Chaque cookie contient une paire clé-valeur ainsi qu'un certain nombre d'attributs qui contrôlent quand et où ce cookie est utilisé.
L'introduction de l'attribut SameSite (défini dans la RFC6265bis) vous permet de déclarer si votre cookie est limité à un contexte first-party ou same-site. Il est utile de comprendre exactement ce que signifie "site" ici.
Le site correspond à la combinaison du suffixe de domaine et de la partie du domaine juste avant celui-ci. Par exemple, le domaine www.web.dev fait partie du site web.dev.
Terme clé: si l'utilisateur se trouve sur www.web.dev et demande une image à partir de static.web.dev, il s'agit d'une requête same-site.
La liste des suffixes publics définit les pages considérées comme étant sur le même site. Il ne dépend pas uniquement des domaines de premier niveau tels que .com, mais peut également inclure des services tels que github.io. Cela permet de comptabiliser your-project.github.io et my-project.github.io comme des sites distincts.
Terme clé: si l'utilisateur se trouve sur your-project.github.io et demande une image à my-project.github.io, il s'agit d'une requête intersites.
Utiliser l'attribut SameSite pour déclarer l'utilisation des cookies
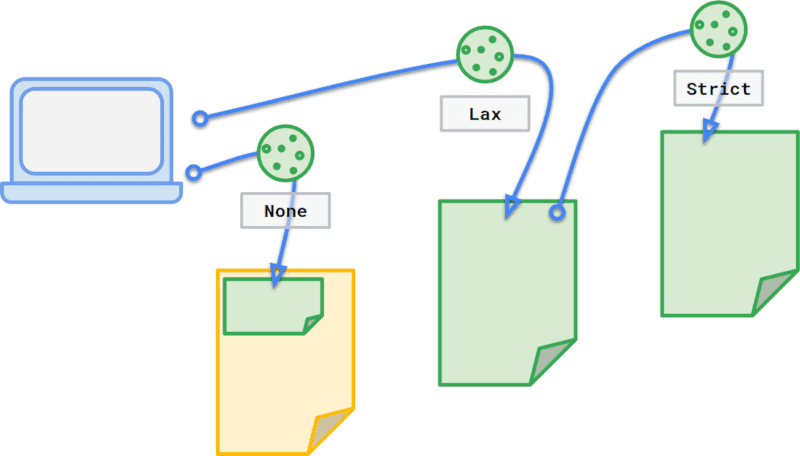
L'attribut SameSite d'un cookie propose trois façons différentes de contrôler ce comportement. Vous pouvez choisir de ne pas spécifier l'attribut, ou d'utiliser Strict ou Lax pour limiter le cookie aux requêtes du même site.
Si vous définissez SameSite sur Strict, votre cookie ne peut être envoyé que dans un contexte propriétaire, c'est-à-dire si le site du cookie correspond au site affiché dans la barre d'adresse du navigateur. Par conséquent, si le cookie promo_shown est défini comme suit:
Set-Cookie: promo_shown=1; SameSite=Strict
Lorsque l'utilisateur se trouve sur votre site, le cookie est envoyé avec la requête comme prévu.
Toutefois, si l'utilisateur suit un lien vers votre site à partir d'un autre, le cookie n'est pas envoyé lors de cette requête initiale.
Cette approche est adaptée aux cookies liés à des fonctionnalités qui sont toujours derrière une navigation initiale, comme changer de mot de passe ou effectuer un achat, mais elle est trop restrictive pour un cookie comme promo_shown. Si votre lecteur suit le lien vers le site, il souhaite que le cookie soit envoyé afin que ses préférences puissent être appliquées.
SameSite=Lax permet au navigateur d'envoyer le cookie avec ces navigations de premier niveau. Par exemple, si un autre site fait référence au contenu de votre site, en utilisant votre photo de chat et en fournissant un lien vers votre article comme suit:
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
Avec un cookie défini sur Lax comme suit:
Set-Cookie: promo_shown=1; SameSite=Lax
Lorsque le navigateur demande amazing-cat.png pour le blog de l'autre personne, votre site n'envoie pas le cookie. Toutefois, lorsque le lecteur suit le lien vers cat.html sur votre site, cette requête inclut le cookie.
Nous vous recommandons d'utiliser SameSite de cette manière, en définissant les cookies qui affectent l'affichage du site Web sur Lax et les cookies liés aux actions des utilisateurs sur Strict.
Vous pouvez également définir SameSite sur None pour indiquer que vous souhaitez que le cookie soit envoyé dans tous les contextes. Si vous fournissez un service que d'autres sites consomment, comme des widgets, du contenu intégré, des programmes d'affiliation, de la publicité ou la connexion sur plusieurs sites, utilisez None pour vous assurer que votre intent est clair.

None, Lax ou Strict.
Modifications apportées au comportement par défaut sans SameSite
Navigateurs pris en charge
L'attribut SameSite est largement accepté, mais il n'a pas été largement adopté.
Auparavant, le fait de définir des cookies sans SameSite les envoyait par défaut dans tous les contextes, ce qui rendait les utilisateurs vulnérables aux attaques CSRF et aux fuites d'informations involontaires. Pour encourager les développeurs à indiquer leur intention et à offrir aux utilisateurs une expérience plus sécurisée, la proposition de l'IETF, Cookies de meilleure qualité de manière incrémentielle, présente deux changements clés:
- Les cookies sans attribut
SameSitesont traités commeSameSite=Lax. - Les cookies avec
SameSite=Nonedoivent également spécifierSecure, ce qui signifie qu'ils nécessitent un contexte sécurisé.
Ces deux modifications sont rétrocompatibles avec les navigateurs qui ont correctement implémenté la version précédente de l'attribut SameSite, ainsi qu'avec les navigateurs qui ne sont pas compatibles avec les versions antérieures de SameSite. Ils visent à réduire la dépendance des développeurs vis-à-vis du comportement par défaut des navigateurs en rendant le comportement et l'utilisation prévus des cookies explicites. Les clients qui ne reconnaissent pas SameSite=None doivent l'ignorer.
SameSite=Lax par défaut
Si vous envoyez un cookie sans spécifier son attribut SameSite, le navigateur le traite comme s'il était défini sur SameSite=Lax. Nous vous recommandons toujours de définir explicitement SameSite=Lax pour rendre votre expérience utilisateur plus cohérente entre les navigateurs.
SameSite=None doit être sécurisé
Lorsque vous créez des cookies intersites à l'aide de SameSite=None, vous devez également les définir sur Secure pour que le navigateur les accepte:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Vous pouvez tester ce comportement à partir de Chrome 76 en activant about://flags/#cookies-without-same-site-must-be-secure, et à partir de Firefox 69 en définissant network.cookie.sameSite.noneRequiresSecure dans about:config.
Nous vous recommandons également de mettre à jour les cookies existants vers Secure dès que possible.
Si vous vous appuyez sur des services qui fournissent du contenu tiers sur votre site, assurez-vous que votre fournisseur de services met à jour ses cookies, et mettez à jour les extraits ou les dépendances de votre site pour vous assurer qu'il utilise le nouveau comportement.
Recettes de cookies SameSite
Pour en savoir plus sur la mise à jour de vos cookies afin de gérer correctement ces modifications apportées à SameSite=None et les différences de comportement du navigateur, consultez l'article de suivi Recettes de cookies SameSite.
Merci à Lily Chen, Malte Ubl, Mike West, Rob Dodson, Tom Steiner et Vivek Sekhar pour leurs contributions et leurs commentaires.
Image principale de cookies par Pille-Riin Priske sur Unsplash


