모든 쿠키에는 쿠키가 사용되는 시점과 위치를 제어하는 여러 속성과 함께 키-값 쌍이 포함됩니다.
SameSite 속성 (RFC6265bis에 정의됨)을 도입하면 쿠키가 퍼스트 파티 또는 동일 사이트 컨텍스트로 제한되는지 선언할 수 있습니다. 여기서 '사이트'가 정확히 무엇을 의미하는지 이해하는 것이 좋습니다.
사이트는 도메인 접미사와 그 바로 앞의 도메인 부분의 조합입니다. 예를 들어 www.web.dev 도메인은 web.dev 사이트의 일부입니다.
핵심 용어: 사용자가 www.web.dev에 있고 static.web.dev에서 이미지를 요청하는 경우 동일 사이트 요청입니다.
공개 서픽스 목록은 동일한 사이트에 있는 것으로 간주되는 페이지를 정의합니다. .com과 같은 최상위 도메인에만 의존하는 것이 아니라 github.io과 같은 서비스도 포함할 수 있습니다. 이렇게 하면 your-project.github.io 및 my-project.github.io이 별도의 사이트로 집계됩니다.
핵심 용어: 사용자가 your-project.github.io에 있고 my-project.github.io에서 이미지를 요청하면 크로스 사이트 요청입니다.
SameSite 속성을 사용하여 쿠키 사용 선언
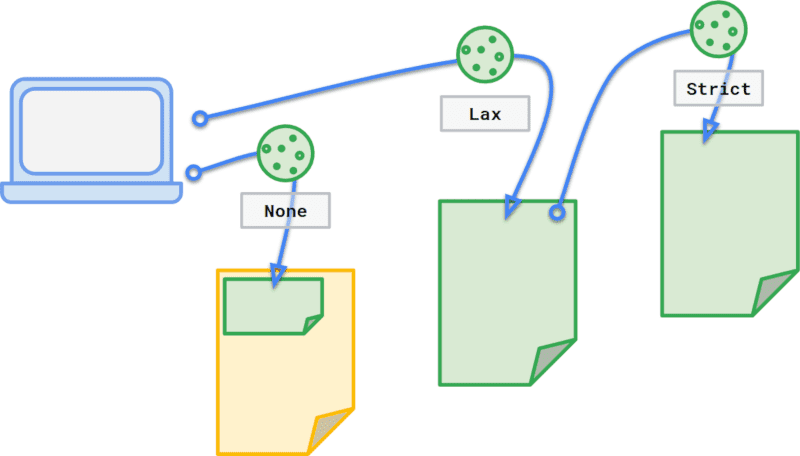
쿠키의 SameSite 속성은 이 동작을 제어하는 세 가지 방법을 제공합니다. 속성을 지정하지 않거나 Strict 또는 Lax를 사용하여 쿠키를 동일한 사이트 요청으로 제한할 수 있습니다.
SameSite를 Strict로 설정하면 쿠키는 퍼스트 파티 컨텍스트에서만 전송될 수 있습니다. 즉, 쿠키의 사이트가 브라우저의 주소 표시줄에 표시된 사이트와 일치하는 경우에만 전송될 수 있습니다. 따라서 promo_shown 쿠키가 다음과 같이 설정된 경우
Set-Cookie: promo_shown=1; SameSite=Strict
사용자가 사이트에 있는 경우 쿠키는 예상대로 요청과 함께 전송됩니다.
하지만 사용자가 다른 사이트에서 내 사이트로 연결되는 링크를 클릭하면 초기 요청에서 쿠키가 전송되지 않습니다.
이는 비밀번호 변경이나 구매와 같이 항상 초기 탐색 뒤에 있는 기능과 관련된 쿠키에 적합하지만 promo_shown와 같은 쿠키에는 너무 제한적입니다. 독자가 링크를 따라 사이트로 이동하면 환경설정이 적용되도록 쿠키가 전송되기를 원합니다.
SameSite=Lax를 사용하면 브라우저가 이러한 최상위 탐색과 함께 쿠키를 전송할 수 있습니다. 예를 들어 다른 사이트에서 내 사이트의 콘텐츠를 참조하는 경우(이 경우 내 고양이 사진을 사용하고 내 도움말로 연결되는 링크를 제공)
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
다음과 같이 쿠키가 Lax로 설정된 경우:
Set-Cookie: promo_shown=1; SameSite=Lax
브라우저가 다른 사람의 블로그에 대해 amazing-cat.png를 요청하면 사이트에서 쿠키를 전송하지 않습니다. 하지만 독자가 사이트에서 cat.html 링크를 클릭하면 요청에 쿠키가 포함됩니다.
이러한 방식으로 SameSite를 사용하여 웹사이트 표시에 영향을 주는 쿠키는 Lax로 설정하고 사용자 작업과 관련된 쿠키는 Strict로 설정하는 것이 좋습니다.
SameSite을 None로 설정하여 모든 컨텍스트에서 쿠키를 전송하도록 할 수도 있습니다. 다른 사이트에서 사용하는 위젯, 삽입된 콘텐츠, 제휴 프로그램, 광고 또는 여러 사이트에서의 로그인과 같은 서비스를 제공하는 경우 None를 사용하여 의도를 명확하게 합니다.

None, Lax 또는 Strict로 명시적으로 표시합니다.
SameSite 없이 기본 동작 변경
Browser Support
SameSite 속성은 널리 지원되지만 널리 채택되지는 않았습니다.
이전에는 SameSite 없이 쿠키를 설정하면 기본적으로 모든 컨텍스트에서 쿠키가 전송되어 사용자가 CSRF 및 의도치 않은 정보 유출에 취약해졌습니다. 개발자가 의도를 명시하고 사용자에게 더 안전한 환경을 제공하도록 장려하기 위해 IETF 제안서인 점진적으로 개선되는 쿠키에서는 다음과 같은 두 가지 주요 변경사항을 제시합니다.
SameSite속성이 없는 쿠키는SameSite=Lax로 간주됩니다.SameSite=None이 있는 쿠키는Secure도 지정해야 합니다. 즉, 보안 컨텍스트가 필요합니다.
이러한 변경사항은 모두 이전 버전의 SameSite 속성을 올바르게 구현한 브라우저와 이전 SameSite 버전을 지원하지 않는 브라우저와 하위 호환됩니다. 쿠키 동작과 의도된 사용을 명시적으로 만들어 개발자가 브라우저의 기본 동작에 의존하는 것을 줄이기 위한 것입니다. SameSite=None를 인식하지 못하는 클라이언트는 이를 무시해야 합니다.
기본값은 SameSite=Lax입니다.
SameSite 속성을 지정하지 않고 쿠키를 전송하면 브라우저에서 해당 쿠키를 SameSite=Lax로 설정된 것처럼 취급합니다. 브라우저 전반에서 사용자 환경을 보다 일관되게 유지하려면 SameSite=Lax를 명시적으로 설정하는 것이 좋습니다.
SameSite=None은 보안이 유지되어야 합니다.
SameSite=None을 사용하여 크로스 사이트 쿠키를 만드는 경우 브라우저에서 쿠키를 허용하도록 Secure로도 설정해야 합니다.
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Chrome 76부터 about://flags/#cookies-without-same-site-must-be-secure를 사용 설정하여 이 동작을 테스트할 수 있으며, Firefox 69부터는 about:config에서 network.cookie.sameSite.noneRequiresSecure를 설정하여 테스트할 수 있습니다.
또한 기존 쿠키를 최대한 빨리 Secure로 업데이트하는 것이 좋습니다.
사이트에서 서드 파티 콘텐츠를 제공하는 서비스를 사용하는 경우 서비스 제공업체가 쿠키를 업데이트하고 사이트의 스니펫 또는 종속 항목을 업데이트하여 새로운 동작을 사용하도록 해야 합니다.
SameSite 쿠키 레시피
SameSite=None 변경사항과 브라우저 동작의 차이점을 성공적으로 처리하도록 쿠키를 업데이트하는 방법에 관한 자세한 내용은 후속 도움말인 SameSite 쿠키 레시피를 참고하세요.
기여와 의견을 제공해 주신 릴리 첸, 말테 우블, 마이크 웨스트, 롭 도드슨, 톰 스타이너, 비벡 세카르에게 감사의 말씀을 전합니다.
쿠키 히어로 이미지: Unsplash의 Pille-Riin Priske


