Seiring meningkatnya jumlah pengguna ponsel di internet, desainer web menjadi semakin penting untuk menata konten dengan cara yang berfungsi dengan baik untuk berbagai ukuran layar. Desain web responsif, yang awalnya ditentukan oleh Ethan Marcotte di A List Apart, adalah strategi desain yang merespons kebutuhan pengguna dan kemampuan perangkat mereka dengan mengubah tata letak situs agar sesuai dengan perangkat yang digunakan. Misalnya, situs responsif mungkin menampilkan konten dalam tampilan satu kolom di ponsel, dua kolom di tablet, dan tiga atau empat kolom di komputer desktop.
Karena perangkat yang kompatibel dengan internet memiliki begitu banyak kemungkinan ukuran layar, penting bagi situs Anda untuk beradaptasi dengan ukuran layar yang ada atau yang akan datang. Desain responsif modern juga memperhitungkan mode interaksi seperti layar sentuh. Tujuannya adalah mengoptimalkan pengalaman untuk semua orang.
Menetapkan area pandang
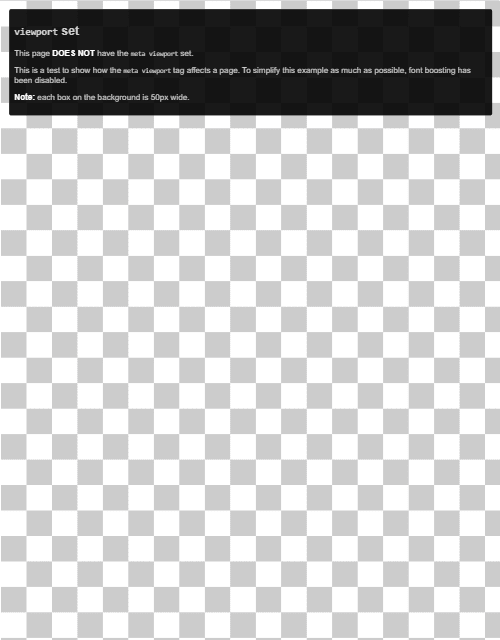
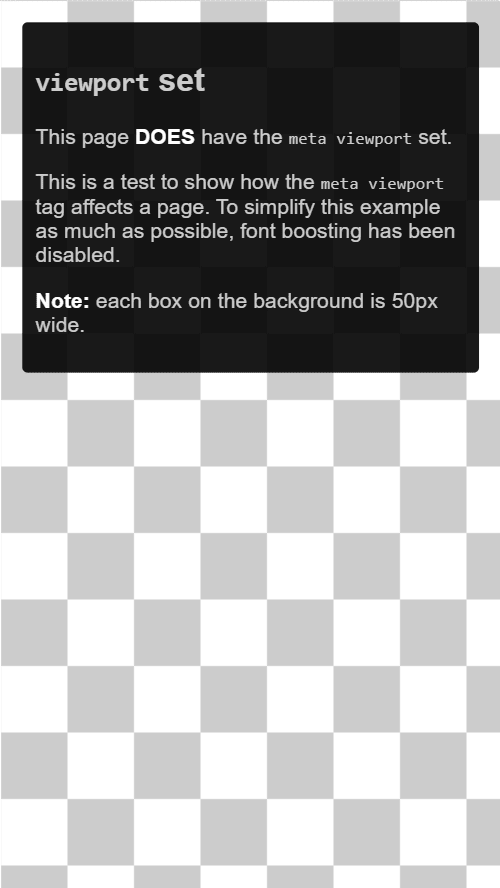
Halaman yang dioptimalkan untuk berbagai perangkat harus menyertakan tag meta viewport di header dokumen. Tag ini memberi tahu browser cara mengontrol dimensi dan penskalaan halaman.
Untuk mencoba memberikan pengalaman terbaik, browser seluler merender halaman dengan lebar layar desktop (biasanya sekitar 980px, meskipun ini bervariasi di berbagai perangkat), lalu mencoba membuat konten terlihat lebih baik dengan meningkatkan ukuran font dan menyesuaikan ukuran konten agar pas dengan layar. Hal ini dapat membuat font terlihat tidak konsisten dan
memerlukan pengguna untuk memperbesar agar dapat melihat dan berinteraksi dengan konten.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
Menggunakan nilai area pandang meta width=device-width akan memberi tahu halaman untuk mencocokkan
lebar layar dalam piksel independen perangkat (DIP), unit piksel visual standar
(yang dapat terdiri dari banyak piksel fisik di layar dengan kepadatan tinggi). Hal ini
memungkinkan halaman mengatur ulang konten agar sesuai dengan berbagai ukuran layar.


Beberapa browser mempertahankan lebar halaman konstan saat memutar ke mode lanskap, dan memperbesar untuk mengisi layar, bukan mengalirkan ulang. Menambahkan nilai initial-scale=1 memberi tahu browser
untuk menetapkan hubungan 1:1 antara piksel CSS dan piksel independen perangkat
terlepas dari orientasi perangkat, sehingga halaman dapat memanfaatkan lebar
lanskap penuh.
Audit Lighthouse Tidak memiliki tag <meta name="viewport"> dengan width atau initial-scale
dapat membantu Anda mengotomatiskan proses untuk memastikan dokumen HTML
Anda menggunakan tag meta area pandang dengan benar.
Menyesuaikan ukuran konten dengan area pandang
Di perangkat desktop dan seluler, pengguna terbiasa men-scroll situs secara vertikal, tetapi tidak secara horizontal. Memaksa pengguna untuk men-scroll secara horizontal atau memperkecil untuk melihat seluruh halaman akan menyebabkan pengalaman pengguna yang buruk.
Saat mengembangkan situs seluler dengan tag area pandang meta, Anda mungkin tidak sengaja membuat konten halaman yang tidak cukup sesuai dalam area pandang yang ditentukan. Misalnya, gambar yang ditampilkan lebih lebar dari area pandang dapat menyebabkan scroll horizontal. Untuk mencegah hal ini, sesuaikan konten Anda agar sesuai dengan area pandang.
Audit Lighthouse Ukuran konten untuk area pandang tidak tepat dapat membantu Anda mengotomatiskan proses deteksi konten yang melebihi batas.
Gambar
Gambar dengan dimensi tetap menyebabkan halaman di-scroll jika lebih besar dari
area pandang. Sebaiknya berikan max-width 100% untuk semua gambar, yang akan menyusutkan
gambar agar sesuai dengan ruang yang tersedia sekaligus mencegahnya meluas melebihi
ukuran awalnya.
Pada umumnya, Anda dapat melakukannya dengan menambahkan kode berikut ke sheet gaya:
img {
max-width: 100%;
display: block;
}
Menambahkan dimensi gambar ke elemen img
Meskipun Anda menetapkan max-width: 100%, sebaiknya tambahkan atribut width dan
height ke tag <img> agar browser dapat mencadangkan ruang untuk
gambar sebelum dimuat. Hal ini membantu mencegah pergeseran tata letak.
Tata Letak
Karena dimensi dan lebar layar dalam piksel CSS sangat bervariasi di antara perangkat (misalnya, antara ponsel dan tablet, dan bahkan di antara ponsel yang berbeda), konten tidak boleh mengandalkan lebar area pandang tertentu agar dapat dirender dengan baik.
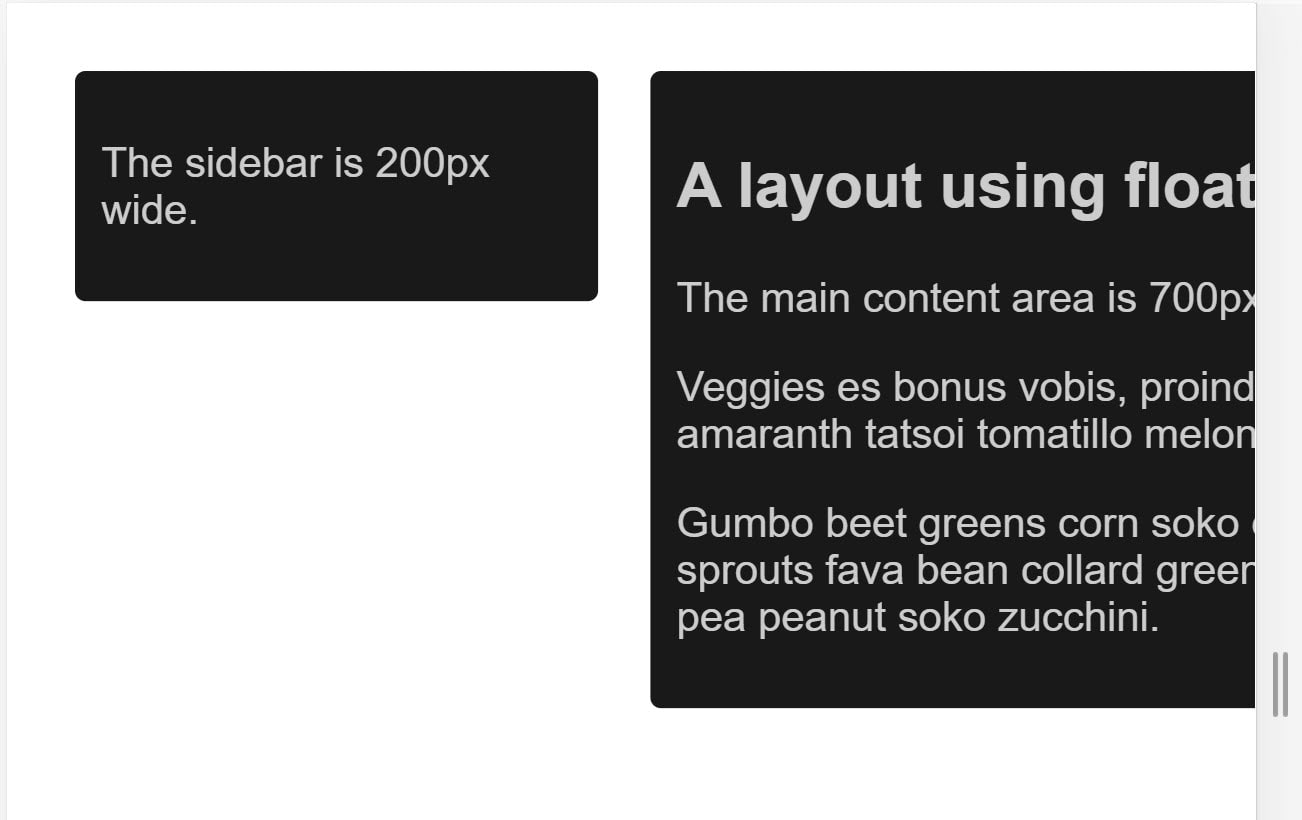
Sebelumnya, elemen tata letak setelan ini memerlukan persentase. Menggunakan pengukuran piksel mengharuskan pengguna men-scroll secara horizontal di layar kecil:

Penggunaan persentase akan membuat kolom lebih sempit pada layar yang lebih kecil, karena setiap kolom selalu menggunakan persentase lebar layar yang sama:
Teknik tata letak CSS modern seperti flexbox, tata letak petak, dan multikolom membuat pembuatan petak fleksibel ini jauh lebih mudah.
Flexbox
Gunakan Flexbox saat Anda memiliki sekumpulan item dengan berbagai ukuran dan ingin item tersebut terlihat pas dalam satu baris atau beberapa baris, dengan item yang lebih kecil menggunakan lebih sedikit ruang dan item yang lebih besar menggunakan lebih banyak ruang.
.items {
display: flex;
justify-content: space-between;
}
Anda dapat menggunakan Flexbox untuk menampilkan item sebagai satu baris, atau digabungkan ke beberapa baris saat ruang yang tersedia berkurang.
Baca selengkapnya tentang Flexbox.
Tata letak petak CSS
Tata Letak Petak CSS membuat petak yang fleksibel. Anda dapat meningkatkan contoh yang mengambang
sebelumnya menggunakan tata letak petak dan unit fr, yang mewakili sebagian
ruang yang tersedia di penampung.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Anda juga dapat menggunakan petak untuk membuat tata letak petak reguler dengan sebanyak mungkin
item yang dapat muat. Jumlah jalur yang tersedia akan berkurang seiring dengan menurunnya ukuran layar. Demo berikut menunjukkan petak yang berisi kartu sebanyak yang muat di
setiap baris, dengan ukuran minimum 200px.
Baca selengkapnya tentang Tata Letak Petak CSS
Tata letak multi-kolom
Untuk beberapa jenis tata letak, Anda dapat menggunakan Tata Letak Multi-kolom (Multicol),
yang membuat jumlah kolom responsif dengan properti column-width.
Dalam demo berikut, halaman menambahkan kolom jika ada
ruang untuk kolom 200px lain.
Baca selengkapnya tentang Multicol
Menggunakan kueri media CSS untuk responsivitas
Terkadang, Anda mungkin perlu melakukan perubahan yang lebih luas pada tata letak untuk mendukung ukuran layar tertentu daripada yang diizinkan oleh teknik yang dijelaskan sebelumnya. Di sinilah kueri media menjadi berguna.
Kueri media adalah filter sederhana yang dapat Anda terapkan ke gaya CSS, untuk mengubah gaya tersebut berdasarkan jenis perangkat yang merender konten. Aplikasi juga dapat mengubah gaya berdasarkan fitur perangkat, termasuk lebar, tinggi, orientasi, dan apakah perangkat digunakan sebagai layar sentuh.
Untuk memberikan gaya yang berbeda untuk pencetakan, Anda dapat menargetkan jenis output dan menyertakan sheet gaya untuk gaya cetak:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Anda juga dapat menggunakan kueri media untuk menyertakan gaya cetak di sheet gaya utama:
@media print {
/* print styles go here */
}
Untuk desain web responsif, kueri yang paling umum adalah untuk fitur perangkat, sehingga Anda dapat menyesuaikan tata letak untuk layar sentuh atau layar yang lebih kecil.
Kueri media berdasarkan ukuran area pandang
Kueri media memungkinkan Anda membuat pengalaman responsif yang menerapkan gaya tertentu ke ukuran layar tertentu. Kueri untuk ukuran layar dapat menguji hal-hal berikut:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Kueri media berdasarkan kemampuan perangkat
Mengingat berbagai perangkat yang tersedia, developer tidak dapat berasumsi bahwa setiap perangkat besar adalah komputer desktop atau laptop biasa, atau bahwa setiap perangkat kecil menggunakan layar sentuh. Beberapa tambahan baru pada spesifikasi kueri media memungkinkan Anda menguji fitur seperti jenis pointer yang digunakan untuk berinteraksi dengan perangkat dan apakah pengguna dapat menahan pointer di atas elemen.
hoverpointerany-hoverany-pointer
Coba lihat demo ini di berbagai perangkat, seperti komputer desktop biasa dan ponsel atau tablet.
Fitur yang lebih baru ini memiliki dukungan yang baik di semua browser modern. Cari tahu selengkapnya di halaman MDN untuk hover, any-hover, pointer, dan any-pointer.
Menggunakan any-hover dan any-pointer
Fitur any-hover dan any-pointer menguji apakah pengguna dapat menahan kursor
di atas elemen (sering disebut mengarahkan kursor), atau menggunakan kursor sama sekali, meskipun
bukan cara utama mereka berinteraksi dengan perangkat. Berhati-hatilah saat menggunakannya, misalnya untuk menghindari memaksa pengguna layar sentuh beralih ke mouse.
Namun, any-hover dan any-pointer dapat berguna jika penting untuk
menentukan jenis perangkat yang dimiliki pengguna. Misalnya, laptop dengan
layar sentuh dan trackpad harus cocok dengan pointer kasar dan halus, selain
kemampuan untuk mengarahkan kursor.
Cara memilih titik henti sementara
Jangan tentukan titik henti sementara berdasarkan class perangkat, atau produk, nama merek, atau sistem operasi apa pun. Hal ini membuat kode Anda sulit dikelola. Sebagai gantinya, biarkan konten menentukan cara tata letaknya berubah agar sesuai dengan penampung.
Memilih titik henti sementara utama dengan memulai dari yang kecil, lalu meningkatkannya
Desain konten agar sesuai dengan ukuran layar kecil terlebih dahulu, lalu luaskan layar hingga titik henti sementara diperlukan. Hal ini memungkinkan Anda meminimalkan jumlah titik henti sementara di halaman dan mengoptimalkannya berdasarkan konten.
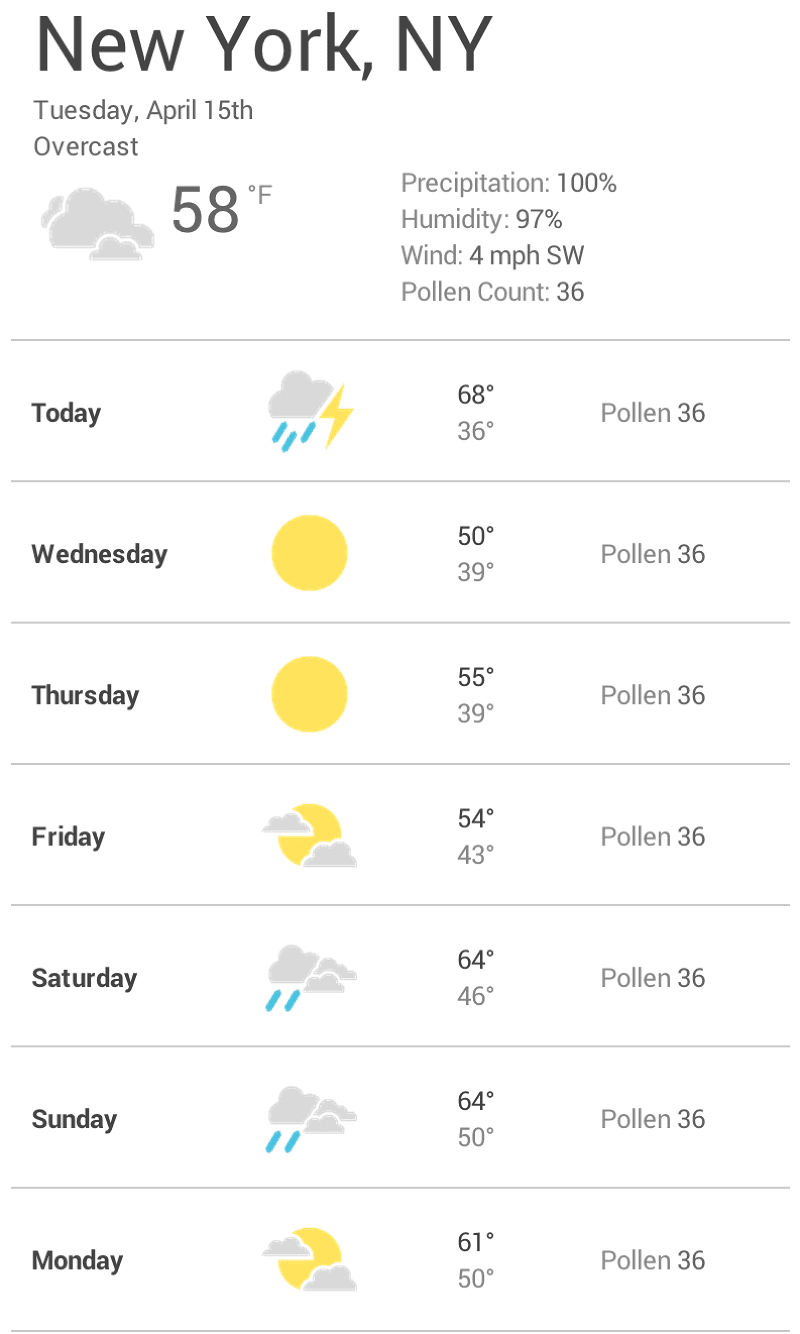
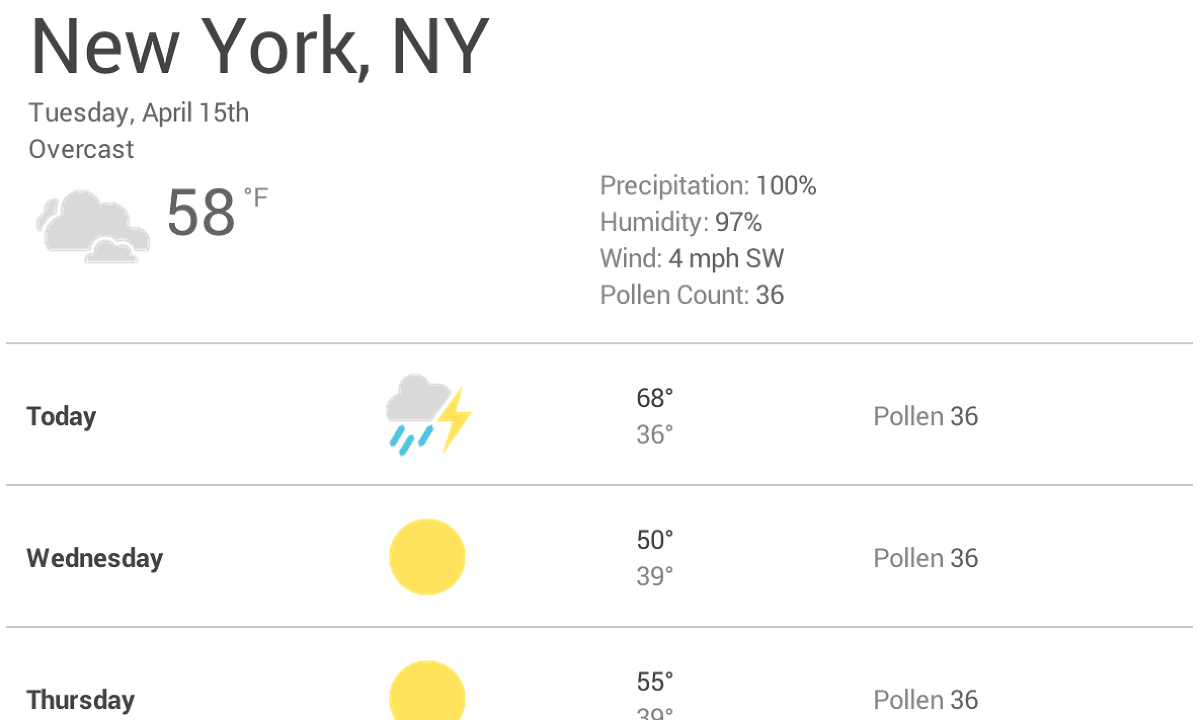
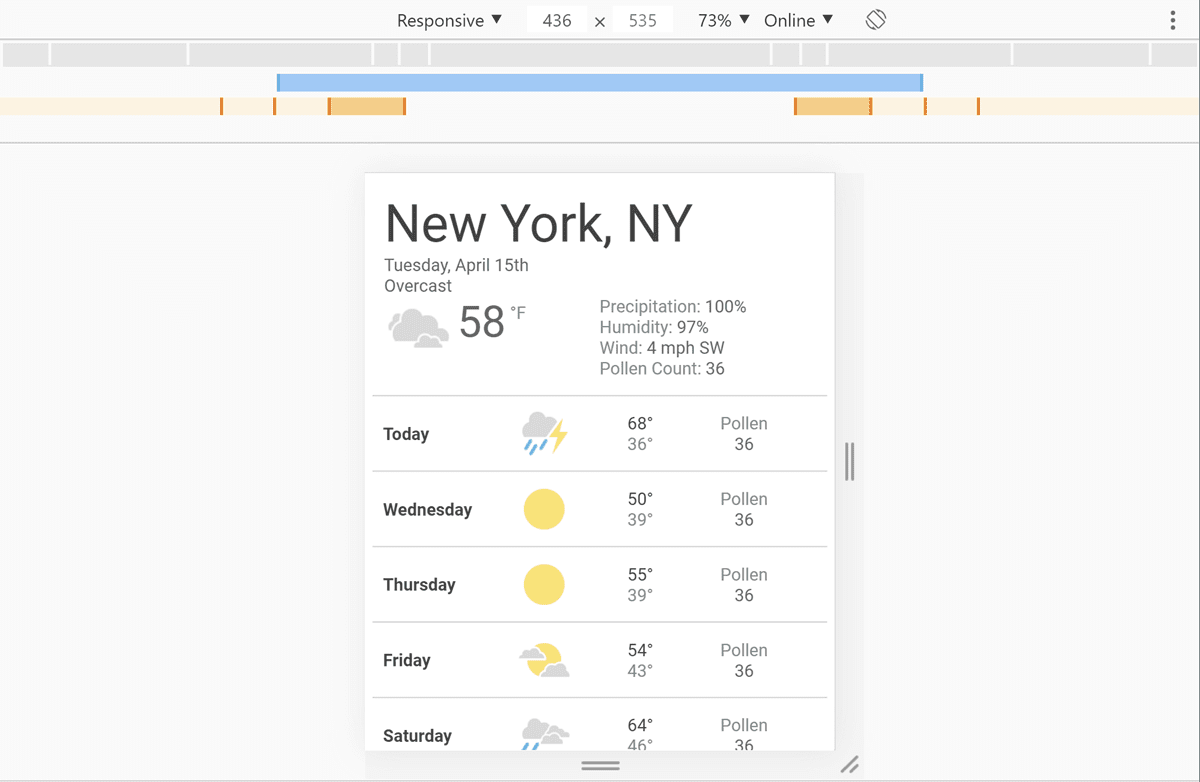
Contoh berikut membahas contoh widget prakiraan cuaca di awal halaman ini. Langkah pertama adalah membuat perkiraan terlihat bagus di layar kecil:

Selanjutnya, ubah ukuran browser hingga ada terlalu banyak spasi kosong di antara elemen
agar widget terlihat bagus. Keputusan ini bersifat subjektif, tetapi lebih dari 600px
pasti terlalu lebar.

Untuk menyisipkan titik henti sementara di 600px, buat dua kueri media di akhir
CSS untuk komponen: satu untuk digunakan saat browser berukuran 600px atau lebih sempit, dan
satu untuk saat browser berukuran lebih lebar dari 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Terakhir, faktorkan ulang CSS. Di dalam kueri media untuk max-width dari 600px,
tambahkan CSS yang hanya untuk layar kecil. Di dalam kueri media untuk
min-width dari 601px, tambahkan CSS untuk layar yang lebih besar.
Memilih titik henti sementara minor jika diperlukan
Selain memilih titik henti sementara utama saat tata letak berubah secara signifikan, sebaiknya sesuaikan juga untuk perubahan kecil. Misalnya, di antara titik henti sementara utama, sebaiknya sesuaikan margin atau padding pada elemen, atau tingkatkan ukuran font agar terasa lebih alami dalam tata letak.
Contoh ini mengikuti pola yang sama dengan contoh sebelumnya, dimulai dengan
mengoptimalkan tata letak layar yang lebih kecil. Pertama, tingkatkan font saat lebar area pandang
lebih besar dari 360px. Setelah itu, jika ada cukup ruang, Anda dapat
memisahkan suhu tinggi dan rendah sehingga berada di baris yang sama, dan membuat
ikon cuaca lebih besar.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Untuk layar besar, sebaiknya batasi lebar maksimum panel perkiraan agar tidak menggunakan seluruh lebar layar.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
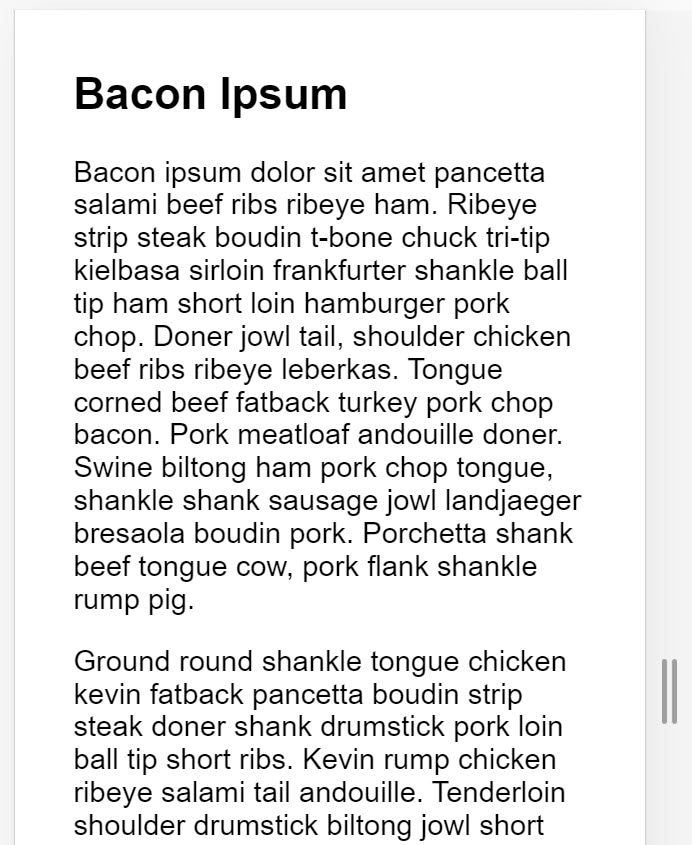
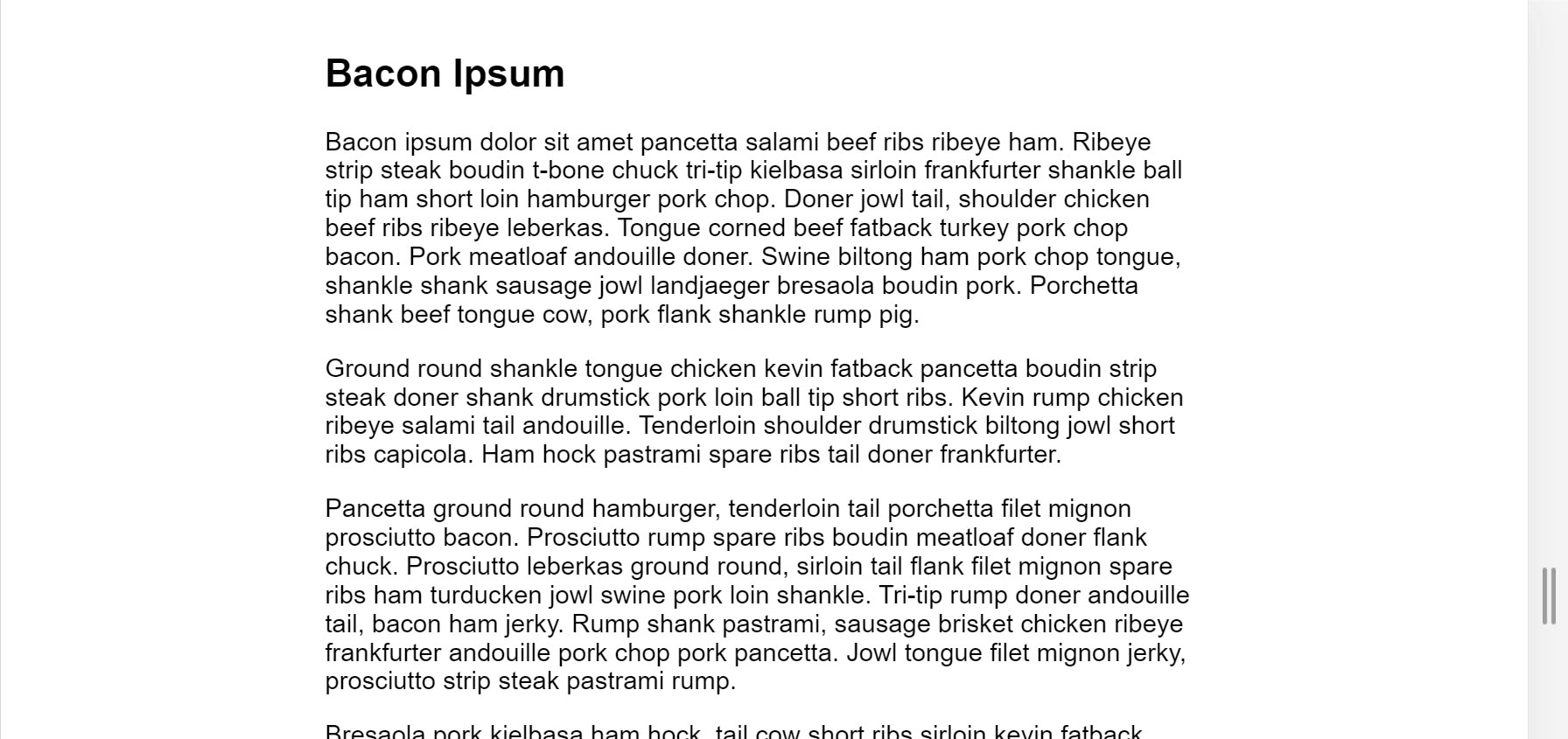
Mengoptimalkan teks untuk dibaca
Teori keterbacaan klasik menunjukkan bahwa kolom yang ideal harus berisi 70 hingga 80 karakter per baris (sekitar 8 hingga 10 kata dalam bahasa Inggris). Pertimbangkan untuk menambahkan titik henti sementara setiap kali lebar blok teks bertambah lebih dari 10 kata.


Dalam contoh ini, font Roboto di 1em menghasilkan 10 kata per baris di
layar yang lebih kecil, tetapi layar yang lebih besar memerlukan titik henti sementara. Dalam hal ini, jika lebar browser lebih besar dari 575px, lebar konten yang ideal adalah 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Hindari menyembunyikan konten (:#avoid-hiding-content)
Berhati-hatilah saat memilih konten yang akan disembunyikan atau ditampilkan, bergantung pada ukuran layar. Jangan sembunyikan konten hanya karena Anda tidak dapat menyesuaikannya dengan layar. Ukuran layar tidak memprediksi apa yang mungkin ingin dilihat pengguna. Misalnya, menghapus jumlah polen dari prakiraan cuaca dapat menjadi masalah serius bagi penderita alergi musim musim semi yang memerlukan informasi tersebut untuk memutuskan apakah mereka dapat keluar rumah.
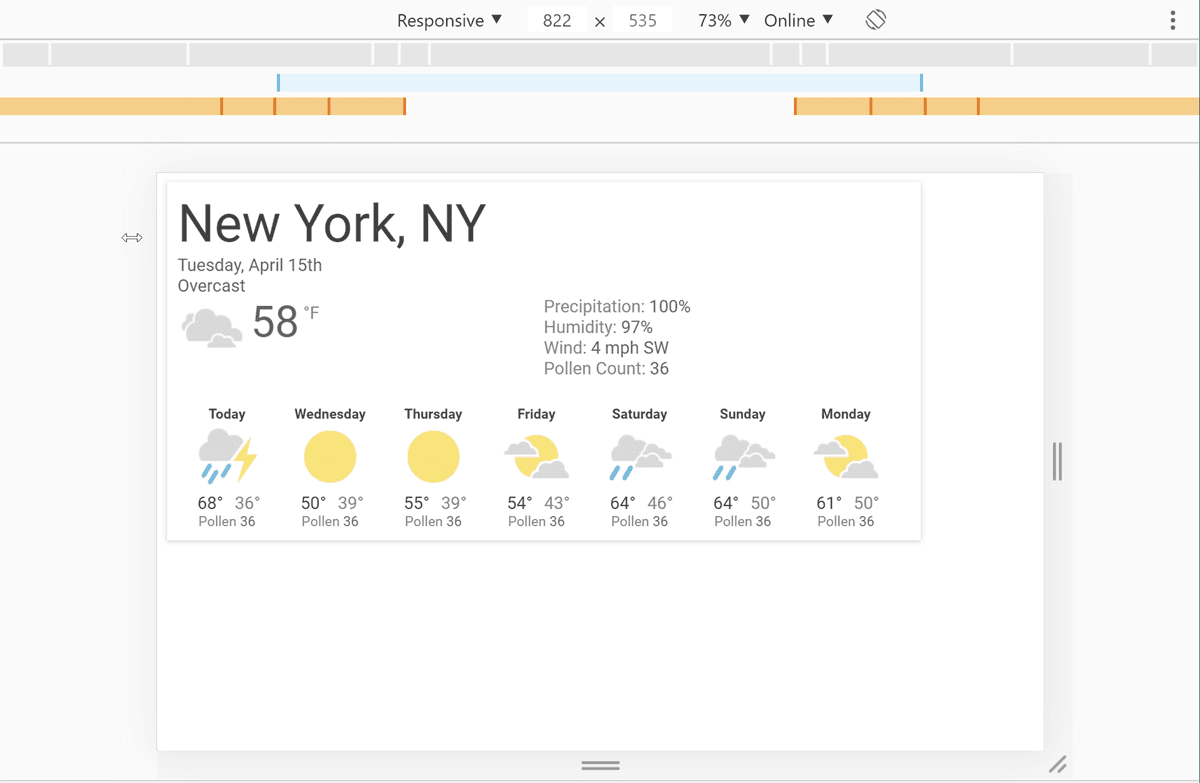
Melihat titik henti sementara kueri media di Chrome DevTools
Setelah menyiapkan titik henti sementara kueri media, periksa pengaruhnya terhadap tampilan situs Anda. Anda dapat mengubah ukuran jendela browser untuk memicu titik henti sementara, tetapi Chrome DevTools memiliki fitur bawaan yang menampilkan tampilan halaman di titik henti sementara yang berbeda.


Untuk melihat halaman Anda di titik henti sementara yang berbeda:
- Buka DevTools.
- Aktifkan Mode Perangkat. Tindakan ini akan membukanya dalam mode responsif secara default.
- Untuk melihat kueri media, buka menu Mode Perangkat, lalu pilih Tampilkan kueri media. Tindakan ini akan menampilkan titik henti sementara sebagai batang berwarna di atas halaman.
- Klik salah satu batang untuk melihat halaman Anda saat kueri media tersebut aktif. Klik kanan batang untuk melompat ke definisi kueri media tersebut.


