인터넷에서 휴대전화 사용자 수가 증가함에 따라 웹 디자이너가 다양한 화면 크기에 적합한 방식으로 콘텐츠를 배치하는 것이 점점 더 중요해지고 있습니다. 반응형 웹 디자인은 원래 이단 마르코테가 A List Apart에서 정의한 것으로, 사용 중인 기기에 맞게 사이트의 레이아웃을 변경하여 사용자의 요구와 기기의 기능에 대응하는 디자인 전략입니다. 예를 들어 반응형 사이트는 스마트폰에서는 단일 열 뷰로, 태블릿에서는 두 열 뷰로, 데스크톱 컴퓨터에서는 3~4열 뷰로 콘텐츠를 표시할 수 있습니다.
인터넷 지원 기기의 화면 크기는 매우 다양하므로 사이트가 기존 또는 향후 화면 크기에 적응하는 것이 중요합니다. 최신 반응형 디자인은 터치 스크린과 같은 상호작용 모드도 고려합니다. 모든 사용자에게 최적의 환경을 제공하는 것이 목표입니다.
표시 영역 설정
다양한 기기에 최적화된 페이지는 문서의 헤드에 메타 표시 영역 태그를 포함해야 합니다. 이 태그는 페이지의 크기 및 배율을 제어하는 방법을 브라우저에 알립니다.
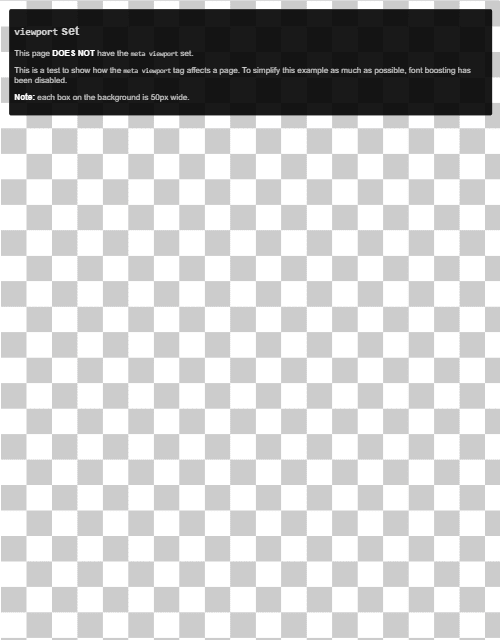
최적의 환경을 제공하기 위해 모바일 브라우저는 데스크톱 화면 너비 (일반적으로 기기에 따라 다르지만 약 980px)로 페이지를 렌더링한 다음 글꼴 크기를 늘리고 화면에 맞게 콘텐츠를 조정하여 콘텐츠를 보기 좋게 만듭니다. 이로 인해 글꼴이 일관되지 않게 보이고 사용자가 콘텐츠를 보고 상호작용하기 위해 확대해야 할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
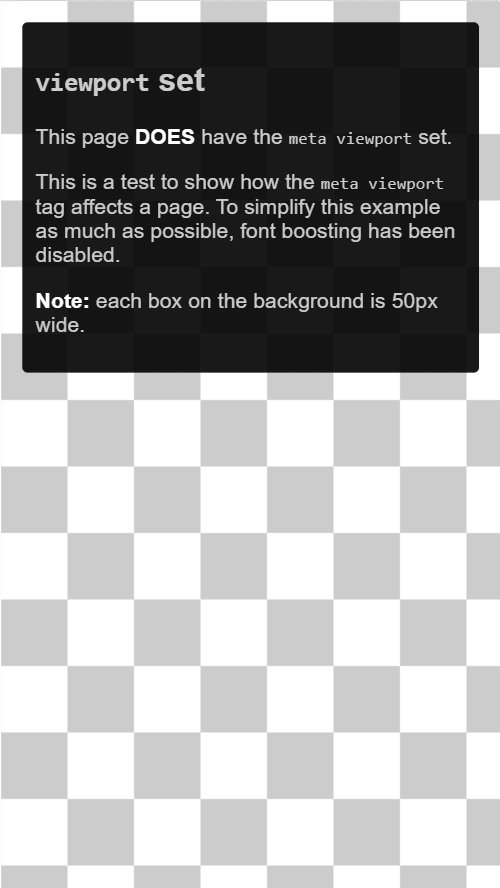
메타 표시 영역 값 width=device-width를 사용하면 페이지에 표준 시각적 픽셀 단위 (고밀도 화면의 여러 실제 픽셀로 구성될 수 있음)인 기기 독립형 픽셀(DIP)로 화면 너비를 일치시키라고 지시합니다. 이렇게 하면 페이지에서 다양한 화면 크기에 맞게 콘텐츠를 리플로우할 수 있습니다.


일부 브라우저는 가로 모드로 회전할 때 페이지 너비를 일정하게 유지하고 리플로우 대신 화면을 채우도록 확대합니다. initial-scale=1 값을 추가하면 브라우저에 기기 방향과 관계없이 CSS 픽셀과 기기 독립 픽셀 간에 1:1 관계를 설정하라는 신호를 보내 페이지에서 전체 가로 모드 너비를 활용할 수 있습니다.
width 또는 initial-scale가 있는 <meta name="viewport"> 태그가 없음 Lighthouse 감사를 사용하면 HTML 문서에서 뷰포트 메타 태그를 올바르게 사용하는지 확인하는 프로세스를 자동화할 수 있습니다.
표시 영역에 맞게 콘텐츠 크기 조정
데스크톱과 휴대기기 모두에서 사용자는 웹사이트를 세로로 스크롤하는 데 익숙하지만 가로로 스크롤하는 데는 익숙하지 않습니다. 사용자가 전체 페이지를 보려면 가로로 스크롤하거나 축소해야 한다면 사용자 환경이 저하됩니다.
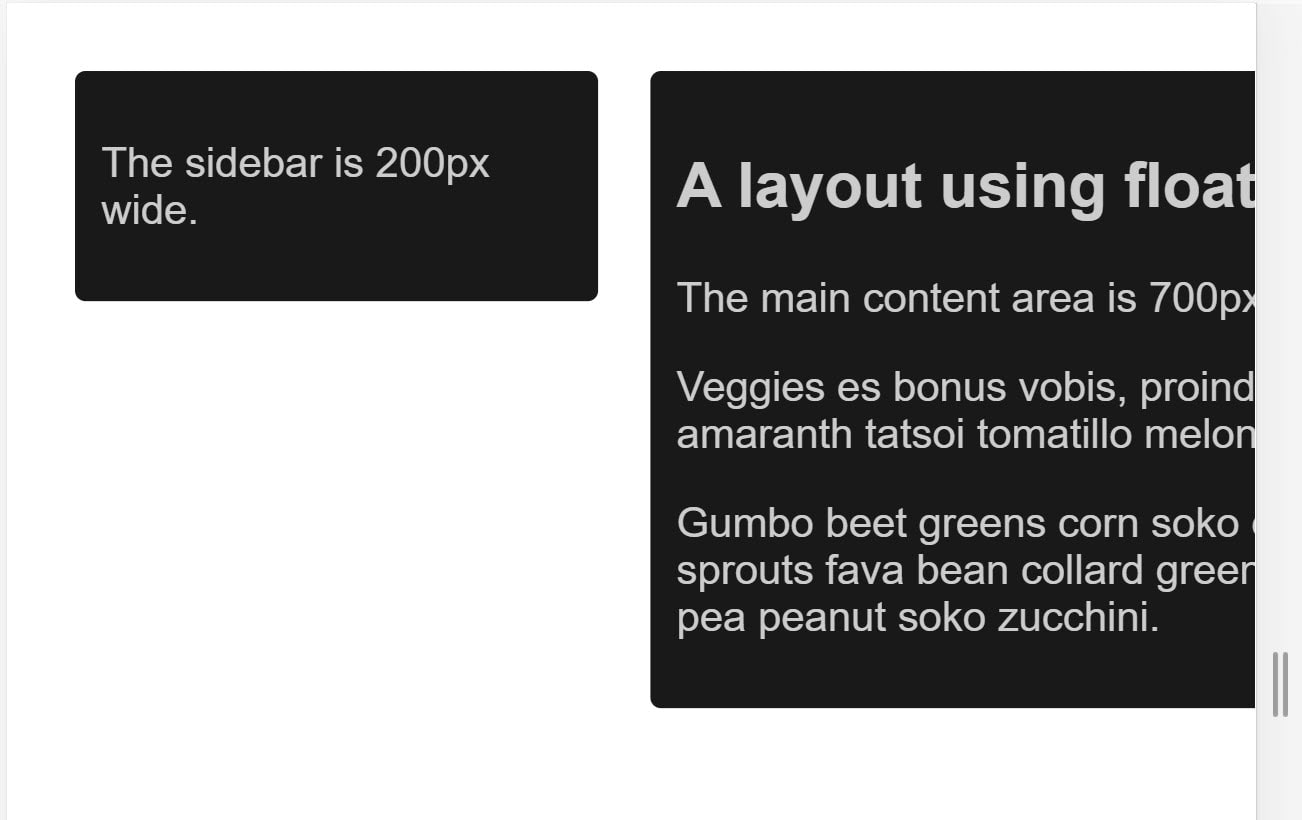
메타 표시 영역 태그로 모바일 사이트를 개발할 때는 지정된 표시 영역에 맞지 않는 페이지 콘텐츠가 실수로 생성되는 경우가 많습니다. 예를 들어 뷰포트보다 넓게 표시된 이미지는 가로 스크롤을 일으킬 수 있습니다. 이를 방지하려면 콘텐츠가 표시 영역에 들어맞도록 조정하세요.
콘텐츠 크기가 표시 영역에 맞지 않음 Lighthouse 감사를 사용하면 콘텐츠 오버플로 감지 프로세스를 자동화할 수 있습니다.
이미지
고정된 크기의 이미지가 표시 경로보다 큰 경우 페이지가 스크롤됩니다. 모든 이미지에 max-width를 100%로 지정하는 것이 좋습니다. 이렇게 하면 이미지가 사용 가능한 공간에 맞게 축소되며 초기 크기를 초과하여 늘어나지 않습니다.
대부분의 경우 스타일 시트에 다음을 추가하면 됩니다.
img {
max-width: 100%;
display: block;
}
img 요소에 이미지의 크기 추가
max-width: 100%를 설정하는 경우에도 브라우저가 이미지가 로드되기 전에 이미지 공간을 예약할 수 있도록 <img> 태그에 width 및 height 속성을 추가하는 것이 좋습니다. 이렇게 하면 레이아웃 변경을 방지할 수 있습니다.
레이아웃
CSS 픽셀의 화면 크기와 너비는 기기마다(예: 휴대전화와 태블릿, 휴대전화 간) 크게 다르므로 콘텐츠가 특정 표시 영역 너비에 의존하여 렌더링하면 안 됩니다.
이전에는 레이아웃 요소를 백분율로 설정해야 했습니다. 픽셀 측정을 사용하려면 사용자가 작은 화면에서 가로로 스크롤해야 합니다.

대신 비율을 사용하면 각 열이 항상 화면 너비의 동일한 비율을 차지하므로 소형 화면에서 열이 더 좁아집니다.
flexbox, 그리드 레이아웃, multicol과 같은 최신 CSS 레이아웃 기법을 사용하면 이러한 유연한 그리드를 훨씬 쉽게 만들 수 있습니다.
Flexbox
크기가 다른 항목이 여러 개 있고 이러한 항목을 한 행 또는 여러 행에 맞게 편안하게 배치하려는 경우 Flexbox를 사용하세요. 작은 항목은 더 적은 공간을 차지하고 큰 항목은 더 많은 공간을 차지합니다.
.items {
display: flex;
justify-content: space-between;
}
Flexbox를 사용하여 항목을 단일 행으로 표시하거나 사용 가능한 공간이 줄어들면 여러 행으로 래핑할 수 있습니다.
CSS 그리드 레이아웃
CSS 그리드 레이아웃은 유연한 그리드를 만듭니다. 그리드 레이아웃과 컨테이너의 사용 가능한 공간의 일부를 나타내는 fr 단위를 사용하여 이전의 플로팅 예시를 개선할 수 있습니다.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
그리드를 사용하여 최대한 많은 항목으로 일반 그리드 레이아웃을 만들 수도 있습니다. 화면 크기가 줄어들수록 사용 가능한 트랙 수가 줄어듭니다. 다음 데모는 각 행에 들어맞는 만큼의 카드를 포함하고 있으며 최소 크기는 200px입니다.
다중 열 레이아웃
일부 유형의 레이아웃의 경우 column-width 속성으로 반응형 열 수를 만드는 다중 열 레이아웃 (Multicol)을 사용할 수 있습니다.
다음 데모에서는 페이지에 다른 200px 열을 추가할 공간이 있으면 열이 추가됩니다.
반응성 향상을 위해 CSS 미디어 쿼리 사용
특정 화면 크기를 지원하기 위해 이전에 설명된 기법보다 레이아웃을 더 광범위하게 변경해야 할 수도 있습니다. 여기에서 미디어 쿼리가 유용합니다.
미디어 쿼리는 CSS 스타일에 적용하여 콘텐츠를 렌더링하는 기기 유형에 따라 스타일을 변경할 수 있는 간단한 필터입니다. 너비, 높이, 방향, 기기가 터치 스크린으로 사용 중인지 여부 등의 기기 기능에 따라 스타일을 변경할 수도 있습니다.
인쇄에 다양한 스타일을 제공하려면 출력 유형을 타겟팅하고 인쇄 스타일의 스타일 시트를 포함하면 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
미디어 쿼리를 사용하여 기본 스타일 시트에 인쇄 스타일을 포함할 수도 있습니다.
@media print {
/* print styles go here */
}
반응형 웹 디자인의 경우 가장 일반적인 쿼리는 기기 기능에 관한 것이므로 터치 스크린 또는 소형 화면에 맞게 레이아웃을 맞춤설정할 수 있습니다.
표시 영역 크기를 기반으로 하는 미디어 쿼리
미디어 쿼리를 사용하면 특정 화면 크기에 특정 스타일을 적용하는 반응형 환경을 만들 수 있습니다. 화면 크기 쿼리는 다음을 테스트할 수 있습니다.
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
기기 기능을 기반으로 한 미디어 쿼리
사용 가능한 기기의 범위를 고려할 때 개발자는 모든 대형 기기가 일반 데스크톱 또는 노트북 컴퓨터이거나 모든 소형 기기가 터치 스크린을 사용한다고 가정할 수 없습니다. 미디어 쿼리 사양에 새로 추가된 몇 가지 기능을 사용하면 기기와 상호작용하는 데 사용되는 포인터 유형, 사용자가 요소 위에서 포인터를 길게 누를 수 있는지 여부와 같은 기능을 테스트할 수 있습니다.
hoverpointerany-hoverany-pointer
일반 데스크톱 컴퓨터, 휴대전화 또는 태블릿과 같은 다양한 기기에서 이 데모를 시청해 보세요.
이러한 최신 기능은 모든 최신 브라우저에서 잘 지원됩니다. hover, any-hover, pointer, any-pointer에 관한 MDN 페이지에서 자세히 알아보세요.
any-hover 및 any-pointer 사용
any-hover 및 any-pointer 기능은 사용자가 기기와 상호작용하는 기본적인 방법이 아니더라도 사용자가 요소 위로 포인터를 가져갈 수 있는지 (흔히 호버링이라고 함) 또는 포인터를 사용할 수 있는지 테스트합니다. 터치 스크린 사용자를 마우스로 강제 전환하지 않도록 하려면 이를 사용할 때 각별히 주의하세요.
그러나 사용자가 어떤 종류의 기기를 사용하는지 확인하는 것이 중요한 경우에는 any-hover 및 any-pointer가 유용할 수 있습니다. 예를 들어 터치 스크린과 트랙패드가 있는 노트북은 마우스 오버 기능 외에도 대략적인 포인터와 세밀한 포인터를 일치시켜야 합니다.
중단점을 선택하는 방법
기기 클래스, 제품, 브랜드 이름 또는 운영체제를 기반으로 브레이크포인트를 정의하지 마세요. 이렇게 하면 코드를 유지하기가 어렵습니다. 대신 콘텐츠가 컨테이너에 맞게 레이아웃이 변경되는 방식을 결정하도록 합니다.
소규모로 시작하여 점차 늘려가면서 주요 중단점을 선택합니다.
먼저 작은 화면 크기에 맞게 콘텐츠를 디자인한 다음 중단점이 필요해질 때까지 화면을 확장합니다. 이렇게 하면 페이지의 브레이크포인트 수를 최소화하고 콘텐츠에 따라 브레이크포인트를 최적화할 수 있습니다.
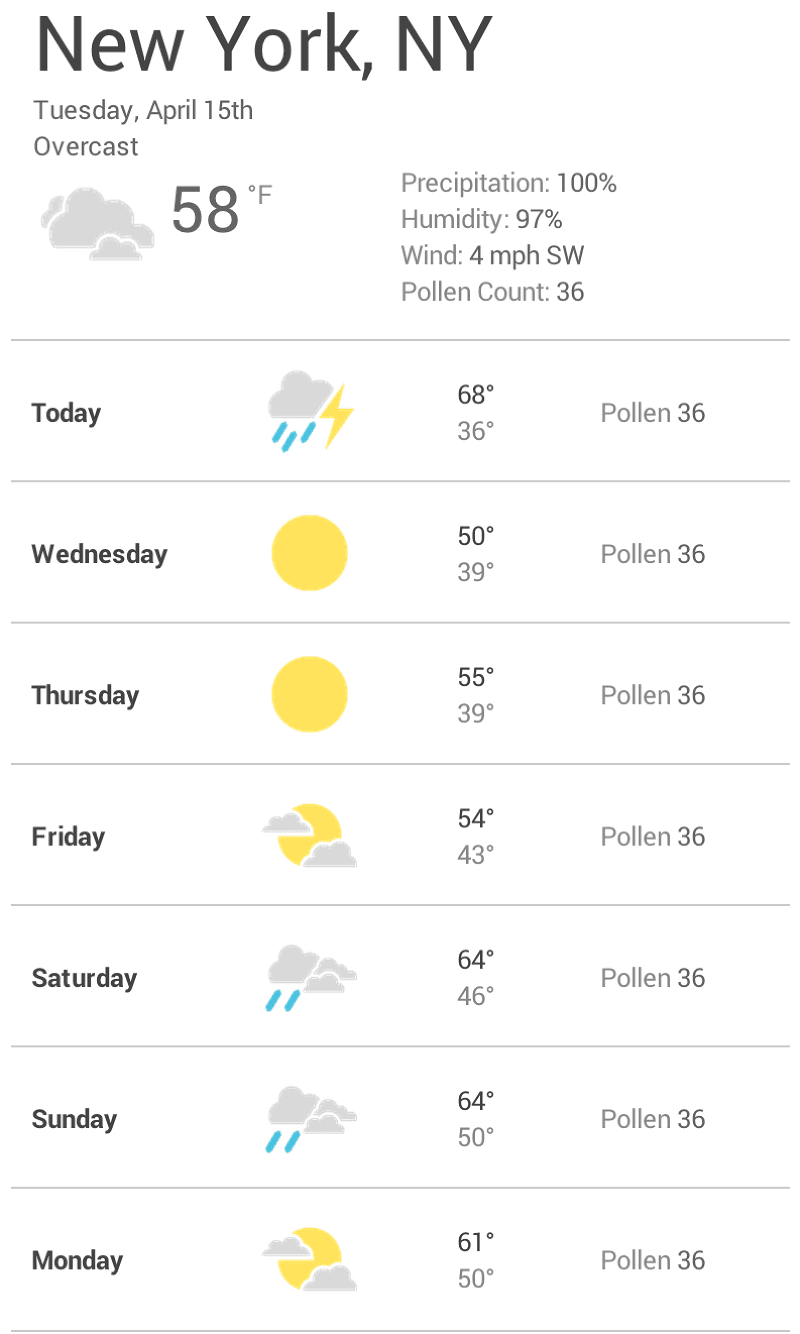
다음 예에서는 이 페이지 시작 부분의 일기 예보 위젯 예를 안내합니다. 첫 번째 단계는 작은 화면에서 예측이 잘 보이도록 하는 것입니다.

그런 다음 위젯이 보기 좋게 표시되도록 요소 사이에 공백이 너무 많아질 때까지 브라우저 크기를 조정합니다. 결정은 주관적이지만 600px보다 넓은 범위는 확실히 너무 넓습니다.

600px에 중단점을 삽입하려면 구성요소의 CSS 끝에 두 개의 미디어 쿼리를 만듭니다. 하나는 브라우저가 600px 이하일 때 사용하고 하나는 600px보다 클 때 사용합니다.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
마지막으로 CSS를 리팩터링합니다. 600px의 max-width에 대한 미디어 쿼리 내에 작은 화면에만 적용되는 CSS를 추가합니다. 601px의 min-width에 관한 미디어 쿼리 내에 더 큰 화면에 관한 CSS를 추가합니다.
필요한 경우 소규모 브레이크포인트 선택
레이아웃이 크게 변경될 때 주요 브레이크포인트를 선택하는 것 외에도, 사소한 변경사항을 조정하는 것도 유용합니다. 예를 들어 주요 브레이크포인트 간에 요소의 여백이나 패딩을 조정하거나 글꼴 크기를 늘려 레이아웃에서 더 자연스러운 느낌을 주는 것이 좋습니다.
이 예에서는 작은 화면 레이아웃 최적화부터 시작하여 이전 예와 동일한 패턴을 따릅니다. 먼저 뷰포트 너비가 360px보다 클 때 글꼴을 조정합니다. 그런 다음 공간이 충분하면 최고 기온과 최저 기온을 구분하여 같은 줄에 표시하고 날씨 아이콘을 더 크게 만들 수 있습니다.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
대형 화면의 경우 전체 화면 너비를 사용하지 않도록 예측 패널의 최대 너비를 제한하는 것이 좋습니다.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
읽기 용이하도록 텍스트 최적화
기존 가독성 이론에 따르면 이상적인 열은 줄당 70~80자 (영문 기준 약 8~10단어)를 포함해야 합니다. 텍스트 블록의 너비가 약 10단어를 초과할 때마다 시점 구분자를 추가하는 것이 좋습니다.


이 예에서 1em의 Roboto 글꼴은 작은 화면에서는 줄당 10단어를 생성하지만 큰 화면에는 중단점이 필요합니다. 이 경우 브라우저 너비가 575px보다 크면 이상적인 콘텐츠 너비는 550px입니다.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
콘텐츠 숨기기 피하기 (:#avoid-hiding-content)
화면 크기에 따라 숨기거나 표시할 콘텐츠를 선택할 때는 주의하세요. 콘텐츠가 화면에 표시되지 않는다고 해서 콘텐츠를 숨기지 마세요. 화면 크기는 사용자가 보고 싶어 할 만한 콘텐츠를 예측하지 못합니다. 예를 들어 날씨 예보에서 꽃가루 수를 삭제하면 외출 여부를 결정하는 데 이 정보가 필요한 봄철 알레르기 환자에게 심각한 문제가 될 수 있습니다.
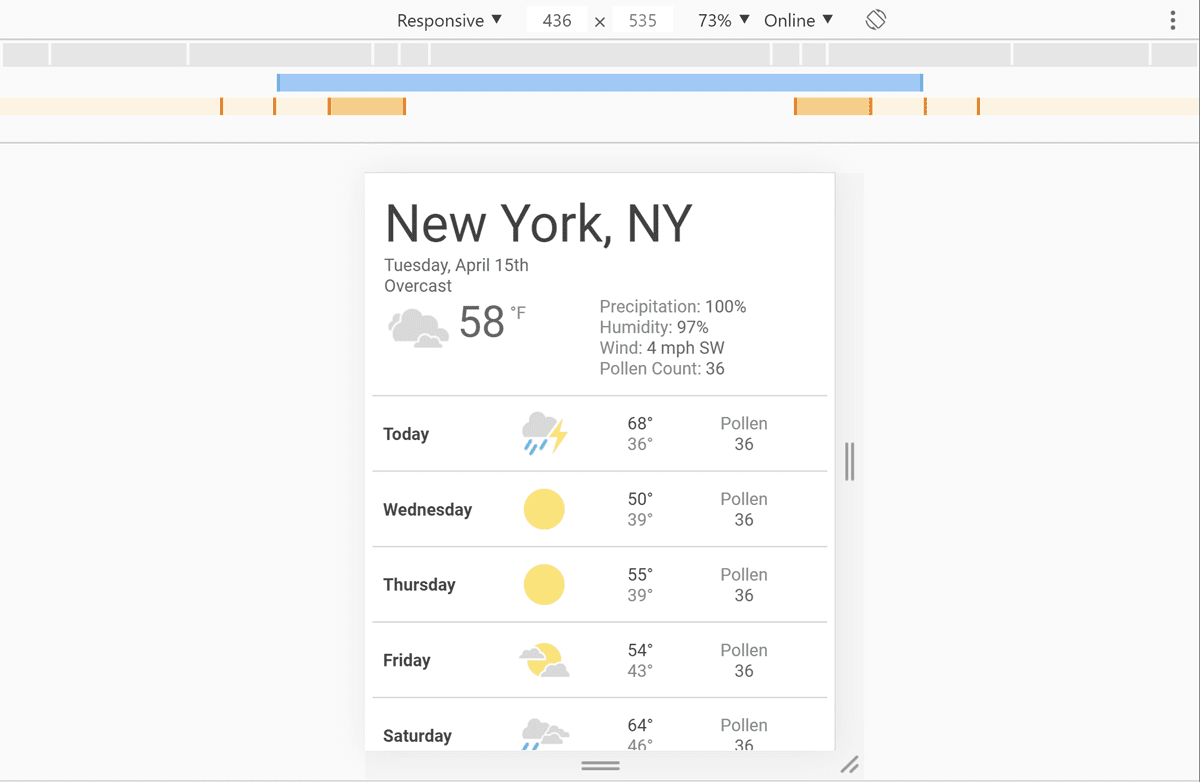
Chrome DevTools에서 미디어 쿼리 중단점 보기
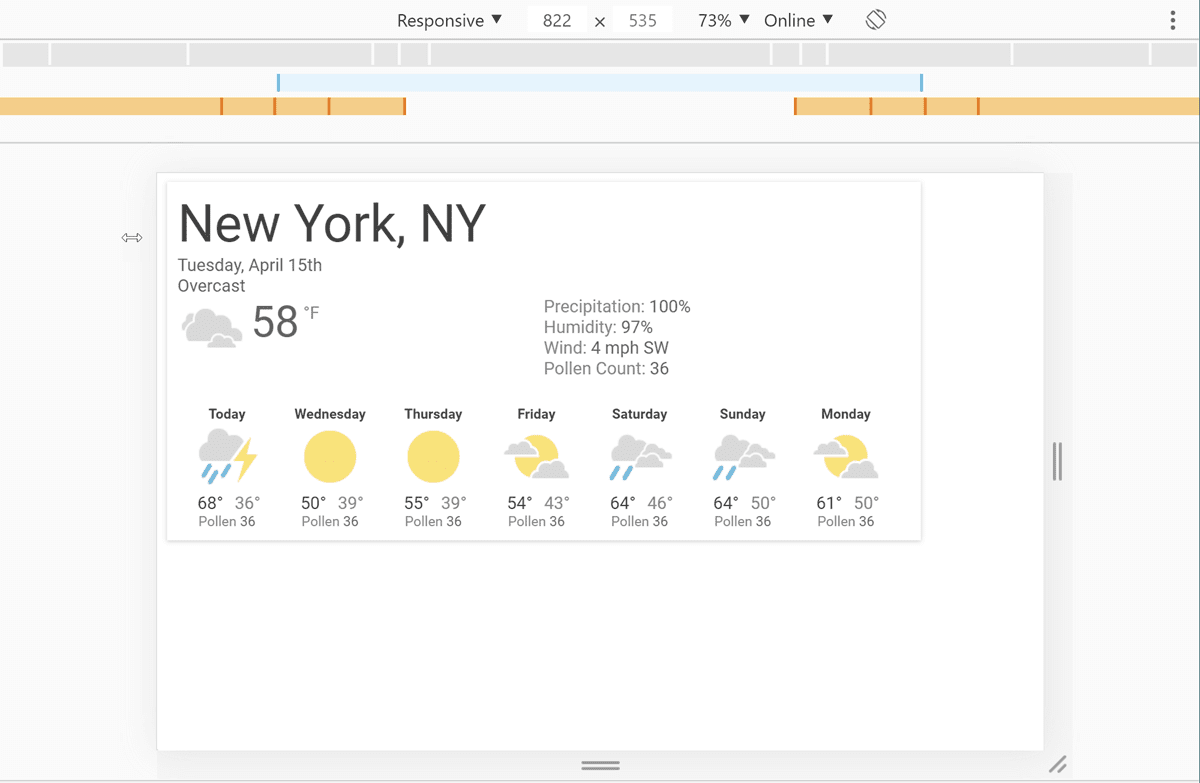
미디어 쿼리 브레이크포인트를 설정한 후 사이트의 모양에 미치는 영향을 확인합니다. 브라우저 창 크기를 조절하여 중단점을 트리거할 수 있지만 Chrome DevTools에는 다양한 중단점에서 페이지가 어떻게 표시되는지 보여주는 기본 제공 기능이 있습니다.


다양한 브레이크포인트에서 페이지를 보려면 다음 단계를 따르세요.
- DevTools를 엽니다.
- 기기 모드를 사용 설정합니다. 기본적으로 반응형 모드로 열립니다.
- 미디어 쿼리를 보려면 기기 모드 메뉴를 열고 미디어 쿼리 표시를 선택합니다. 그러면 페이지 위에 색상이 지정된 막대로 브레이크포인트가 표시됩니다.
- 막대 중 하나를 클릭하여 해당 미디어 쿼리가 활성 상태인 동안 페이지를 봅니다. 막대를 마우스 오른쪽 버튼으로 클릭하여 해당 미디어 쿼리의 정의로 이동합니다.


