เมื่อจำนวนผู้ใช้โทรศัพท์มือถือบนอินเทอร์เน็ตเพิ่มขึ้นเรื่อยๆ การวางเลย์เอาต์เนื้อหาในลักษณะที่เหมาะกับหน้าจอขนาดต่างๆ จึงเป็นสิ่งที่นักออกแบบเว็บต้องคำนึงถึงมากขึ้น การออกแบบเว็บที่ปรับเปลี่ยนตามอุปกรณ์ ซึ่งเดิมทีได้กำหนดโดยอีธาน มาร์คอตต์ใน A List Apart เป็นกลยุทธ์การออกแบบที่ตอบสนองต่อความต้องการของผู้ใช้และความสามารถของอุปกรณ์ด้วยการเปลี่ยนเลย์เอาต์ของเว็บไซต์ให้เหมาะกับอุปกรณ์ที่ใช้ ตัวอย่างเช่น เว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์อาจแสดงเนื้อหาในมุมมองแบบคอลัมน์เดียวบนโทรศัพท์ 2 คอลัมน์บนแท็บเล็ต และ 3 หรือ 4 คอลัมน์บนคอมพิวเตอร์เดสก์ท็อป
เนื่องจากอุปกรณ์ที่เชื่อมต่ออินเทอร์เน็ตมีหน้าจอขนาดต่างๆ มากมาย เว็บไซต์ของคุณจึงต้องปรับให้เหมาะกับขนาดหน้าจอที่มีอยู่หรือในอนาคต การออกแบบที่ตอบสนองตามอุปกรณ์สมัยใหม่ยังคำนึงถึงโหมดการโต้ตอบด้วย เช่น หน้าจอสัมผัส เป้าหมายของเราคือการเพิ่มประสิทธิภาพประสบการณ์การใช้งานสำหรับทุกคน
ตั้งค่าวิวพอร์ต
หน้าเว็บที่เพิ่มประสิทธิภาพสำหรับอุปกรณ์ที่หลากหลายต้องมีเมตาแท็กวิวพอร์ตในส่วนหัวของเอกสาร แท็กนี้จะบอกให้เบราว์เซอร์ควบคุมขนาดและอัตราส่วนของหน้าเว็บ
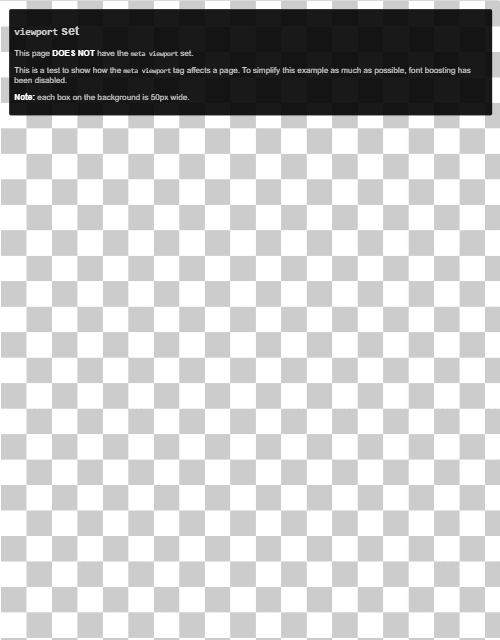
เบราว์เซอร์ในอุปกรณ์เคลื่อนที่จะแสดงผลหน้าเว็บตามความกว้างของหน้าจอเดสก์ท็อป (โดยปกติประมาณ 980px แต่อาจแตกต่างกันไปตามอุปกรณ์) เพื่อพยายามมอบประสบการณ์การใช้งานที่ดีที่สุด จากนั้นจะพยายามทำให้เนื้อหาดูดีขึ้นโดยเพิ่มขนาดแบบอักษรและปรับขนาดเนื้อหาให้พอดีกับหน้าจอ ซึ่งอาจทำให้แบบอักษรดูไม่สอดคล้องกันและทำให้ผู้ใช้ต้องซูมเข้าเพื่อดูและโต้ตอบกับเนื้อหา
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
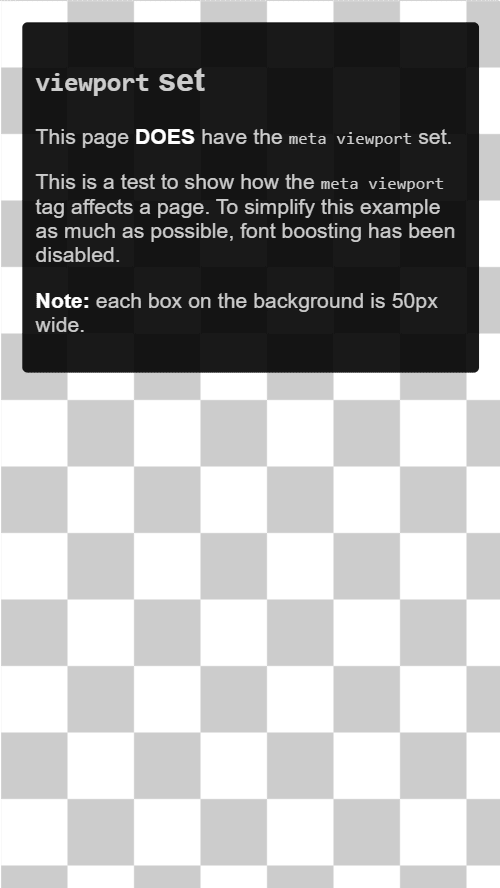
การใช้ค่าวิวพอร์ตเมตา width=device-width จะบอกให้หน้าเว็บปรับความกว้างให้เท่ากับความกว้างของหน้าจอเป็นพิกเซลที่ไม่ขึ้นอยู่กับอุปกรณ์ (DIP) ซึ่งเป็นหน่วยพิกเซลภาพมาตรฐาน (ซึ่งอาจประกอบด้วยพิกเซลจริงจำนวนมากบนหน้าจอที่มีความหนาแน่นสูง) ซึ่งจะช่วยให้หน้าเว็บจัดเรียงเนื้อหาใหม่ให้เหมาะกับหน้าจอขนาดต่างๆ


เบราว์เซอร์บางรุ่นจะคงความกว้างของหน้าเว็บไว้เมื่อหมุนเป็นโหมดแนวนอน และซูมเพื่อขยายเต็มหน้าจอแทนการจัดเรียงใหม่ การเพิ่มค่า initial-scale=1 จะบอกให้เบราว์เซอร์ตั้งค่าความสัมพันธ์ 1:1 ระหว่างพิกเซล CSS กับพิกเซลที่ไม่ขึ้นกับอุปกรณ์ โดยไม่คำนึงถึงการวางแนวของอุปกรณ์ ซึ่งจะช่วยให้หน้าเว็บใช้ประโยชน์จากความกว้างแนวนอนได้อย่างเต็มที่
ไม่มีแท็ก <meta name="viewport"> ที่มี width หรือ initial-scale
การตรวจสอบ Lighthouse ช่วยให้คุณทําขั้นตอนการตรวจสอบว่าเอกสาร HTML ใช้เมตาแท็กวิวพอร์ตอย่างถูกต้องได้แบบอัตโนมัติ
ปรับขนาดเนื้อหาให้เหมาะกับวิวพอร์ต
ผู้ใช้คุ้นเคยกับการเลื่อนเว็บไซต์ในแนวตั้งแต่ไม่คุ้นเคยกับการเลื่อนในแนวนอน ทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ การบังคับให้ผู้ใช้เลื่อนในแนวนอนหรือซูมออกเพื่อดูทั้งหน้าเว็บทำให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดี
เมื่อพัฒนาเว็บไซต์เวอร์ชันอุปกรณ์เคลื่อนที่ด้วยแท็กเมตาวิวพอร์ต การสร้างเนื้อหาหน้าเว็บที่ไม่พอดีกับวิวพอร์ตที่ระบุโดยไม่ตั้งใจเป็นปัญหาที่พบได้ทั่วไป เช่น รูปภาพที่แสดงกว้างกว่าวิวพอร์ตอาจทําให้เกิดการเลื่อนในแนวนอน หากต้องการป้องกันปัญหานี้ ให้ปรับเนื้อหาให้พอดีกับในวิดเจ็ต
ไม่ได้ปรับขนาดเนื้อหาอย่างถูกต้องสำหรับวิวพอร์ต การตรวจสอบ Lighthouse ช่วยให้คุณทำกระบวนการตรวจหาเนื้อหาที่แสดงเกินขอบเขตโดยอัตโนมัติได้
รูปภาพ
รูปภาพที่มีขนาดคงที่จะทำให้หน้าเว็บเลื่อนหากมีขนาดใหญ่กว่าวิวพอร์ต เราขอแนะนำให้กำหนดmax-widthของรูปภาพทั้งหมดเป็น 100% ซึ่งจะย่อรูปภาพให้พอดีกับพื้นที่ว่างที่มีอยู่ พร้อมกับป้องกันไม่ให้รูปภาพยืดเกินขนาดเดิม
ในกรณีส่วนใหญ่ คุณสามารถดำเนินการนี้ได้โดยเพิ่มข้อมูลต่อไปนี้ลงในสไตล์ชีต
img {
max-width: 100%;
display: block;
}
เพิ่มขนาดของรูปภาพลงในองค์ประกอบ img
แม้ว่าคุณจะตั้งค่า max-width: 100% แล้ว แต่เราก็ยังแนะนำให้เพิ่มแอตทริบิวต์ width และ height ลงในแท็ก <img> เพื่อให้เบราว์เซอร์จองพื้นที่สำหรับรูปภาพก่อนที่จะโหลด ซึ่งจะช่วยป้องกันการเปลี่ยนแปลงเลย์เอาต์
เลย์เอาต์
เนื่องจากขนาดหน้าจอและความกว้างในพิกเซล CSS ของอุปกรณ์ต่างๆ จะแตกต่างกันอย่างมาก (เช่น ระหว่างโทรศัพท์กับแท็บเล็ต และแม้แต่ระหว่างโทรศัพท์แต่ละรุ่น) เนื้อหาจึงไม่ควรใช้ความกว้างของวิวพอร์ตที่เจาะจงเพื่อให้แสดงผลได้ดี
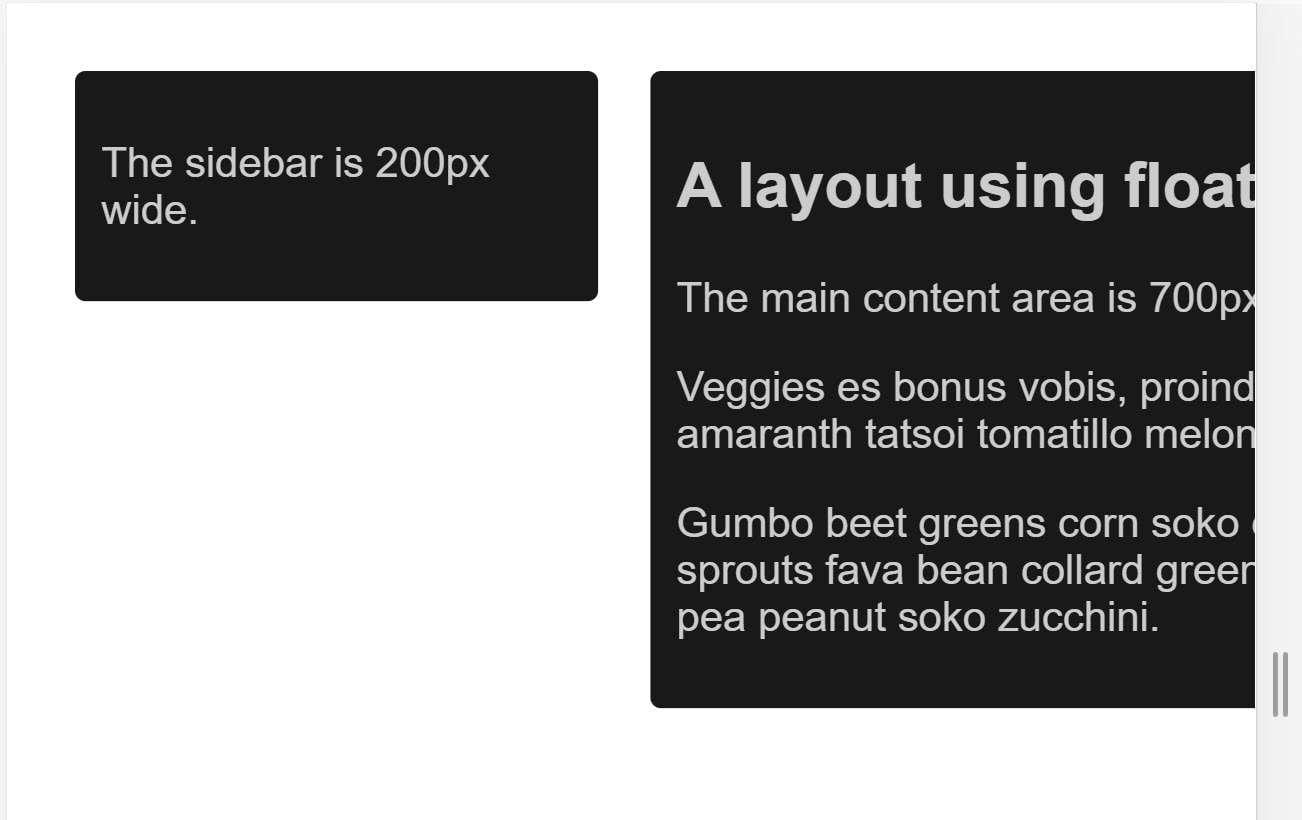
ก่อนหน้านี้ การตั้งค่านี้จำเป็นต้องกำหนดองค์ประกอบเลย์เอาต์เป็นเปอร์เซ็นต์ การใช้การวัดผลด้วยพิกเซลจะทำให้ผู้ใช้ต้องเลื่อนในแนวนอนบนหน้าจอขนาดเล็ก

การใช้เปอร์เซ็นต์แทนจะทำให้คอลัมน์แคบลงบนหน้าจอขนาดเล็ก เนื่องจากแต่ละคอลัมน์จะใช้เปอร์เซ็นต์ของพื้นที่หน้าจอเท่ากันเสมอ ดังนี้
เทคนิคการจัดวาง CSS สมัยใหม่ เช่น Flexbox, เลย์เอาต์ตารางกริด และหลายคอลัมน์ จะช่วยให้สร้างตารางกริดที่ยืดหยุ่นเหล่านี้ได้ง่ายขึ้นมาก
Flexbox
ใช้ Flexbox เมื่อคุณมีชุดรายการขนาดต่างๆ และต้องการจัดเรียงให้พอดีในแถวเดียวหรือหลายแถว โดยให้รายการขนาดเล็กใช้พื้นที่น้อยลงและรายการขนาดใหญ่ใช้พื้นที่มากขึ้น
.items {
display: flex;
justify-content: space-between;
}
คุณสามารถใช้ Flexbox เพื่อแสดงรายการเป็นแถวเดียว หรือตัดไปแสดงในหลายแถวเมื่อพื้นที่ว่างลดลง
อ่านเพิ่มเติมเกี่ยวกับ Flexbox
เลย์เอาต์ตารางกริด CSS
เลย์เอาต์ตารางกริด CSS สร้างตารางกริดที่ยืดหยุ่น คุณสามารถปรับปรุงตัวอย่างที่แสดงอยู่ด้านบนโดยใช้เลย์เอาต์ตารางกริดและหน่วย fr ซึ่งแสดงถึงพื้นที่บางส่วนที่มีอยู่ในคอนเทนเนอร์
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
นอกจากนี้ คุณยังใช้ตารางกริดเพื่อสร้างเลย์เอาต์ตารางกริดปกติที่มีรายการได้มากเท่าที่จะใส่ได้ จำนวนแทร็กที่ใช้ได้จะลดลงเมื่อขนาดหน้าจอลดลง การสาธิตต่อไปนี้แสดงตารางกริดที่มีการ์ดจํานวนเท่าที่จะใส่ได้ในแต่ละแถว โดยมีขนาดขั้นต่ำ 200px
อ่านเพิ่มเติมเกี่ยวกับเลย์เอาต์ตาราง CSS
เลย์เอาต์หลายคอลัมน์
สำหรับเลย์เอาต์บางประเภท คุณสามารถใช้เลย์เอาต์หลายคอลัมน์ (Multicol) ซึ่งจะสร้างจำนวนคอลัมน์ที่ปรับเปลี่ยนตามอุปกรณ์ด้วยพร็อพเพอร์ตี้ column-width
ในการแสดงตัวอย่างต่อไปนี้ หน้าเว็บจะเพิ่มคอลัมน์เมื่อมีที่ว่างสำหรับคอลัมน์ 200px คอลัมน์อื่น
อ่านเพิ่มเติมเกี่ยวกับ Multicol
ใช้คำค้นหาสื่อ CSS เพื่อปรับเปลี่ยน
บางครั้งคุณอาจต้องทําการเปลี่ยนแปลงเลย์เอาต์อย่างละเอียดมากขึ้นเพื่อรองรับหน้าจอบางขนาดที่เทคนิคที่อธิบายไว้ก่อนหน้านี้ไม่รองรับ ตรงนี้เองที่คิวรีสื่อจะมีประโยชน์
คิวรีสื่อคือตัวกรองง่ายๆ ที่คุณสามารถใช้กับรูปแบบ CSS เพื่อเปลี่ยนรูปแบบเหล่านั้นตามประเภทของอุปกรณ์ที่แสดงผลเนื้อหา นอกจากนี้ ยังเปลี่ยนรูปแบบตามฟีเจอร์ของอุปกรณ์ได้ด้วย เช่น ความกว้าง ความสูง การวางแนว และการใช้อุปกรณ์เป็นหน้าจอสัมผัสหรือไม่
หากต้องการระบุสไตล์ที่แตกต่างกันสำหรับการพิมพ์ คุณสามารถกําหนดเป้าหมายประเภทเอาต์พุตและใส่ชีตสไตล์สําหรับสไตล์การพิมพ์ได้ ดังนี้
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
นอกจากนี้ คุณยังใช้ Media Query เพื่อรวมสไตล์การพิมพ์ไว้ในชีตสไตล์หลักได้ด้วย โดยทำดังนี้
@media print {
/* print styles go here */
}
สําหรับการออกแบบเว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์ การค้นหาที่พบบ่อยที่สุดคือฟีเจอร์ของอุปกรณ์ เพื่อให้คุณปรับแต่งเลย์เอาต์สําหรับหน้าจอสัมผัสหรือหน้าจอขนาดเล็กได้
คิวรีสื่อตามขนาดวิวพอร์ต
คิวรีสื่อช่วยให้คุณสร้างประสบการณ์การใช้งานที่ปรับเปลี่ยนตามอุปกรณ์ซึ่งใช้รูปแบบที่เฉพาะเจาะจงกับขนาดหน้าจอที่เฉพาะเจาะจง การค้นหาขนาดหน้าจอสามารถทดสอบสิ่งต่อไปนี้ได้
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
การค้นหาสื่อตามความสามารถของอุปกรณ์
เมื่อพิจารณาถึงช่วงของอุปกรณ์ที่มี นักพัฒนาแอปไม่สามารถคาดเดาได้ว่าอุปกรณ์ขนาดใหญ่ทุกเครื่องเป็นคอมพิวเตอร์เดสก์ท็อปหรือแล็ปท็อปทั่วไป หรืออุปกรณ์ขนาดเล็กทุกเครื่องใช้หน้าจอสัมผัส รายการใหม่ที่เพิ่มเข้ามาในข้อกําหนดของคําค้นหาสื่อบางรายการช่วยให้คุณทดสอบฟีเจอร์ต่างๆ ได้ เช่น ประเภทเคอร์เซอร์ที่ใช้โต้ตอบกับอุปกรณ์ และผู้ใช้สามารถวางเคอร์เซอร์เหนือองค์ประกอบได้หรือไม่
hoverpointerany-hoverany-pointer
ลองดูการสาธิตนี้ในอุปกรณ์ต่างๆ เช่น คอมพิวเตอร์เดสก์ท็อปทั่วไปและโทรศัพท์หรือแท็บเล็ต
ฟีเจอร์ใหม่ๆ เหล่านี้ได้รับการรองรับอย่างดีในเบราว์เซอร์สมัยใหม่ทั้งหมด ดูข้อมูลเพิ่มเติมในหน้า MDN สำหรับ hover, any-hover, pointer และ any-pointer
ใช้ any-hover และ any-pointer
ฟีเจอร์ any-hover และ any-pointer จะทดสอบว่าผู้ใช้สามารถวางเคอร์เซอร์เหนือองค์ประกอบ (มักเรียกว่าการโฮเวอร์) หรือใช้เคอร์เซอร์ได้หรือไม่ แม้ว่าจะไม่ใช่วิธีหลักที่ผู้ใช้โต้ตอบกับอุปกรณ์ก็ตาม โปรดระมัดระวังอย่างยิ่งเมื่อใช้แอตทริบิวต์เหล่านี้ เช่น เพื่อหลีกเลี่ยงการบังคับให้ผู้ใช้หน้าจอสัมผัสเปลี่ยนไปใช้เมาส์
อย่างไรก็ตาม any-hover และ any-pointer อาจมีประโยชน์ในกรณีที่จำเป็นต้องระบุประเภทอุปกรณ์ของผู้ใช้ เช่น แล็ปท็อปที่มีหน้าจอสัมผัสและแทร็กแพดควรจับคู่กับเคอร์เซอร์แบบหยาบและแบบละเอียด นอกเหนือจากความสามารถในการวางเมาส์เหนือ
วิธีเลือกเบรกพอยต์
อย่ากำหนดจุดหยุดพักตามคลาสอุปกรณ์ หรือผลิตภัณฑ์ ชื่อแบรนด์ หรือระบบปฏิบัติการ ซึ่งทำให้ดูแลรักษาโค้ดได้ยาก แต่ให้เนื้อหาเป็นตัวกำหนดว่าเลย์เอาต์จะเปลี่ยนแปลงอย่างไรให้พอดีกับคอนเทนเนอร์
เลือกจุดแบ่งหลักโดยเริ่มจากจุดเล็กๆ แล้วค่อยๆ เพิ่มขนาด
ออกแบบเนื้อหาให้พอดีกับหน้าจอขนาดเล็กก่อน จากนั้นขยายหน้าจอจนกว่าจะต้องมีจุดพัก วิธีนี้ช่วยให้คุณลดจํานวนจุดตัดในหน้าเว็บและเพิ่มประสิทธิภาพตามเนื้อหาได้
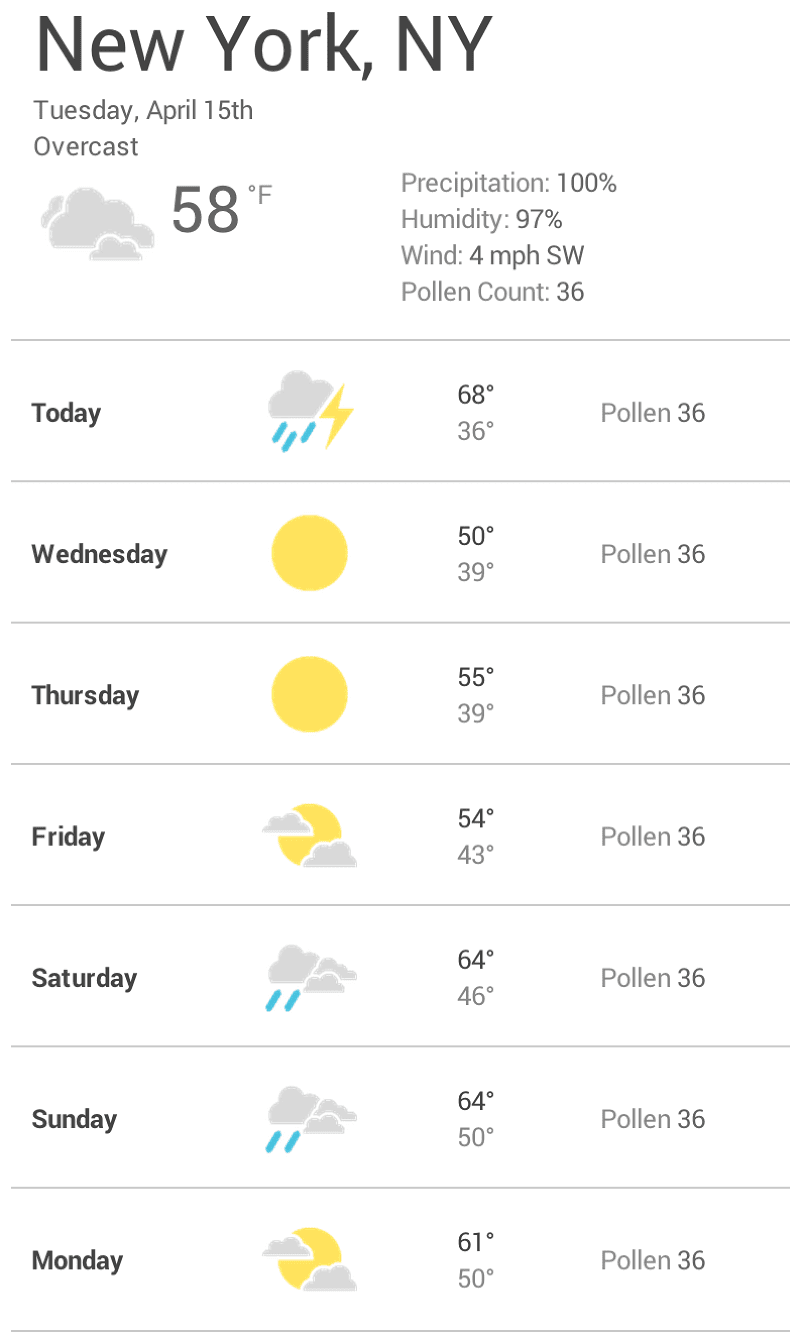
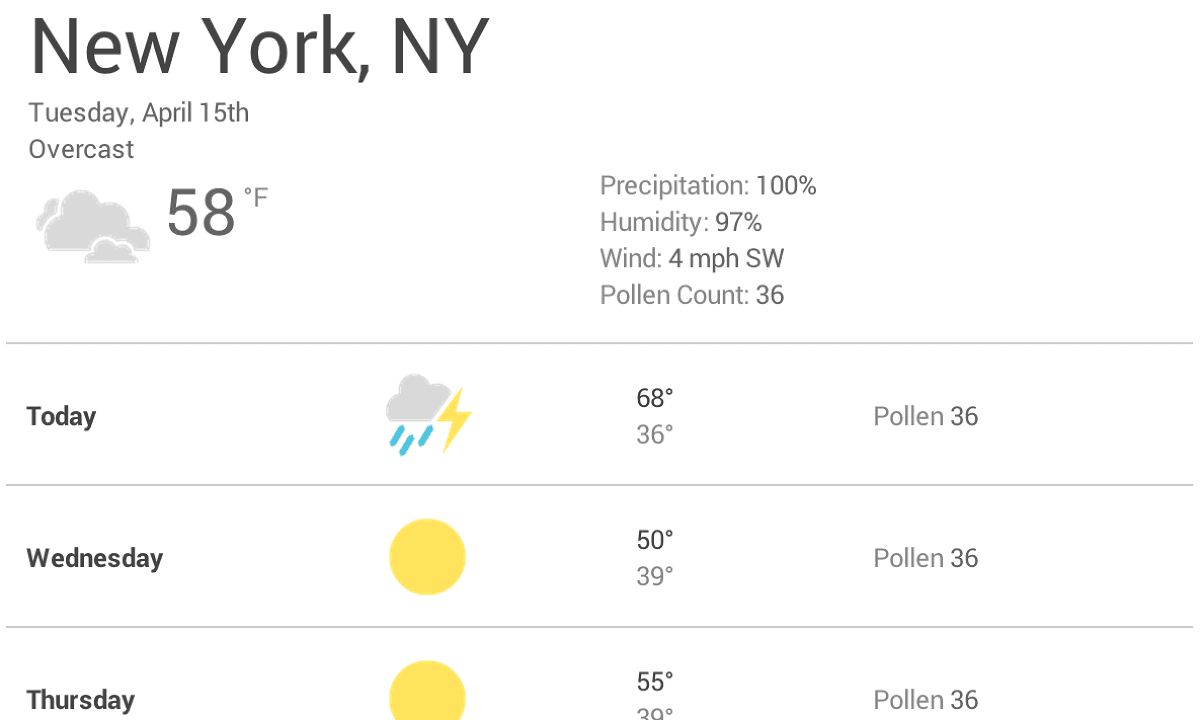
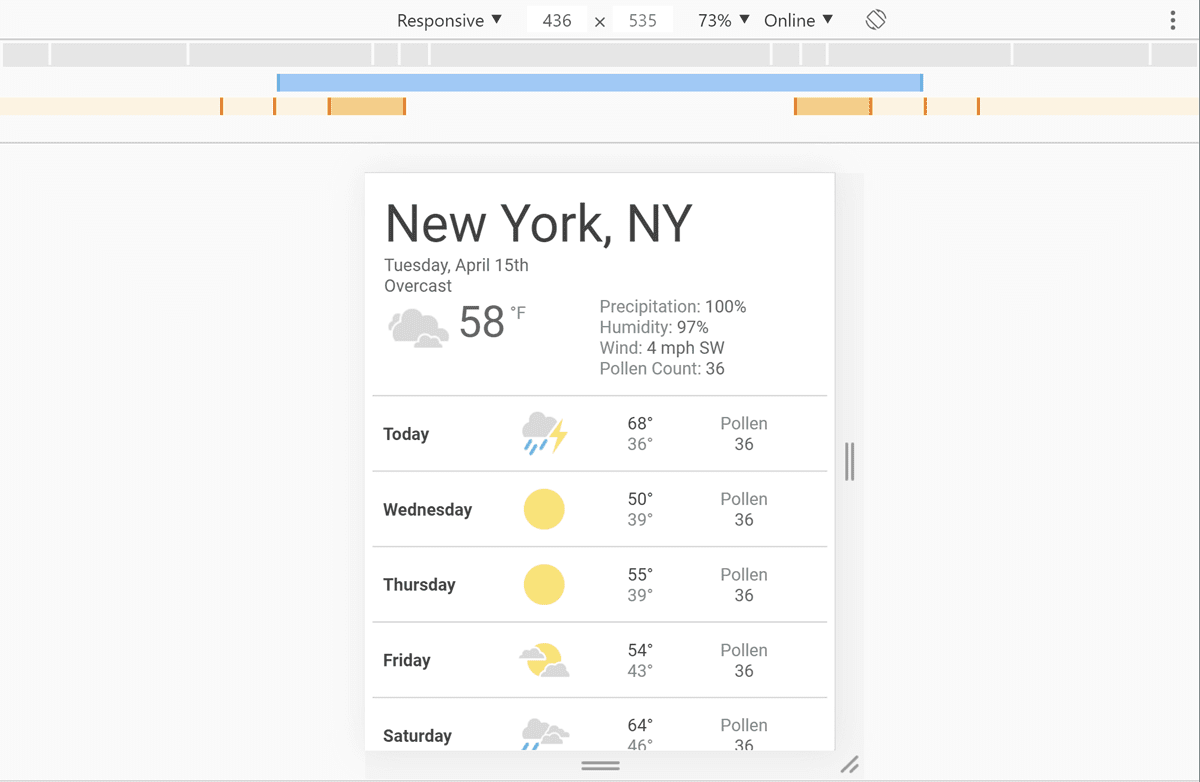
ตัวอย่างต่อไปนี้จะอธิบายวิดเจ็ตการพยากรณ์อากาศที่แสดงอยู่ตอนต้นของหน้านี้ ขั้นตอนแรกคือทําให้การคาดการณ์ดูดีบนหน้าจอขนาดเล็ก

ถัดไป ให้ปรับขนาดเบราว์เซอร์จนกว่าจะมีเว้นวรรคมากเกินไประหว่างองค์ประกอบต่างๆ เพื่อให้วิดเจ็ตดูดี การพิจารณานี้ขึ้นอยู่กับการพิจารณาของแต่ละบุคคล แต่หากกว้างกว่า 600px
ก็ถือว่ากว้างเกินไป

หากต้องการแทรกจุดหยุดพักที่ 600px ให้สร้าง Media Query 2 รายการที่ส่วนท้ายของ CSS สําหรับคอมโพเนนต์ โดย 1 รายการจะใช้เมื่อเบราว์เซอร์มีขนาด 600px หรือแคบกว่า และอีก 1 รายการจะใช้เมื่อเบราว์เซอร์กว้างกว่า 600px
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
สุดท้าย ให้ปรับโครงสร้าง CSS ในคิวรีสื่อสำหรับ max-width ของ 600px ให้ใส่ CSS สำหรับหน้าจอขนาดเล็กเท่านั้น ในคิวรีสื่อสำหรับ
min-width ของ 601px ให้เพิ่ม CSS สำหรับหน้าจอขนาดใหญ่ขึ้น
เลือกเบรกพอยต์ย่อยเมื่อจำเป็น
นอกจากการเลือกจุดพักหลักเมื่อเลย์เอาต์มีการเปลี่ยนแปลงอย่างมากแล้ว การปรับเปลี่ยนเพื่อการเปลี่ยนแปลงเล็กน้อยก็มีประโยชน์เช่นกัน เช่น ระหว่างจุดพักหลักๆ คุณอาจต้องปรับระยะขอบหรือระยะห่างขององค์ประกอบ หรือเพิ่มขนาดแบบอักษรเพื่อให้เลย์เอาต์ดูเป็นธรรมชาติมากขึ้น
ตัวอย่างนี้เป็นไปตามรูปแบบเดียวกับตัวอย่างก่อนหน้า โดยเริ่มจากการเพิ่มประสิทธิภาพเลย์เอาต์หน้าจอขนาดเล็ก ขั้นแรก ให้เพิ่มขนาดแบบอักษรเมื่อความกว้างของวิวพอร์ตมากกว่า 360px หลังจากนั้น เมื่อมีพื้นที่เพียงพอแล้ว คุณสามารถแยกอุณหภูมิสูงสุดและต่ำเพื่อให้อยู่ในบรรทัดเดียวกัน และทำให้ไอคอนสภาพอากาศมีขนาดใหญ่ขึ้น
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
สำหรับหน้าจอขนาดใหญ่ เราขอแนะนำให้จำกัดความกว้างสูงสุดของแผงพยากรณ์อากาศเพื่อไม่ให้ใช้ความกว้างทั้งหน้าจอ
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
เพิ่มประสิทธิภาพข้อความสำหรับการอ่าน
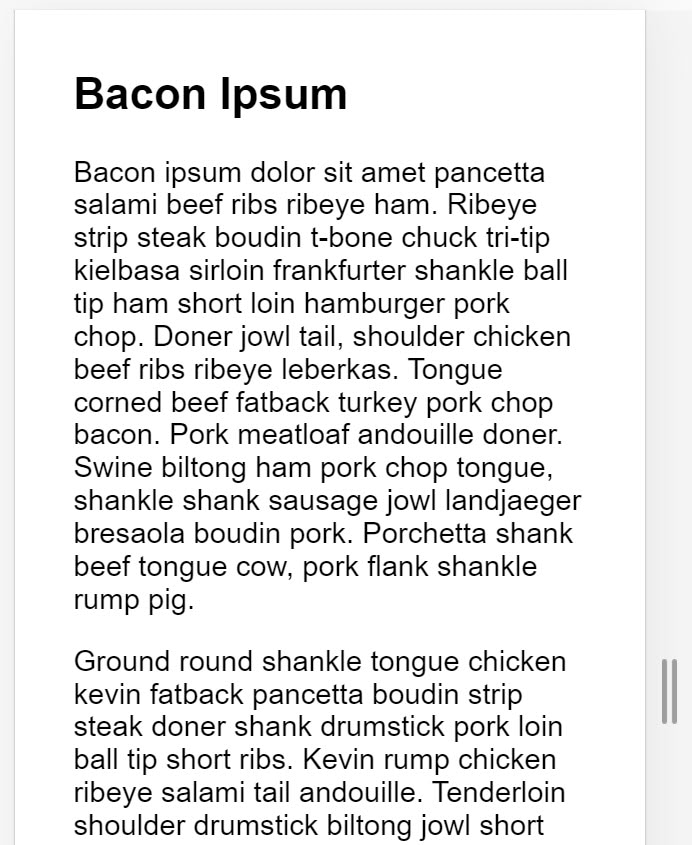
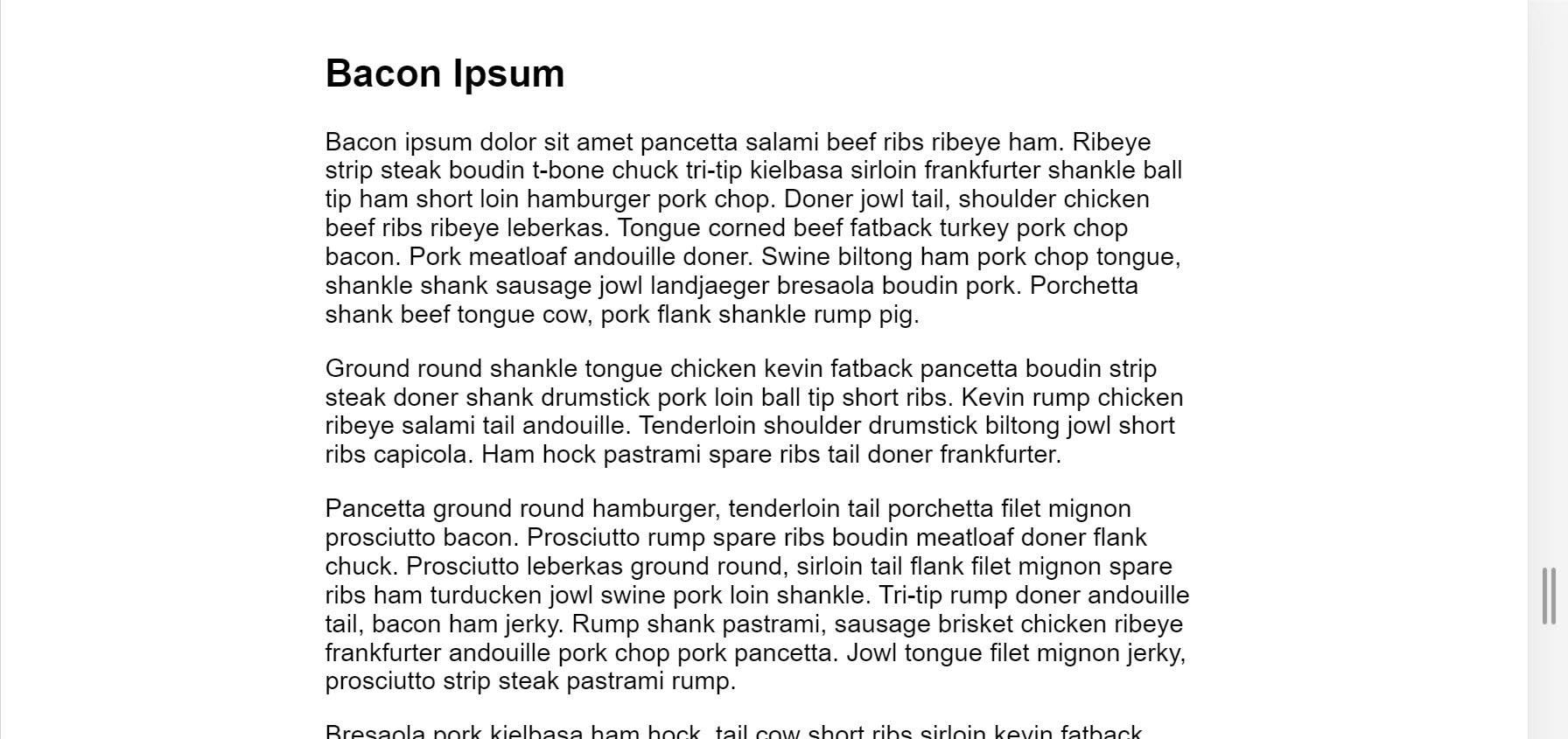
ทฤษฎีการอ่านง่ายแบบคลาสสิกแนะนำว่าคอลัมน์ที่เหมาะสมควรมีอักขระ 70-80 ตัวต่อบรรทัด (ประมาณ 8-10 คำเป็นภาษาอังกฤษ) ลองเพิ่มจุดแบ่งบรรทัดทุกครั้งที่ความกว้างของบล็อกข้อความยาวเกิน 10 คำ


ในตัวอย่างนี้ แบบอักษร Roboto ที่ 1em จะแสดง 10 คำต่อบรรทัดในหน้าจอขนาดเล็ก แต่หน้าจอขนาดใหญ่ต้องใช้จุดแบ่งบรรทัด ในกรณีนี้ หากความกว้างของเบราว์เซอร์มากกว่า 575px ความกว้างของเนื้อหาที่เหมาะสมคือ 550px
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
หลีกเลี่ยงการซ่อนเนื้อหา (:#avoid-hiding-content)
โปรดระมัดระวังเมื่อเลือกเนื้อหาที่จะซ่อนหรือแสดงโดยขึ้นอยู่กับขนาดหน้าจอ อย่าซ่อนเนื้อหาเพียงเพราะคุณใส่เนื้อหาบนหน้าจอไม่ได้ ขนาดหน้าจอไม่ได้คาดเดาสิ่งที่ผู้ใช้อาจต้องการดู ตัวอย่างเช่น การนําปริมาณละอองเกสรออกจากการพยากรณ์อากาศอาจเป็นปัญหาร้ายแรงสําหรับผู้เป็นโรคภูมิแพ้ในช่วงฤดูใบไม้ผลิซึ่งต้องใช้ข้อมูลดังกล่าวในการตัดสินใจว่าจะออกไปข้างนอกได้หรือไม่
ดูจุดพักของข้อความค้นหาสื่อในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
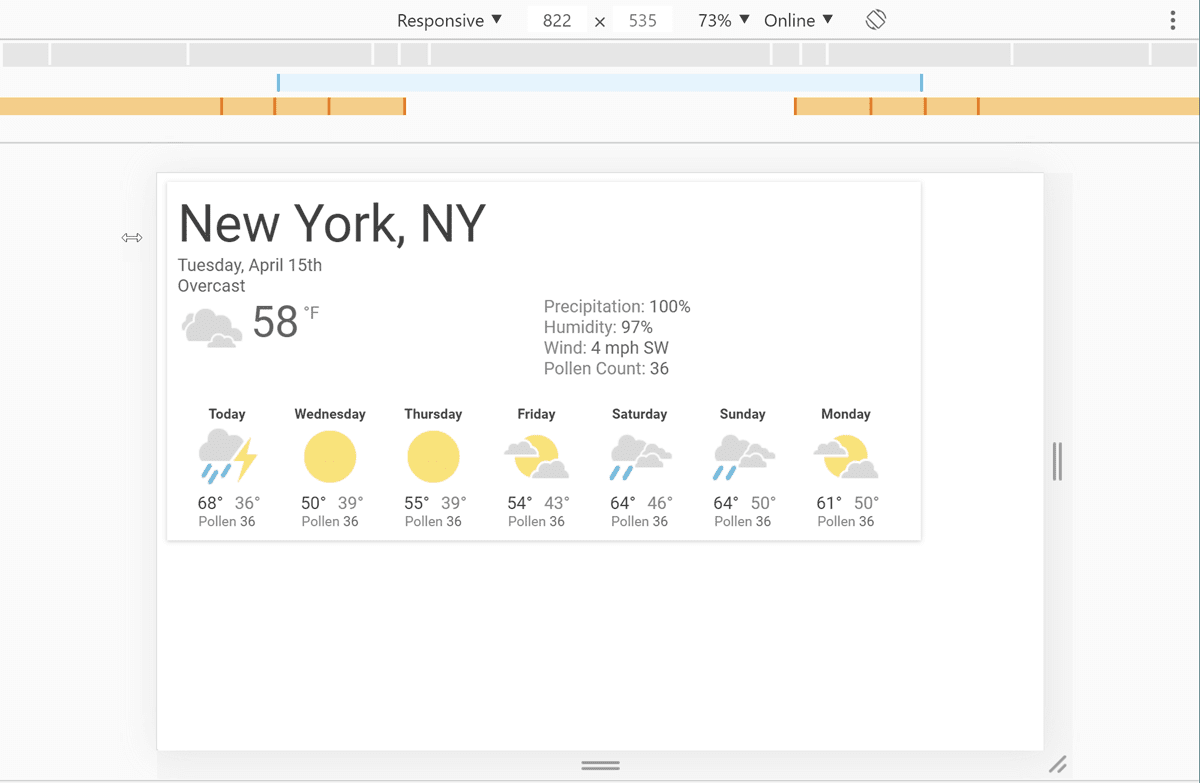
หลังจากตั้งค่าจุดหยุดกลางของข้อความค้นหาสื่อแล้ว ให้ตรวจสอบว่าจุดหยุดกลางส่งผลต่อลักษณะที่ปรากฏของเว็บไซต์อย่างไร คุณสามารถปรับขนาดหน้าต่างเบราว์เซอร์เพื่อเรียกจุดพัก แต่เครื่องมือสำหรับนักพัฒนาเว็บของ Chrome มีฟีเจอร์ในตัวที่แสดงลักษณะที่หน้าเว็บมีภายใต้จุดพักต่างๆ


วิธีดูหน้าเว็บภายใต้จุดตัดต่างๆ
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ
- เปิดโหมดอุปกรณ์ ซึ่งจะเปิดในโหมดที่ปรับเปลี่ยนได้โดยค่าเริ่มต้น
- หากต้องการดูการค้นหาสื่อ ให้เปิดเมนูโหมดอุปกรณ์แล้วเลือกแสดงการค้นหาสื่อ ซึ่งจะแสดงจุดหยุดพักเป็นแถบสีเหนือหน้าเว็บ
- คลิกแถบใดแถบหนึ่งเพื่อดูหน้าเว็บขณะที่การค้นหาสื่อนั้นทำงานอยู่ คลิกขวาที่แถบเพื่อข้ามไปยังคำจำกัดความของคําค้นหาสื่อนั้น



