A medida que aumenta la cantidad de usuarios de teléfonos celulares en Internet, es cada vez más importante para los diseñadores web diseñar el contenido de manera que funcione bien en una variedad de tamaños de pantalla. El diseño web responsivo, que Ethan Marcotte definió originalmente en A List Apart, es una estrategia de diseño que responde a las necesidades de los usuarios y las capacidades de sus dispositivos cambiando el diseño de un sitio para que se adapte al dispositivo que se usa. Por ejemplo, un sitio responsivo puede mostrar contenido en una vista de una sola columna en un teléfono, dos columnas en una tablet y tres o cuatro columnas en una computadora de escritorio.
Debido a que los dispositivos compatibles con Internet tienen muchos tamaños de pantalla posibles, es importante que tu sitio se adapte a cualquier tamaño de pantalla existente o futuro. El diseño responsivo moderno también tiene en cuenta los modos de interacción, como las pantallas táctiles. El objetivo es optimizar la experiencia para todos.
Configura la vista del puerto
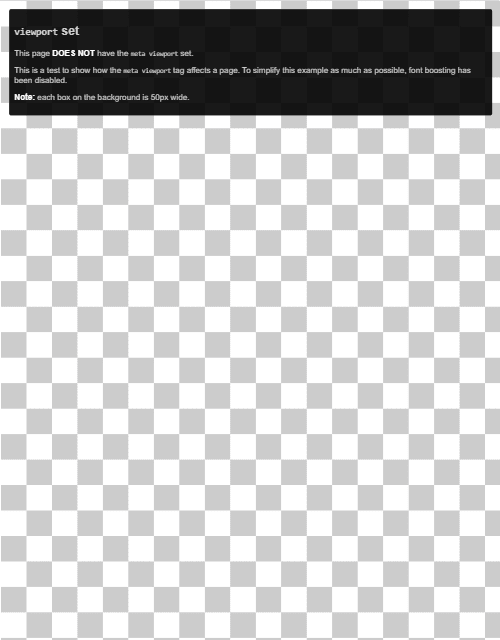
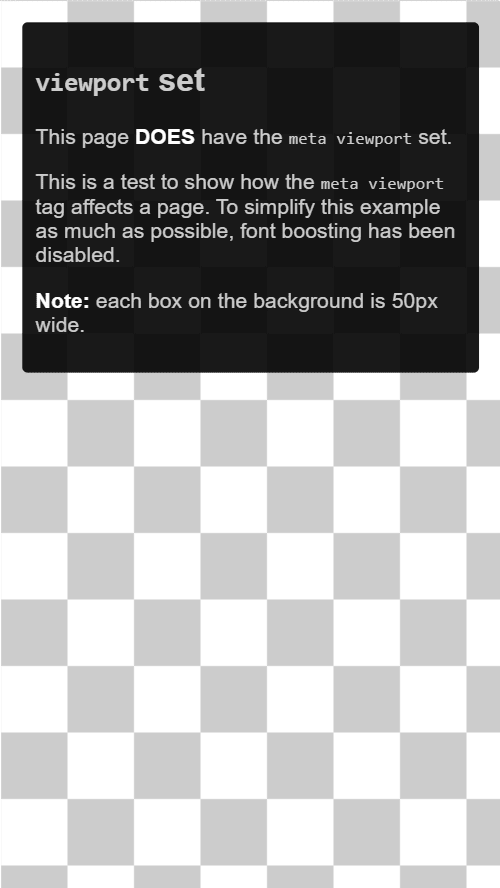
Las páginas optimizadas para una variedad de dispositivos deben incluir una etiqueta de meta viewport en el encabezado del documento. Esta etiqueta le indica al navegador cómo controlar las dimensiones y el escalamiento de la página.
Para intentar proporcionar la mejor experiencia, los navegadores para dispositivos móviles renderizan la página con un ancho de pantalla de computadora de escritorio (por lo general, alrededor de 980px, aunque esto varía según el dispositivo) y, luego, intentan mejorar el aspecto del contenido aumentando los tamaños de fuente y adaptando el contenido para que se ajuste a la pantalla. Esto puede hacer que las fuentes se vean inconsistentes y que los usuarios deban acercar el zoom para ver el contenido e interactuar con él.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
El uso del valor de viewport meta width=device-width le indica a la página que coincida con el ancho de la pantalla en píxeles independientes del dispositivo (DIP), una unidad de píxeles visuales estándar (que puede estar compuesta por muchos píxeles físicos en una pantalla de alta densidad). Esto permite que la página vuelva a fluir el contenido para que coincida con diferentes tamaños de pantalla.


Algunos navegadores mantienen el ancho de la página constante cuando se rota al modo horizontal y acercan la imagen para que ocupe toda la pantalla en lugar de volver a aplicar el flujo. Agregar el valor initial-scale=1 les indica a los navegadores que establezcan una relación de 1:1 entre los píxeles de CSS y los píxeles independientes del dispositivo, independientemente de la orientación del dispositivo, lo que permite que la página aproveche el ancho horizontal completo.
La auditoría de Lighthouse No tiene una etiqueta <meta name="viewport"> con width o initial-scale puede ayudarte a automatizar el proceso de asegurarte de que tus documentos HTML usen la metaetiqueta de viewport correctamente.
Cómo adaptar el contenido al viewport
En computadoras y dispositivos móviles, los usuarios están acostumbrados a desplazarse por los sitios web verticalmente, pero no horizontalmente. Forzar al usuario a desplazarse horizontalmente o a alejar la imagen para ver toda la página genera una experiencia del usuario deficiente.
Cuando se desarrolla un sitio móvil con una etiqueta de viewport meta, es habitual crear accidentalmente contenido de página que no se ajusta al viewport especificado. Por ejemplo, una imagen que se muestra más ancha que el viewport puede causar desplazamiento horizontal. Para evitar esto, ajusta el contenido para que se ajuste al viewport.
La auditoría de Lighthouse El contenido no tiene el tamaño correcto para el viewport puede ayudarte a automatizar el proceso de detección de contenido desbordado.
Imágenes
Una imagen con dimensiones fijas hace que la página se desplace si es más grande que el viewport. Te recomendamos que todas las imágenes tengan un max-width de 100%, que las reduce para que se ajusten al espacio disponible y, al mismo tiempo, evita que se estiren más allá de su tamaño inicial.
En la mayoría de los casos, puedes hacerlo si agregas lo siguiente a tu hoja de estilo:
img {
max-width: 100%;
display: block;
}
Agrega las dimensiones de la imagen al elemento img
Incluso cuando configuras max-width: 100%, te recomendamos que agregues los atributos width y height a tus etiquetas <img> para que el navegador pueda reservar espacio para las imágenes antes de que se carguen. Esto ayuda a evitar cambios en el diseño.
Diseño
Debido a que las dimensiones y el ancho de la pantalla en píxeles CSS varían mucho entre los dispositivos (por ejemplo, entre teléfonos y tablets, y hasta entre diferentes teléfonos), el contenido no debe depender de un ancho de viewport en particular para renderizarse bien.
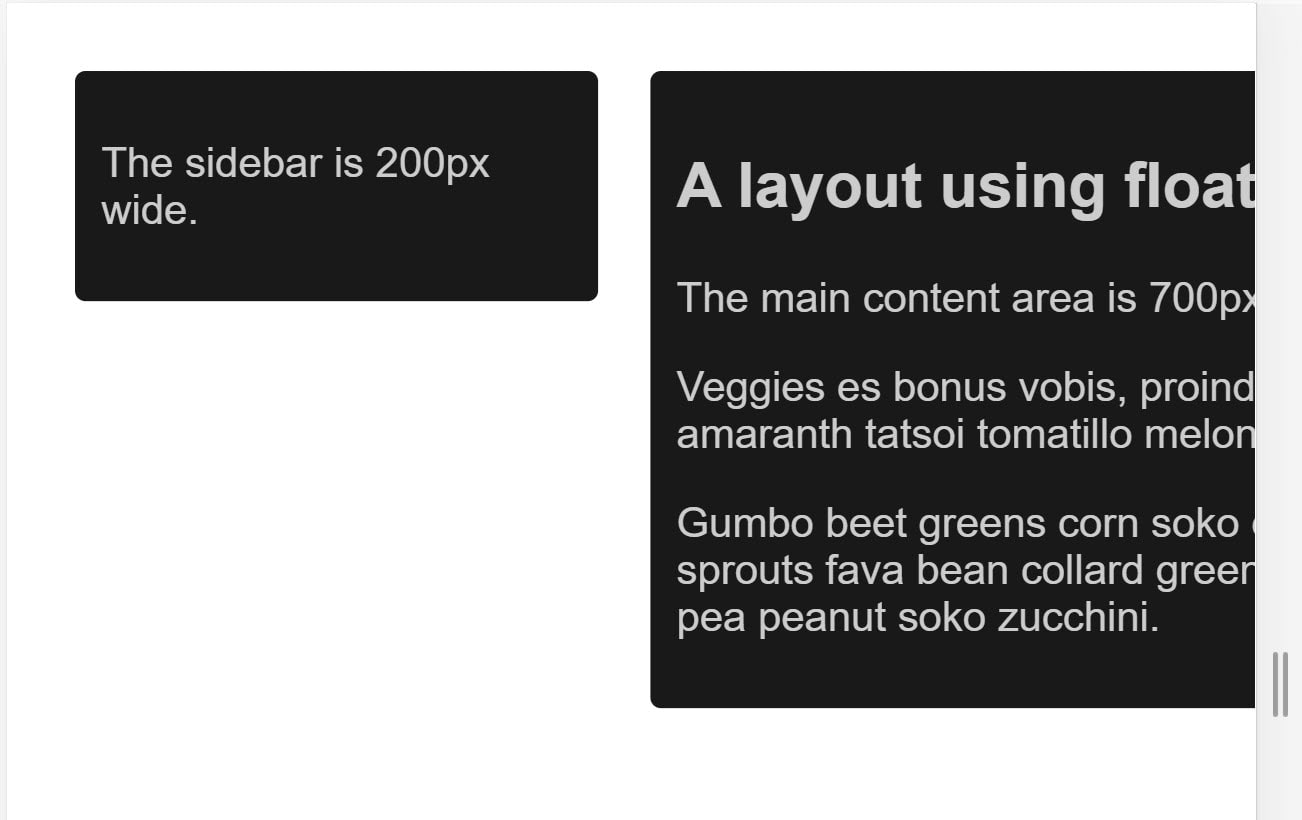
En el pasado, esto requería configurar elementos de diseño en porcentajes. El uso de mediciones de píxeles requiere que el usuario se desplace horizontalmente en pantallas pequeñas:

En cambio, usar porcentajes hace que las columnas sean más estrechas en pantallas más pequeñas, ya que cada columna siempre ocupa el mismo porcentaje del ancho de la pantalla:
Las técnicas de diseño modernas de CSS, como flexbox, el diseño de cuadrícula y multicolumna, facilitan mucho la creación de estas cuadrículas flexibles.
Flexbox
Usa Flexbox cuando tengas un conjunto de elementos de diferentes tamaños y quieras que se ajusten cómodamente en una o varias filas, de modo que los elementos más pequeños ocupen menos espacio y los más grandes, más.
.items {
display: flex;
justify-content: space-between;
}
Puedes usar Flexbox para mostrar elementos como una sola fila o unidos en varias filas a medida que disminuye el espacio disponible.
Obtén más información sobre Flexbox.
Diseño de cuadrícula de CSS
El diseño de cuadrícula de CSS crea cuadrículas flexibles. Puedes mejorar el ejemplo anterior con flotación usando el diseño de cuadrícula y la unidad fr, que representa una parte del espacio disponible en el contenedor.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
También puedes usar la cuadrícula para crear diseños de cuadrícula regulares con la mayor cantidad de elementos posible. La cantidad de pistas disponibles se reduce a medida que disminuye el tamaño de la pantalla. En la siguiente demostración, se muestra una cuadrícula que contiene tantas tarjetas como se ajusten en cada fila, con un tamaño mínimo de 200px.
Más información sobre el diseño de cuadrícula de CSS
Diseño de varias columnas
Para algunos tipos de diseño, puedes usar el diseño de varias columnas (multicolumna), que crea cantidades responsivas de columnas con la propiedad column-width.
En la siguiente demostración, la página agrega columnas cuando hay espacio para otra columna 200px.
Más información sobre Multicol
Usa consultas de medios CSS para la capacidad de respuesta
A veces, es posible que debas realizar cambios más extensos en tu diseño para admitir ciertos tamaños de pantalla que no permiten las técnicas descritas anteriormente. Aquí es donde las consultas de medios resultan útiles.
Las consultas de medios son filtros simples que puedes aplicar a los estilos de CSS para cambiar esos estilos según los tipos de dispositivos que renderizan el contenido. También pueden cambiar el diseño según las funciones del dispositivo, como el ancho, la altura, la orientación y si se usa como pantalla táctil.
Para proporcionar diferentes estilos de impresión, puedes segmentar un tipo de salida y incluir una hoja de estilo para los estilos de impresión:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
También puedes usar una consulta de medios para incluir estilos de impresión en tu hoja de estilo principal:
@media print {
/* print styles go here */
}
En el caso del diseño web responsivo, las consultas más comunes son las de las funciones del dispositivo, de modo que puedas personalizar tu diseño para pantallas táctiles o pantallas más pequeñas.
Consultas de medios basadas en el tamaño de la vista del puerto
Las consultas de medios te permiten crear una experiencia responsiva que aplica estilos específicos a un tamaño de pantalla específico. Las consultas de tamaño de pantalla pueden probar lo siguiente:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Consultas de contenido multimedia según la capacidad del dispositivo
Dado el rango de dispositivos disponibles, los desarrolladores no pueden suponer que todos los dispositivos grandes son computadoras de escritorio o portátiles normales, o que todos los dispositivos pequeños usan una pantalla táctil. Algunas incorporaciones más recientes a la especificación de las consultas multimedia te permiten probar funciones, como el tipo de puntero que se usa para interactuar con el dispositivo y si el usuario puede mantener un puntero sobre los elementos.
hoverpointerany-hoverany-pointer
Intenta ver esta demostración en diferentes dispositivos, como una computadora de escritorio normal y un teléfono o una tablet.
Estas funciones más recientes tienen una buena compatibilidad con todos los navegadores modernos. Obtén más información en las páginas de MDN sobre hover, any-hover, pointer y any-pointer.
Pueden usar any-hover y any-pointer
Las funciones any-hover y any-pointer prueban si el usuario puede mantener un puntero sobre los elementos (a menudo llamado colocar el cursor sobre) o usar un puntero, incluso si no es la forma principal en que interactúa con su dispositivo. Ten mucho cuidado cuando los uses, por ejemplo, para evitar forzar a un usuario de pantalla táctil a cambiar a un mouse.
Sin embargo, any-hover y any-pointer pueden ser útiles si es importante determinar qué tipo de dispositivo tiene un usuario. Por ejemplo, una laptop con una pantalla táctil y un panel táctil debe admitir punteros gruesos y finos, además de la capacidad de colocar el cursor sobre un elemento.
Cómo elegir puntos de interrupción
No definas puntos de interrupción en función de clases de dispositivos, productos, nombres de marcas ni sistemas operativos. Esto dificulta el mantenimiento del código. En su lugar, deja que el contenido determine cómo cambia su diseño para adaptarse al contenedor.
Elige los puntos de inflexión principales comenzando por los más pequeños y, luego, avanza
Diseña el contenido para que se ajuste primero a un tamaño de pantalla pequeño y, luego, expande la pantalla hasta que sea necesario establecer un punto de inflexión. Esto te permite minimizar la cantidad de puntos de interrupción en tu página y optimizarlos en función del contenido.
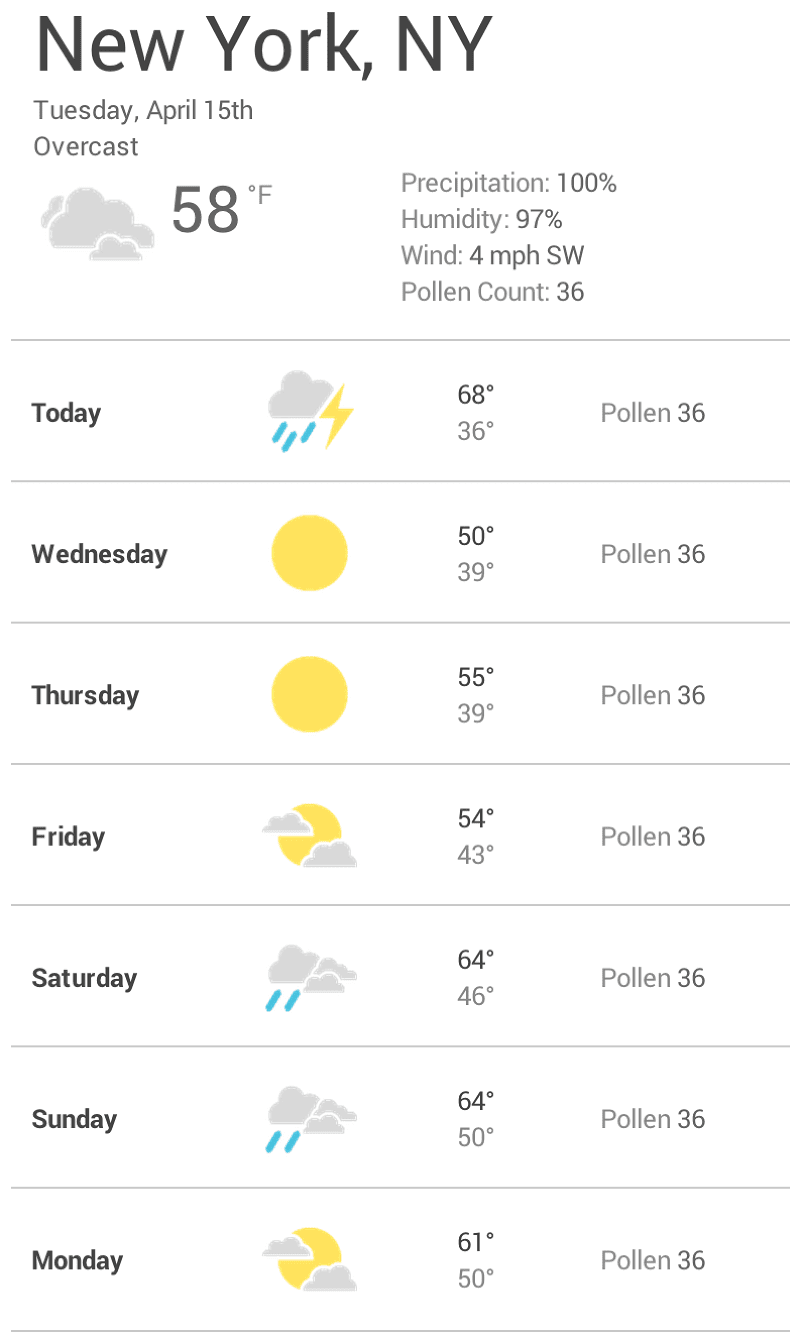
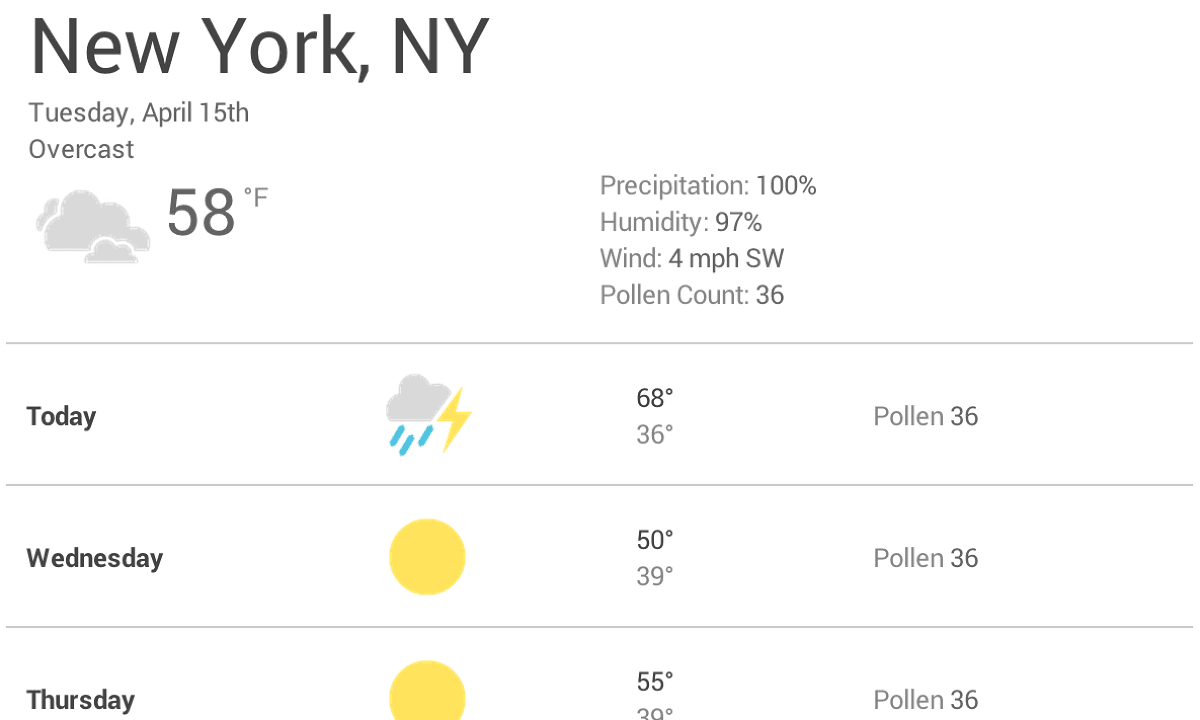
En el siguiente ejemplo, se explica el ejemplo del widget del pronóstico del clima que se muestra al comienzo de esta página. El primer paso es hacer que el pronóstico se vea bien en una pantalla pequeña:

A continuación, cambia el tamaño del navegador hasta que haya demasiado espacio en blanco entre los elementos para que el widget se vea bien. La decisión es subjetiva, pero más de 600px es demasiado amplio.

Para insertar un punto de interrupción en 600px, crea dos consultas de medios al final de tu CSS para el componente: una para usar cuando el navegador sea 600px o más estrecho, y una para cuando sea más ancho que 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Por último, refactoriza el CSS. Dentro de la consulta de medios para un max-width de 600px, agrega el CSS que solo es para pantallas pequeñas. Dentro de la consulta de medios para un min-width de 601px, agrega CSS para pantallas más grandes.
Elige puntos de interrupción menores cuando sea necesario
Además de elegir puntos de inflexión principales cuando el diseño cambia de forma significativa, también es útil ajustarse a los cambios menores. Por ejemplo, entre los puntos de inflexión principales, puede ser útil ajustar los márgenes o el padding de un elemento, o aumentar el tamaño de la fuente para que se sienta más natural en el diseño.
Este ejemplo sigue el mismo patrón que el anterior, comenzando por optimizar los diseños de pantallas más pequeñas. Primero, aumenta la fuente cuando el ancho del viewport sea mayor que 360px. Después de eso, cuando haya suficiente espacio, puedes separar las temperaturas altas y bajas para que estén en la misma línea y hacer que los íconos del clima sean más grandes.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
En el caso de las pantallas grandes, te recomendamos que limites el ancho máximo del panel de pronóstico para que no use todo el ancho de la pantalla.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Optimiza el texto para la lectura
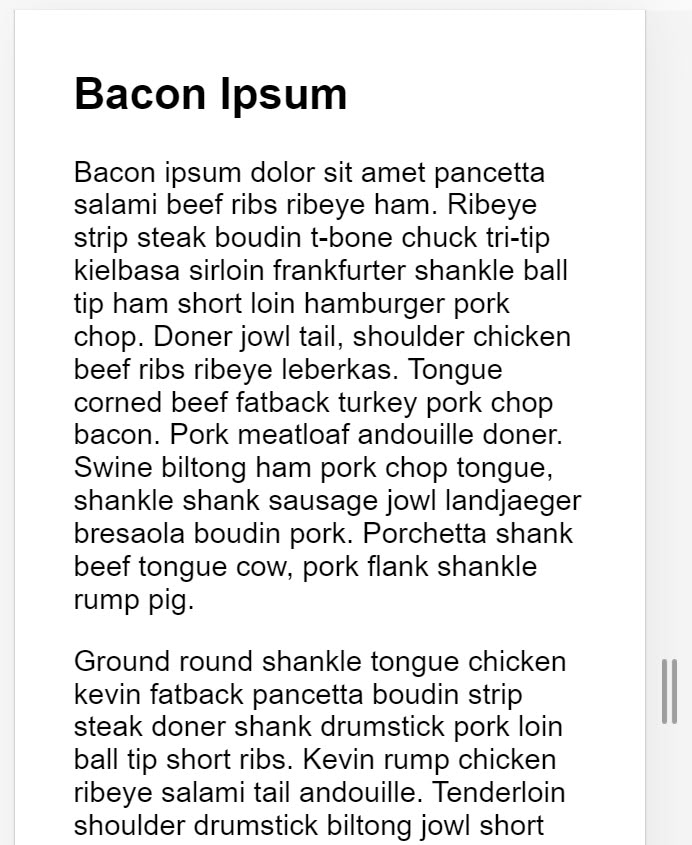
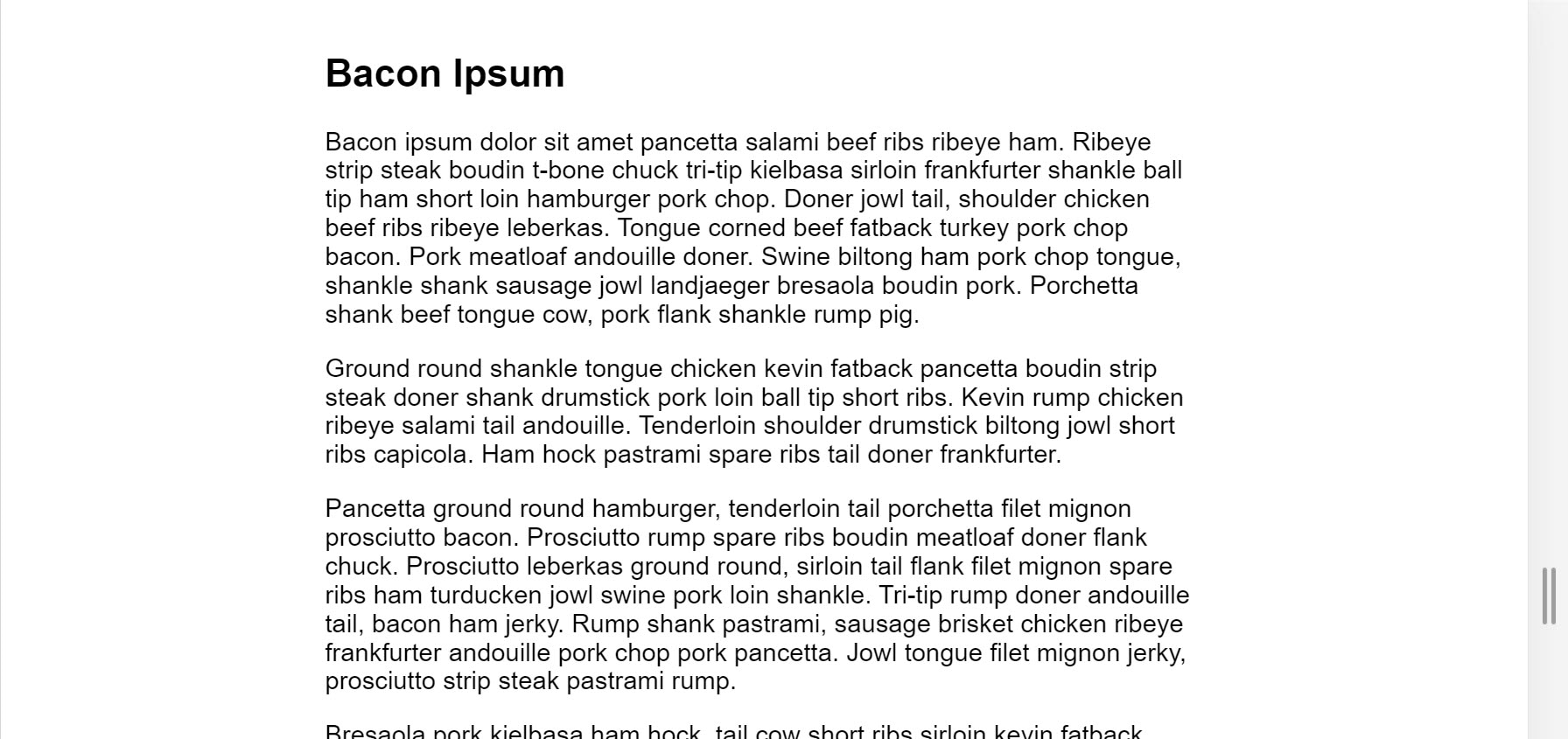
La teoría clásica de la legibilidad sugiere que una columna ideal debe contener de 70 a 80 caracteres por línea (alrededor de 8 a 10 palabras en inglés). Considera agregar un punto de inserción cada vez que el ancho de un bloque de texto supere las 10 palabras.


En este ejemplo, la fuente Roboto en 1em produce 10 palabras por línea en la pantalla más pequeña, pero las pantallas más grandes necesitan un punto de interrupción. En este caso, si el ancho del navegador es mayor que 575px, el ancho de contenido ideal es 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Evita ocultar contenido (:#avoid-hiding-content)
Ten cuidado cuando elijas qué contenido ocultar o mostrar según el tamaño de la pantalla. No ocultes el contenido solo porque no puedes ajustarlo en la pantalla. El tamaño de la pantalla no predice lo que un usuario podría querer ver. Por ejemplo, quitar el recuento de polen del pronóstico del clima podría ser un problema grave para las personas que sufren de alergias de primavera y que necesitan esa información para decidir si pueden salir.
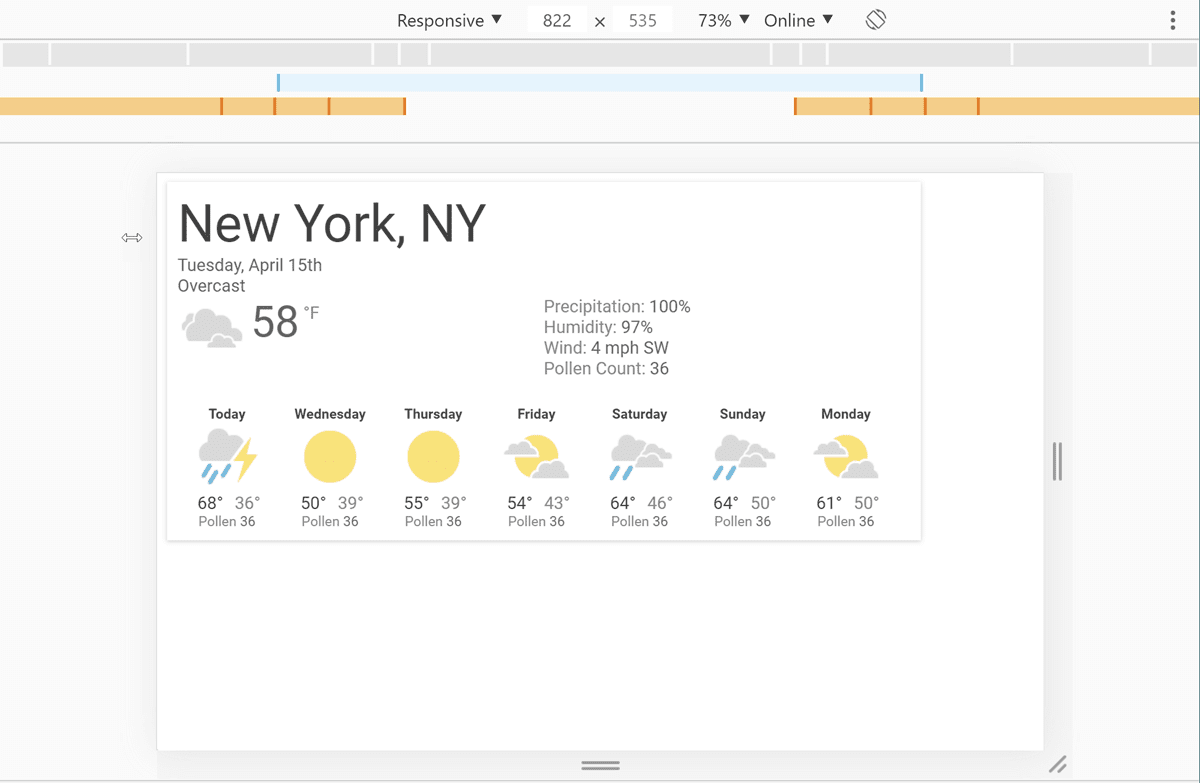
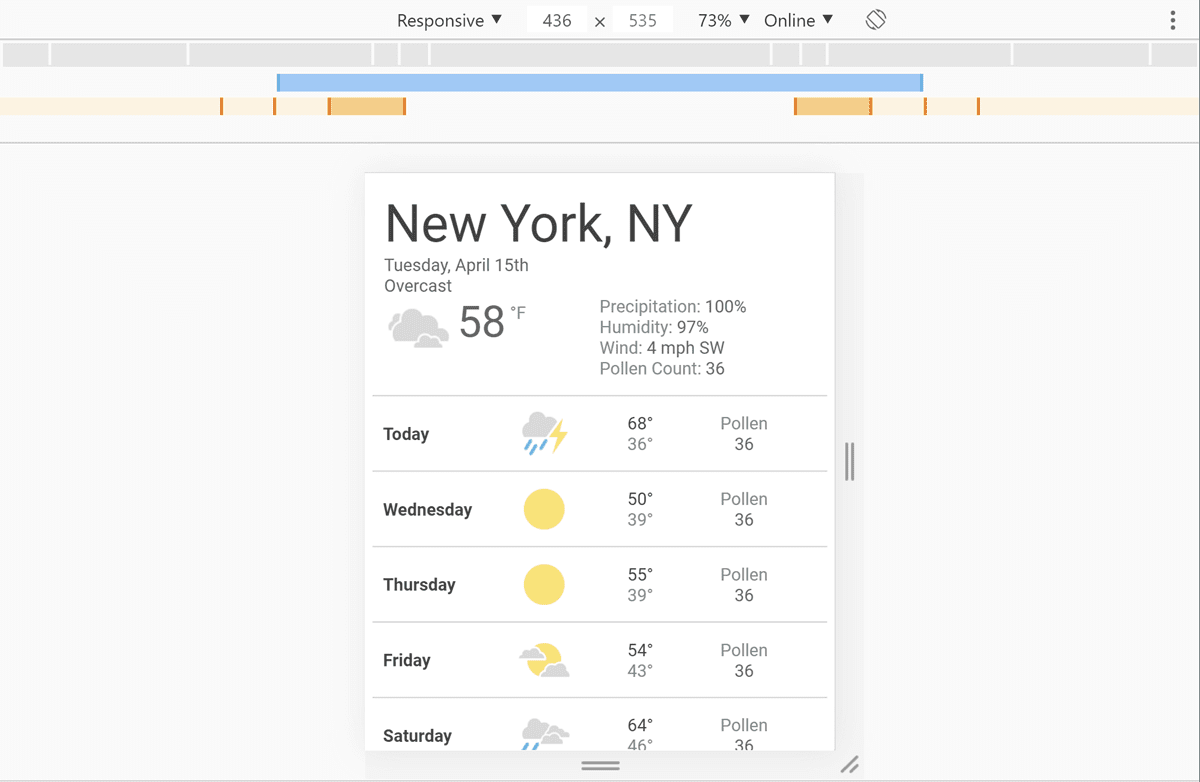
Cómo ver los puntos de interrupción de la consulta de contenido multimedia en las herramientas para desarrolladores de Chrome
Después de configurar los puntos de inflexión de la consulta de contenido multimedia, verifica cómo afectan el aspecto de tu sitio. Puedes cambiar el tamaño de la ventana del navegador para activar los puntos de interrupción, pero las Herramientas para desarrolladores de Chrome tienen una función integrada que muestra cómo se ve una página en diferentes puntos de interrupción.


Para ver tu página en diferentes puntos de inflexión, haz lo siguiente:
- Abre las Herramientas para desarrolladores.
- Activa el Modo de dispositivo. Se abrirá en el modo responsivo de forma predeterminada.
- Para ver tus consultas multimedia, abre el menú Modo de dispositivo y selecciona Mostrar consultas multimedia. Se mostrarán los puntos de inflexión como barras de colores sobre la página.
- Haz clic en una de las barras para ver tu página mientras esa consulta de contenido multimedia está activa. Haz clic con el botón derecho en una barra para ir a la definición de esa consulta de medios.



