Da die Zahl der Smartphone-Nutzer im Internet steigt, wird es für Webdesigner immer wichtiger, Inhalte so zu gestalten, dass sie auf verschiedenen Bildschirmgrößen gut dargestellt werden. Responsives Webdesign, ursprünglich von Ethan Marcotte in A List Apart definiert, ist eine Designstrategie, die auf die Bedürfnisse der Nutzer und die Funktionen ihrer Geräte reagiert, indem das Layout einer Website an das verwendete Gerät angepasst wird. Auf einem Smartphone werden Inhalte einer responsiven Website beispielsweise in einer Spalte angezeigt, auf einem Tablet in zwei Spalten und auf einem Computer in drei oder vier Spalten.
Da internetfähige Geräte so viele mögliche Bildschirmgrößen haben, ist es wichtig, dass sich Ihre Website an jede vorhandene oder zukünftige Bildschirmgröße anpasst. Modernes responsives Design berücksichtigt auch Interaktionsmodi wie Touchscreens. Ziel ist es, die Nutzerfreundlichkeit für alle zu optimieren.
Darstellungsbereich festlegen
Seiten, die für verschiedene Geräte optimiert sind, müssen im Header des Dokuments ein Meta-Tag für den Darstellungsbereich enthalten. Dieses Tag teilt dem Browser mit, wie die Größe und Skalierung der Seite angepasst werden sollen.
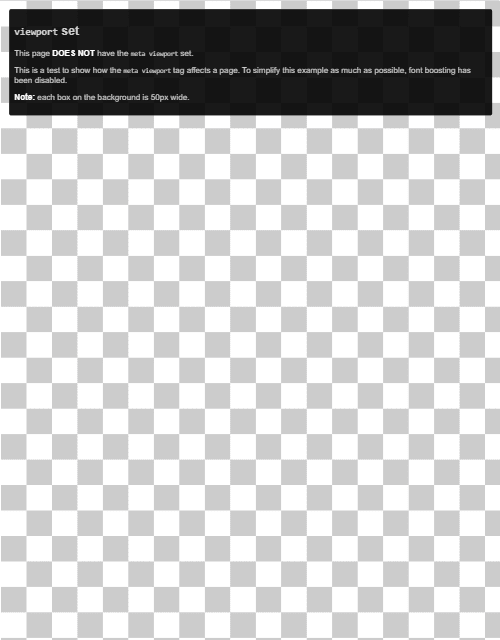
Um eine optimale Darstellung zu ermöglichen, rendern mobile Browser die Seite mit einer Desktop-Bildschirmbreite (in der Regel etwa 980px, je nach Gerät) und versuchen dann, die Darstellung zu verbessern, indem sie die Schriftgrößen erhöhen und die Inhalte an den Bildschirm anpassen. Dadurch können Schriftarten inkonsistent aussehen und Nutzer müssen möglicherweise zoomen, um die Inhalte sehen und mit ihnen interagieren zu können.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
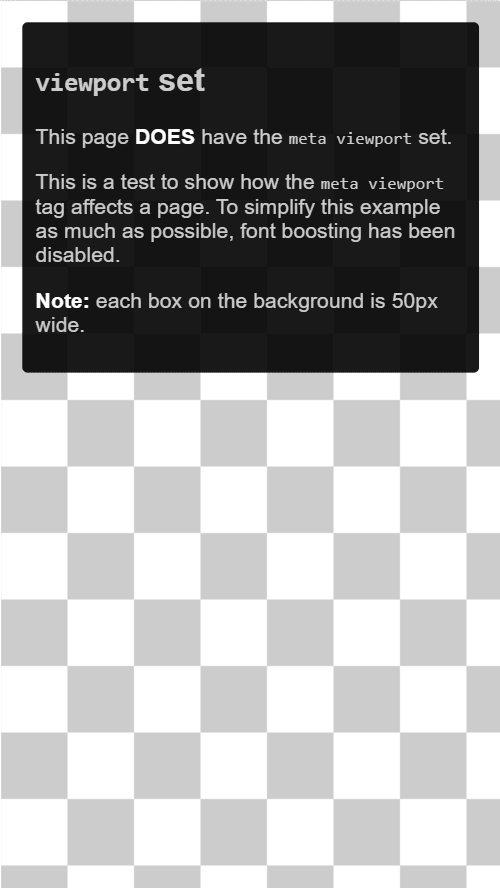
Wenn Sie den Meta-Viewport-Wert width=device-width verwenden, wird die Seite so gerendert, dass sie der Breite des Bildschirms in geräteunabhängigen Pixeln (DIP) entspricht. Das ist eine standardmäßige visuelle Pixeleinheit, die auf einem Bildschirm mit hoher Dichte aus vielen physischen Pixeln bestehen kann. So kann der Inhalt der Seite an verschiedene Bildschirmgrößen angepasst werden.


Einige Browser behalten die Breite der Seite bei, wenn sie in den Querformatmodus gedreht wird, und zoomen, um den Bildschirm auszufüllen, anstatt den Text neu zu fließen. Wenn Sie den Wert initial-scale=1 hinzufügen, wird in Browsern unabhängig von der Geräteausrichtung ein Verhältnis von 1:1 zwischen CSS-Pixeln und geräteunabhängigen Pixeln festgelegt. So kann die Seite die gesamte Breite im Querformat nutzen.
Mit dem Lighthouse-Audit Does not have a <meta name="viewport"> tag with width or initial-scale können Sie den Prozess automatisieren, mit dem sichergestellt wird, dass in Ihren HTML-Dokumenten das Viewport-Meta-Tag richtig verwendet wird.
Größe von Inhalten an den Darstellungsbereich anpassen
Sowohl auf Computern als auch auf Mobilgeräten sind Nutzer es gewohnt, Websites vertikal, aber nicht horizontal zu scrollen. Wenn der Nutzer gezwungen ist, horizontal zu scrollen oder herauszuzoomen, um die gesamte Seite zu sehen, führt das zu einer schlechten Nutzererfahrung.
Beim Entwickeln einer mobilen Website mit einem Meta-Tag für den Darstellungsbereich kommt es häufig vor, dass Seiteninhalte versehentlich so erstellt werden, dass sie nicht ganz in den angegebenen Darstellungsbereich passen. Wenn ein Bild beispielsweise breiter als der Darstellungsbereich ist, kann dies zu horizontalem Scrollen führen. Um das zu verhindern, passen Sie Ihre Inhalte so an, dass sie in den Darstellungsbereich passen.
Mit dem Lighthouse-Audit Größe des Inhalts wird nicht korrekt an den Darstellungsbereich angepasst können Sie den Prozess der Erkennung von Inhalten, die überlaufen, automatisieren.
Bilder
Ein Bild mit festen Abmessungen führt dazu, dass die Seite gescrollt wird, wenn es größer als der Viewport ist. Wir empfehlen, allen Bildern ein max-width von 100% zuzuweisen. Dadurch werden Bilder an den verfügbaren Platz angepasst, ohne dass sie über ihre ursprüngliche Größe hinaus gestreckt werden.
In den meisten Fällen können Sie dies tun, indem Sie Ihrem Stylesheet Folgendes hinzufügen:
img {
max-width: 100%;
display: block;
}
Fügen Sie dem img-Element die Abmessungen des Bildes hinzu.
Auch wenn Sie max-width: 100% festlegen, empfehlen wir, Ihren <img>-Tags die Attribute width und height hinzuzufügen, damit der Browser vor dem Laden von Bildern Platz dafür reservieren kann. So lassen sich Layout Shifts vermeiden.
Layout
Da die Bildschirmabmessungen und die Breite in CSS-Pixeln je nach Gerät stark variieren (z. B. zwischen Smartphones und Tablets und sogar zwischen verschiedenen Smartphones), sollte der Inhalt nicht auf einer bestimmten Darstellungsbereichsbreite basieren, um gut gerendert zu werden.
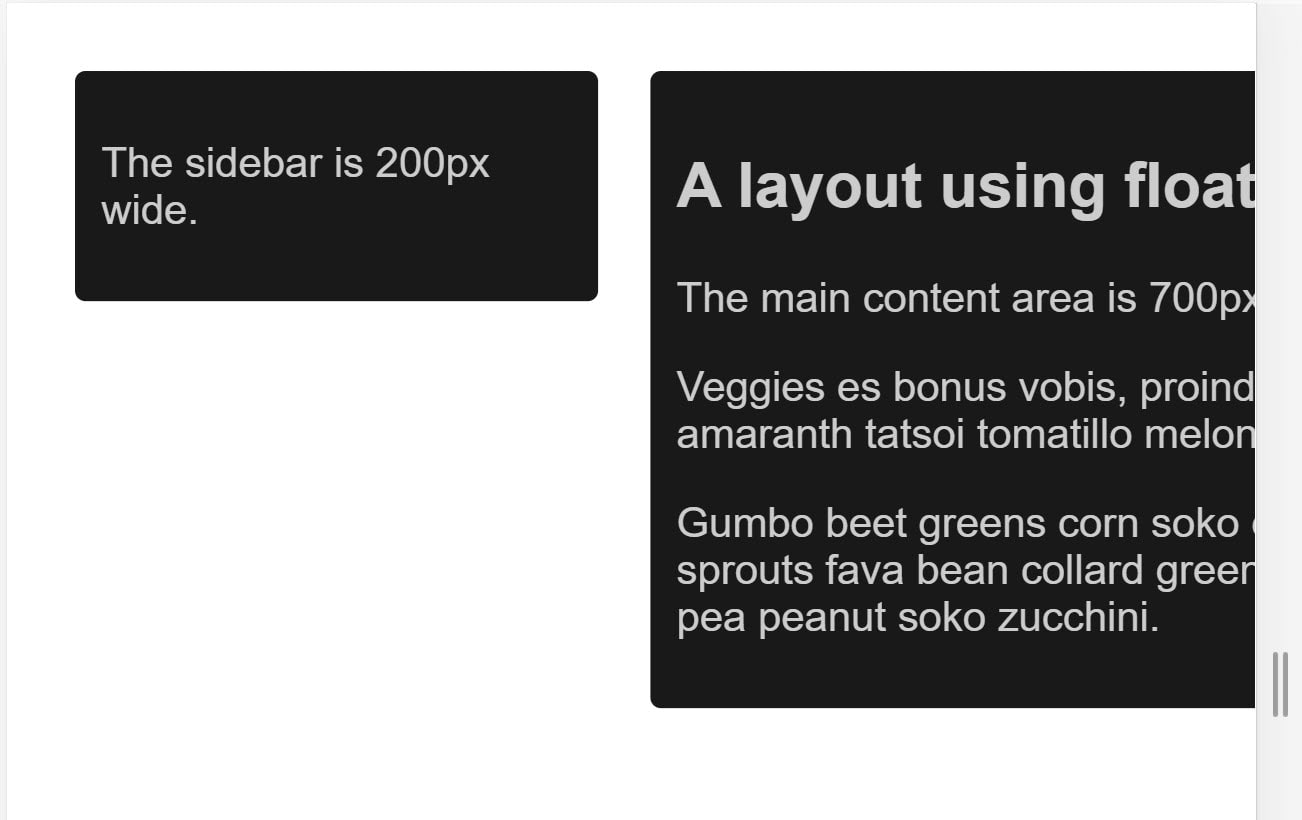
Bisher mussten Layout-Elemente in Prozent angegeben werden. Bei der Verwendung von Pixeln müssen Nutzer auf kleinen Bildschirmen horizontal scrollen:

Wenn Sie stattdessen Prozentangaben verwenden, werden die Spalten auf kleineren Bildschirmen schmaler, da jede Spalte immer denselben Prozentsatz der Bildschirmbreite einnimmt:
Moderne CSS-Layouttechniken wie Flexbox, Grid-Layout und Multicol erleichtern die Erstellung dieser flexiblen Ränder erheblich.
Flexbox
Verwenden Sie Flexbox, wenn Sie eine Reihe von Elementen unterschiedlicher Größe haben und diese bequem in einer oder mehreren Zeilen unterbringen möchten. Kleinere Elemente nehmen dabei weniger Platz ein als größere.
.items {
display: flex;
justify-content: space-between;
}
Mit Flexbox können Sie Elemente in einer einzelnen Zeile oder in mehreren Zeilen anzeigen lassen, wenn der verfügbare Platz abnimmt.
Weitere Informationen zu Flexbox
CSS-Rasterlayout
Mit dem CSS-Grid-Layout lassen sich flexible Raster erstellen. Sie können das oben erwähnte Beispiel verbessern, indem Sie das Rasterlayout und die Einheit fr verwenden, die einen Teil des verfügbaren Platzes im Container darstellt.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Mit „grid“ können Sie auch reguläre Rasterlayouts mit so vielen Elementen erstellen, wie möglich. Die Anzahl der verfügbaren Tracks nimmt mit abnehmender Bildschirmgröße ab. In der folgenden Demo sehen Sie ein Raster mit so vielen Karten, wie in jede Zeile passen, mit einer Mindestgröße von 200px.
Weitere Informationen zum CSS-Grid-Layout
Mehrspaltiges Layout
Für einige Layouttypen können Sie das mehrspaltige Layout (Multicol) verwenden, mit dem Sie mit der Eigenschaft column-width responsive Spaltenzahlen erstellen.
In der folgenden Demo werden der Seite Spalten hinzugefügt, wenn Platz für eine weitere 200px-Spalte vorhanden ist.
Weitere Informationen zu Multicol
CSS-Media-Queries für Responsivität verwenden
Manchmal sind umfangreichere Änderungen am Layout erforderlich, um bestimmte Bildschirmgrößen zu unterstützen, als mit den zuvor beschriebenen Techniken möglich ist. Hier kommen Medienabfragen ins Spiel.
Medienabfragen sind einfache Filter, die Sie auf CSS-Stile anwenden können, um diese Stile basierend auf den Gerätetypen zu ändern, auf denen der Inhalt gerendert wird. Sie können das Styling auch basierend auf Gerätefunktionen wie Breite, Höhe, Ausrichtung und Touchscreen ändern.
Wenn Sie verschiedene Stile für den Druck bereitstellen möchten, können Sie einen Ausgabetyp festlegen und ein Stylesheet für Druckstile einfügen:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Sie können auch eine Media-Query verwenden, um Druckformatierungen in Ihr Haupt-Stylesheet einzufügen:
@media print {
/* print styles go here */
}
Beim responsiven Webdesign werden am häufigsten Gerätefunktionen abgefragt, damit Sie Ihr Layout für Touchscreens oder kleinere Bildschirme anpassen können.
Medienabfragen basierend auf der Größe des Darstellungsbereichs
Mit Media Queries können Sie eine responsive Benutzeroberfläche erstellen, die bestimmte Stile auf bestimmte Bildschirmgrößen anwendet. Mit Abfragen für die Bildschirmgröße kann Folgendes getestet werden:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Media-Anfragen basierend auf Gerätefunktionen
Angesichts der Vielzahl der verfügbaren Geräte können Entwickler nicht davon ausgehen, dass jedes große Gerät ein normaler Desktop- oder Laptop-Computer ist oder dass jedes kleine Gerät einen Touchscreen verwendet. Mit einigen neueren Ergänzungen der Media-Query-Spezifikation können Sie Funktionen wie den Typ des Zeigers testen, der für die Interaktion mit dem Gerät verwendet wird, und ob der Nutzer einen Zeiger über Elemente halten kann.
hoverpointerany-hoverany-pointer
Sehen Sie sich diese Demo auf verschiedenen Geräten an, z. B. auf einem normalen Computer und auf einem Smartphone oder Tablet.
Diese neueren Funktionen werden in allen modernen Browsern gut unterstützt. Weitere Informationen finden Sie auf den MDN-Seiten für hover, any-hover, pointer und any-pointer.
any-hover und any-pointer verwenden
Mit den Funktionen any-hover und any-pointer wird getestet, ob der Nutzer einen Zeiger über Elemente bewegen (oft als Hovering bezeichnet) oder überhaupt einen Zeiger verwenden kann, auch wenn dies nicht die primäre Art und Weise ist, wie er mit seinem Gerät interagiert. Seien Sie sehr vorsichtig, wenn Sie diese verwenden, um beispielsweise zu vermeiden, dass ein Touchscreen-Nutzer zur Maus wechseln muss.
any-hover und any-pointer können jedoch nützlich sein, wenn es wichtig ist, den Gerätetyp eines Nutzers zu ermitteln. Beispielsweise sollte ein Laptop mit Touchscreen und Trackpad sowohl grobe als auch feine Zeiger unterstützen und die Möglichkeit bieten, den Mauszeiger zu bewegen, ohne zu klicken.
Haltepunkte auswählen
Definieren Sie keine Breakpoints basierend auf Geräteklassen, Produkten, Markennamen oder Betriebssystemen. Dadurch wird die Wartung Ihres Codes erschwert. Lassen Sie stattdessen den Inhalt bestimmen, wie sich das Layout an den Container anpasst.
Wählen Sie wichtige Haltepunkte aus, indem Sie klein anfangen und sich dann hocharbeiten.
Gestalten Sie die Inhalte zuerst für eine kleine Bildschirmgröße und erweitern Sie dann den Bildschirm, bis ein Breakpoint erforderlich wird. So können Sie die Anzahl der Breakpoints auf Ihrer Seite minimieren und sie basierend auf dem Inhalt optimieren.
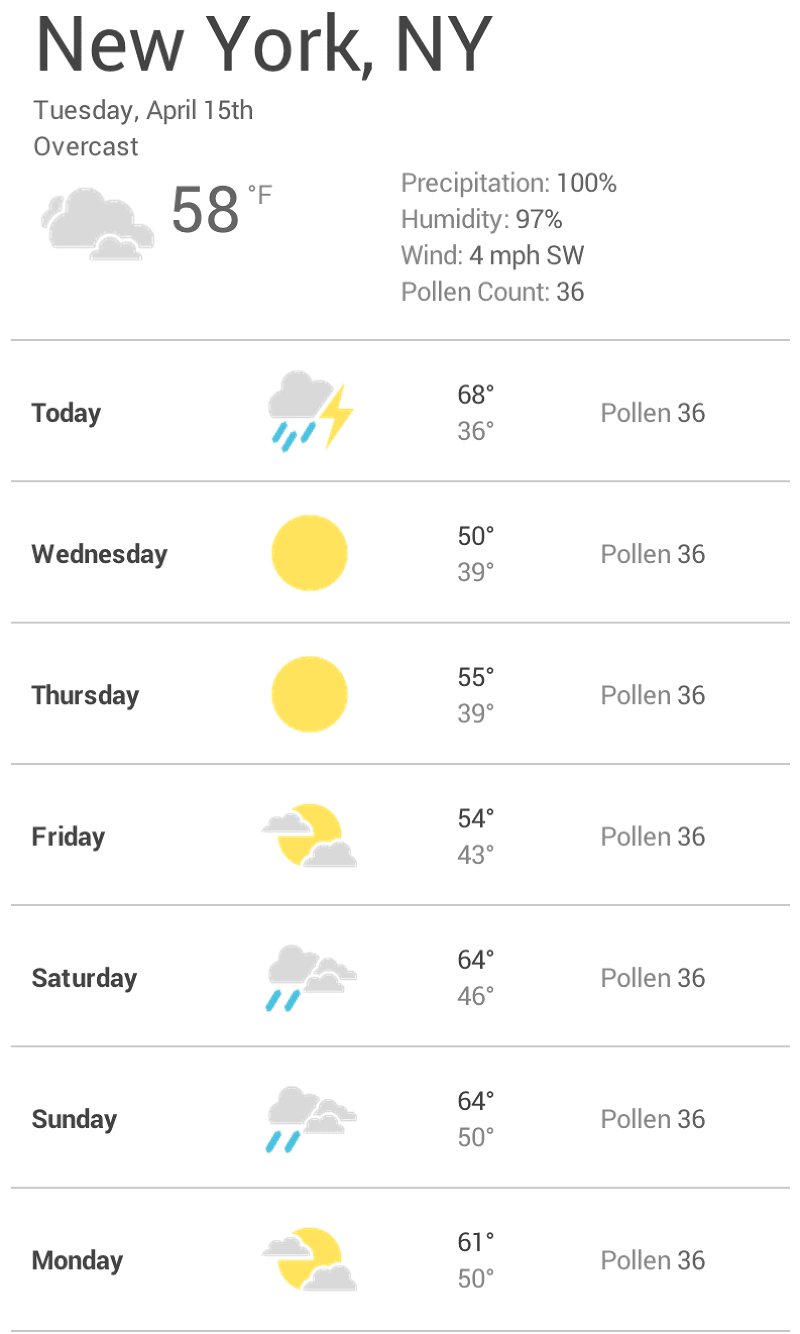
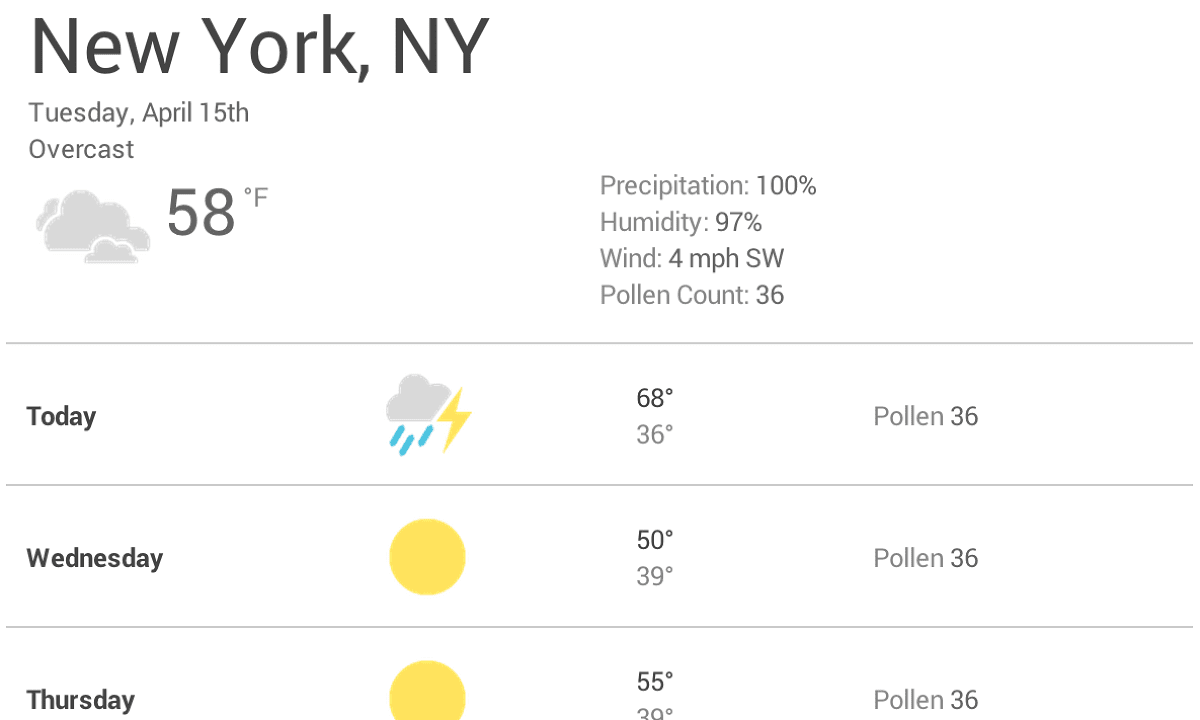
Im folgenden Beispiel wird das Beispiel für das Wettervorhersage-Widget vom Anfang dieser Seite durchgegangen. Als Erstes muss die Prognose auf einem kleinen Bildschirm gut aussehen:

Ändern Sie als Nächstes die Größe des Browsers, bis zwischen den Elementen zu viel Leerraum ist, damit das Widget gut aussieht. Die Entscheidung ist subjektiv, aber mehr als 600px ist auf jeden Fall zu breit.

Wenn Sie einen Haltepunkt bei 600px einfügen möchten, erstellen Sie am Ende des CSS für die Komponente zwei Media-Queries: eine für den Fall, dass der Browser 600px oder schmaler ist, und eine für den Fall, dass er breiter als 600px ist.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Zum Schluss müssen Sie das CSS umgestalten. Fügen Sie in der Media-Anfrage für ein max-width von 600px das CSS hinzu, das nur für kleine Bildschirme gilt. Fügen Sie in der Medienabfrage für ein min-width von 601px CSS für größere Bildschirme hinzu.
Bei Bedarf untergeordnete Haltepunkte auswählen
Neben der Auswahl wichtiger Breakpoints, wenn sich das Layout deutlich ändert, ist es auch hilfreich, kleinere Änderungen zu berücksichtigen. Zwischen wichtigen Breakpoints kann es beispielsweise hilfreich sein, die Ränder oder den Innenabstand eines Elements anzupassen oder die Schriftgröße zu erhöhen, damit es sich natürlicher in das Layout einfügt.
Dieses Beispiel folgt demselben Muster wie das vorherige und beginnt mit der Optimierung von Layouts für kleinere Bildschirme. Zuerst wird die Schriftart verstärkt, wenn die Breite des Viewports größer als 360px ist. Wenn genügend Platz vorhanden ist, können Sie die Höchst- und Tiefsttemperaturen in dieselbe Zeile verschieben und die Wettersymbole vergrößern.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Bei großen Bildschirmen empfehlen wir, die maximale Breite des Vorhersagebereichs zu begrenzen, damit er nicht die gesamte Bildschirmbreite einnimmt.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Text für das Lesen optimieren
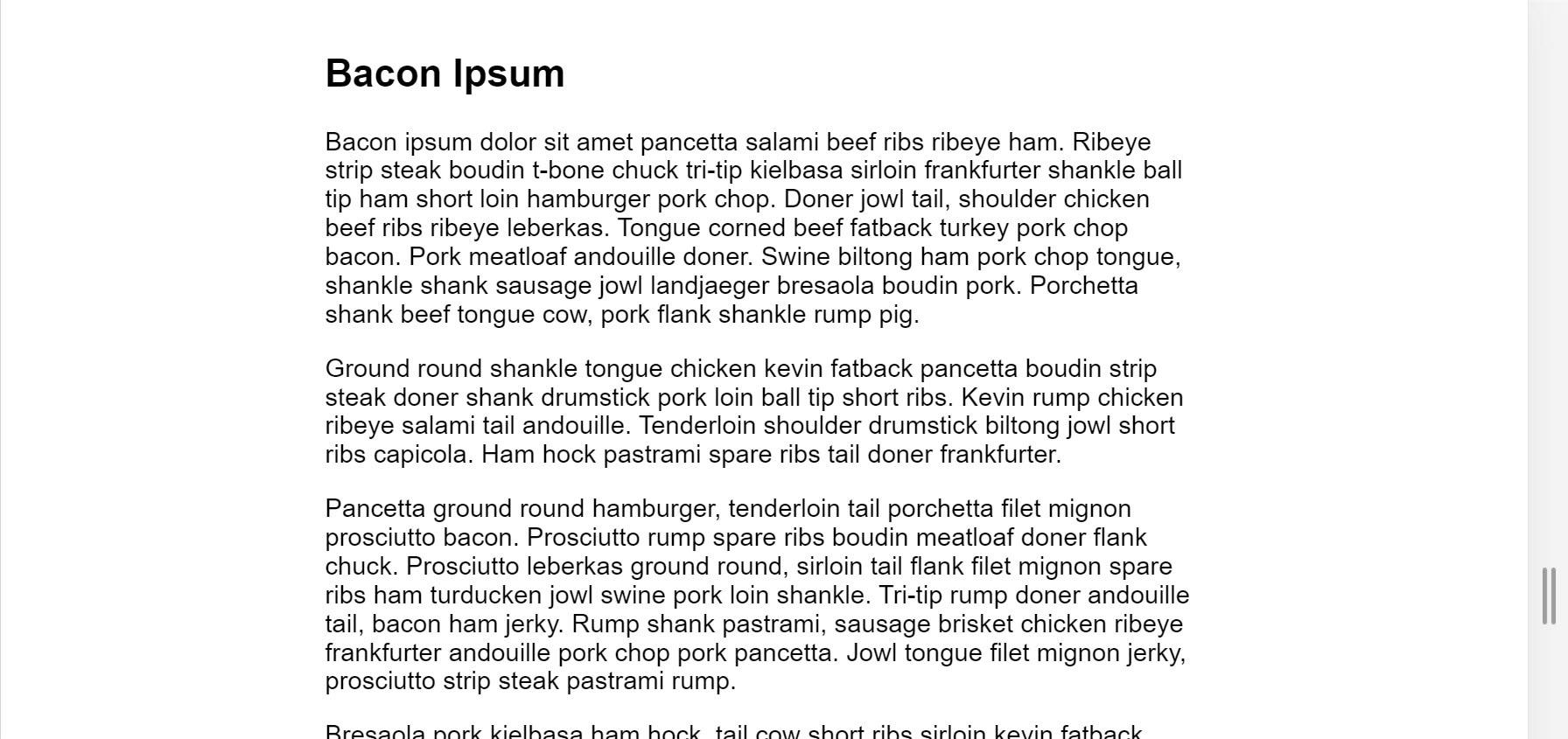
Laut der klassischen Lesbarkeitslehre sollte eine ideale Spalte 70 bis 80 Zeichen pro Zeile enthalten (etwa 8 bis 10 Wörter im Deutschen). Fügen Sie einen Breakpoint ein, wenn die Breite eines Textblocks mehr als etwa 10 Wörter beträgt.


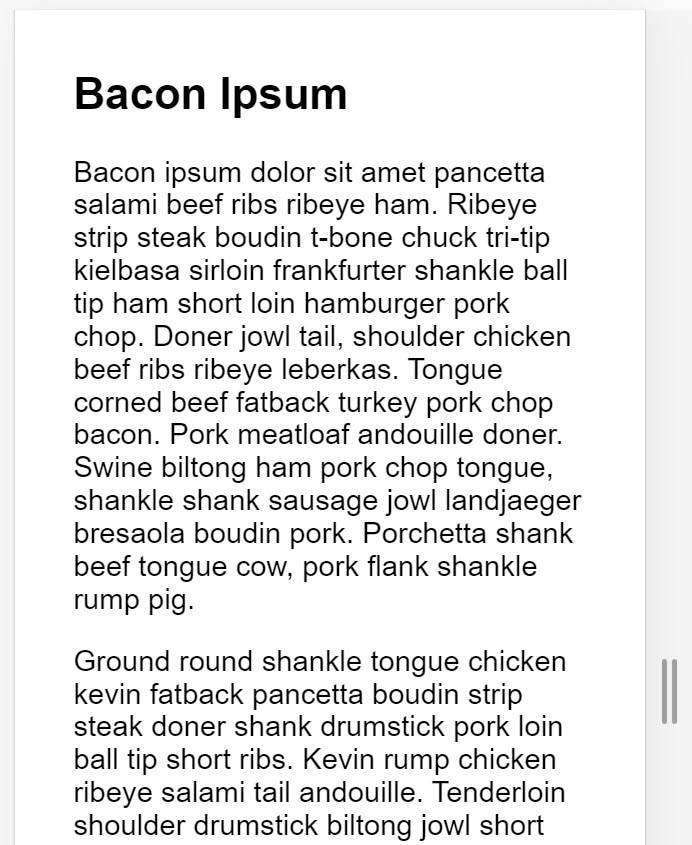
In diesem Beispiel werden mit der Schriftart „Roboto“ bei 1em auf dem kleineren Bildschirm 10 Wörter pro Zeile angezeigt. Bei größeren Bildschirmen ist jedoch ein Breakpoint erforderlich. Wenn die Browserbreite in diesem Fall größer als 575px ist, beträgt die ideale Inhaltsbreite 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Inhalte nicht ausblenden (:#avoid-hiding-content)
Achten Sie darauf, welche Inhalte Sie je nach Bildschirmgröße ein- oder ausblenden. Blenden Sie Inhalte nicht aus, nur weil sie nicht auf den Bildschirm passen. Die Bildschirmgröße gibt nicht Aufschluss darüber, was ein Nutzer sehen möchte. Wenn beispielsweise die Pollenzahl aus dem Wetterbericht entfernt wird, kann das für Menschen, die im Frühjahr unter Allergien leiden, ein ernstes Problem darstellen, da sie diese Informationen benötigen, um zu entscheiden, ob sie nach draußen gehen können.
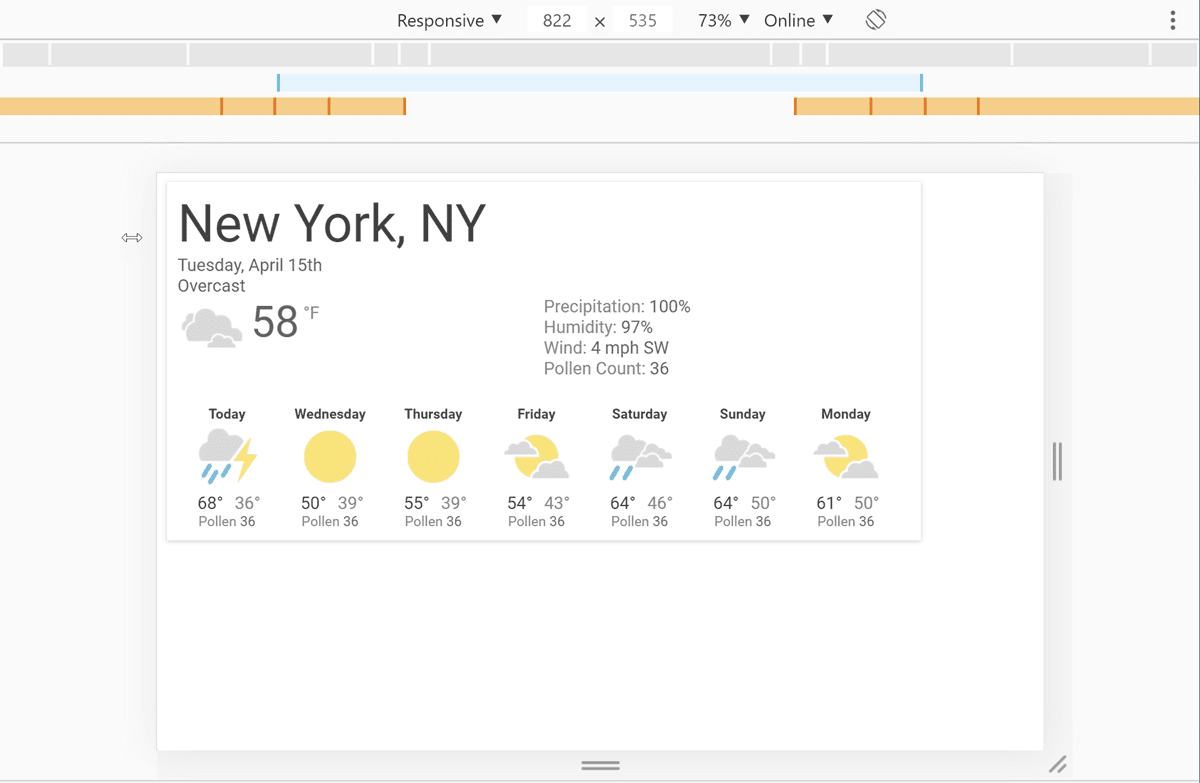
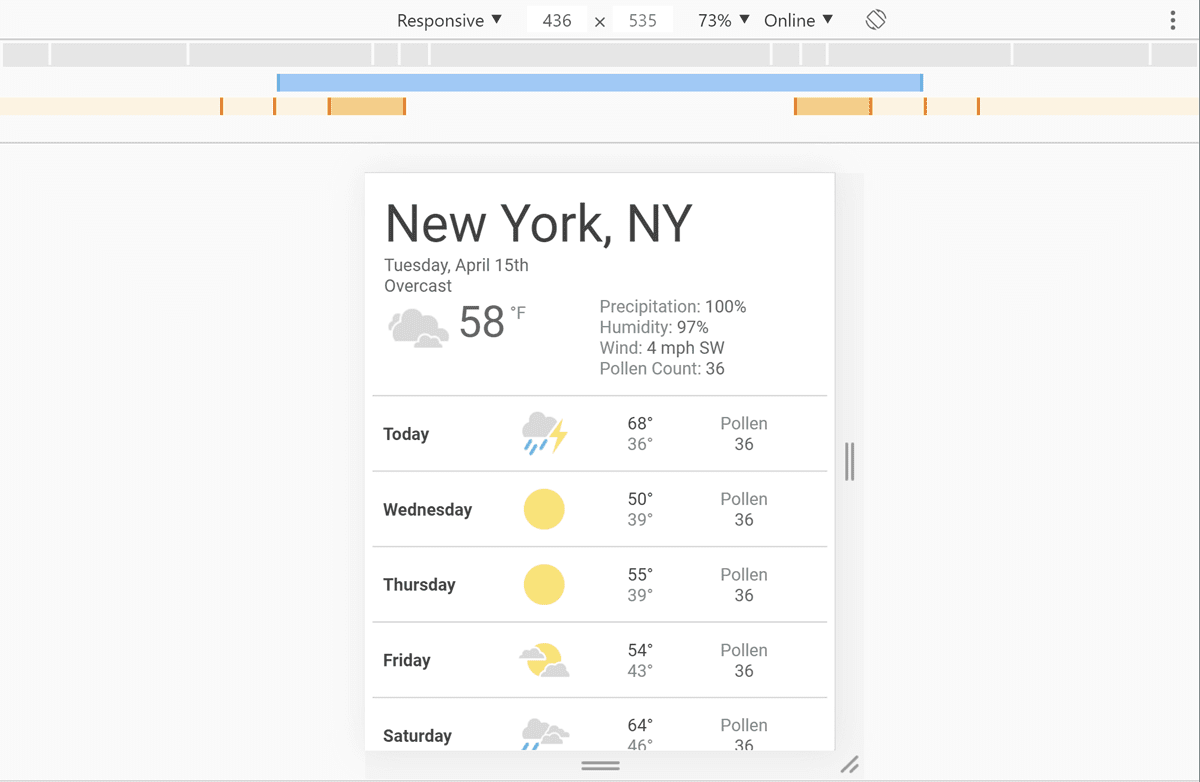
Media-Query-Breakpoints in den Chrome-Entwicklertools ansehen
Nachdem Sie die Breakpoints für Media-Queries eingerichtet haben, sollten Sie prüfen, wie sie sich auf das Erscheinungsbild Ihrer Website auswirken. Sie könnten die Größe des Browserfensters ändern, um die Breakpoints auszulösen. Chrome-Entwicklertools bieten jedoch eine integrierte Funktion, mit der Sie sehen können, wie eine Seite bei verschiedenen Breakpoints aussieht.


So rufen Sie Ihre Seite unter verschiedenen Breakpoints auf:
- Öffnen Sie die Entwicklertools.
- Aktivieren Sie den Gerätemodus. Diese wird standardmäßig im responsiven Modus geöffnet.
- Wenn Sie Ihre Media-Anfragen sehen möchten, öffnen Sie das Menü „Gerätemodus“ und wählen Sie Media-Anfragen anzeigen aus. Ihre Breakpoints werden als farbige Balken über der Seite angezeigt.
- Klicken Sie auf einen der Balken, um Ihre Seite aufzurufen, während die entsprechende Media-Anfrage aktiv ist. Klicken Sie mit der rechten Maustaste auf einen Balken, um zur Definition der entsprechenden Media-Anfrage zu springen.



