Obraz wart jest tysiąc słów, a obrazy stanowią integralną część każdej strony. Często jednak odpowiadają one za większość pobranych bajtów. Dzięki elastycznemu projektowaniu stron internetowych układy mogą się zmieniać w zależności od cech urządzenia, ale także obrazów.
Elastyczny projekt stron internetowych oznacza, że układy mogą się zmieniać w zależności od właściwości urządzenia, ale także treści. Na przykład na wyświetlaczach o wysokiej rozdzielczości (2 x) ostre obrazy zapewniają grafika o wysokiej rozdzielczości. Obraz o szerokości 50% może dobrze działać, gdy przeglądarka ma 800 pikseli szerokości, ale zajmuje zbyt dużo miejsca na wąskim telefonie i wymaga takiej samej przepustowości, gdy zostanie pomniejszony, aby pasował do mniejszego ekranu.
Kierowanie pracami nad grafiką

Czasami obraz wymaga bardziej radykalnych zmian: zmiany proporcji, przycięcia, a nawet zastąpienia całego obrazu. W takim przypadku zmiana obrazu jest zwykle określana jako kierowanie artystyczne. Więcej przykładów znajdziesz na stronie responsiveimages.org/demos/.
Obrazy elastyczne

Czy wiesz, że obrazy stanowią średnio ponad 60% bajtów potrzebnych do wczytania strony internetowej?
W tym kursie dowiesz się, jak pracować z obrazami w nowoczesnej sieci, aby wyglądały świetnie i szybko się wczytywały na dowolnym urządzeniu.
W trakcie kursu poznasz wiele umiejętności i technik, które pomogą Ci płynnie integrować obrazy elastyczne w procesie tworzenia. Na koniec kursu będziesz tworzyć obrazy, które dostosowują się do różnych rozmiarów widocznego obszaru i sytuacji użycia.
To bezpłatny kurs dostępny w Udacity.
Obrazy w znacznikach
Element img jest potężny – pobiera, dekoduje i renderuje treści. Nowoczesne przeglądarki obsługują wiele formatów obrazów. Dodawanie obrazów, które działają na różnych urządzeniach, nie różni się od dodawania obrazów na komputery. Wystarczy wprowadzić kilka drobnych zmian, aby zapewnić użytkownikom wygodę.
Podsumowanie
- Używaj względnych rozmiarów obrazów, aby zapobiec ich przypadkowemu wydostawaniu się poza kontener.
- Użyj elementu
picture, jeśli chcesz określić różne obrazy w zależności od cech urządzenia (np. kierunek artystyczny). - Użyj atrybutu
srcseti deskryptoraxw elemencieimg, aby przekazać przeglądarce wskazówki dotyczące najlepszego obrazu do użycia w przypadku wyboru spośród różnych gęstości. - Jeśli na stronie jest tylko 1 lub 2 obrazy, które nie są używane w żadnym innym miejscu w witrynie, rozważ użycie obrazów wstawianych w tekście, aby ograniczyć liczbę żądań plików.
Używanie względnych rozmiarów obrazów
Pamiętaj, aby podczas określania szerokości obrazów używać jednostek względnych, aby zapobiec ich przypadkowemu wydostawaniu się poza obszar widoku. Na przykład width: 50%; powoduje, że szerokość obrazu wynosi 50% szerokości elementu zawierającego (a nie 50% szerokości widoku ani 50% rzeczywistego rozmiaru w pikselach).
Ponieważ kod CSS pozwala na wylewanie się treści poza kontener, aby zapobiec wylewaniu się obrazów i innych treści, może być konieczne użycie atrybutu max-width: 100%. Na przykład:
img, embed, object, video {
max-width: 100%;
}
Pamiętaj, aby w atrybucie alt elementów img podać zwięzłe opisy. Dzięki temu Twoja witryna będzie bardziej dostępna, ponieważ zapewni kontekst dla czytników ekranu i innych technologii wspomagających.
Ulepszenie img za pomocą srcset na urządzeniach z wysoką rozdzielczością
Atrybut srcset ulepsza działanie elementu img, ułatwiając udostępnianie wielu plików graficznych dla różnych cech urządzenia. Podobnie jak w przypadku image-set
funkcji CSS
dostępnej w CSS, srcset pozwala przeglądarce wybrać najlepszy obraz w zależności od właściwości urządzenia, np. używając obrazu 2x na wyświetlaczu 2x, a potencjalnie w przyszłości obrazu 1x na urządzeniu 2x, gdy sieć ma ograniczoną przepustowość.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
W przeglądarkach, które nie obsługują atrybutu srcset, przeglądarka po prostu używa domyślnego pliku obrazu określonego przez atrybut src. Dlatego ważne jest, aby zawsze dołączać obraz w rozdzielczości 1x, który można wyświetlić na dowolnym urządzeniu, niezależnie od jego możliwości. Jeśli srcset jest obsługiwane, przed wysłaniem żądań parsowana jest lista obrazów/warunków rozdzielonych przecinkami, a pobierany i wyświetlany jest tylko najbardziej odpowiedni obraz.
Warunki mogą obejmować wszystko, od gęstości pikseli po szerokość i wysokość, ale obecnie dobrze obsługiwana jest tylko gęstość pikseli. Aby zachować równowagę między obecnym działaniem a przyszłymi funkcjami, po prostu podaj obraz w rozmiarze 2 x w atrybucie.
Kierowanie artystyczne w obrazach elastycznych z użyciem picture

Aby zmienić obrazy na podstawie cech urządzenia, czyli kierunek artystyczny, użyj elementu picture. Element picture definiuje deklaratywny sposób udostępniania wielu wersji obrazu na podstawie różnych cech, takich jak rozmiar urządzenia, rozdzielczość urządzenia, orientacja itp.
Używaj elementu picture, gdy źródło obrazu występuje w różnych gęstościach lub gdy układ elastyczny wymaga nieco innego obrazu na niektórych typach ekranów. Podobnie jak w przypadku elementu video, możesz użyć wielu elementów source, aby określić różne pliki obrazów w zależności od zapytań dotyczących multimediów lub formatu obrazu.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
W powyższym przykładzie, jeśli szerokość przeglądarki wynosi co najmniej 800 pikseli, używana jest wartość head.jpg lub head-2x.jpg, w zależności od rozdzielczości urządzenia. Jeśli przeglądarka ma od 450 do 800 pikseli, używana jest wartość head-small.jpg lub head-small-
2x.jpg, zależnie od rozdzielczości urządzenia. W przypadku ekranów o szerokości mniejszej niż 450 pikseli i zgodności wstecznej, gdy element picture nie jest obsługiwany, przeglądarka zamiast niego renderuje element img, który powinien być zawsze uwzględniany.
Obrazy o względnym rozmiarze
Gdy ostateczny rozmiar obrazu jest nieznany, trudno jest określić deskryptor gęstości dla źródeł obrazu. Dotyczy to zwłaszcza obrazów, które zajmują proporcjonalną szerokość przeglądarki i są elastyczne, czyli dostosowują się do rozmiaru przeglądarki.
Zamiast podawać stałe rozmiary i gęstości obrazów możesz określić rozmiar każdego dostarczonego obrazu, dodając opis szerokości wraz z rozmiarami elementu obrazu. Dzięki temu przeglądarka może automatycznie obliczyć efektywną gęstość pikseli i wybrać najlepszy obraz do pobrania.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
W tym przykładzie obraz jest renderowany do połowy szerokości widocznego obszaru (sizes="50vw"). W zależności od szerokości przeglądarki i jej współczynnika proporcji pikseli przeglądarka wybiera odpowiedni obraz niezależnie od rozmiaru okna przeglądarki. Przykładowo w tabeli poniżej widać, który obraz zostanie wybrany:
| Szerokość przeglądarki | Współczynnik pikseli urządzenia | Użyty obraz | Skuteczne rozwiązanie |
|---|---|---|---|
| 400 pikseli | 1 | 200.jpg |
1x |
| 400 pikseli | 2 | 400.jpg |
2 x |
| 320 pikseli | 2 | 400.jpg |
2,5× |
| 600 pikseli | 2 | 800.jpg |
2,67x |
| 640 pikseli | 3 | 1000.jpg |
3,125x |
| 1100 pikseli | 1 | 800.png |
1,45x |
Uwzględnienie punktów przełamania w obrazach elastycznych
W wielu przypadkach rozmiar obrazu może się zmieniać w zależności od punktów przełamania układu witryny. Na przykład na małym ekranie obraz może zajmować całą szerokość widocznego obszaru, podczas gdy na większych ekranach powinien zajmować tylko niewielką część.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
W powyższym przykładzie atrybut sizes używa kilku zapytań dotyczących multimediów, aby określić rozmiar obrazu. Jeśli szerokość przeglądarki jest większa niż 600 pikseli, obraz zajmuje 25% szerokości widocznego obszaru. Jeśli jest ona mniejsza niż 500 pikseli, obraz zajmuje całą szerokość.
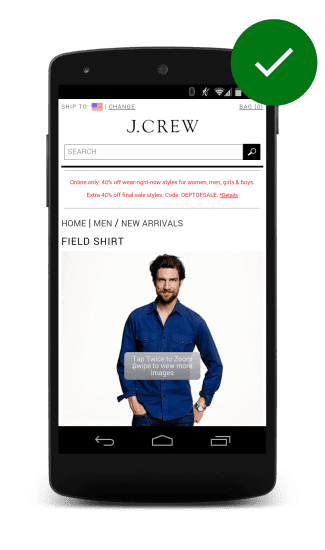
Umożliwienie rozwijania zdjęć produktów

Klienci chcą widzieć, co kupują. W witrynach sklepów użytkownicy oczekują, że będą mogli wyświetlać zdjęcia produktów w dużej rozdzielczości, aby lepiej przyjrzeć się szczegółom. Uczestnicy badania byli rozczarowani, gdy nie mogli tego zrobić.
Dobrym przykładem klikalnych, rozwijanych obrazów jest J. Witryna ekipy. Znikająca nakładka wskazuje, że obraz można dotknąć, aby wyświetlić powiększony obraz z widocznymi szczegółami.
Inne techniki tworzenia obrazów
kompresowanie obrazów,
Technika kompresji obrazu udostępnia obraz o wysokiej kompresji 2x na wszystkich urządzeniach, niezależnie od ich rzeczywistych możliwości. W zależności od typu obrazu i poziomu kompresji jakość obrazu może się nie zmienić, ale rozmiar pliku znacznie się zmniejszy.
Zastępowanie obrazów za pomocą kodu JavaScript
Zastąpienie obrazu za pomocą JavaScriptu sprawdza możliwości urządzenia i „działa właściwie”. Możesz określić współczynnik pikseli urządzenia za pomocą funkcji window.devicePixelRatio, uzyskać szerokość i wysokość ekranu, a nawet przeprowadzić skanowanie połączeń sieciowych za pomocą funkcji navigator.connection lub wysyłając fałszywe żądanie. Po zebraniu wszystkich tych informacji możesz zdecydować, które zdjęcie ma się wczytać.
Jednym z większych minusów tego podejścia jest to, że użycie JavaScriptu powoduje opóźnienie wczytywania obrazu do czasu zakończenia działania co najmniej parsowania z wyprzedzeniem. Oznacza to, że pobieranie zdjęć rozpocznie się dopiero po wywołaniu zdarzenia pageload. Ponadto przeglądarka prawdopodobnie pobierze obrazy w rozdzielczości 1x i 2x, co zwiększy rozmiar strony.
Wstawianie obrazów: rastrowe i wektory
Istnieją 2 podstawowe metody tworzenia i przechowywania obrazów, co wpływa na sposób ich elastycznego wdrażania.
Obraz rastrowy, np. fotografia lub inny obraz, jest reprezentowany jako siatka pojedynczych kolorowych punktów. Obrazy rastrowe mogą pochodzić z aparatu lub skanera albo zostać utworzone za pomocą elementu HTML canvas. Formaty takie jak PNG, JPEG i WebP służą do przechowywania obrazów rastrowych.
Obrazy wektorowe, takie jak logo i rysunki wektorowe, są definiowane jako zestaw krzywych, linii, kształtów, kolorów wypełnienia i gradientów. Obrazy wektorowe można tworzyć za pomocą programów takich jak Adobe Illustrator czy Inkscape lub pisać ręcznie w kodzie za pomocą formatu wektorowego, np. SVG.
SVG
Format SVG umożliwia umieszczanie na stronie internetowej elastycznej grafiki wektorowej. Zaletą formatów plików wektorowych w porównaniu z formatami plików rastrowych jest to, że przeglądarka może renderować obraz wektorowy w dowolnym rozmiarze. Formaty wektorowe opisują geometrię obrazu, czyli sposób, w jaki jest on zbudowany z linii, krzywych, kolorów itp. Formaty rastrowe zawierają natomiast tylko informacje o pojedynczych pikselach koloru, więc przeglądarka musi zgadywać, jak wypełnić puste miejsca podczas skalowania.
Poniżej znajdują się 2 wersje tego samego obrazu: po lewej stronie obraz PNG, a po prawej SVG. Format SVG wygląda świetnie w każdym rozmiarze, podczas gdy format PNG obok niego zaczyna się rozmywać przy większych rozmiarach wyświetlacza.


Jeśli chcesz zmniejszyć liczbę żądań plików wysyłanych przez stronę, możesz zakodować obrazy w kodzie źródłowym za pomocą formatu SVG lub URI danych. Jeśli otworzysz kod źródłowy tej strony, zobaczysz, że oba logo poniżej są zadeklarowane w postaci inline: jako identyfikator URI danych i plik SVG.
Format SVG jest bardzo dobrze obsługiwany na urządzeniach mobilnych i komputerach, a narzędzia optymalizacyjne mogą znacznie zmniejszyć rozmiar pliku SVG. Te 2 logo SVG wyglądają identycznie, ale jedno ma rozmiar około 3 KB, a drugie tylko 2 KB:
Identyfikator URI danych
Identyfikatory URI danych pozwalają wstawiać pliki (np. obrazy) w treści za pomocą parametru src elementu img w postaci ciągu z kodowaniem Base64 zgodnie z tym formatem:
<img src="data:image/svg+xml;base64,[data]">
Początek kodu logo HTML5 wygląda tak:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(pełna wersja zawiera ponad 5000 znaków)
Możesz użyć narzędzia typu „przeciągnij i upuść”, takiego jak jpillora.com/base64-encoder, aby przekonwertować pliki binarne, takie jak obrazy, na identyfikatory URI danych. Podobnie jak w przypadku plików SVG, identyfikatory URI danych są dobrze obsługiwane w przeglądarkach mobilnych i na komputery.
Wstawianie w kodzie CSS
Identyfikatory URI danych i pliki SVG mogą też być wstawiane w arkuszu CSS. Jest to obsługiwane zarówno na urządzeniach mobilnych, jak i na komputerach. Oto 2 identycznie wyglądające obrazy zaimplementowane jako obrazy tła w CSS: jeden z identyfikatorem URI danych, drugi w formacie SVG:
Wstawianie zalet i wad
Kod obrazów w tekście może być obszerny, zwłaszcza w przypadku identyfikatorów URI danych. Dlaczego więc warto go używać? Aby zmniejszyć liczbę żądań HTTP. Dzięki plikom SVG i identyfikatorom URI danych można pobrać całą stronę internetową, w tym obrazy, arkusze CSS i skrypty JavaScript, za pomocą jednego żądania.
Minusy:
- Na urządzeniach mobilnych identyfikatory URI danych mogą się wyświetlać znacznie wolniej niż obrazy z zewnętrznego
src. - Identyfikatory URI danych mogą znacznie zwiększyć rozmiar żądania HTML.
- Zwiększają one złożoność znaczników i procesów.
- Format URI danych jest znacznie większy niż binarne (do 30%), a więc nie zmniejsza łącznego rozmiaru pobierania.
- Adresy URI danych nie mogą być przechowywane w pamięci podręcznej, dlatego muszą być pobierane na każdej stronie, na której są używane.
- Nie są one obsługiwane w Internet Explorerze 6 i 7, a w IE 8 tylko częściowo.
- W przypadku HTTP/2 zmniejszanie liczby żądań zasobów będzie miało mniejszy priorytet.
Podobnie jak w przypadku wszystkich elementów elastycznych, musisz przetestować, co działa najlepiej. Użyj narzędzi dla programistów, aby zmierzyć rozmiar pliku do pobrania, liczbę żądań i całkowity czas oczekiwania. Identyfikatory URI danych mogą być czasem przydatne w przypadku obrazów rastrowych, np. na stronie głównej, na której znajdują się tylko 1 lub 2 zdjęcia, które nie są używane nigdzie indziej. Jeśli chcesz wstawiać obrazy wektorowe, SVG jest znacznie lepszym rozwiązaniem.
Obrazy w CSS
Właściwość CSS background to potężne narzędzie do dodawania złożonych obrazów do elementów. Ułatwia dodawanie wielu obrazów i powtarzanie ich. W połączeniu z zapytaniami o media właściwość tła staje się jeszcze bardziej przydatna, ponieważ umożliwia warunkowe wczytywanie obrazów na podstawie rozdzielczości ekranu, rozmiaru widoku i innych czynników.
Podsumowanie
- Użyj obrazu najlepiej dopasowanego do specyfikacji wyświetlacza, biorąc pod uwagę rozmiar ekranu, rozdzielczość urządzenia i układ strony.
- Zmień w CSS-ie właściwość
background-imagena potrzeby wyświetlaczy o wysokiej rozdzielczości za pomocą zapytań o media z użyciem wartościmin-resolutioni-webkit-min-device-pixel-ratio. - Użyj atrybutu srcset, aby oprócz obrazu 1x w znaczniku udostępnić obrazy w wysokiej rozdzielczości.
- Pamiętaj o kosztach związanych z wydajnością, gdy używasz technik zastępowania obrazów za pomocą JavaScriptu lub wyświetlasz bardzo skompresowane obrazy w wysokiej rozdzielczości na urządzeniach o niższej rozdzielczości.
Używanie zapytań o multimedia do warunkowego wczytywania obrazów lub kierowania artystycznego
Zapytania o multimedia wpływają nie tylko na układ strony, ale możesz ich też używać do warunkowego wczytywania obrazów lub do określania kierunków artystycznych w zależności od szerokości widocznego obszaru.
Na przykład w przykładzie poniżej na mniejszych ekranach pobierany jest tylko element small.png i jest on stosowany do treści div, a na większych ekranach element background-image: url(body.png) jest stosowany do treści div, a element background-image:
url(large.png) do treści div.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Przesyłanie zdjęć w wysokiej rozdzielczości za pomocą zestawu obrazów
Funkcja image-set() w CSS rozszerza działanie właściwości background, ułatwiając udostępnianie wielu plików graficznych dla różnych cech urządzenia. Umożliwia to przeglądarce wybór najlepszego obrazu w zależności od charakterystyki urządzenia, np. użycie obrazu 2x na wyświetlaczu 2x lub obrazu 1x na urządzeniu 2x w sieci o ograniczonej przepustowości.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Oprócz wczytania odpowiedniego obrazu przeglądarka odpowiednio go skaluje. Innymi słowy, przeglądarka zakłada, że obrazy w rozdzielczości 2x są dwa razy większe niż obrazy w rozdzielczości 1x, więc przeskaluje obraz w rozdzielczości 2x o współczynnik 2, aby obraz miał taki sam rozmiar na stronie.
Obsługa image-set() jest wciąż nowa i jest dostępna tylko w Chrome i Safari z prefiksem dostawcy -webkit. Pamiętaj, aby dodać obraz zapasowy na wypadek, gdy image-set() nie jest obsługiwany, na przykład:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
W przeglądarkach obsługujących zestawy obrazów wczytuje się odpowiedni zasób. W przeciwnym razie wczytuje się zasób 1x. Oczywiście, chociaż przeglądarkiimage-set() są słabo obsługiwane, większość z nich wyświetla zasób 1x.
Używaj zapytań dotyczących multimediów, aby udostępniać obrazy w wysokiej rozdzielczości lub wskazówki artystyczne
Za pomocą zapytań o multimedia można tworzyć reguły na podstawie współczynnika pikseli urządzenia, co umożliwia określenie różnych obrazów dla wyświetlaczy 2x i 1x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox i Opera obsługują standardową wartość (min-resolution: 2dppx), natomiast przeglądarki Safari i Android wymagają starszej składni z prefiksem dostawcy bez jednostki dppx. Pamiętaj, że te style są wczytywane tylko wtedy, gdy urządzenie pasuje do zapytania o multimedia, i musisz określić style dla przypadku podstawowego.
Dzięki temu masz też pewność, że coś zostanie wyrenderowane, jeśli przeglądarka nie obsługuje zapytań dotyczących multimediów w zależności od rozdzielczości.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Możesz też użyć składni min-width, aby wyświetlać obrazy alternatywne w zależności od rozmiaru widocznego obszaru. Ta metoda ma tę zaletę, że obraz nie jest pobierany, jeśli zapytanie o multimedia nie pasuje. Na przykład bg.png jest pobierany i zastosowany do body tylko wtedy, gdy przeglądarka ma szerokość co najmniej 500 pikseli:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Używanie formatu SVG na potrzeby ikon
Podczas dodawania ikon do strony używaj ikon SVG lub w niektórych przypadkach znaków Unicode.
Podsumowanie
- Zamiast obrazów rastrowych używaj ikon w formacie SVG lub Unicode.
Zastępowanie prostych ikon symbolami Unicode
Wiele czcionek obsługuje mnóstwo znaków Unicode, które można stosować zamiast obrazów. W przeciwieństwie do obrazów czcionki Unicode dobrze się skalują i będą dobrze wyglądać niezależnie od tego, jak małe lub duże będą na ekranie.
Oprócz normalnego zestawu znaków kodowanie Unicode może zawierać symbole strzałek (←), operatorów matematycznych (√), figur geometrycznych (★), obrazków sterujących (▶), zapisu muzycznego (♬), a nawet liter greckich (Ω) czy elementów szachowych (♞).
Wstawianie znaku Unicode odbywa się w taki sam sposób jak w przypadku nazwanych encji:
&#XXXX, gdzie XXXX oznacza numer znaku Unicode. Na przykład:
You're a super ★
Jesteś super ★
Zastępowanie złożonych ikon plikami SVG
W przypadku bardziej złożonych wymagań dotyczących ikon ikony SVG są zazwyczaj lekkie, łatwe w użyciu i można je stylizować za pomocą CSS. Pliki SVG mają wiele zalet w porównaniu z obrazami rastrowymi:
- Są to grafiki wektorowe, które można nieskończenie skalować.
- Efekty CSS, takie jak kolor, cieniowanie, przezroczystość i animacje, są proste.
- Obrazy SVG można wbudować bezpośrednio w dokumencie.
- Są semantyczne.
- Zapewniają lepsze ułatwienia dostępu dzięki odpowiednim atrybutom.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Używanie czcionek ikon z ostrożnością

Czcionki ikon są popularne i łatwe w użyciu, ale mają pewne wady w porównaniu z ikonami SVG:
- Są to grafiki wektorowe, które można skalować w nieskończoność, ale mogą być antyaliasingowane, co powoduje, że ikony nie są tak ostre, jak powinny.
- Ograniczone możliwości stylizacji za pomocą CSS.
- Dokładne pozycjonowanie w pikselach może być trudne w zależności od wysokości linii, odstępów między literami itp.
- Nie są one semantyczne i mogą być trudne do użycia z czytnikami ekranu lub innymi technologiami wspomagającymi.
- Jeśli nie zostaną odpowiednio ograniczone, mogą spowodować, że plik będzie duży, mimo że zawiera tylko niewielką część dostępnych ikon.
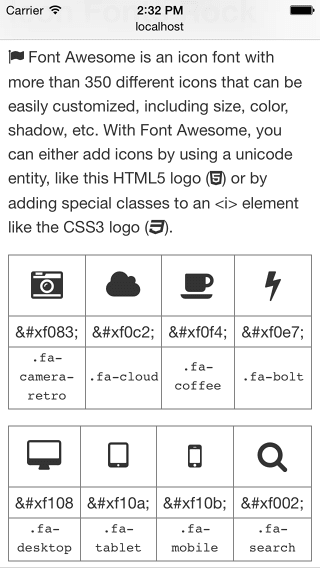
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Dostępne są setki bezpłatnych i płatnych czcionek ikon, m.in. Font Awesome, Pictos i Glyphicons.
Pamiętaj, aby zrównoważyć wagę dodatkowego żądania HTTP i rozmiar pliku z potrzebą korzystania z ikon. Jeśli na przykład potrzebujesz tylko kilku ikon, lepiej użyć obrazu lub obiektu sprite.
Optymalizacja obrazów pod kątem wydajności
Obrazy często stanowią większość pobranych bajtów i często zajmują znaczną część wizualnej przestrzeni na stronie. W efekcie optymalizacja obrazów może przynieść największe oszczędności w zakresie bajtów i największe poprawki wydajności Twojej witryny: im mniej bajtów musi pobrać przeglądarka, tym mniejsza konkurencja o przepustowość klienta i tym szybciej przeglądarka może pobrać i wyświetlić wszystkie zasoby.
Podsumowanie
- Nie wybieraj losowo formatu obrazu. Zapoznaj się z dostępnymi formatami i użyj tego, który najlepiej pasuje do Twoich potrzeb.
- Użyj narzędzi do optymalizacji i kompresji obrazów, aby zmniejszyć rozmiary plików.
- Zmniejsz liczbę żądań HTTP, umieszczając często używane obrazy w obrazach sprite.
- Aby skrócić czas wczytywania początkowej strony i zmniejszyć jej rozmiar, rozważ wczytywanie obrazów dopiero po przewinięciu ich do widocznego obszaru.
Wybierz odpowiedni format.
Istnieją 2 rodzaje obrazów: obrazy wektorowych i obrazów rastrowych.
W przypadku obrazów rastrowych musisz też wybrać odpowiedni format kompresji, na przykład: GIF, PNG lub JPG.
Obrazy rastrowe, takie jak fotografie i inne obrazy, są reprezentowane jako siatka pojedynczych punktów lub pikseli. Obrazy rastrowe pochodzą zwykle z aparatu lub skanera, ale można je też utworzyć w przeglądarce za pomocą elementu canvas. Wraz ze wzrostem rozmiaru obrazu rośnie też rozmiar pliku. Po powiększeniu ponad pierwotny rozmiar obrazy rastrowe stają się niewyraźne, ponieważ przeglądarka musi zgadywać, jak wypełnić brakujące piksele.
Obrazy wektorowe, takie jak logo i rysunki wektorowe, są definiowane przez zestaw krzywych, linii, kształtów i kolorów wypełnienia. Obrazy wektorowe są tworzone w programach takich jak Adobe Illustrator czy Inkscape i zapisane w formacie wektorowym, np. SVG. Obrazy wektorowe są tworzone na podstawie prostych prymitywów, więc można je skalować bez utraty jakości ani zmiany rozmiaru pliku.
Wybierając odpowiedni format, należy wziąć pod uwagę zarówno pochodzenie obrazu (raster lub wektor), jak i treści (kolory, animacje, tekst itp.). Nie ma jednego formatu, który pasuje do wszystkich typów obrazów. Każdy z nich ma swoje zalety i wady.
Wybierając odpowiedni format, zacznij od tych wskazówek:
- W przypadku obrazów fotograficznych używaj formatu
JPG. - Użyj
SVGdo grafik wektorowych i grafik w jednolitym kolorze, takich jak logo i grafika wektorowa. Jeśli grafika wektorowa jest niedostępna, spróbuj użyćWebPlubPNG. - Użyj
PNGzamiastGIF, ponieważ pozwala na użycie większej liczby kolorów i zapewnia lepsze współczynniki kompresji. - W przypadku dłuższych animacji rozważ użycie
<video>, co zapewnia lepszą jakość obrazu i daje użytkownikowi kontrolę nad odtwarzaniem.
Zmniejsz rozmiar pliku
Rozmiar pliku obrazu możesz znacznie zmniejszyć, wykonując „przetwarzanie końcowe” po zapisaniu. Istnieje wiele narzędzi do kompresji obrazów – stratnych i bezstratnych, online, z interfejsem graficznym lub w wierszu poleceń. W miarę możliwości warto zautomatyzować optymalizację obrazów, aby była ona częścią Twojego procesu.
Dostępnych jest kilka narzędzi, które zapewniają bezstratną kompresję plików JPG i PNG bez wpływu na jakość obrazu. W przypadku JPG spróbuj użyć jpegtran lub jpegoptim (dostępne tylko w systemie Linux; uruchom z opcją --strip-all). W przypadku PNG spróbuj użyć OptiPNG lub PNGOUT.
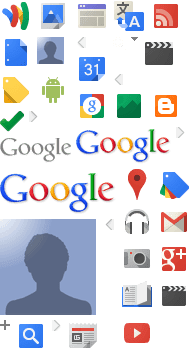
Używanie obrazów typu sprite

Sprite’owanie w CSS to technika, w której wiele obrazów łączy się w jeden obraz „arkusza sprite’ów”. Następnie możesz użyć poszczególnych obrazów, określając obraz tła elementu (arkusz sprite’ów) oraz przesunięcie, aby wyświetlić odpowiednią część.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Zastosowanie sprintingu ma tę zaletę, że zmniejsza liczbę pobrań wymaganych do uzyskania wielu obrazów, a jednocześnie umożliwia buforowanie.
Rozważ stosowanie leniwego ładowania.
Leniwe ładowanie może znacznie przyspieszyć wczytywanie długich stron zawierających wiele obrazów w części strony widocznej po przewinięciu. Obrazy są wczytywane w miarę potrzeby lub po zakończeniu wczytywania i renderowania głównej zawartości. Oprócz poprawy wydajności użycie wczytywania opóźnionego może umożliwić nieograniczone przewijanie.
Zachowaj ostrożność podczas tworzenia stron z nieskończonym przewijaniem. Ponieważ treści są wczytywane w miarę ich wyświetlania, wyszukiwarki mogą ich nigdy nie zobaczyć. Ponadto użytkownicy, którzy szukają informacji, które zwykle znajdują w stopce, nigdy nie widzą stopki, ponieważ zawsze wczytywane są nowe treści.
Unikaj obrazów
Czasami najlepszym obrazem wcale nie jest obraz. W miarę możliwości korzystaj z wbudowanych funkcji przeglądarki, aby zapewnić te same lub podobne funkcje. Przeglądarki generują elementy wizualne, które wcześniej wymagały obrazów. Oznacza to, że przeglądarki nie muszą już pobierać osobnych plików z obrazami, co zapobiega nieprawidłowo skalowanym obrazom. Do renderowania ikon możesz używać czcionek Unicode lub specjalnych czcionek ikon.
umieszczanie tekstu w składni HTML zamiast umieszczać go w obrazach;
O ile to możliwe, tekst powinien być tekstem, a nie być wbudowany w obrazy. Na przykład używanie obrazów do nagłówków lub umieszczanie informacji kontaktowych, takich jak numery telefonów czy adresy, bezpośrednio w obrazach uniemożliwia użytkownikom kopiowanie i wklejanie tych informacji. Uniemożliwia to również czytnikom ekranu dostęp do tych informacji i uniemożliwia ich wyświetlanie. Zamiast tego umieść tekst w swojej metryczce i w razie potrzeby użyj czcionek internetowych, aby uzyskać odpowiedni styl.
Zastępowanie obrazów za pomocą kodu CSS
Nowoczesne przeglądarki mogą używać funkcji CSS do tworzenia stylów, które wcześniej wymagały obrazów. Na przykład za pomocą właściwości background możesz tworzyć złożone gradienty, za pomocą właściwości box-shadow możesz tworzyć cienie, a za pomocą właściwości border-radius możesz dodawać zaokrąglone rogi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Pamiętaj, że korzystanie z tych technik wymaga cykli renderowania, które mogą być znaczące na urządzeniach mobilnych. Jeśli będziesz ich nadużywać, stracisz wszystkie korzyści, jakie z nich płynęły, a to może negatywnie wpłynąć na wydajność.


