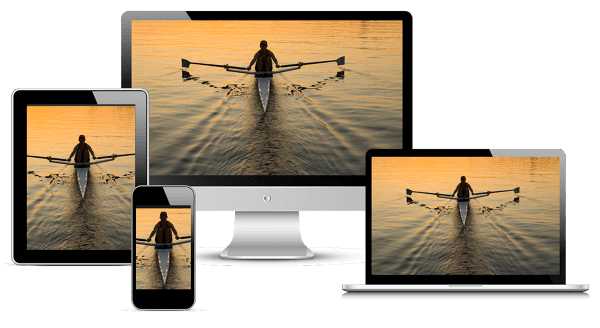
Uma imagem vale mais do que mil palavras, e as imagens fazem parte de cada página. No entanto, eles também são responsáveis pela maioria dos bytes transferidos. Com o design responsivo da Web, nossos layouts podem mudar com base nas características do dispositivo, assim como as imagens.
O design responsivo da Web significa que nossos layouts podem mudar com base nas características do dispositivo, mas o conteúdo também pode mudar. Por exemplo, em telas de alta resolução (2x), os gráficos de alta resolução garantem nitidez. Uma imagem com 50% de largura pode funcionar bem quando o navegador tem 800 pixels de largura, mas usa muito espaço em um smartphone estreito e requer a mesma sobrecarga de largura de banda quando redimensionada para caber em uma tela menor.
Direção de arte

Outras vezes, a imagem precisa ser alterada de forma mais drástica: mudando as proporções, cortando e até substituindo a imagem inteira. Nesse caso, a mudança da imagem é geralmente chamada de direção de arte. Consulte responsiveimages.org/demos/ para conferir mais exemplos.
Imagens responsivas

Você sabia que as imagens representam mais de 60% dos bytes necessários em média para carregar uma página da Web?
Neste curso, você vai aprender a trabalhar com imagens na Web moderna para que elas tenham uma aparência incrível e sejam carregadas rapidamente em qualquer dispositivo.
Ao longo do caminho, você vai aprender uma série de habilidades e técnicas para integrar imagens responsivas ao seu fluxo de trabalho de desenvolvimento. Ao final do curso, você vai desenvolver com imagens que se adaptam e respondem a diferentes tamanhos de viewport e cenários de uso.
Este é um curso sem custo financeiro oferecido pela Udacity.
Imagens na marcação
O elemento img é poderoso: ele faz o download, decodifica e renderiza
conteúdo. Além disso, os navegadores modernos oferecem suporte a vários formatos de imagem. Incluir
imagens que funcionam em vários dispositivos não é diferente do que para computadores e requer apenas
algumas pequenas mudanças para criar uma boa experiência.
Resumo
- Use tamanhos relativos para imagens para evitar que elas transbordem acidentalmente.
- Use o elemento
picturequando quiser especificar imagens diferentes dependendo das características do dispositivo (também conhecido como direção de arte). - Use
srcsete o descritorxno elementoimgpara dar dicas ao navegador sobre a melhor imagem a ser usada ao escolher entre diferentes densidades. - Se a página tiver apenas uma ou duas imagens e elas não forem usadas em outro lugar do site, use imagens inline para reduzir as solicitações de arquivo.
Usar tamanhos relativos para imagens
Use unidades relativas ao especificar larguras para imagens para evitar que elas
transbordem a janela de visualização acidentalmente. Por exemplo, width: 50%; faz
com que a largura da imagem seja de 50% do elemento que a contém (não 50% da janela de visualização ou
50% do tamanho real do pixel).
Como o CSS permite que o conteúdo transborde o contêiner, talvez seja necessário usar max- width: 100% para evitar que imagens e outros conteúdos transbordem. Exemplo:
img, embed, object, video {
max-width: 100%;
}
Forneça descrições significativas usando o atributo alt nos elementos img.
Isso ajuda a tornar seu site mais acessível, fornecendo contexto para leitores
de tela e outras tecnologias adaptativas.
Melhoria de imgs com srcset para dispositivos de alta DPI
O atributo srcset aprimora o comportamento do
elemento img, facilitando o fornecimento de vários arquivos de imagem
para diferentes características do dispositivo. Semelhante à image-set
função CSS
nativa do CSS, srcset permite que o navegador escolha a melhor
imagem dependendo das características do dispositivo. Por exemplo, usando
uma imagem 2x em uma tela 2x e, possivelmente no futuro, uma imagem 1x em
um dispositivo 2x quando estiver em uma rede de largura de banda limitada.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
Em navegadores que não oferecem suporte a srcset, o navegador simplesmente usa o arquivo de imagem
padrão especificado pelo atributo src. É por isso que é importante
sempre incluir uma imagem 1x que possa ser mostrada em qualquer dispositivo, independentemente
dos recursos. Quando srcset é compatível, a lista de
imagens/condições separada por vírgulas é analisada antes de fazer solicitações, e apenas a imagem
mais adequada é transferida por download e exibida.
Embora as condições possam incluir tudo, desde densidade de pixels até largura e altura, atualmente, somente a densidade de pixels tem suporte. Para equilibrar o comportamento atual com recursos futuros, basta fornecer a imagem 2x no atributo.
Direção de arte em imagens responsivas com picture

Para mudar imagens com base nas características do dispositivo, também conhecidas como
direção de arte, use o elemento picture. O
elemento picture define uma solução declarativa para
fornecer várias versões de uma imagem com base em diferentes
características, como tamanho, resolução, orientação
e muito mais.
Use o elemento picture quando uma origem de imagem
existir em várias densidades ou quando um design responsivo ditar uma
imagem um pouco diferente em alguns tipos de telas. Assim como o
elemento video, vários elementos source podem
ser incluídos, o que possibilita especificar arquivos de imagem diferentes
dependendo de consultas de mídia ou formato de imagem.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
No exemplo acima, se a largura do navegador for de pelo menos 800 px,
head.jpg ou head-2x.jpg será usado, dependendo da resolução do dispositivo. Se o
navegador estiver entre 450 e 800 pixels, head-small.jpg ou head-small-
2x.jpg será usado, dependendo da resolução do dispositivo. Para larguras de tela
menores que 450 px e compatibilidade com versões anteriores em que o elemento picture não é
compatível, o navegador renderiza o elemento img em vez disso e precisa ser sempre
incluído.
Imagens de tamanho relativo
Quando o tamanho final da imagem não é conhecido, pode ser difícil especificar um descritor de densidade para as origens de imagem. Isso é especialmente verdadeiro para imagens que abrangem uma largura proporcional do navegador e são fluidas, dependendo do tamanho do navegador.
Em vez de fornecer tamanhos e densidades de imagem fixos, você pode especificar o tamanho de cada imagem fornecida adicionando um descritor de largura com o tamanho do elemento de imagem, permitindo que o navegador calcule automaticamente a densidade de pixels eficaz e escolha a melhor imagem para fazer o download.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
O exemplo acima renderiza uma imagem que é metade da largura da janela de visualização
(sizes="50vw"), e, dependendo da largura do navegador e da proporção de pixels do dispositivo,
permite que o navegador escolha a imagem correta, independentemente do tamanho
da janela do navegador. Por exemplo, a tabela abaixo mostra qual imagem o
navegador escolheria:
| Largura do navegador | Proporção de pixels do dispositivo | Imagem usada | Resolução efetiva |
|---|---|---|---|
| 400px | 1 | 200.jpg |
1 x |
| 400px | 2 | 400.jpg |
2x |
| 320px | 2 | 400.jpg |
2,5x |
| 600px | 2 | 800.jpg |
2,67x |
| 640px | 3 | 1000.jpg |
3,125x |
| 1100px | 1 | 800.png |
1.45x |
Considerar pontos de interrupção em imagens responsivas
Em muitos casos, o tamanho da imagem pode mudar dependendo dos pontos de ruptura do layout do site. Por exemplo, em uma tela pequena, talvez você queira que a imagem ocupe toda a largura da viewport, enquanto em telas maiores, ela precisa ocupar apenas uma pequena proporção.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
No exemplo acima, o atributo sizes usa várias consultas de mídia para
especificar o tamanho da imagem. Quando a largura do navegador é maior que
600 px, a imagem tem 25% da largura da janela de visualização. Quando está entre 500 px
e 600 px, a imagem tem 50% da largura da janela de visualização. Abaixo de 500 px, ela
tem a largura total.
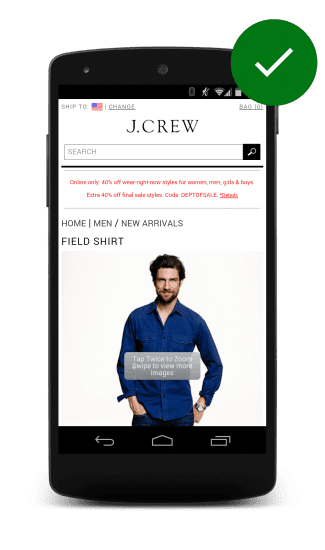
Tornar as imagens do produto expansíveis

Os clientes querem saber o que estão comprando. Em sites de varejo, os usuários esperam poder ver fotos de produtos em alta resolução para conferir melhor os detalhes. Os participantes do estudo ficaram frustrados quando não conseguiram fazer isso.
Um bom exemplo de imagens expansíveis e que podem ser tocadas é fornecido pelo J. Site da tripulação. Uma sobreposição que desaparece indica que uma imagem pode ser tocada, mostrando uma imagem com zoom e detalhes visíveis.
Outras técnicas de imagem
Imagens com compressão
A técnica de compactação de imagem oferece uma imagem 2x altamente compactada para todos os dispositivos, independentemente dos recursos reais do dispositivo. Dependendo do tipo de imagem e do nível de compactação, a qualidade da imagem pode não mudar, mas o tamanho do arquivo diminui significativamente.
Substituição de imagem em JavaScript
A substituição de imagem do JavaScript verifica os recursos do dispositivo e "faz a
coisa certa". É possível determinar a proporção de pixels do dispositivo usando
window.devicePixelRatio, receber a largura e a altura da tela e até mesmo fazer
algum sniffing de conexão de rede usando navigator.connection ou emitindo uma solicitação
falsa. Depois de coletar todas essas informações, você pode decidir qual
imagem carregar.
Uma grande desvantagem dessa abordagem é que o uso do JavaScript significa que você vai
atrasar o carregamento da imagem até que pelo menos o analisador de previsão seja concluído. Isso
significa que as imagens nem mesmo começam a ser transferidas por download até que o evento pageload
seja acionado. Além disso, o navegador provavelmente vai fazer o download das imagens de 1x e 2x, resultando em um aumento no peso da página.
Inserir imagens: raster e vetor
Há duas maneiras fundamentalmente diferentes de criar e armazenar imagens, e isso afeta a maneira como você implanta imagens responsivas.
Imagens raster, como fotografias e outras imagens, são representadas como uma grade de pontos de cores individuais. As imagens raster podem vir de uma câmera ou scanner ou ser criadas com o elemento de tela HTML. Formatos como PNG, JPEG e WebP são usados para armazenar imagens rasterizadas.
As imagens vetoriais, como logotipos e arte vetorial, são definidas como um conjunto de curvas, linhas, formas, cores de preenchimento e gradientes. As imagens vetoriais podem ser criadas com programas como o Adobe Illustrator ou o Inkscape, ou escritas à mão em código usando um formato vetorial, como o SVG.
SVG
O SVG permite incluir gráficos vetoriais responsivos em uma página da Web. A vantagem dos formatos de arquivo vetorial em relação aos formatos de arquivo raster é que o navegador pode renderizar uma imagem vetorial em qualquer tamanho. Os formatos vetoriais descrevem a geometria da imagem, ou seja, como ela é construída com linhas, curvas, cores e assim por diante. Os formatos raster, por outro lado, têm apenas informações sobre pontos individuais de cor. Portanto, o navegador precisa adivinhar como preencher os espaços em branco ao dimensionar.
Confira abaixo duas versões da mesma imagem: uma PNG à esquerda e uma SVG à direita. O SVG fica ótimo em qualquer tamanho, enquanto o PNG ao lado dele começa a ficar desfocado em tamanhos de tela maiores.


Se você quiser reduzir o número de solicitações de arquivo feitas pela página, codifique imagens inline usando o formato SVG ou URI de dados. Se você conferir a fonte desta página, vai notar que os dois logotipos abaixo são declarados inline: um URI de dados e um SVG.
O SVG tem ótimo suporte em dispositivos móveis e computadores, e as ferramentas de otimização podem reduzir significativamente o tamanho do SVG. Os dois logotipos SVG inline a seguir parecem idênticos, mas um tem cerca de 3 KB e o outro, apenas 2 KB:
URI de dados
Com os URIs de dados, é possível incluir arquivos in-line (como imagens) definindo
o src de um elemento img como uma string codificada em Base64 com este
formato:
<img src="data:image/svg+xml;base64,[data]">
O início do código do logotipo HTML5 acima é assim:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
A versão completa tem mais de 5.000 caracteres.
Ferramentas de arrastar e soltar, como jpillora.com/base64-encoder, estão disponíveis para converter arquivos binários, como imagens, em URIs de dados. Assim como os SVGs, os URIs de dados têm bom suporte em navegadores para dispositivos móveis e computadores.
Inlining no CSS
Os URIs de dados e SVGs também podem ser inline no CSS, e isso é compatível com dispositivos móveis e computadores. Aqui estão duas imagens de aparência idêntica implementadas como imagens de plano de fundo no CSS: um URI de dados e um SVG:
Prós e contras da inserção inline
O código inline para imagens pode ser mais detalhado, especialmente URIs de dados. Por que você gostaria de usá-lo? Para reduzir as solicitações HTTP. SVGs e URIs de dados podem permitir que uma página da Web inteira, incluindo imagens, CSS e JavaScript, seja recuperada com uma única solicitação.
Por outro lado:
- Em dispositivos móveis, a exibição de URIs de dados pode ser muito mais lenta
do que a de imagens de um
srcexterno. - Os URIs de dados podem aumentar consideravelmente o tamanho de uma solicitação HTML.
- Elas aumentam a complexidade da marcação e do fluxo de trabalho.
- O formato de URI de dados é consideravelmente maior que o binário (até 30%) e, portanto, não reduz o tamanho total do download.
- Os URIs de dados não podem ser armazenados em cache, então precisam ser transferidos por download para cada página em que são usados.
- Elas não são compatíveis com o IE 6 e 7, e o suporte é incompleto no IE8.
- Com o HTTP/2, reduzir o número de solicitações de recursos vai se tornar menos prioritário.
Como em tudo o que é responsivo, você precisa testar o que funciona melhor. Use ferramentas de desenvolvedor para medir o tamanho do arquivo de download, o número de solicitações e a latência total. Os URIs de dados às vezes podem ser úteis para imagens raster, por exemplo, em uma página inicial que tem apenas uma ou duas fotos que não são usadas em outro lugar. Se você precisar inserir imagens vetoriais, o SVG é uma opção muito melhor.
Imagens em CSS
A propriedade background do CSS é uma ferramenta poderosa para adicionar imagens complexas
a elementos, facilitando a adição de várias imagens e fazendo com que elas se repitam,
entre outras coisas. Quando combinada com consultas de mídia, a propriedade de plano de fundo fica
ainda mais poderosa, permitindo o carregamento condicional de imagens com base na resolução
da tela, no tamanho da viewport e muito mais.
Resumo
- Use a melhor imagem para as características da tela, considerando o tamanho da tela, a resolução do dispositivo e o layout da página.
- Mude a propriedade
background-imageno CSS para telas de alta DPI usando consultas de mídia commin-resolutione-webkit-min-device-pixel-ratio. - Use srcset para fornecer imagens de alta resolução além da imagem 1x no markup.
- Considere os custos de desempenho ao usar técnicas de substituição de imagem em JavaScript ou ao veicular imagens de alta resolução altamente compactadas para dispositivos de resolução mais baixa.
Usar consultas de mídia para carregamento de imagem condicional ou direção de arte
As consultas de mídia não afetam apenas o layout da página. Elas também podem ser usadas para carregar imagens condicionalmente ou fornecer direção de arte, dependendo da largura da janela de visualização.
Por exemplo, no exemplo abaixo, em telas menores, apenas small.png é
feito o download e aplicado ao conteúdo div, enquanto em telas maiores
background-image: url(body.png) é aplicado ao corpo e background-image:
url(large.png) é aplicado ao conteúdo div.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Use image-set para fornecer imagens de alta resolução
A função image-set() no CSS aprimora o comportamento da propriedade background,
facilitando o fornecimento de vários arquivos de imagem para diferentes características
do dispositivo. Isso permite que o navegador escolha a melhor imagem de acordo com
as características do dispositivo. Por exemplo, usando uma imagem 2x em uma tela 2x
ou uma imagem 1x em um dispositivo 2x quando estiver em uma rede de largura de banda limitada.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Além de carregar a imagem correta, o navegador também a dimensiona adequadamente. Em outras palavras, o navegador assume que as imagens 2x são duas vezes maiores que as imagens 1x e, portanto, dimensiona a imagem 2x para baixo por um fator de 2, para que a imagem pareça ter o mesmo tamanho na página.
O suporte para image-set() ainda é novo e só está disponível no Chrome e
no Safari com o prefixo do fornecedor -webkit. Inclua uma
imagem substituta para quando image-set() não tiver suporte. Por exemplo:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
O código acima carrega o recurso apropriado em navegadores que oferecem suporte a image-set.
Caso contrário, ele volta para o recurso 1x. A ressalva óbvia é que, embora o
suporte do navegador image-set() seja baixo, a maioria dos navegadores recebe o recurso 1x.
Use consultas de mídia para fornecer imagens de alta resolução ou direção de arte
As consultas de mídia podem criar regras com base na proporção de pixels do dispositivo, permitindo especificar imagens diferentes para telas de 2x e 1x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
O Chrome, o Firefox e o Opera oferecem suporte ao (min-resolution: 2dppx) padrão,
enquanto o Safari e os navegadores Android exigem a sintaxe de prefixo do fornecedor mais antigo
sem a unidade dppx. Lembre-se de que esses estilos só são carregados se o
dispositivo corresponder à consulta de mídia, e você precisa especificar estilos para o caso base.
Isso também garante que algo seja renderizado se o navegador
não oferecer suporte a consultas de mídia específicas de resolução.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Também é possível usar a sintaxe min-width para mostrar imagens alternativas dependendo do
tamanho da janela de visualização. Essa técnica tem a vantagem de que a imagem não é
transferida por download se a consulta de mídia não corresponder. Por exemplo, bg.png só será
baixado e aplicado ao body se a largura do navegador for de 500 px ou mais:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Usar SVG para ícones
Ao adicionar ícones à página, use ícones SVG sempre que possível ou, em alguns casos, caracteres Unicode.
Resumo
- Use SVG ou Unicode para ícones em vez de imagens rasterizadas.
Substituir ícones simples por Unicode
Muitas fontes incluem suporte para uma infinidade de glifos Unicode, que podem ser usados em vez de imagens. Ao contrário das imagens, as fontes Unicode são dimensionadas bem e ficam boas independente do tamanho em que aparecem na tela.
Além do conjunto de caracteres normal, o Unicode pode incluir símbolos para setas (←), operadores matemáticos (√), formas geométricas (★), imagens de controle (▶), notação musical (♬), letras gregas (Ω) e até peças de xadrez (♞).
A inclusão de um caractere Unicode é feita da mesma forma que as entidades nomeadas:
&#XXXX, em que XXXX representa o número do caractere Unicode. Exemplo:
You're a super ★
Você é um super ★
Substituir ícones complexos por SVG
Para requisitos de ícones mais complexos, os ícones SVG geralmente são leves, fáceis de usar e podem ser estilizados com CSS. O SVG tem várias vantagens em relação às imagens raster:
- Eles são gráficos vetoriais que podem ser dimensionados infinitamente.
- Os efeitos de CSS, como cor, sombra, transparência e animações, são simples.
- As imagens SVG podem ser incluídas diretamente no documento.
- Eles são semânticos.
- Eles oferecem melhor acessibilidade com os atributos apropriados.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Use fontes de ícones com cuidado

As fontes de ícones são populares e podem ser fáceis de usar, mas têm algumas desvantagens em comparação com os ícones SVG:
- Eles são gráficos vetoriais que podem ser dimensionados infinitamente, mas podem ser anti-aliased, resultando em ícones que não são tão nítidos quanto o esperado.
- Estilo limitado com CSS.
- A posição perfeita em pixels pode ser difícil, dependendo da altura da linha, do espaçamento entre letras etc.
- Eles não são semânticos e podem ser difíceis de usar com leitores de tela ou outras tecnologias adaptativas.
- Se não forem corretamente delimitadas, elas podem resultar em um tamanho de arquivo grande para usar apenas um pequeno subconjunto dos ícones disponíveis.
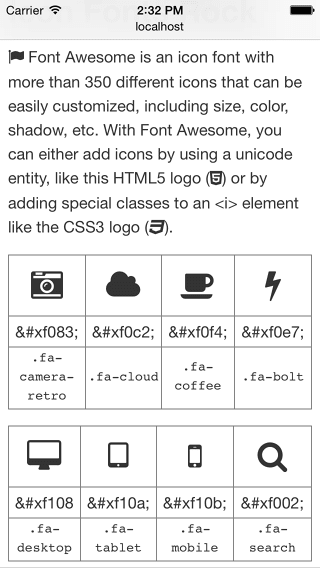
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Existem centenas de fontes de ícones sem custo financeiro e pagas disponíveis, incluindo Font Awesome, Pictos e Glyphicons.
Equilibre o peso da solicitação HTTP e do tamanho do arquivo com a necessidade dos ícones. Por exemplo, se você só precisa de alguns ícones, pode ser melhor usar uma imagem ou um sprite de imagem.
Otimizar imagens para melhorar a performance
As imagens geralmente representam a maioria dos bytes transferidos e também ocupam uma quantidade significativa do espaço visual na página. Como resultado, a otimização de imagens pode gerar algumas das maiores economias de bytes e melhorias de performance para seu site: quanto menos bytes o navegador tiver que fazer o download, menor será a concorrência pela largura de banda do cliente e mais rápido o navegador poderá fazer o download e exibir todos os recursos.
Resumo
- Não escolha um formato de imagem aleatoriamente. Entenda os diferentes formatos disponíveis e use o mais adequado.
- Inclua ferramentas de compactação e otimização de imagens no seu fluxo de trabalho para reduzir o tamanho dos arquivos.
- Reduza o número de solicitações HTTP colocando imagens usadas com frequência em sprites de imagem.
- Para melhorar o tempo de carregamento inicial da página e reduzir o peso inicial da página, carregue as imagens somente depois que elas aparecerem na tela.
Escolher o formato certo
Há dois tipos de imagens a considerar:
imagens vetoriais
e imagens rasterizadas.
Para imagens raster, você também precisa escolher o formato de compactação correto,
por exemplo: GIF, PNG, JPG.
As imagens raster, como fotografias e outras imagens, são representadas como uma grade
de pontos ou pixels individuais. As imagens raster normalmente vêm de uma câmera ou
de um scanner ou podem ser criadas no navegador com o elemento canvas. À medida que o
tamanho da imagem aumenta, o tamanho do arquivo também aumenta. Quando são redimensionadas para um tamanho maior que o
original, as imagens raster ficam desfocadas porque o navegador precisa adivinhar
como preencher os pixels ausentes.
As imagens vetoriais, como logotipos e arte vetorial, são definidas por um conjunto de curvas,
linhas, formas e cores de preenchimento. As imagens vetoriais são criadas com programas como
Adobe Illustrator ou Inkscape e salvas em um formato vetorial, como
SVG. Como as imagens vetoriais são criadas em
primitivas simples, elas podem ser dimensionadas sem perda de qualidade ou
mudança no tamanho do arquivo.
Ao escolher o formato adequado, é importante considerar a origem da imagem (raster ou vetorial) e o conteúdo (cores, animação, texto etc.). Nenhum formato se encaixa em todos os tipos de imagem, e cada um tem seus pontos fortes e fracos.
Siga estas diretrizes ao escolher o formato adequado:
- Use
JPGpara imagens fotográficas. - Use
SVGpara arte vetorial e gráficos de cores sólidas, como logotipos e arte de linha. Se a arte vetorial não estiver disponível, tenteWebPouPNG. - Use
PNGem vez deGIF, porque ele permite mais cores e oferece melhores proporções de compactação. - Para animações mais longas, considere usar
<video>, que oferece uma melhor qualidade de imagem e dá ao usuário controle sobre a reprodução.
Reduzir o tamanho do arquivo
É possível reduzir o tamanho do arquivo de imagem consideravelmente com o "pós-processamento" das imagens após a gravação. Há várias ferramentas para compactação de imagens, com e sem perda, on-line, GUI, linha de comando. Sempre que possível, é melhor tentar automatizar a otimização de imagens para que ela seja integrada ao seu fluxo de trabalho.
Várias ferramentas estão disponíveis para realizar uma compactação sem perdas mais avançada em arquivos JPG
e PNG sem afetar a qualidade da imagem. Para JPG, tente
jpegtran ou
jpegoptim (disponível apenas no Linux;
execute com a opção --strip-all). Para PNG, tente
OptiPNG ou
PNGOUT.
Usar sprites de imagem

O spriting do CSS é uma técnica em que um número de imagens é combinado em uma única "folha de sprites". Em seguida, é possível usar imagens individuais especificando a imagem de plano de fundo para um elemento (a folha de sprite) e um deslocamento para mostrar a parte correta.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
A vantagem do Spriting é reduzir o número de downloads necessários para receber várias imagens, além de ativar o cache.
Considere o carregamento lento
O carregamento lento pode acelerar significativamente o carregamento em páginas longas que incluem muitas imagens abaixo da dobra, carregando-as conforme necessário ou quando o conteúdo principal terminar de carregar e renderizar. Além de melhorias de desempenho, o uso do carregamento lento pode criar experiências de rolagem infinitas.
Tenha cuidado ao criar páginas de rolagem infinita. Como o conteúdo é carregado à medida que fica visível, os mecanismos de pesquisa talvez nunca o encontrem. Além disso, os usuários que procuram informações que esperam encontrar no rodapé nunca veem o rodapé porque o novo conteúdo é carregado sempre.
Evite imagens completamente
Às vezes, a melhor imagem não é uma imagem. Sempre que possível, use os recursos nativos do navegador para oferecer a mesma funcionalidade ou uma semelhante. Os navegadores geram recursos visuais que antes exigiam imagens. Isso significa que os navegadores não precisam mais fazer o download de arquivos de imagem separados, evitando imagens com escala inadequada. É possível usar fontes de ícones Unicode ou especiais para renderizar ícones.
Colocar texto em marcação em vez de incorporar em imagens
Sempre que possível, o texto deve ser texto e não incorporado a imagens. Por exemplo, usar imagens para títulos ou colocar informações de contato, como números de telefone ou endereços, diretamente em imagens impede que os usuários copiem e colem as informações. Isso torna as informações inacessíveis para leitores de tela e não é responsivo. Em vez disso, coloque o texto no seu markup e, se necessário, use fontes da Web para alcançar o estilo necessário.
Usar CSS para substituir imagens
Os navegadores modernos podem usar recursos CSS para criar estilos que antes exigiam
imagens. Por exemplo, é possível criar gradientes complexos usando a
propriedade background, sombras usando box-shadow e cantos
arredondados usando a propriedade border-radius.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Lembre-se de que o uso dessas técnicas requer ciclos de renderização, que podem ser significativos em dispositivos móveis. Se usado em excesso, você perde os benefícios que recebeu e isso pode prejudicar o desempenho.


