Una imagen vale más que mil palabras, y las imágenes son una parte integral de cada página. Sin embargo, también suelen representar la mayor parte de los bytes descargados. Con el diseño web responsivo, no solo nuestros diseños pueden cambiar según las características del dispositivo, sino también las imágenes.
El diseño web responsivo significa que no solo nuestros diseños pueden cambiar en función de las características del dispositivo, sino que también puede cambiar el contenido. Por ejemplo, en pantallas de alta resolución (2x), los gráficos de alta resolución garantizan la nitidez. Una imagen que tiene un 50% de ancho puede funcionar bien cuando el navegador tiene un ancho de 800 px, pero usa demasiado espacio en un teléfono estrecho y requiere la misma sobrecarga de ancho de banda cuando se reduce para adaptarse a una pantalla más pequeña.
Dirección de arte

En otras ocasiones, es posible que debas cambiar la imagen de forma más drástica: cambiar las proporciones, recortarla o incluso reemplazarla por completo. En este caso, cambiar la imagen suele denominarse dirección de arte. Consulta responsiveimages.org/demos/ para ver más ejemplos.
Imágenes responsivas

¿Sabías que las imágenes representan más del 60% de los bytes necesarios en promedio para cargar una página web?
En este curso, aprenderás a trabajar con imágenes en la Web moderna para que se vean geniales y se carguen rápidamente en cualquier dispositivo.
En el camino, adquirirás una variedad de habilidades y técnicas para integrar sin problemas las imágenes responsivas en tu flujo de trabajo de desarrollo. Al final del curso, estarás desarrollando con imágenes que se adapten y respondan a diferentes tamaños de viewport y situaciones de uso.
Este es un curso gratuito que se ofrece a través de Udacity.
Imágenes en el lenguaje de marcado
El elemento img es potente (descarga, decodifica y renderiza contenido) y los navegadores modernos admiten una variedad de formatos de imagen. Incluir imágenes que funcionen en todos los dispositivos no es diferente a lo que se hace en computadoras de escritorio y solo requiere algunos ajustes menores para crear una buena experiencia.
Resumen
- Usa tamaños relativos para las imágenes para evitar que se desborden accidentalmente en el contenedor.
- Usa el elemento
picturecuando desees especificar diferentes imágenes según las características del dispositivo (también conocida como dirección de arte). - Usa
srcsety el descriptorxen el elementoimgpara darle sugerencias al navegador sobre la mejor imagen que se debe usar cuando se elige entre diferentes densidades. - Si tu página solo tiene una o dos imágenes y no se usan en ningún otro lugar de tu sitio, considera usar imágenes intercaladas para reducir las solicitudes de archivos.
Usa tamaños relativos para las imágenes
Recuerda usar unidades relativas cuando especifiques anchos para las imágenes para evitar que se desborden accidentalmente en el viewport. Por ejemplo, width: 50%; hace que el ancho de la imagen sea el 50% del elemento contenedor (no el 50% del viewport ni el 50% del tamaño real de píxeles).
Debido a que el CSS permite que el contenido se desborde de su contenedor, es posible que debas usar max-width: 100% para evitar que las imágenes y otro contenido se desborden. Por ejemplo:
img, embed, object, video {
max-width: 100%;
}
Asegúrate de proporcionar descripciones significativas a través del atributo alt en los elementos img. Estos ayudan a que tu sitio sea más accesible, ya que proporcionan contexto a los lectores de pantalla y a otras tecnologías de accesibilidad.
Mejora los img con srcset para dispositivos de alta densidad de píxeles
El atributo srcset mejora el comportamiento del elemento img, lo que facilita la entrega de varios archivos de imagen para diferentes características del dispositivo. Al igual que la función CSS image-set nativa de CSS, srcset permite que el navegador elija la mejor imagen según las características del dispositivo, por ejemplo, usar una imagen de 2x en una pantalla de 2x y, posiblemente, en el futuro, una imagen de 1x en un dispositivo de 2x cuando se está en una red con ancho de banda limitado.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
En los navegadores que no admiten srcset, el navegador simplemente usa el archivo de imagen predeterminado que especifica el atributo src. Por este motivo, es importante incluir siempre una imagen de 1x que se pueda mostrar en cualquier dispositivo, independientemente de sus capacidades. Cuando se admite srcset, la lista de imágenes o condiciones separadas por comas se analiza antes de realizar cualquier solicitud, y solo se descarga y muestra la imagen más adecuada.
Si bien las condiciones pueden incluir todo, desde la densidad de píxeles hasta el ancho y la altura, por el momento, solo la densidad de píxeles es compatible. Para equilibrar el comportamiento actual con las funciones futuras, solo proporciona la imagen del doble de tamaño en el atributo.
Dirección de arte en imágenes responsivas con picture

Para cambiar las imágenes según las características del dispositivo, también conocidas como dirección de arte, usa el elemento picture. El elemento picture define una solución declarativa para proporcionar varias versiones de una imagen según diferentes características, como el tamaño, la resolución, la orientación y mucho más.
Usa el elemento picture cuando una fuente de imagen exista en varias densidades o cuando un diseño responsivo dicte una imagen algo diferente en algunos tipos de pantallas. Al igual que con el elemento video, se pueden incluir varios elementos source, lo que permite especificar diferentes archivos de imagen según las consultas de contenido multimedia o el formato de imagen.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
En el ejemplo anterior, si el ancho del navegador es de al menos 800 px, se usa head.jpg o head-2x.jpg, según la resolución del dispositivo. Si el navegador mide entre 450 px y 800 px, se usa head-small.jpg o head-small-
2x.jpg, según la resolución del dispositivo. Para anchos de pantalla de menos de 450 px y retrocompatibilidad en los que no se admite el elemento picture, el navegador renderiza el elemento img y siempre se debe incluir.
Imágenes de tamaño relativo
Cuando no se conoce el tamaño final de la imagen, puede ser difícil especificar un descriptor de densidad para las fuentes de imagen. Esto es especialmente cierto para las imágenes que abarcan un ancho proporcional del navegador y son fluidas, según el tamaño del navegador.
En lugar de proporcionar densidades y tamaños de imagen fijos, puedes especificar el tamaño de cada imagen proporcionada agregando un descriptor de ancho junto con el tamaño del elemento de imagen, lo que permite que el navegador calcule automáticamente la densidad de píxeles efectiva y elija la mejor imagen para descargar.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
El ejemplo anterior renderiza una imagen que es la mitad del ancho del viewport (sizes="50vw") y, según el ancho del navegador y su relación de píxeles del dispositivo, permite que el navegador elija la imagen correcta independientemente del tamaño de la ventana del navegador. Por ejemplo, en la siguiente tabla, se muestra qué imagen elegiría el navegador:
| Ancho del navegador | Proporción de píxeles del dispositivo | Imagen utilizada | Resolución eficaz |
|---|---|---|---|
| 400 px | 1 | 200.jpg |
1x |
| 400 px | 2 | 400.jpg |
2x |
| 320 px | 2 | 400.jpg |
2.5x |
| 600 px | 2 | 800.jpg |
2.67x |
| 640 px | 3 | 1000.jpg |
3.125x |
| 1,100 px | 1 | 800.png |
1.45x |
Ten en cuenta los puntos de inflexión en las imágenes responsivas
En muchos casos, el tamaño de la imagen puede cambiar según los puntos de inflexión del diseño del sitio. Por ejemplo, en una pantalla pequeña, es posible que desees que la imagen ocupe todo el ancho del viewport, mientras que en pantallas más grandes, solo debe ocupar una pequeña proporción.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
En el ejemplo anterior, el atributo sizes usa varias consultas de medios para especificar el tamaño de la imagen. Cuando el ancho del navegador es superior a 600 px, la imagen es el 25% del ancho del viewport; cuando está entre 500 px y 600 px, la imagen es el 50% del ancho del viewport; y por debajo de 500 px, es el ancho completo.
Cómo hacer que las imágenes de los productos sean expandibles

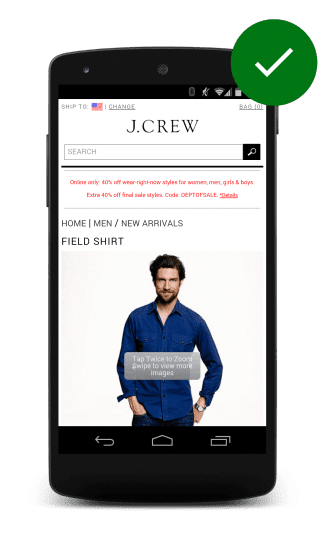
Los clientes quieren ver lo que están comprando. En los sitios de venta minorista, los usuarios esperan poder ver primeros planos de alta resolución de los productos para ver mejor los detalles, y los participantes del estudio se frustraban si no podían hacerlo.
Un buen ejemplo de imágenes expandibles y que se pueden presionar es el de J. Sitio de la tripulación. Una superposición que desaparece indica que se puede presionar una imagen, lo que proporciona una imagen con zoom en la que se pueden ver detalles finos.
Otras técnicas de imagen
Imágenes compresivas
La técnica de imagen compresiva entrega una imagen 2 veces más comprimida a todos los dispositivos, independientemente de sus capacidades reales. Según el tipo de imagen y el nivel de compresión, es posible que la calidad de la imagen no cambie, pero el tamaño del archivo disminuye significativamente.
Reemplazo de imágenes de JavaScript
El reemplazo de imágenes de JavaScript verifica las capacidades del dispositivo y "hace lo correcto". Puedes determinar la relación de píxeles del dispositivo a través de window.devicePixelRatio, obtener el ancho y la altura de la pantalla, y hasta realizar un espionaje de la conexión de red a través de navigator.connection o emitir una solicitud falsa. Cuando hayas recopilado toda esta información, podrás decidir qué imagen cargar.
Una gran desventaja de este enfoque es que usar JavaScript significa que retrasarás la carga de imágenes hasta que, al menos, termine el analizador anticipado. Esto significa que las imágenes ni siquiera comenzarán a descargarse hasta después de que se active el evento pageload. Además, es probable que el navegador descargue las imágenes de 1x y 2x, lo que aumentará el peso de la página.
Inserción de imágenes: trama y vector
Existen dos formas fundamentalmente diferentes de crear y almacenar imágenes, y esto afecta la forma en que implementas imágenes responsivas.
Imágenes de trama: como las fotografías y otras imágenes, se representan como una cuadrícula de puntos de color individuales. Las imágenes rasterizadas pueden provenir de una cámara o un escáner, o bien crearse con el elemento lienzo HTML. Los formatos como PNG, JPEG y WebP se usan para almacenar imágenes de trama.
Las imágenes vectoriales, como los logotipos y el arte lineal, se definen como un conjunto de curvas, líneas, formas, colores de relleno y gradientes. Las imágenes vectoriales se pueden crear con programas como Adobe Illustrator o Inkscape, o bien escribirlas a mano en código con un formato vectorial, como SVG.
SVG
Los SVG permiten incluir gráficos vectoriales responsivos en una página web. La ventaja de los formatos de archivo vectorial sobre los formatos de archivo de trama es que el navegador puede renderizar una imagen vectorial de cualquier tamaño. Los formatos vectoriales describen la geometría de la imagen, cómo se construye a partir de líneas, curvas, colores, etcétera. Por otro lado, los formatos de trama solo tienen información sobre puntos individuales de color, por lo que el navegador debe adivinar cómo completar los espacios en blanco cuando se ajusta el tamaño.
A continuación, se muestran dos versiones de la misma imagen: una imagen PNG a la izquierda y una SVG a la derecha. El SVG se ve muy bien en cualquier tamaño, mientras que el PNG junto a él comienza a verse borroso en tamaños de pantalla más grandes.


Si deseas reducir la cantidad de solicitudes de archivos que realiza tu página, puedes codificar las imágenes intercaladas con el formato SVG o URI de datos. Si ves la fuente de esta página, verás que ambos logotipos que aparecen a continuación se declaran intercalados: un URI de datos y un SVG.
SVG tiene una gran compatibilidad en dispositivos móviles y computadoras, y las herramientas de optimización pueden reducir significativamente su tamaño. Los siguientes dos logotipos SVG intercalados se ven idénticos, pero uno pesa alrededor de 3 KB y el otro solo 2 KB:
URI de datos
que proporcionan una forma de incluir un archivo (por ejemplo, una imagen) de manera intercalada configurando el src de un elemento img como una cadena codificada en base64 mediante el siguiente formato:
<img src="data:image/svg+xml;base64,[data]">
El inicio del código del logotipo de HTML5 anterior se ve de la siguiente manera:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(la versión completa tiene más de 5,000 caracteres).
Las herramientas de arrastrar y soltar, como jpillora.com/base64-encoder, están disponibles para convertir archivos binarios, como imágenes, en URIs de datos. Al igual que los SVG, los URI de datos son compatibles con los navegadores para computadoras y dispositivos móviles.
Inserción en CSS
Los URI de datos y los SVG también se pueden intercalar en CSS, y esto es compatible con dispositivos móviles y computadoras de escritorio. A continuación, se muestran dos imágenes de aspecto idéntico implementadas como imágenes de fondo en CSS: un URI de datos y un SVG:
Ventajas y desventajas de la incorporación
El código intercalado para las imágenes puede ser extenso, en especial los URIs de datos, así que ¿por qué querrás usarlo? Para reducir las solicitudes HTTP. Los SVG y los URIs de datos pueden permitir que se recupere una página web completa, incluidas las imágenes, el CSS y JavaScript, con una sola solicitud.
Desventajas:
- En dispositivos móviles, los URIs de datos pueden ser mucho más lentos para mostrarse en dispositivos móviles que las imágenes de un
srcexterno. - Los URIs de datos pueden aumentar considerablemente el tamaño de una solicitud HTML.
- Agregan complejidad a tu marcado y a tu flujo de trabajo.
- El formato URI de datos es considerablemente más grande que el binario (hasta un 30%) y, por lo tanto, no reduce el tamaño total de descarga.
- Los URIs de datos no se pueden almacenar en caché, por lo que se deben descargar para cada página en la que se usan.
- No son compatibles con IE 6 y 7, y la compatibilidad con IE8 es incompleta.
- Con HTTP/2, reducir la cantidad de solicitudes de recursos será menos prioritario.
Al igual que con todo lo responsivo, debes probar qué funciona mejor. Usa herramientas para desarrolladores para medir el tamaño del archivo de descarga, la cantidad de solicitudes y la latencia total. A veces, los URIs de datos pueden ser útiles para las imágenes rasterizadas, por ejemplo, en una página principal que solo tiene una o dos fotos que no se usan en ningún otro lugar. Si necesitas incorporar imágenes vectoriales, SVG es una mejor opción.
Imágenes en CSS
La propiedad background de CSS es una herramienta potente para agregar imágenes complejas a los elementos, lo que facilita la adición de varias imágenes, hace que se repitan y mucho más. Cuando se combina con consultas de medios, la propiedad de fondo se vuelve aún más potente, lo que permite la carga condicional de imágenes según la resolución de la pantalla, el tamaño del viewport y mucho más.
Resumen
- Usa la mejor imagen para las características de la pantalla. Ten en cuenta el tamaño de la pantalla, la resolución del dispositivo y el diseño de la página.
- Cambia la propiedad
background-imageen CSS para pantallas de alta densidad de píxeles con consultas de medios conmin-resolutiony-webkit-min-device-pixel-ratio. - Usa srcset para proporcionar imágenes de alta resolución, además de la imagen de 1x en el marcado.
- Ten en cuenta los costos de rendimiento cuando uses técnicas de reemplazo de imágenes de JavaScript o cuando publiques imágenes de alta resolución altamente comprimidas en dispositivos de menor resolución.
Usa consultas de medios para la carga condicional de imágenes o la dirección de arte
Las consultas de medios no solo afectan el diseño de la página, sino que también puedes usarlas para cargar imágenes de forma condicional o para proporcionar dirección de arte según el ancho de la vista del viewport.
Por ejemplo, en la siguiente muestra, en pantallas más pequeñas, solo se descarga small.png y se aplica al contenido div, mientras que en pantallas más grandes, background-image: url(body.png) se aplica al cuerpo y background-image:
url(large.png) se aplica al contenido div.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Usa image-set para proporcionar imágenes de alta resolución
La función image-set() en CSS mejora el comportamiento de la propiedad background, lo que facilita la entrega de varios archivos de imagen para diferentes características del dispositivo. Esto permite que el navegador elija la mejor imagen según las características del dispositivo, por ejemplo, usar una imagen del doble de tamaño en una pantalla del doble de tamaño o una imagen del mismo tamaño en un dispositivo del doble de tamaño cuando se está en una red con ancho de banda limitado.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Además de cargar la imagen correcta, el navegador también la ajusta según corresponda. En otras palabras, el navegador supone que las imágenes de 2x son el doble de grandes que las de 1x, por lo que reduce la imagen de 2x en un factor de 2, de modo que la imagen parezca tener el mismo tamaño en la página.
La compatibilidad con image-set() aún es nueva y solo es compatible con Chrome y Safari con el prefijo de proveedor -webkit. Asegúrate de incluir una imagen de resguardo para cuando no se admita image-set(); por ejemplo:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Lo anterior carga el recurso adecuado en los navegadores que admiten el conjunto de imágenes. De lo contrario, se recurre al recurso de 1x. La advertencia obvia es que, si bien la compatibilidad con navegadores de image-set() es baja, la mayoría de los navegadores obtienen el recurso de 1x.
Usa consultas de medios para proporcionar imágenes de alta resolución o dirección de arte
Las consultas de contenido multimedia pueden crear reglas basadas en la relación de píxeles del dispositivo, lo que permite especificar imágenes diferentes para pantallas 2x en comparación con 1x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox y Opera admiten el (min-resolution: 2dppx) estándar, mientras que los navegadores Safari y Android requieren la sintaxis con prefijo de proveedor anterior sin la unidad dppx. Recuerda que estos estilos solo se cargan si el
dispositivo coincide con la consulta de contenido multimedia, y debes especificar los estilos para el caso base.
Esto también proporciona el beneficio de garantizar que se renderice algo si el navegador no admite consultas de medios específicas de resolución.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
También puedes usar la sintaxis de ancho mínimo para mostrar imágenes alternativas según el tamaño del viewport. Esta técnica tiene la ventaja de que no se descarga la imagen si la consulta de contenido multimedia no coincide. Por ejemplo, bg.png solo se descarga y se aplica a body si el ancho del navegador es de 500 px o más:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Usa SVG para los íconos
Cuando agregues íconos a tu página, usa íconos SVG siempre que sea posible o, en algunos casos, caracteres Unicode.
Resumen
- Usa SVG o Unicode para los íconos en lugar de imágenes de trama.
Reemplaza los íconos simples por Unicode
Muchas fuentes incluyen compatibilidad con la gran cantidad de glifos Unicode, que se pueden usar en lugar de imágenes. A diferencia de las imágenes, las fuentes Unicode se escalan bien y se ven bien, sin importar lo pequeñas o grandes que aparezcan en la pantalla.
Además del conjunto de caracteres normal, Unicode puede incluir símbolos para flechas (←), operadores matemáticos (√), formas geométricas (★), imágenes de control (▶), notación musical (♬), letras griegas (Ω) y hasta piezas de ajedrez (♞).
La inclusión de un carácter Unicode se realiza de la misma manera que las entidades nombradas: &#XXXX, donde XXXX representa el número de carácter Unicode. Por ejemplo:
You're a super ★
Eres un ★
Reemplaza íconos complejos con SVG
Para requisitos de íconos más complejos, los íconos SVG suelen ser ligeros, fáciles de usar y se pueden aplicarles diseños con CSS. Los SVG tienen varias ventajas sobre las imágenes rasterizadas:
- Son gráficos vectoriales que se pueden escalar de forma infinita.
- Los efectos de CSS, como el color, las sombras, la transparencia y las animaciones, son directos.
- Las imágenes SVG se pueden intercalar directamente en el documento.
- Son semánticas.
- Proporcionan una mejor accesibilidad con los atributos adecuados.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Usa las fuentes de íconos con precaución

Las fuentes de íconos son populares y pueden ser fáciles de usar, pero tienen algunas desventajas en comparación con los íconos SVG:
- Son gráficos vectoriales que se pueden escalar de forma infinita, pero pueden tener antialiasing, lo que genera íconos que no son tan nítidos como se espera.
- Aplicaciones de estilo limitadas con CSS
- El posicionamiento de píxeles perfectos puede ser difícil, según la altura de línea, el espaciado de las letras, etcétera.
- No son semánticas y pueden ser difíciles de usar con lectores de pantalla o otra tecnología de accesibilidad.
- A menos que se definan correctamente, pueden generar un tamaño de archivo grande por usar solo un subconjunto pequeño de los íconos disponibles.
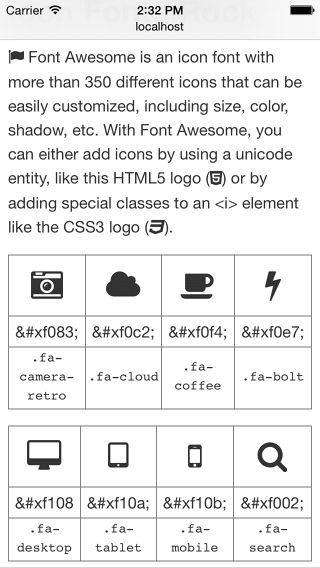
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Hay cientos de fuentes de íconos gratuitas y pagadas disponibles, como Font Awesome, Pictos y Glyphicons.
Asegúrate de equilibrar el peso de la solicitud HTTP adicional y el tamaño del archivo con la necesidad de los íconos. Por ejemplo, si solo necesitas unos pocos íconos, es mejor usar una imagen o un sprite de imagen.
Cómo optimizar las imágenes para mejorar el rendimiento
Las imágenes suelen representar la mayor parte de los bytes descargados y, a menudo, ocupan una cantidad significativa del espacio visual de la página. Como resultado, optimizar las imágenes a menudo puede generar algunos de los ahorros de bytes y las mejoras de rendimiento más significativos para tu sitio web: cuanto menos bytes tenga que descargar el navegador, menos competencia habrá por el ancho de banda del cliente y más rápido podrá descargar y mostrar todos los recursos.
Resumen
- No elijas un formato de imagen al azar. Comprende los diferentes formatos disponibles y usa el que mejor se adapte.
- Incluye herramientas de optimización y compresión de imágenes en tu flujo de trabajo para reducir los tamaños de archivo.
- Coloca imágenes de uso frecuente en sprites de imagen para reducir la cantidad de solicitudes HTTP.
- Para mejorar el tiempo de carga inicial de la página y reducir su peso inicial, considera cargar las imágenes solo después de que se hayan desplazado hasta que estén a la vista.
Elige el formato adecuado
Existen dos tipos de imágenes que debes tener en cuenta: las imágenes vectoriales y las imágenes de trama.
En el caso de las imágenes de trama, también debes elegir el formato de compresión correcto, por ejemplo: GIF, PNG, JPG.
Las imágenes raster, como las fotografías y otras imágenes, se representan como una cuadrícula de puntos o píxeles individuales. Por lo general, las imágenes de trama provienen de una cámara o un escáner, o se pueden crear en el navegador con el elemento canvas. A medida que el tamaño de la imagen aumenta, también lo hace el tamaño del archivo. Cuando se ajustan a un tamaño mayor que el original, las imágenes raster se vuelven borrosas porque el navegador debe adivinar cómo completar los píxeles faltantes.
Las imágenes vectoriales, como los logotipos y los dibujos de líneas, se definen por un conjunto de curvas, líneas, formas y colores de relleno. Las imágenes vectoriales se crean con programas como Adobe Illustrator o Inkscape y se guardan en un formato vectorial como SVG. Debido a que las imágenes vectoriales se compilan en primitivas simples, se pueden escalar sin pérdida de calidad ni cambio en el tamaño del archivo.
Cuando elijas el formato adecuado, es importante tener en cuenta el origen de la imagen (raster o vector) y el contenido (colores, animación, texto, etcétera). No hay un formato que se adapte a todos los tipos de imágenes, y cada uno tiene sus propias fortalezas y debilidades.
Comienza con estos lineamientos cuando elijas el formato adecuado:
- Usa
JPGpara imágenes fotográficas. - Usa
SVGpara el arte vectorial y los gráficos de colores sólidos, como logotipos y dibujos lineales. Si el arte vectorial no está disponible, pruebaWebPoPNG. - Usa
PNGen lugar deGIF, ya que permite más colores y ofrece mejores proporciones de compresión. - Para animaciones más largas, considera usar
<video>, que proporciona una mejor calidad de imagen y le brinda al usuario control sobre la reproducción.
Reduce el tamaño del archivo
Puedes reducir considerablemente el tamaño del archivo de imagen si realizas el "procesamiento posterior" de las imágenes después de guardarlas. Existen varias herramientas para la compresión de imágenes: con pérdida y sin pérdida, en línea, GUI y línea de comandos. Siempre que sea posible, es mejor intentar automatizar la optimización de imágenes para que esté integrada en tu flujo de trabajo.
Existen varias herramientas disponibles que realizan una compresión adicional sin pérdidas en los archivos JPG y PNG sin afectar la calidad de la imagen. Para JPG, prueba jpegtran o jpegoptim (disponible solo en Linux; ejecútalo con la opción --strip-all). Para PNG, prueba OptiPNG o PNGOUT.
Usa sprites de imagen

La creación de sprites de CSS es una técnica mediante la cual se combinan varias imágenes en una sola imagen de “hoja de sprites”. Luego, puedes usar imágenes individuales especificando la imagen de fondo de un elemento (la hoja de sprites) más un desplazamiento para mostrar la parte correcta.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
El uso de sprites tiene la ventaja de reducir la cantidad de descargas necesarias para obtener varias imágenes y, al mismo tiempo, habilitar el almacenamiento en caché.
Considera la carga diferida
La carga diferida puede acelerar significativamente la carga en páginas largas que incluyen muchas imágenes en la mitad inferior de la página, ya sea cuando sea necesario o cuando el contenido principal haya terminado de cargarse y renderizarse. Además de las mejoras de rendimiento, el uso de la carga diferida puede crear experiencias de desplazamiento infinito.
Ten cuidado cuando crees páginas con desplazamiento infinito, ya que el contenido se carga a medida que se hace visible, por lo que es posible que los motores de búsqueda nunca lo vean. Además, los usuarios que buscan información que esperan ver en el pie de página nunca lo ven porque siempre se carga contenido nuevo.
Evita las imágenes por completo
A veces, la mejor imagen no es una imagen en absoluto. Siempre que sea posible, usa las funciones nativas del navegador para proporcionar la misma funcionalidad o una similar. Los navegadores generan elementos visuales que antes requerían imágenes. Esto significa que los navegadores ya no necesitan descargar archivos de imagen separados, lo que evita imágenes con escalamiento poco práctico. Puedes usar fuentes de íconos Unicode o especiales para renderizar íconos.
Coloca el texto en el marcado en lugar de incorporarlo en las imágenes
Siempre que sea posible, el texto debe ser texto y no estar incorporado en imágenes. Por ejemplo, usar imágenes para los encabezados o colocar información de contacto, como números de teléfono o direcciones, directamente en las imágenes impide que los usuarios copien y peguen la información, hace que la información sea inaccesible para los lectores de pantalla y no es responsiva. En su lugar, coloca el texto en tu marcado y, si es necesario, usa fuentes web para lograr el estilo que necesitas.
Usa CSS para reemplazar imágenes
Los navegadores modernos pueden usar funciones de CSS para crear estilos que antes requerían imágenes. Por ejemplo, se pueden crear gradientes complejos con la propiedad background, sombras con box-shadow y esquinas redondeadas con la propiedad border-radius.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Ten en cuenta que el uso de estas técnicas requiere ciclos de renderización, que pueden ser significativos en dispositivos móviles. Si se usa en exceso, perderás cualquier beneficio que hayas obtenido y podría perjudicar el rendimiento.


