ראיתם פעם קובץ GIF מונפש בשירות כמו Imgur או Gfycat, בדקתם אותו בכלי הפיתוח וגיליתם שהוא בעצם סרטון? יש לכך סיבה טובה. קובצי GIF מונפשים יכולים להיות עצומים.

למרבה המזל, זהו אחד מהתחומים של ביצועי הטעינה שבהם אפשר לבצע עבודה יחסית קטנה כדי להשיג שיפורים משמעותיים. המרת קובצי GIF גדולים לסרטונים יכולה לחסוך משמעותית ברוחב הפס של המשתמשים.
מדידה ראשונית
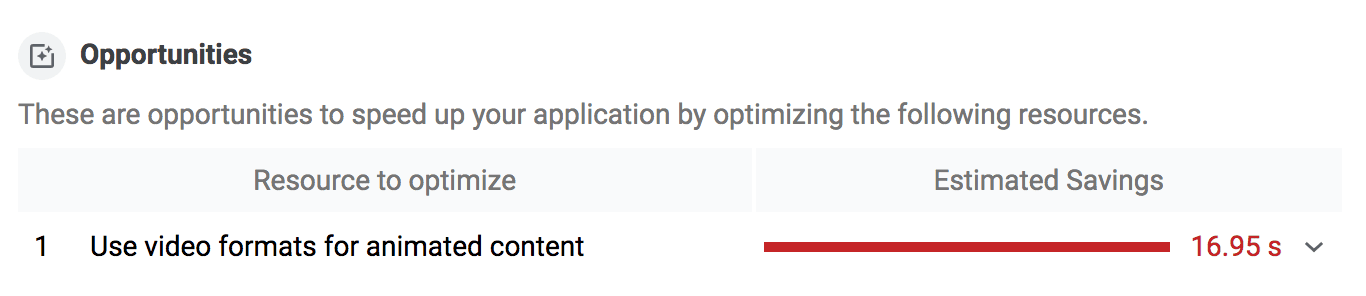
אתם יכולים להשתמש ב-Lighthouse כדי לבדוק אם יש באתר שלכם קובצי GIF שאפשר להמיר לסרטונים. ב-DevTools, לוחצים על הכרטיסייה Audits ומסמנים את התיבה Performance. לאחר מכן מריצים את Lighthouse ובודקים את הדוח. אם יש לכם קובצי GIF שאפשר להמיר, תוצג לכם ההצעה 'שימוש בפורמטים של וידאו לתוכן מונפש':

יצירת סרטוני MPEG
יש כמה דרכים להמיר קובצי GIF לסרטונים, אבל FFmpeg הוא הכלי שבו נעשה שימוש במדריך הזה.
כדי להשתמש ב-FFmpeg כדי להמיר את קובץ ה-GIF, my-animation.gif, לסרטון MP4, מריצים את הפקודה הבאה במסוף:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
הפקודה הזו מורה ל-FFmpeg להשתמש ב-my-animation.gif בתור הקלט, כפי שמצוין בדגל -i, ולהמיר אותו לסרטון בשם my-animation.mp4.
המקודד libx264 פועל רק עם קבצים בעלי מידות אי זוגיות, כמו 320px על 240px. אם לקובץ ה-GIF בקלט יש מידות מוזרות, אפשר לכלול מסנן חיתוך כדי למנוע מ-FFmpeg להציג את השגיאה 'height/width not divisible by 2':
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
יצירת סרטוני WebM
קובצי MP4 קיימים מאז 1999, אבל קובצי WebM הם פורמט קובץ חדש יחסית, שפורסם לראשונה בשנת 2010. סרטוני WebM קטנים בהרבה מסרטוני MP4, אבל לא כל הדפדפנים תומכים ב-WebM, לכן מומלץ ליצור את שניהם.
כדי להשתמש ב-FFmpeg כדי להמיר את my-animation.gif לסרטון WebM, מריצים את הפקודה הבאה במסוף:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
השוואת ההבדלים
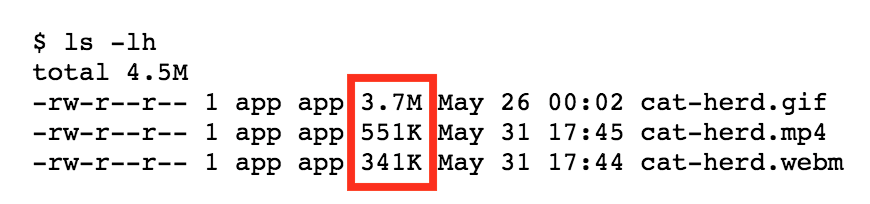
החיסכון בעלויות בין קובץ GIF לסרטון יכול להיות משמעותי.

בדוגמה הזו, קובץ ה-GIF הראשוני הוא 3.7MB, בהשוואה לגרסה בפורמט MP4, שמשקלה 551KB, ולגרסה בפורמט WebM, שמשקלה רק 341KB!
החלפת קובץ ה-GIF בווידאו
לקובצי GIF מונפשים יש שלושה מאפיינים עיקריים שסרטון צריך לחקות:
- הן מופעלות באופן אוטומטי.
- הם חוזרים על עצמם בלי הפסקה (בדרך כלל, אבל אפשר למנוע את החזרה על עצמם).
- הם שקטים.
למרבה המזל, אפשר ליצור מחדש את ההתנהגויות האלה באמצעות הרכיב <video>.
<video autoplay loop muted playsinline></video>
אלמנט <video> עם המאפיינים האלה מופעל באופן אוטומטי, חוזר על עצמו ללא סוף, לא מפעיל אודיו ומוצג בשורת הטקסט (כלומר, לא במסך מלא). כל התכונות האלה אופייניות לקובצי GIF מונפשים. 🎉
לבסוף, אלמנט <video> מחייב אלמנט צאצא אחד או יותר מסוג <source> שמצביע על קובצי וידאו שונים שהדפדפן יכול לבחור מביניהם, בהתאם לתמיכה בפורמטים של הדפדפן. כדאי לספק גם קובץ WebM וגם קובץ MP4, כדי שאם דפדפן לא תומך ב-WebM, הוא יוכל לעבור ל-MP4.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
ההשפעה על המדד 'המהירות שבה נטען רכיב התוכן הכי גדול' (LCP)
חשוב לציין שלמרות שאלמנטי <img> הם מועמדים ל-LCP, אלמנטים מסוג <video> ללא תמונה מסוג poster הם לא מועמדים ל-LCP. הפתרון במקרה של הדמיה של קובצי GIF מונפשים הוא לא להוסיף את המאפיין poster לאלמנטים <video>, כי לא ייעשה שימוש בתמונה הזו.
מה המשמעות מבחינת האתר שלכם? מומלץ להמשיך להשתמש ב-<video> במקום ב-GIF מונפש, אבל עם ההבנה שמדיה כזו לא תהיה מועמדת ל-LCP, ובמקום זאת המערכת תשתמש במועמד הבא בגודלו. קובצי GIF ו-<video> בדרך כלל גדולים יותר, ולכן זמן ההורדה שלהם ארוך יותר. לכן, סביר להניח ששינוי לאפשרות אחרת ל-LCP ישפר את ה-LCP של האתר.