您是否曾在 Imgur 或 Gfycat 等服務上看到 GIF 動畫,並在開發人員工具中檢查該動畫,結果發現 GIF 其實是影片?這麼做是有充分理由的。GIF 動畫可能會非常巨大。

幸好,這是載入效能中相對容易改善的部分,只要花費較少心力,就能獲得巨大的效益!將大型 GIF 圖片轉換為影片,可大幅節省使用者的頻寬。
先評估
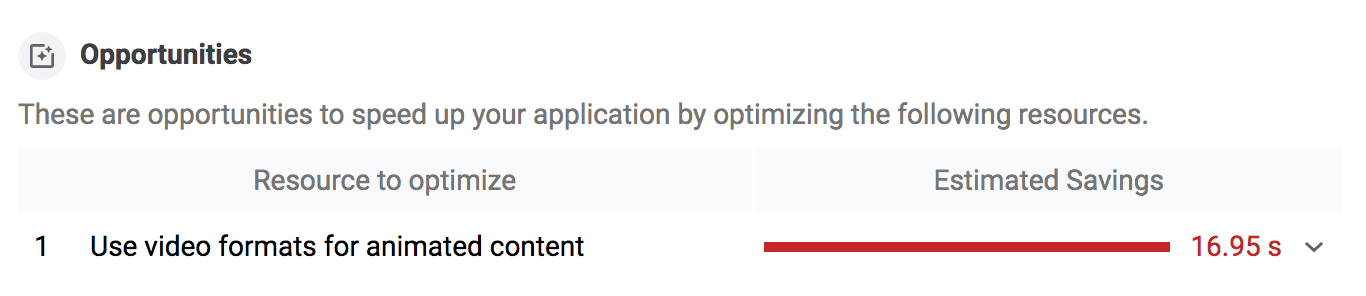
使用 Lighthouse 檢查網站,找出可轉換為影片的 GIF 在 DevTools 中,按一下「Audits」分頁標籤,然後勾選「Performance」核取方塊。接著執行 Lighthouse,並查看報告。如果您有任何可轉換的 GIF,系統會顯示「使用影片格式的動畫內容」建議:

建立 MPEG 影片
轉換 GIF 檔案為影片的方法有很多種,本指南使用的是 FFmpeg 工具。如要使用 FFmpeg 將 GIF my-animation.gif 轉換為 MP4 影片,請在控制台中執行下列指令:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
這會指示 FFmpeg 將 -i 標記的 my-animation.gif 做為輸入內容,並將其轉換為名為 my-animation.mp4 的影片。
libx264 編碼器僅支援尺寸為偶數的檔案,例如 320 x 240 像素。如果輸入的 GIF 有奇數尺寸,您可以加入裁剪篩選器,避免 FFmpeg 擲回「height/width not divisible by 2」錯誤:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
建立 WebM 影片
雖然 MP4 自 1999 年就已問世,但 WebM 是相對較新的檔案格式,最初於 2010 年發布。WebM 影片比 MP4 影片小得多,但並非所有瀏覽器都支援 WebM,因此建議同時產生這兩種格式。
如要使用 FFmpeg 將 my-animation.gif 轉換為 WebM 影片,請在控制台中執行下列指令:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
比較差異
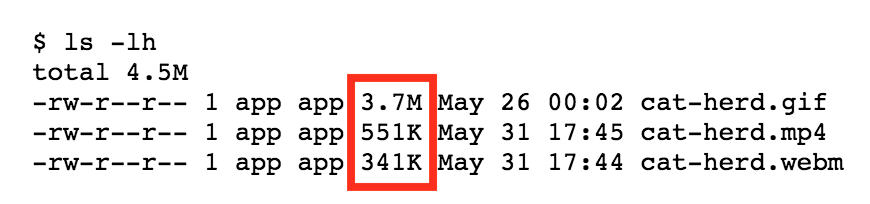
使用 GIF 和影片的成本差異相當明顯。

在這個範例中,初始 GIF 檔案大小為 3.7 MB,而 MP4 版本為 551 KB,WebM 版本則只有 341 KB!
將 GIF 圖片替換為影片
GIF 動畫有三個主要特徵,影片必須複製這些特徵:
- 系統會自動播放。
- 這些函式會持續循環 (通常是這樣,但可以防止循環)。
- 它們是靜音的。
幸運的是,您可以使用 <video> 元素重現這些行為。
<video autoplay loop muted playsinline></video>
具有這些屬性的 <video> 元素會自動播放、無限循環、不播放音訊,並以內嵌方式播放 (也就是不會以全螢幕播放),這些都是動畫 GIF 應有的典型行為!🎉
最後,<video> 元素需要一或多個 <source> 子元素,指向瀏覽器可選擇的不同影片檔案,這取決於瀏覽器支援的格式。同時提供 WebM 和 MP4,這樣如果瀏覽器不支援 WebM,就會改用 MP4。
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
對最大內容繪製 (LCP) 的影響
請注意,雖然 <img> 元素是 LCP 候選項,但沒有 poster 圖片的 <video> 元素並非 LCP 候選項。模擬 GIF 動畫的解決方案是不在 <video> 元素中新增 poster 屬性,因為該圖片不會使用。
這對您的網站有何影響?建議您繼續使用 <video>,而非動畫 GIF,但請注意,這類媒體不是 LCP 的候選項,系統會改用下一個最大的候選項。由於 GIF 和 <video> 通常較大,下載速度較慢,因此改用其他 LCP 候選項目,甚至可能會改善網站的 LCP。



