คุณเคยเห็น GIF แบบเคลื่อนไหวในบริการอย่าง Imgur หรือ Gfycat แล้วตรวจสอบในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ แต่กลับพบว่า GIF นั้นเป็นวิดีโอจริงๆ ไหม ซึ่งเรามีเหตุผลที่ดี GIF แบบเคลื่อนไหวอาจมีขนาดใหญ่มาก

โชคดีที่นี่เป็นด้านหนึ่งของประสิทธิภาพการโหลดที่คุณทํางานได้น้อยมากแต่ได้ผลลัพธ์มหาศาล การแปลง GIF ขนาดใหญ่เป็นวิดีโอจะช่วยประหยัดแบนด์วิดท์ของผู้ใช้ได้เป็นอย่างมาก
วัดก่อน
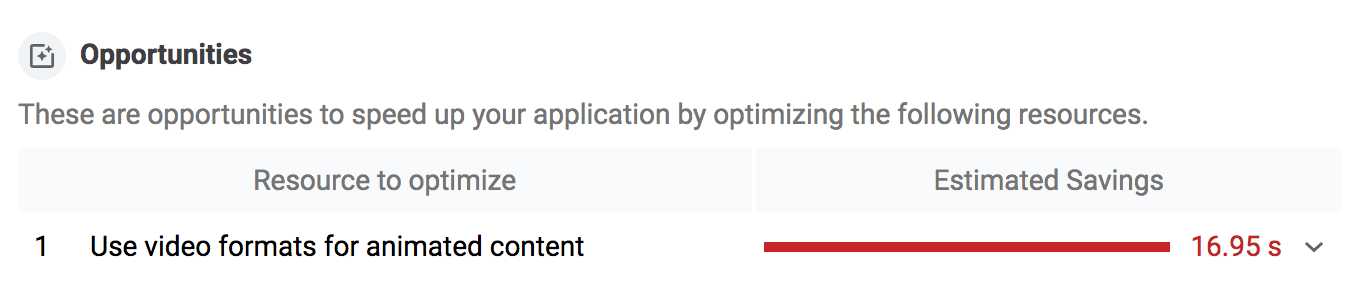
ใช้ Lighthouse เพื่อตรวจสอบเว็บไซต์ว่ามี GIF ที่แปลงเป็นวิดีโอได้หรือไม่ ใน DevTools ให้คลิกแท็บการตรวจสอบ แล้วเลือกช่องทําเครื่องหมายประสิทธิภาพ จากนั้นเรียกใช้ Lighthouse และตรวจสอบรายงาน หากมี GIF ที่แปลงได้ คุณควรเห็นคําแนะนําให้ "ใช้รูปแบบวิดีโอสําหรับเนื้อหาภาพเคลื่อนไหว" ดังนี้

สร้างวิดีโอ MPEG
การแปลง GIF เป็นวิดีโอทำได้หลายวิธี โดยเครื่องมือที่ใช้ในคู่มือนี้คือ FFmpeg
หากต้องการใช้ FFmpeg เพื่อแปลง GIF my-animation.gif เป็นวิดีโอ MP4 ให้เรียกใช้คำสั่งต่อไปนี้ในคอนโซล
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
ซึ่งจะบอกให้ FFmpeg ใช้ my-animation.gif เป็นอินพุต ซึ่งแสดงด้วย Flag ของ -i และแปลงเป็นวิดีโอชื่อ my-animation.mp4
ตัวแปลงรหัส libx264 ใช้งานได้กับไฟล์ที่มีขนาดเป็นจำนวนคู่เท่านั้น เช่น 320 x 240 พิกเซล หาก GIF อินพุตมีขนาดเป็นจํานวนคี่ คุณสามารถใส่ฟิลเตอร์ครอบตัดเพื่อหลีกเลี่ยงไม่ให้ FFmpeg แสดงข้อผิดพลาด "ความสูง/ความกว้างหารด้วย 2 ไม่ได้" ดังนี้
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
สร้างวิดีโอ WebM
แม้ว่า MP4 จะใช้มาตั้งแต่ปี 1999 แต่ WebM เป็นรูปแบบไฟล์ที่ค่อนข้างใหม่ซึ่งเปิดตัวครั้งแรกในปี 2010 วิดีโอ WebM มีขนาดเล็กกว่าวิดีโอ MP4 มาก แต่เบราว์เซอร์บางรุ่นไม่รองรับ WebM คุณจึงควรสร้างทั้ง 2 รูปแบบ
หากต้องการใช้ FFmpeg เพื่อแปลง my-animation.gif เป็นวิดีโอ WebM ให้เรียกใช้คำสั่งต่อไปนี้ในคอนโซล
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
เปรียบเทียบความแตกต่าง
การประหยัดค่าใช้จ่ายระหว่าง GIF กับวิดีโออาจมากพอสมควร

ในตัวอย่างนี้ GIF เริ่มต้นมีขนาด 3.7 MB เมื่อเทียบกับเวอร์ชัน MP4 ซึ่งมีขนาด 551 KB และเวอร์ชัน WebM ซึ่งมีขนาดเพียง 341 KB
แทนที่รูปภาพ GIF ด้วยวิดีโอ
GIF แบบเคลื่อนไหวมีลักษณะสำคัญ 3 ประการที่วิดีโอต้องจำลองให้ได้
- โดยระบบจะเล่นโดยอัตโนมัติ
- โดยปกติแล้ววิดีโอจะเล่นวนซ้ำอย่างต่อเนื่อง แต่คุณก็ป้องกันไม่ให้เล่นวนซ้ำได้
- เสียงเงียบ
แต่คุณสร้างลักษณะการทำงานเหล่านี้อีกครั้งได้โดยใช้องค์ประกอบ <video>
<video autoplay loop muted playsinline></video>
องค์ประกอบ <video> ที่มีแอตทริบิวต์เหล่านี้จะเล่นโดยอัตโนมัติ เล่นวนซ้ำไปเรื่อยๆ ไม่เล่นเสียง และเล่นในบรรทัด (ไม่ใช่แบบเต็มหน้าจอ) ซึ่งเป็นลักษณะการทำงานที่โดดเด่นทั้งหมดที่คาดหวังจาก GIF แบบเคลื่อนไหว 🎉
สุดท้าย เอลิเมนต์ <video> ต้องมีเอลิเมนต์ย่อย <source> อย่างน้อย 1 รายการที่ชี้ไปยังไฟล์วิดีโอต่างๆ ที่เบราว์เซอร์จะเลือกได้ ทั้งนี้ขึ้นอยู่กับการรองรับรูปแบบของเบราว์เซอร์ ระบุทั้ง WebM และ MP4 เพื่อให้เบราว์เซอร์ใช้ MP4 แทนได้หากไม่รองรับ WebM
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
ผลต่อ Largest Contentful Paint (LCP)
โปรดทราบว่าแม้ว่าองค์ประกอบ <img> จะเป็นองค์ประกอบที่เป็นไปได้สำหรับ LCP แต่องค์ประกอบ <video> ที่ไม่มีรูปภาพ poster จะไม่ได้เป็นองค์ประกอบที่เป็นไปได้สำหรับ LCP วิธีการแก้ปัญหาในกรณีที่จําลอง GIF แบบเคลื่อนไหวคือไม่เพิ่มแอตทริบิวต์ poster ลงในองค์ประกอบ <video> เนื่องจากระบบจะไม่ใช้รูปภาพนั้น
การเปลี่ยนแปลงนี้ส่งผลต่อเว็บไซต์ของคุณอย่างไร เราขอแนะนำให้ใช้ <video> แทน GIF แบบเคลื่อนไหว แต่ให้เข้าใจว่าสื่อดังกล่าวจะไม่ได้เป็น LCP และระบบจะใช้ชิ้นงานที่มีขนาดใหญ่ถัดไปแทน เนื่องจาก GIF และ <video> มักจะมีขนาดใหญ่กว่าและดาวน์โหลดช้ากว่า การเปลี่ยนไปใช้ LCP รายการอื่นจึงมีแนวโน้มที่จะปรับปรุง LCP ของเว็บไซต์ได้