Você já viu um GIF animado em um serviço como o Imgur ou o Gfycat, o inspecionou nas suas ferramentas de desenvolvimento e descobriu que o GIF era na verdade um vídeo? Há um bom motivo para isso. Os GIFs animados podem ser enormes.

Felizmente, essa é uma daquelas áreas de desempenho de carregamento em que você pode fazer relativamente pouco trabalho para conseguir grandes ganhos. Ao converter GIFs grandes em vídeos, você pode economizar muito na largura de banda dos usuários.
Medir primeiro
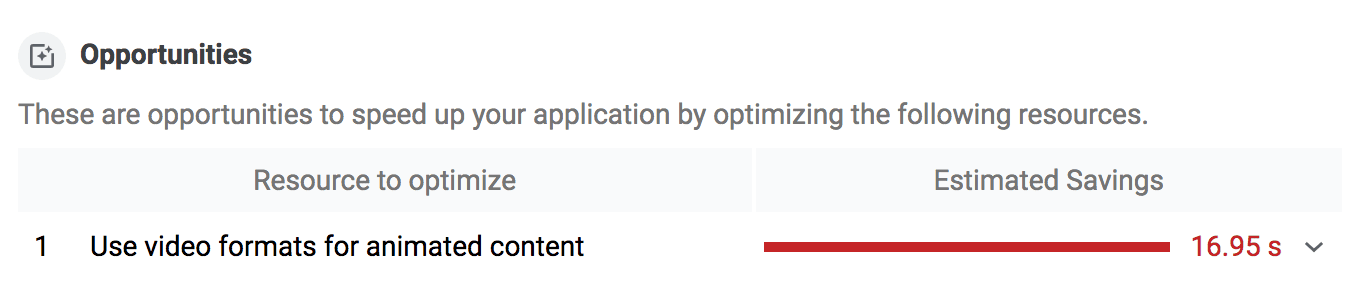
Use o Lighthouse para verificar se há GIFs no seu site que podem ser convertidos em vídeos. Nas Ferramentas do desenvolvedor, clique na guia "Auditorias" e marque a caixa de seleção "Performance". Em seguida, execute o Lighthouse e verifique o relatório. Se você tiver GIFs que podem ser convertidos, vai aparecer uma sugestão para "Usar formatos de vídeo para conteúdo animado":

Criar vídeos MPEG
Há várias maneiras de converter GIFs em vídeo.
O FFmpeg é a ferramenta usada neste guia.
Para usar o FFmpeg para converter o GIF, my-animation.gif em um vídeo MP4, execute o
seguinte comando no console:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Isso informa ao FFmpeg que my-animation.gif é a entrada, indicada pela
flag -i, e que ela deve ser convertida em um vídeo chamado my-animation.mp4.
O codificador libx264 só funciona com arquivos que têm dimensões pares, como 320 x 240 pixels. Se o GIF de entrada tiver dimensões estranhas, inclua um filtro de corte para evitar que o FFmpeg gere um erro de "altura/largura não divisível por 2":
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Criar vídeos WebM
O MP4 existe desde 1999, mas o WebM é um formato de arquivo relativamente novo, lançado inicialmente em 2010. Os vídeos WebM são muito menores que os MP4, mas nem todos os navegadores oferecem suporte a WebM. Por isso, é recomendável gerar os dois.
Para usar o FFmpeg e converter my-animation.gif em um vídeo WebM, execute o seguinte
comando no console:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
Compare a diferença
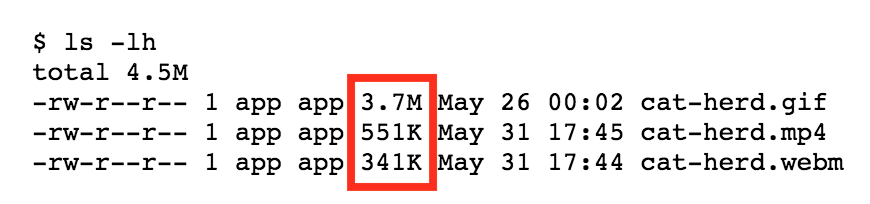
A economia de custos entre um GIF e um vídeo pode ser bastante significativa.

Neste exemplo, o GIF inicial é de 3,7 MB, em comparação com a versão MP4, que é de 551 KB, e a versão WebM, que é de apenas 341 KB.
Substituir a imagem GIF por um vídeo
Os GIFs animados têm três características principais que um vídeo precisa replicar:
- Eles são reproduzidos automaticamente.
- Eles são executados continuamente (geralmente, mas é possível impedir o looping).
- Eles são silenciosos.
Felizmente, é possível recriar esses comportamentos usando o elemento <video>.
<video autoplay loop muted playsinline></video>
Um elemento <video> com esses atributos é reproduzido automaticamente, em loop infinito,
sem áudio e em linha (ou seja, não em tela cheia), todos os comportamentos
característicos esperados de GIFs animados. 🎉
Por fim, o elemento <video> requer um ou mais elementos filhos <source>
que apontam para diferentes arquivos de vídeo que o navegador pode escolher, dependendo do
suporte de formato do navegador. Forneça WebM e MP4 para que, se um navegador
não oferecer suporte a WebM, ele possa usar o MP4.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
Efeito na maior exibição de conteúdo (LCP)
Os elementos <img> são candidatos para LCP, mas os elementos <video> sem uma imagem poster não são candidatos para LCP. A solução no caso de emulação de GIFs animados não é adicionar o atributo poster aos elementos <video>, porque essa imagem não será usada.
O que isso significa para seu site? Recomendamos o uso de uma <video> em vez de um GIF animado, mas com a compreensão de que esse tipo de mídia não será um candidato para LCP, e o próximo candidato maior será usado. Como os GIFs e <video>s geralmente são maiores e mais lentos para download, mudar para um candidato diferente de LCP provavelmente vai melhorar o LCP do site.



