Вы когда-нибудь видели анимированный GIF на сервисах вроде Imgur или Gfycat, проверяли его в своих инструментах разработчика, только чтобы узнать, что GIF на самом деле видео? Для этого есть веская причина. Анимированные GIF могут быть просто огромными .

К счастью, это одна из тех областей производительности загрузки, где вы можете сделать относительно немного работы, чтобы получить огромный выигрыш! Конвертируя большие GIF-файлы в видео, вы можете сэкономить много на пропускной способности пользователей .
Сначала измерьте
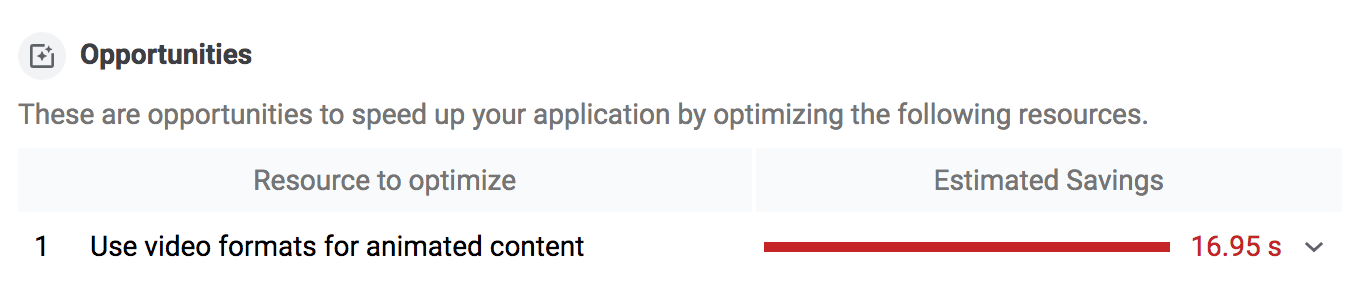
Используйте Lighthouse для проверки вашего сайта на наличие GIF-файлов, которые можно преобразовать в видео. В DevTools щелкните вкладку Audits и установите флажок Performance. Затем запустите Lighthouse и проверьте отчет. Если у вас есть GIF-файлы, которые можно преобразовать, вы должны увидеть предложение «Использовать видеоформаты для анимированного контента»:

Создавайте видео в формате MPEG
Существует несколько способов конвертировать GIF-файлы в видео, FFmpeg — это инструмент, используемый в этом руководстве. Чтобы использовать FFmpeg для конвертации GIF-файла my-animation.gif в видео MP4, выполните следующую команду в консоли:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Это сообщает FFmpeg, что нужно взять в качестве входных данных my-animation.gif , обозначенный флагом -i , и преобразовать его в видео с именем my-animation.mp4 .
Кодер libx264 работает только с файлами, имеющими четные размеры, например 320x240 пикселей. Если входной GIF имеет нечетные размеры, вы можете включить фильтр обрезки, чтобы избежать ошибки FFmpeg «высота/ширина не делится на 2»:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Создавайте видео WebM
В то время как MP4 существует с 1999 года, WebM — относительно новый формат файлов, впервые представленный в 2010 году. Видео WebM намного меньше видео MP4, но не все браузеры поддерживают WebM, поэтому имеет смысл генерировать оба формата.
Чтобы использовать FFmpeg для преобразования my-animation.gif в видео WebM, выполните следующую команду в консоли:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
Сравните разницу
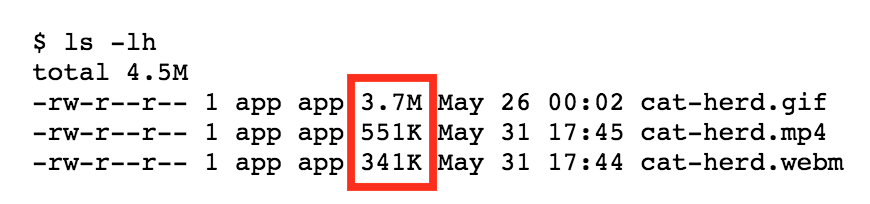
Экономия средств при сравнении GIF и видео может быть весьма существенной.

В этом примере исходный GIF-файл весит 3,7 МБ, тогда как размер версии MP4 составляет 551 КБ, а размер версии WebM — всего 341 КБ!
Заменить GIF-изображение на видео
Анимированные GIF-файлы обладают тремя ключевыми чертами, которые должно отражать видео:
- Они воспроизводятся автоматически.
- Они зацикливаются непрерывно (обычно, но зацикливание можно предотвратить).
- Они молчат.
К счастью, вы можете воссоздать это поведение с помощью элемента <video> .
<video autoplay loop muted playsinline></video>
Элемент <video> с этими атрибутами воспроизводится автоматически, зацикливается бесконечно, не воспроизводит звук и воспроизводится в строке (то есть не на весь экран) — все характерные особенности поведения, ожидаемые от анимированных GIF-файлов! 🎉
Наконец, элемент <video> требует один или несколько дочерних элементов <source> , указывающих на различные видеофайлы, из которых браузер может выбирать, в зависимости от поддержки формата браузером. Предоставьте как WebM, так и MP4, чтобы если браузер не поддерживает WebM, он мог вернуться к MP4.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
Влияние на отрисовку самого большого содержимого (LCP)
Следует отметить, что хотя элементы <img> являются кандидатами на LCP, элементы <video> без изображения poster не являются кандидатами на LCP . Решение в случае эмуляции анимированных GIF-файлов — не добавлять атрибут poster к элементам <video> , поскольку это изображение останется неиспользованным.
Что это значит для вашего сайта? Рекомендуется придерживаться использования <video> вместо анимированного GIF, но с пониманием того, что такие медиа не будут кандидатом на LCP, и вместо них будет использоваться следующий по размеру кандидат. Поскольку GIF и <video> обычно больше и поэтому медленнее загружаются, переход на другого кандидата LCP, скорее всего, даже улучшит LCP сайта.



