웹 개발자가 내려야 하는 핵심 결정 중 하나는 애플리케이션에서 로직과 렌더링을 어디에 구현할지입니다. 웹사이트를 빌드하는 방법이 너무 많기 때문에 이 작업은 어려울 수 있습니다.
이 공간에 대한 Google의 이해는 지난 몇 년간 Chrome에서 대형 사이트와 소통한 경험을 바탕으로 합니다. 일반적으로 개발자는 전체 하이드레이션 접근 방식보다 서버 측 렌더링 또는 정적 렌더링을 고려하는 것이 좋습니다.
이 결정을 내릴 때 선택하는 아키텍처를 더 잘 이해하려면 각 접근 방식에 일관된 용어와 공유 프레임워크가 필요합니다. 그런 다음 페이지 성능 관점에서 각 렌더링 접근 방식의 장단점을 더 잘 평가할 수 있습니다.
용어
먼저 사용할 용어를 정의합니다.
렌더링
- 서버 측 렌더링 (SSR)
- 클라이언트에 JavaScript가 아닌 HTML을 전송하기 위해 서버에서 앱을 렌더링합니다.
- 클라이언트 측 렌더링 (CSR)
- JavaScript를 사용하여 DOM을 수정하여 브라우저에서 앱을 렌더링합니다.
- 사전 렌더링
- 빌드 시간에 클라이언트 측 애플리케이션을 실행하여 초기 상태를 정적 HTML로 캡처합니다.
- 수분 섭취
- 클라이언트 측 스크립트를 실행하여 서버에서 렌더링된 HTML에 애플리케이션 상태와 상호작용을 추가합니다. 하이드레이션은 DOM이 변경되지 않는다고 가정합니다.
- 리하이드레이션
- 리하이드레이션은 하이드레이션과 같은 의미로 사용되는 경우가 많지만, 초기 하이드레이션 후를 포함하여 최신 상태로 DOM을 정기적으로 업데이트한다는 의미를 내포합니다.
성능
- 첫 바이트까지의 시간 (TTFB)
- 링크를 클릭한 후 새 페이지에 콘텐츠의 첫 번째 바이트가 로드될 때까지의 시간입니다.
- 콘텐츠가 포함된 첫 페인트 (FCP)
- 요청된 콘텐츠 (기사 본문 등)가 표시되는 시간입니다.
- 다음 페인트에 대한 상호작용 (INP)
- 페이지가 사용자 입력에 일관적으로 빠르게 반응하는지 평가하는 대표적인 측정항목입니다.
- 총 차단 시간 (TBT)
- 페이지 로드 중에 기본 스레드가 차단된 시간을 계산하는 INP 프록시 측정항목입니다.
서버 측 렌더링
서버 측 렌더링은 탐색에 대한 응답으로 서버에서 페이지의 전체 HTML을 생성합니다. 렌더러가 브라우저가 응답을 받기 전에 이를 처리하므로 클라이언트에서 데이터 가져오기 및 템플릿을 위한 추가 왕복이 방지됩니다.
서버 측 렌더링은 일반적으로 빠른 FCP를 생성합니다. 서버에서 페이지 로직을 실행하고 렌더링하면 클라이언트에 많은 JavaScript를 전송하지 않아도 됩니다. 이렇게 하면 페이지의 TTBT가 줄어들고 페이지 로드 중에 기본 스레드가 자주 차단되지 않으므로 INP도 낮아질 수 있습니다. 기본 스레드가 차단되는 빈도가 낮을수록 사용자 상호작용이 더 빨리 실행될 수 있습니다.
서버 측 렌더링을 사용하면 사용자 브라우저에 텍스트와 링크만 전송되므로 이는 당연합니다. 이 접근 방식은 다양한 기기 및 네트워크 조건에서 잘 작동하며 문서 파싱 스트리밍과 같은 흥미로운 브라우저 최적화를 지원합니다.

서버 측 렌더링을 사용하면 사용자가 사이트를 사용하기 전에 CPU 바운드 JavaScript가 실행될 때까지 기다릴 가능성이 줄어듭니다. 서드 파티 JavaScript를 피할 수 없는 경우에도 서버 측 렌더링을 사용하여 자체 퍼스트 파티 JavaScript 비용을 줄이면 나머지 부분에 더 많은 예산을 할당할 수 있습니다. 하지만 이 접근 방식에는 한 가지 잠재적인 단점이 있습니다. 서버에서 페이지를 생성하는 데 시간이 걸려 페이지의 TTFB가 증가할 수 있습니다.
서버 측 렌더링이 애플리케이션에 충분한지 여부는 주로 빌드하는 환경의 유형에 따라 달라집니다. 서버 측 렌더링과 클라이언트 측 렌더링의 올바른 적용에 관한 오랜 논쟁이 있지만, 일부 페이지에는 서버 측 렌더링을 사용하고 다른 페이지에는 사용하지 않도록 선택할 수 있습니다. 일부 사이트에서는 하이브리드 렌더링 기술을 성공적으로 채택했습니다. 예를 들어 Netflix는 비교적 정적인 방문 페이지를 서버에서 렌더링하는 반면, 상호작용이 많은 페이지의 JavaScript는 prefetching하여 클라이언트에서 렌더링되는 이러한 페이지가 더 빠르게 로드될 수 있도록 합니다.
최신 프레임워크, 라이브러리, 아키텍처를 사용하면 클라이언트와 서버 모두에서 동일한 애플리케이션을 렌더링할 수 있습니다. 이러한 기법은 서버 측 렌더링에 사용할 수 있습니다. 하지만 서버와 클라이언트 모두에서 렌더링이 발생하는 아키텍처는 성능 특성과 트레이드오프가 매우 다른 자체 솔루션 클래스입니다. React 사용자는 서버 측 렌더링을 위해 서버 DOM API 또는 Next.js와 같은 API 기반 솔루션을 사용할 수 있습니다. Vue 사용자는 Vue의 서버 측 렌더링 가이드 또는 Nuxt를 사용할 수 있습니다. Angular에는 Universal이 있습니다.
가장 인기 있는 솔루션은 어떤 형태로든 하이드레이션을 사용하므로 도구에서 사용하는 접근 방식을 알아야 합니다.
정적 렌더링
정적 렌더링은 빌드 시간에 발생합니다. 이 접근 방식은 페이지의 클라이언트 측 JavaScript 양을 제한하는 한 빠른 FCP와 낮은 TBT 및 INP를 제공합니다. 서버 측 렌더링과 달리 페이지의 HTML이 서버에서 동적으로 생성되지 않으므로 일관되게 빠른 TTFB를 달성할 수 있습니다. 일반적으로 정적 렌더링은 각 URL에 대해 별도의 HTML 파일을 미리 생성하는 것을 의미합니다. 미리 생성된 HTML 응답을 사용하면 정적 렌더링을 여러 CDN에 배포하여 에지 캐싱을 활용할 수 있습니다.

정적 렌더링 솔루션은 다양한 모양과 크기로 제공됩니다. Gatsby와 같은 도구는 개발자가 빌드 단계로 생성되는 것이 아니라 애플리케이션이 동적으로 렌더링된다고 느끼도록 설계되었습니다. 11ty, Jekyll, Metalsmith와 같은 정적 사이트 생성 도구는 정적 특성을 수용하여 템플릿 기반 접근 방식을 제공합니다.
정적 렌더링의 단점 중 하나는 가능한 모든 URL에 대해 개별 HTML 파일을 생성해야 한다는 것입니다. 이러한 URL을 미리 예측해야 하고 고유 페이지가 많은 사이트의 경우 어려울 수도 있고 불가능할 수도 있습니다.
React 사용자는 구성요소에서 페이지를 편리하게 만들 수 있는 Gatsby, Next.js 정적 내보내기 또는 Navi에 익숙할 수 있습니다. 하지만 정적 렌더링과 사전 렌더링은 다르게 작동합니다. 정적으로 렌더링된 페이지는 클라이언트 측 JavaScript를 많이 실행하지 않아도 상호작용이 가능하지만, 사전 렌더링은 페이지를 진정으로 상호작용 가능하게 만들기 위해 클라이언트에서 부팅해야 하는 단일 페이지 애플리케이션의 FCP를 개선합니다.
특정 솔루션이 정적 렌더링인지 사전 렌더링인지 확실하지 않다면 JavaScript를 사용 중지하고 테스트하려는 페이지를 로드해 보세요. 정적으로 렌더링된 페이지의 경우 대부분의 대화형 기능은 JavaScript 없이도 계속 존재합니다. 사전 렌더링된 페이지에는 JavaScript가 사용 중지된 링크와 같은 기본 기능이 있을 수 있지만 페이지의 대부분은 비활성 상태입니다.
또 다른 유용한 테스트는 Chrome DevTools에서 네트워크 제한을 사용하여 페이지가 상호작용 가능해지기 전에 다운로드되는 JavaScript의 양을 확인하는 것입니다. 사전 렌더링은 일반적으로 상호작용이 가능해지려면 더 많은 JavaScript가 필요하며, 이 JavaScript는 정적 렌더링에 사용되는 점진적 개선 접근 방식보다 더 복잡한 경향이 있습니다.
서버 측 렌더링과 정적 렌더링 비교
서버 측 렌더링은 동적인 특성으로 인해 상당한 컴퓨팅 오버헤드 비용이 발생할 수 있으므로 모든 상황에 적합한 솔루션은 아닙니다. 많은 서버 측 렌더링 솔루션은 일찍 플러시하지 않거나 TTFB를 지연하거나 전송되는 데이터를 두 배로 늘립니다(예: 클라이언트에서 JavaScript가 사용하는 인라인 상태). React에서 renderToString()는 동기식 단일 스레드이므로 느릴 수 있습니다.
최신 React 서버 DOM API는 스트리밍을 지원하므로 서버에서 나머지 부분이 아직 생성되는 동안 HTML 응답의 초기 부분을 브라우저에 더 빨리 가져올 수 있습니다.
서버 측 렌더링을 '올바르게' 수행하려면 구성요소 캐싱 솔루션을 찾거나 빌드하고, 메모리 소비를 관리하고, 메모이제이션 기법을 사용하는 등의 문제가 있습니다. 클라이언트에서 한 번, 서버에서 한 번 등 동일한 앱을 두 번 처리하거나 다시 빌드하는 경우가 많습니다. 서버 측 렌더링을 통해 콘텐츠를 더 빨리 표시한다고 해서 반드시 해야 할 작업이 줄어드는 것은 아닙니다. 서버에서 생성된 HTML 응답이 클라이언트에 도착한 후 클라이언트에서 해야 할 작업이 많으면 웹사이트의 TBT와 INP가 여전히 높아질 수 있습니다.
서버 측 렌더링은 각 URL에 대해 요청 시 HTML을 생성하지만 정적으로 렌더링된 콘텐츠를 제공하는 것보다 느릴 수 있습니다. 추가 작업을 할 수 있다면 서버 측 렌더링과 HTML 캐싱을 함께 사용하면 서버 렌더링 시간을 크게 줄일 수 있습니다. 서버 측 렌더링의 장점은 정적 렌더링으로 가능한 것보다 더 많은 '실시간' 데이터를 가져오고 더 완전한 요청 세트에 응답할 수 있다는 것입니다. 개인화가 필요한 페이지는 정적 렌더링과 잘 작동하지 않는 요청 유형의 구체적인 예입니다.
서버 측 렌더링은 PWA를 빌드할 때 흥미로운 결정을 내릴 수 있도록 지원합니다. 전체 페이지 서비스 워커 캐싱을 사용하는 것이 나은가요, 아니면 콘텐츠 개별 부분을 서버 측 렌더링하는 것이 나은가요?
클라이언트 측 렌더링
클라이언트 측 렌더링은 JavaScript를 사용하여 브라우저에서 직접 페이지를 렌더링하는 것을 의미합니다. 모든 로직, 데이터 가져오기, 템플릿, 라우팅은 서버가 아닌 클라이언트에서 처리됩니다. 결과적으로 서버에서 사용자 기기로 더 많은 데이터가 전달되며, 이는 자체적인 트레이드오프를 수반합니다.
클라이언트 측 렌더링은 휴대기기에서 빠르게 만들고 유지하기 어려울 수 있습니다.
엄격한 JavaScript 예산을 유지하고 가능한 한 적은 라운드 트립으로 가치를 제공하기 위해 약간의 작업을 거치면 클라이언트 측 렌더링이 순수 서버 측 렌더링의 성능을 거의 복제할 수 있습니다. <link rel=preload>를 사용하여 중요한 스크립트와 데이터를 제공하면 파서가 더 빠르게 작동하도록 할 수 있습니다. 또한 초기 탐색과 후속 탐색이 즉각적으로 느껴지도록 PRPL과 같은 패턴을 사용하는 것이 좋습니다.

클라이언트 측 렌더링의 주요 단점은 애플리케이션이 커질수록 필요한 JavaScript의 양이 늘어나는 경향이 있어 페이지의 INP에 영향을 줄 수 있다는 것입니다. 새로운 JavaScript 라이브러리, 폴리필, 서드 파티 코드가 추가되면 특히 어려워집니다. 이러한 요소는 처리 능력을 두고 경쟁하며 페이지의 콘텐츠가 렌더링되기 전에 처리해야 하는 경우가 많습니다.
클라이언트 측 렌더링을 사용하고 대규모 JavaScript 번들에 의존하는 환경에서는 페이지 로드 중에 TBT와 INP를 낮추기 위해 공격적인 코드 분할을 고려해야 하며, 필요할 때 사용자가 필요로 하는 것만 제공하기 위해 JavaScript 지연 로딩도 고려해야 합니다. 상호작용이 거의 또는 전혀 없는 환경의 경우 서버 측 렌더링이 이러한 문제에 더 확장 가능한 솔루션을 나타낼 수 있습니다.
단일 페이지 애플리케이션을 빌드하는 경우 대부분의 페이지에서 공유하는 사용자 인터페이스의 핵심 부분을 식별하면 애플리케이션 셸 캐싱 기법을 적용할 수 있습니다. 서비스 워커와 결합하면 페이지가 CacheStorage에서 애플리케이션 셸 HTML과 종속 항목을 매우 빠르게 로드할 수 있으므로 반복 방문 시 인식되는 성능을 크게 개선할 수 있습니다.
리하이드레이션은 서버 측 렌더링과 클라이언트 측 렌더링을 결합합니다.
하이드레이션은 클라이언트 측 렌더링과 서버 측 렌더링 간의 절충을 모두 수행하여 완화하는 접근 방식입니다. 전체 페이지 로드나 새로고침과 같은 탐색 요청은 애플리케이션을 HTML로 렌더링하는 서버에서 처리합니다. 그런 다음 렌더링에 사용된 JavaScript와 데이터가 결과 문서에 삽입됩니다. 신중하게 실행하면 서버 측 렌더링과 같이 빠른 FCP를 달성한 후 클라이언트에서 다시 렌더링하여 '선택'합니다.
이는 효과적인 솔루션이지만 성능에 상당한 단점이 있을 수 있습니다.
리하이드레이션을 사용한 서버 측 렌더링의 주요 단점은 FCP가 개선되더라도 TBT와 INP에 상당한 부정적인 영향을 미칠 수 있다는 것입니다. 서버 측에서 렌더링된 페이지는 로드되고 대화형으로 표시될 수 있지만 구성요소의 클라이언트 측 스크립트가 실행되고 이벤트 핸들러가 연결될 때까지는 실제로 입력에 응답할 수 없습니다. 모바일에서는 몇 분이 걸릴 수 있어 사용자에게 혼란과 불만을 줄 수 있습니다.
리하이드레이션 문제: 앱 2개 가격으로 앱 1개
클라이언트 측 JavaScript가 서버가 HTML을 렌더링한 모든 데이터를 다시 요청하지 않고 서버가 중단된 부분을 정확하게 이어받으려면 대부분의 서버 측 렌더링 솔루션이 UI의 데이터 종속 항목에서 가져온 응답을 문서의 스크립트 태그로 직렬화합니다. 이렇게 하면 HTML이 많이 중복되므로 리하이드레이션으로 인해 상호작용 지연 이상의 문제가 발생할 수 있습니다.

서버는 탐색 요청에 대한 응답으로 애플리케이션의 UI 설명을 반환하지만, 해당 UI를 구성하는 데 사용된 소스 데이터와 클라이언트에서 부팅되는 UI 구현의 전체 복사본도 반환합니다. bundle.js의 로드 및 실행이 완료될 때까지 UI는 대화형이 되지 않습니다.
서버 측 렌더링과 리하이드레이션을 사용하는 실제 웹사이트에서 수집된 성능 측정항목은 이 방법이 최적의 선택인 경우가 드물다는 것을 나타냅니다. 가장 중요한 이유는 페이지가 준비된 것처럼 보이지만 상호작용 기능이 작동하지 않을 때 사용자 환경에 미치는 영향 때문입니다.

리하이드레이션을 사용한 서버 측 렌더링을 기대할 수 있습니다. 단기적으로는 캐시 가능성이 높은 콘텐츠에만 서버 측 렌더링을 사용하면 TTFB를 줄여 사전 렌더링과 유사한 결과를 얻을 수 있습니다. 점진적으로, 단계적으로 또는 부분적으로 리하이드레이션하는 것이 향후 이 기법을 더 실용적으로 만드는 데 도움이 될 수 있습니다.
서버 측 렌더링을 스트리밍하고 점진적으로 리하이드레이션
서버 측 렌더링은 지난 몇 년간 많은 발전을 거듭했습니다.
스트리밍 서버 측 렌더링을 사용하면 브라우저가 수신 시 점진적으로 렌더링할 수 있는 청크로 HTML을 전송할 수 있습니다. 이렇게 하면 마크업이 사용자에게 더 빠르게 전달되어 FCP가 빨라집니다. React에서 renderToString()이 동기식인 반면 renderToPipeableStream()의 스트림은 비동기식이므로 백프레셔가 잘 처리됩니다.
점진적 재수화도 고려해 볼 만합니다(React에서 구현함). 이 방식을 사용하면 현재 일반적인 방식인 전체 애플리케이션을 한 번에 초기화하는 대신 서버 측 렌더링 애플리케이션의 개별 부분이 시간이 지남에 따라 '부팅'됩니다. 이렇게 하면 페이지를 상호작용 가능하게 만드는 데 필요한 JavaScript의 양을 줄일 수 있습니다. 페이지의 우선순위가 낮은 부분을 클라이언트 측에서 업그레이드하는 것을 지연하여 기본 스레드를 차단하지 않도록 할 수 있으므로 사용자가 상호작용을 시작한 후 더 빨리 상호작용이 발생할 수 있습니다.
점진적 재수화는 가장 일반적인 서버 측 렌더링 재수화 함정 중 하나를 피하는 데도 도움이 됩니다. 서버 렌더링 DOM 트리가 삭제된 후 즉시 다시 빌드되는 경우가 많습니다. 이는 초기 동기 클라이언트 측 렌더링에 아직 준비되지 않은 데이터(예: 아직 해결되지 않은 Promise)가 필요하기 때문입니다.
부분 복원
부분 재수화는 구현하기 어려운 것으로 입증되었습니다. 이 접근 방식은 페이지의 개별 부분(구성요소, 뷰 또는 트리)을 분석하고 상호작용이 거의 없거나 반응성이 없는 부분을 식별하는 점진적 리하이드레이션의 확장입니다. 이러한 대부분의 정적 부분 각각에 대해 해당 JavaScript 코드는 비활성 참조 및 장식 기능으로 변환되어 클라이언트 측 공간이 거의 0으로 줄어듭니다.
부분 재수화 접근 방식에는 자체적인 문제와 절충안이 있습니다. 캐싱에 몇 가지 흥미로운 문제가 발생하며 클라이언트 측 탐색은 전체 페이지 로드 없이 애플리케이션의 비활성 부분에 서버 렌더링된 HTML을 사용할 수 있다고 가정할 수 없음을 의미합니다.
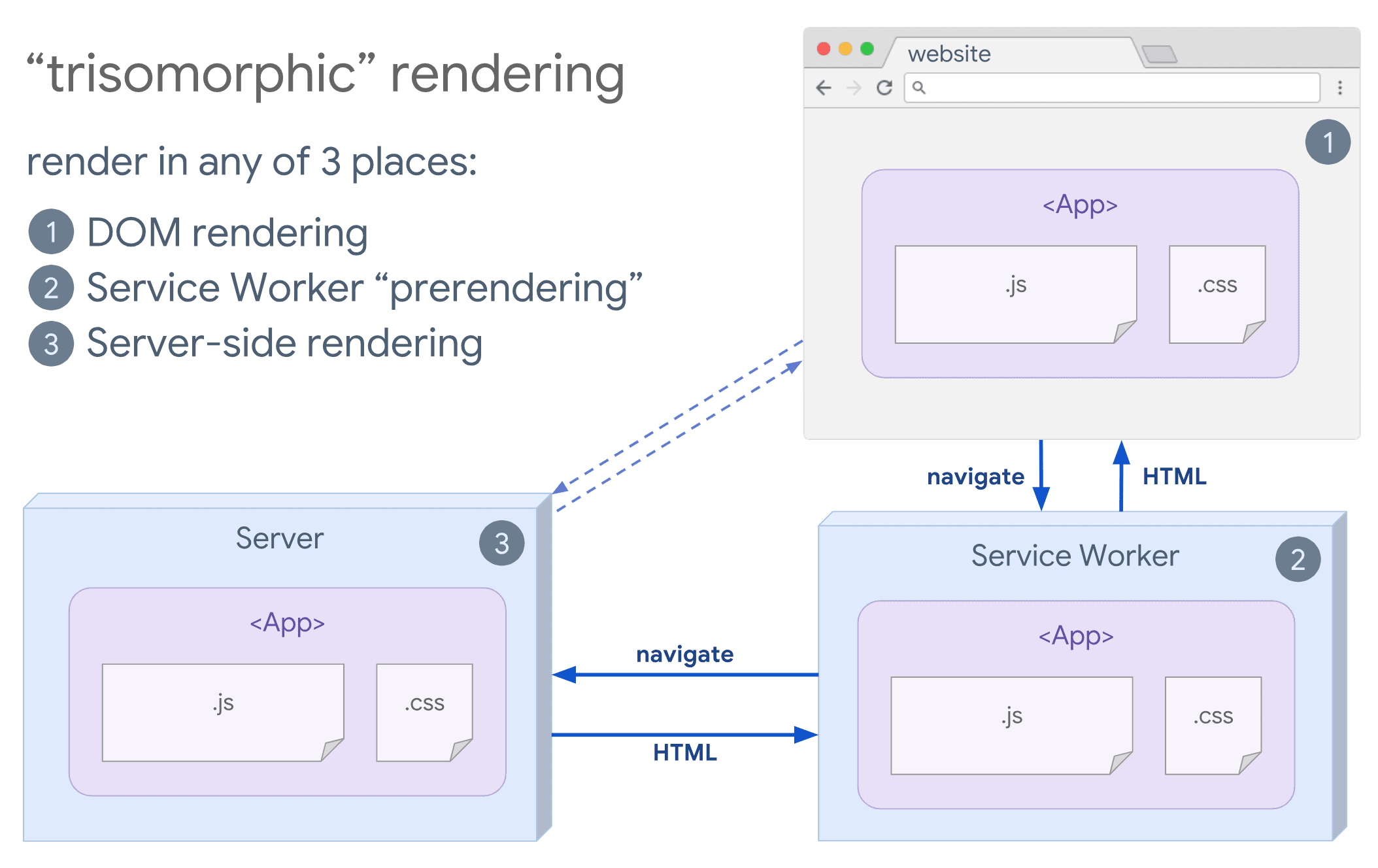
Trisomorphic 렌더링
서비스 워커를 사용할 수 있는 경우 트리소모픽 렌더링을 고려하세요. 이 기법을 사용하면 초기 또는 JavaScript가 아닌 탐색에 스트리밍 서버 측 렌더링을 사용한 다음 서비스 워커가 설치된 후 탐색용 HTML 렌더링을 처리하도록 할 수 있습니다. 이렇게 하면 캐시된 구성요소와 템플릿을 최신 상태로 유지하고 동일한 세션에서 새 뷰를 렌더링하기 위한 SPA 스타일 탐색을 사용 설정할 수 있습니다. 이 방법은 서버, 클라이언트 페이지, 서비스 워커 간에 동일한 템플릿 및 라우팅 코드를 공유할 수 있는 경우에 가장 적합합니다.

검색엔진 최적화 고려사항
웹 렌더링 전략을 선택할 때 팀은 검색엔진 최적화의 영향을 고려하는 경우가 많습니다. 서버 측 렌더링은 크롤러가 해석할 수 있는 '완전한 모양'의 환경을 제공하는 데 널리 사용됩니다. 크롤러는 JavaScript를 이해할 수 있지만 렌더링 방식에는 제한사항이 있는 경우가 많습니다. 클라이언트 측 렌더링이 작동할 수 있지만 추가 테스트와 오버헤드가 필요한 경우가 많습니다. 최근에는 아키텍처가 클라이언트 측 JavaScript에 크게 의존하는 경우 동적 렌더링도 고려해 볼 만한 옵션이 되었습니다.
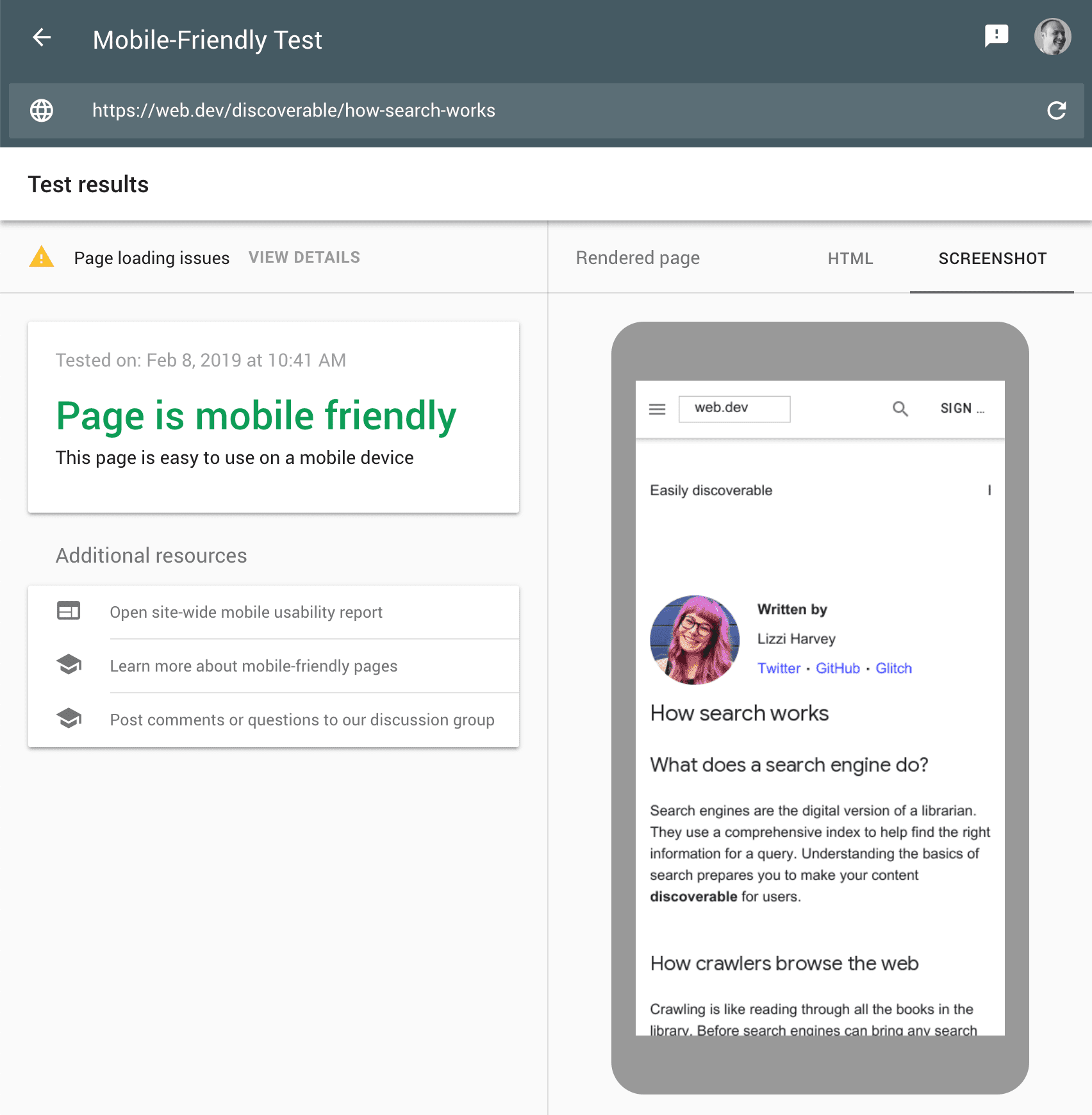
확실하지 않은 경우 모바일 친화성 테스트 도구를 사용하면 선택한 접근 방식이 원하는 대로 작동하는지 테스트할 수 있습니다. Google 크롤러에 페이지가 어떻게 표시되는지, JavaScript가 실행된 후 발견되는 직렬화된 HTML 콘텐츠, 렌더링 중에 발생한 오류를 시각적으로 미리 볼 수 있습니다.

결론
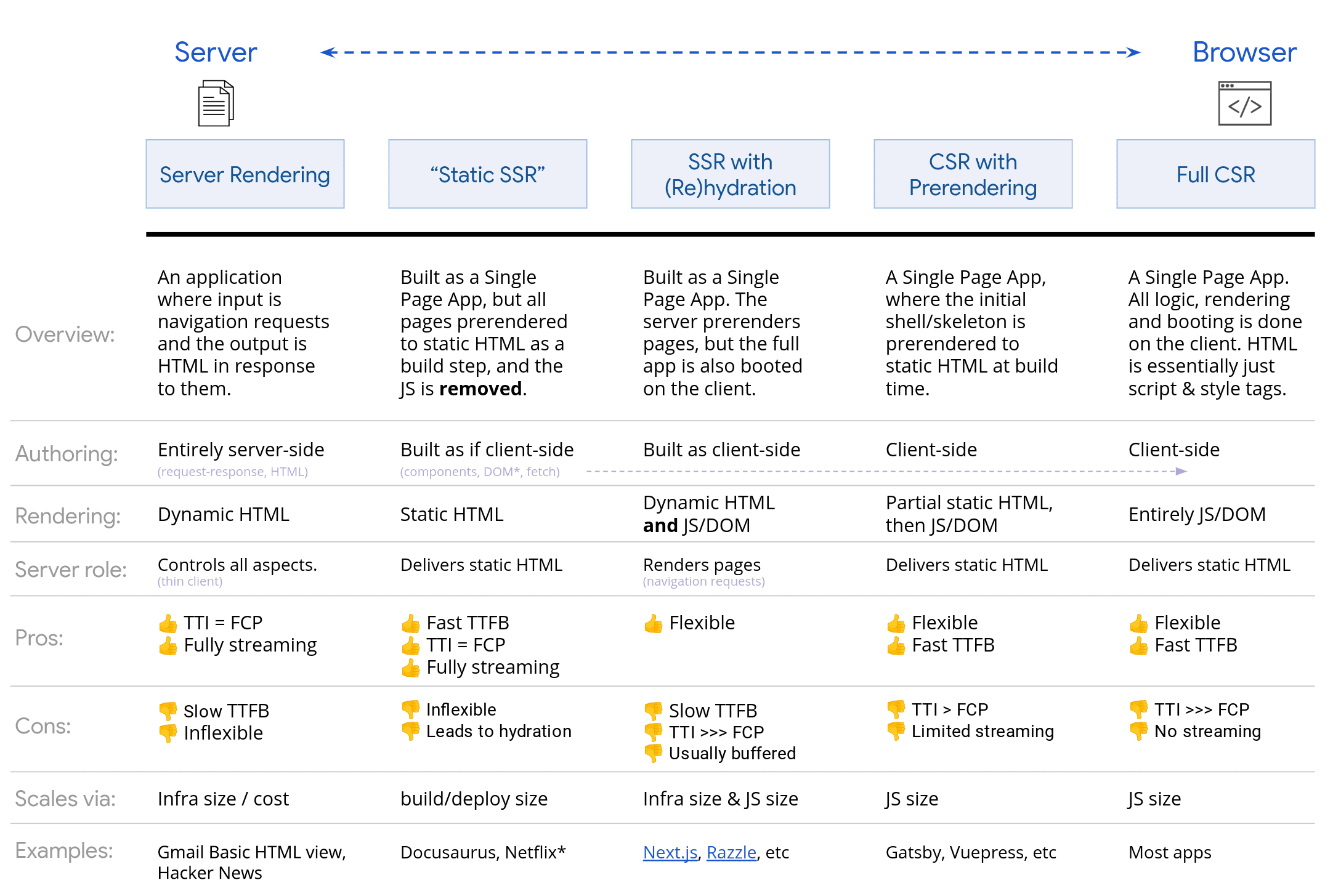
렌더링 접근 방식을 결정할 때는 병목 현상을 측정하고 파악하세요. 정적 렌더링 또는 서버 측 렌더링으로 대부분의 작업을 처리할 수 있는지 고려해 보세요. JavaScript를 최소화하여 HTML을 주로 제공하여 대화형 환경을 만드는 것이 좋습니다. 다음은 서버-클라이언트 스펙트럼을 보여주는 유용한 인포그래픽입니다.

크레딧{:#credits}
리뷰와 아이디어를 제공해 주신 모든 분께 감사드립니다.
제프리 포스닉, 후세인 지르데, 슈비 파니커, 크리스 해럴슨, 세바스티안 마르크보게



