Registry seperti npm telah mengubah dunia JavaScript menjadi lebih baik dengan memungkinkan siapa saja untuk mendownload dan menggunakan lebih dari setengah juta paket publik. Namun, kita sering menyertakan library yang tidak sepenuhnya kita gunakan. Untuk memperbaiki masalah ini, analisis paket Anda untuk mendeteksi kode yang tidak digunakan, lalu hapus library yang tidak digunakan dan tidak diperlukan.
Dampak pada Core Web Vitals
Dengan menghapus kode yang tidak digunakan, Anda dapat meningkatkan Data Web Inti situs Anda. Misalnya, Largest Contentful Paint dapat terpengaruh oleh kode yang tidak digunakan saat aset yang tidak perlu besar bersaing untuk bandwidth dengan resource lain. LCP juga dapat terpengaruh jika aset JavaScript besar yang merender markup hanya di klien berisi referensi ke kandidat LCP dengan menunda waktu pemuatan resource ini.
Kode yang tidak digunakan juga dapat memengaruhi Interaction to Next Paint (INP), karena JavaScript yang tidak digunakan sekalipun harus didownload, diuraikan, dikompilasi, lalu dieksekusi. Kode yang tidak digunakan dapat menyebabkan penundaan yang tidak perlu dalam waktu pemuatan resource, penggunaan memori, dan aktivitas thread utama yang berkontribusi pada responsivitas halaman yang buruk.
Panduan ini menjelaskan cara menganalisis codebase project untuk menemukan kode yang tidak digunakan, dan menawarkan strategi untuk memangkas kode yang tidak digunakan dari aset JavaScript yang Anda kirimkan kepada pengguna dalam produksi.
Menganalisis paket Anda
DevTools dapat menampilkan ukuran semua permintaan jaringan:
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Jaringan.
- Centang kotak Nonaktifkan cache.
- Muat ulang halaman.

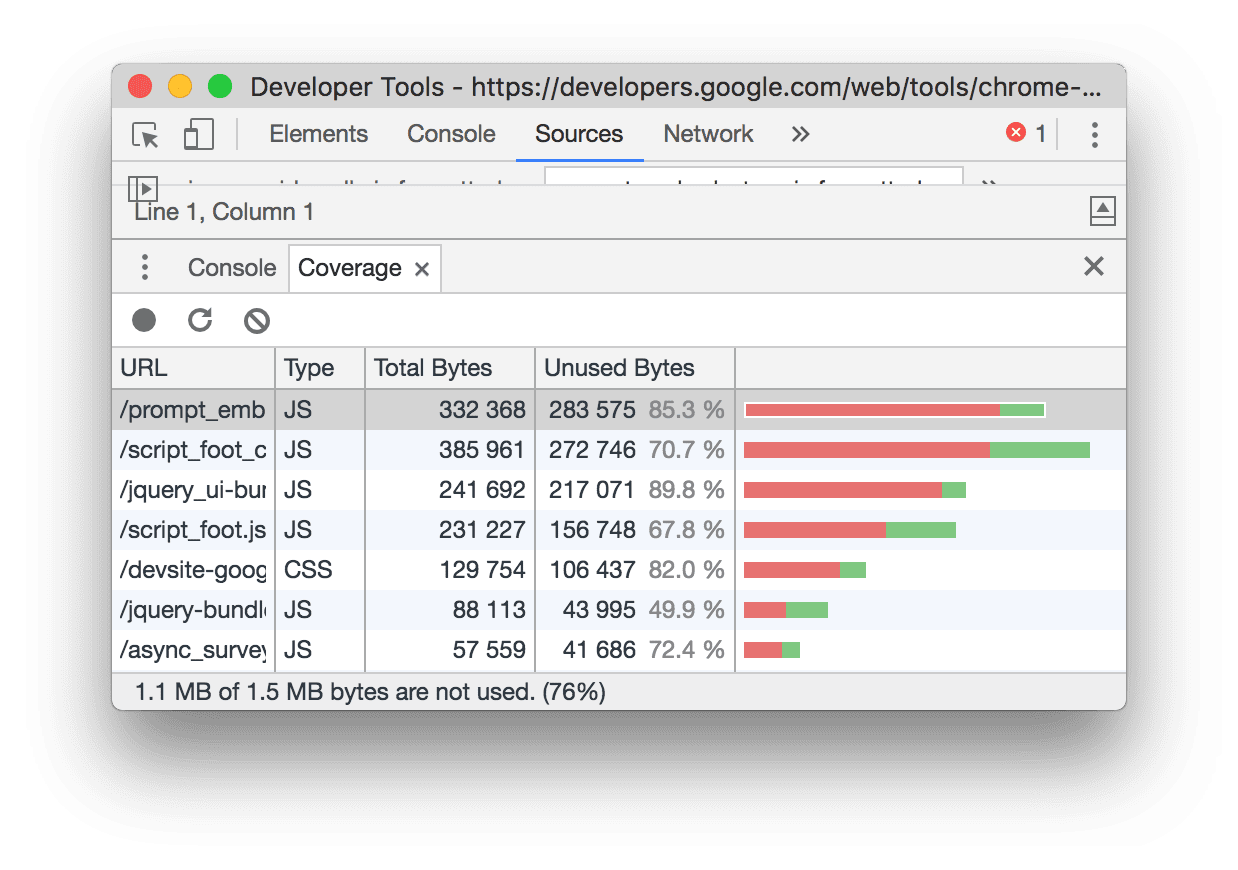
Tab Cakupan di DevTools juga memberi tahu Anda jumlah kode CSS dan JS di aplikasi yang tidak digunakan.

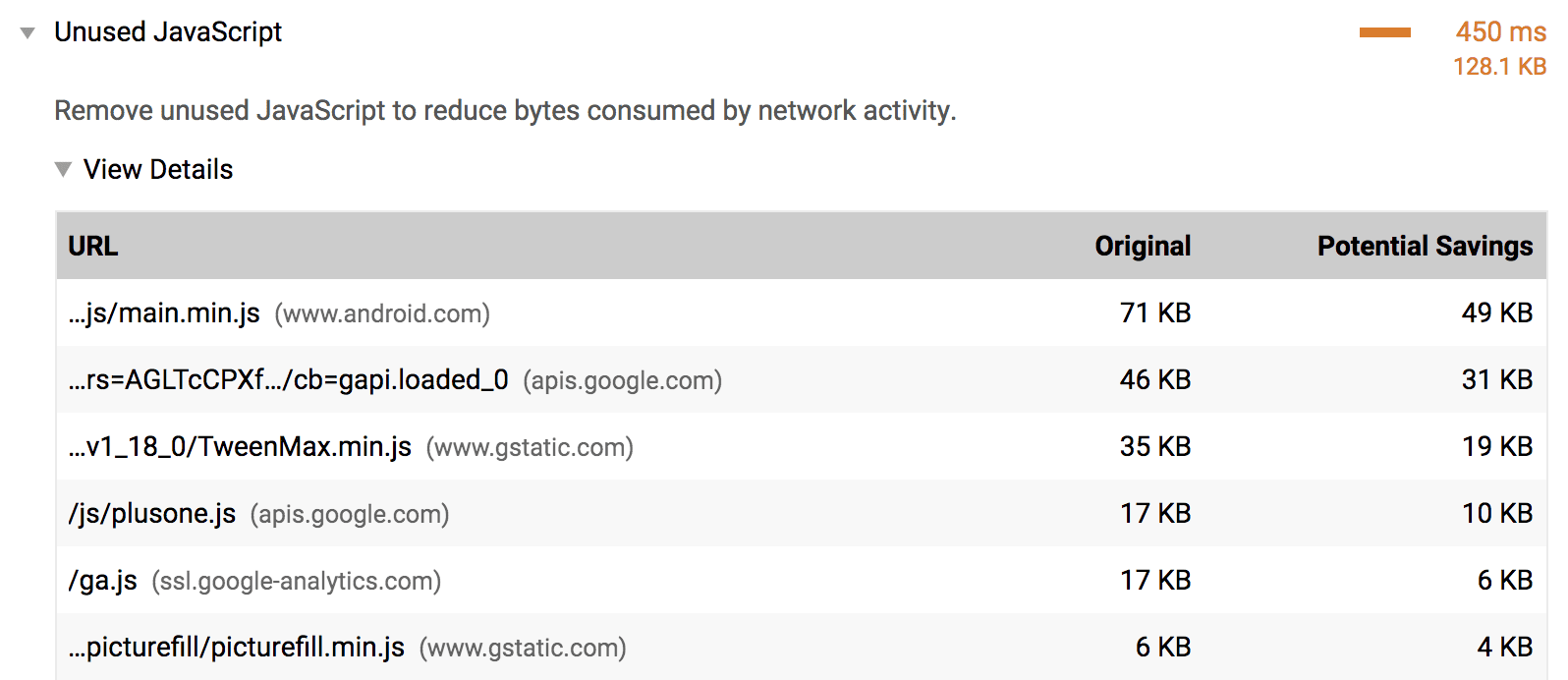
Dengan menentukan konfigurasi Lighthouse lengkap melalui Node CLI, Anda dapat menjalankan audit Kurangi JavaScript yang tidak digunakan untuk melacak jumlah kode yang tidak digunakan yang dikirimkan dengan aplikasi Anda.

Jika Anda menggunakan webpack sebagai bundler, Webpack Bundle Analyzer dapat membantu Anda menyelidiki komponen yang membentuk paket. Sertakan plugin dalam file konfigurasi webpack Anda seperti plugin lainnya:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
Meskipun webpack biasanya digunakan untuk mem-build aplikasi web satu halaman, penggabungan lainnya, seperti Parcel dan Rollup, juga memiliki alat visualisasi yang dapat Anda gunakan untuk menganalisis paket.
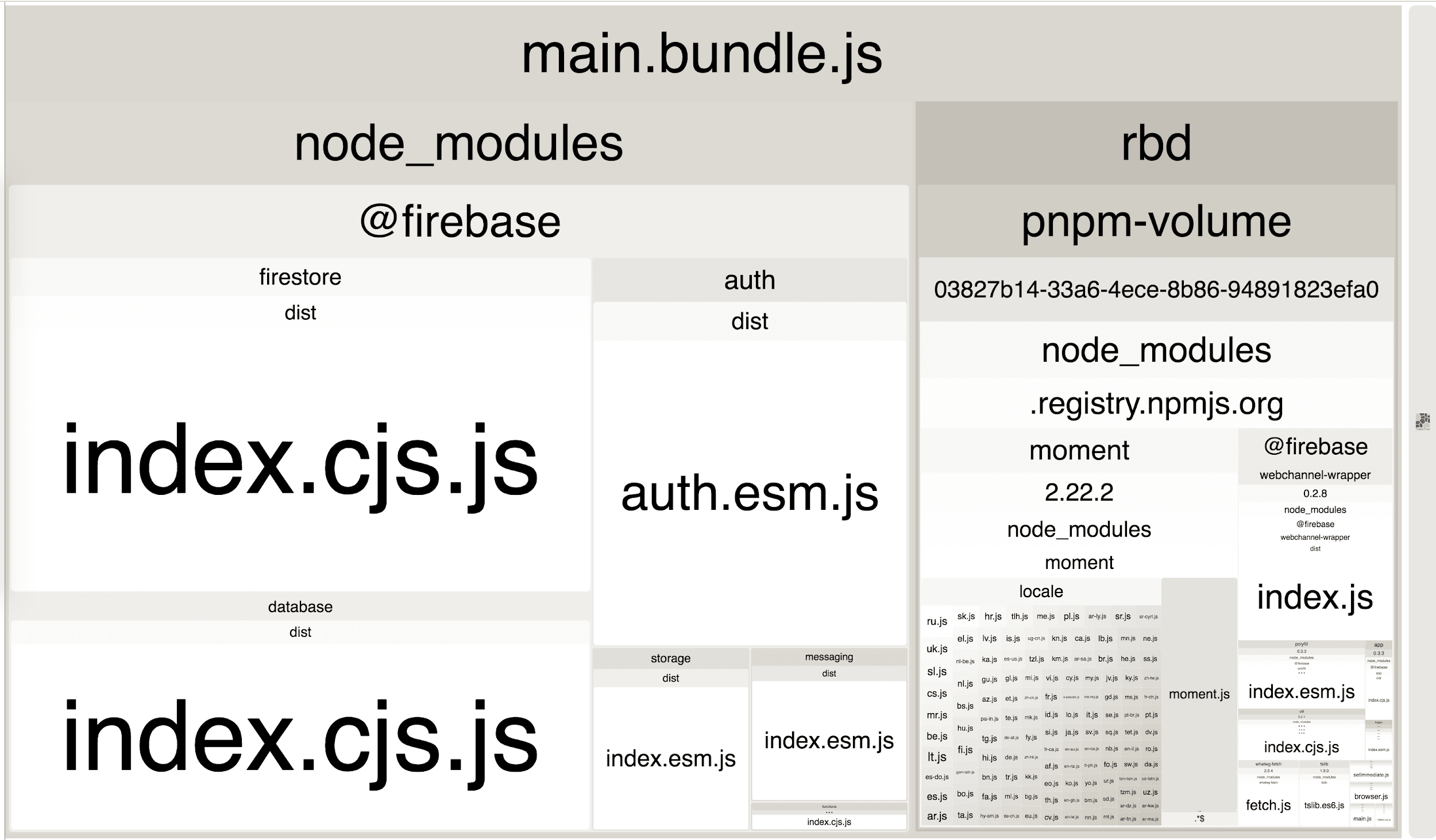
Memuat ulang aplikasi dengan menyertakan plugin ini akan menampilkan peta hierarki yang dapat diperbesar dari seluruh paket Anda.

Visualisasi ini menunjukkan bagian paket mana yang lebih besar daripada bagian lainnya, sehingga Anda dapat lebih memahami jumlah dan ukuran library yang diimpor aplikasi Anda. Hal ini dapat membantu mengidentifikasi apakah Anda menggunakan library yang tidak digunakan atau tidak diperlukan.
Menghapus library yang tidak digunakan
Pada gambar peta hierarki sebelumnya, ada cukup banyak paket dalam satu
domain @firebase. Jika situs Anda hanya memerlukan komponen database firebase, update impor untuk mengambil library tersebut:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
Untuk paket yang tampak misterius dan Anda yakin tidak digunakan di mana pun, pertimbangkan kembali dan lihat dependensi tingkat teratas mana yang menggunakannya. Coba temukan cara untuk hanya mengimpor komponen yang Anda perlukan darinya. Jika Anda tidak menggunakan library, hapus library tersebut. Jika library tidak diperlukan untuk pemuatan halaman awal, pertimbangkan untuk memuat lambat library tersebut.
Jika Anda menggunakan webpack, lihat daftar plugin yang otomatis menghapus kode yang tidak digunakan dari library populer.
Menghapus library yang tidak diperlukan
Tidak semua library dapat dibagi menjadi beberapa bagian dan diimpor secara selektif. Dalam skenario ini, pertimbangkan apakah Anda dapat menghapus library sepenuhnya. Membuat solusi kustom atau memanfaatkan alternatif yang lebih ringan harus selalu menjadi opsi yang layak dipertimbangkan. Namun, penting untuk mempertimbangkan kompleksitas dan upaya yang diperlukan untuk salah satu strategi ini sebelum menghapus library sepenuhnya dari aplikasi Anda.

