npm과 같은 레지스트리는 누구나 50만 개가 넘는 공개 패키지를 다운로드하고 사용할 수 있도록 하여 JavaScript 세상을 더 나은 방향으로 변화시켰습니다. 하지만 완전히 사용하지 않는 라이브러리를 포함하는 경우가 많습니다. 이 문제를 해결하려면 번들 분석을 통해 사용하지 않는 코드를 감지한 다음 사용하지 않는 라이브러리와 불필요한 라이브러리를 삭제합니다.
Core Web Vitals에 미치는 영향
사용하지 않는 코드를 삭제하면 웹사이트의 Core Web Vitals를 개선할 수 있습니다. 예를 들어 최대 콘텐츠 페인트는 불필요하게 큰 애셋이 다른 리소스와 대역폭을 놓고 경쟁할 때 사용되지 않는 코드의 영향을 받을 수 있습니다. 클라이언트에서만 마크업을 렌더링하는 대용량 JavaScript 애셋이 리소스가 로드될 때를 지연하여 LCP 후보에 대한 참조를 포함하는 경우에도 LCP가 영향을 받을 수 있습니다.
사용되지 않는 코드도 다음 페인트에 대한 상호작용 (INP)에 영향을 줄 수 있습니다. 사용되지 않는 JavaScript도 다운로드, 파싱, 컴파일한 후 실행해야 하기 때문입니다. 사용되지 않는 코드는 리소스 로드 시간, 메모리 사용량, 기본 스레드 활동에 불필요한 지연을 일으켜 페이지 응답성을 저하시킬 수 있습니다.
이 가이드에서는 프로젝트의 코드베이스에서 사용되지 않는 코드를 분석하는 방법을 설명하고 프로덕션에서 사용자에게 제공하는 JavaScript 애셋에서 사용되지 않는 코드를 제거하기 위한 전략을 제공합니다.
번들 분석
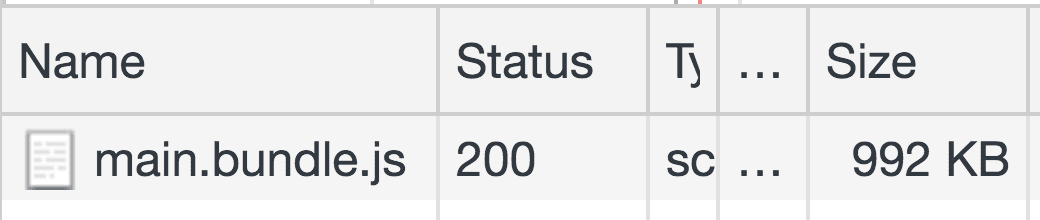
DevTools에서 모든 네트워크 요청의 크기를 확인할 수 있습니다.
- `Control+Shift+J` (Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- 네트워크 탭을 클릭합니다.
- 캐시 사용 중지 체크박스를 선택합니다.
- 페이지를 새로고침합니다.

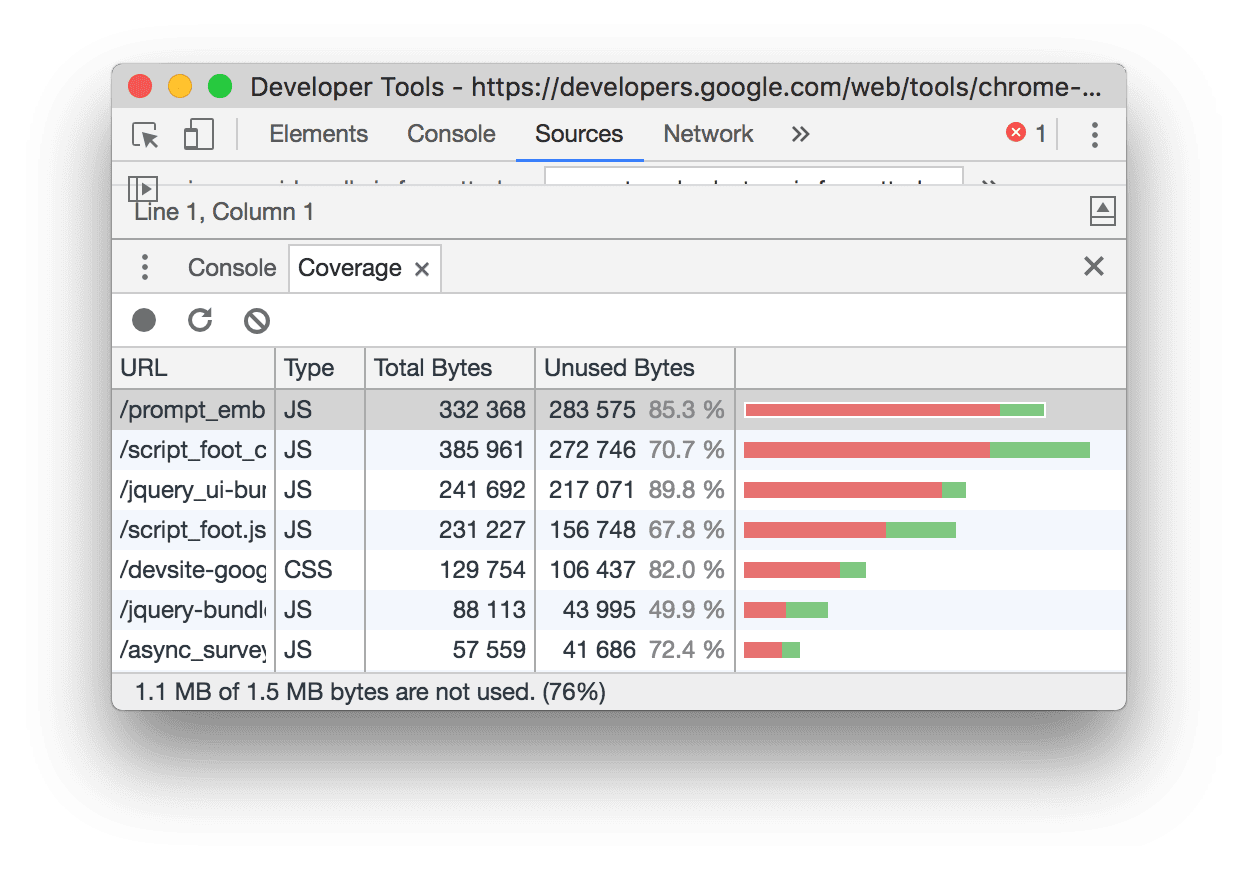
DevTools의 Coverage 탭에는 애플리케이션에서 사용되지 않는 CSS 및 JS 코드의 양도 표시됩니다.

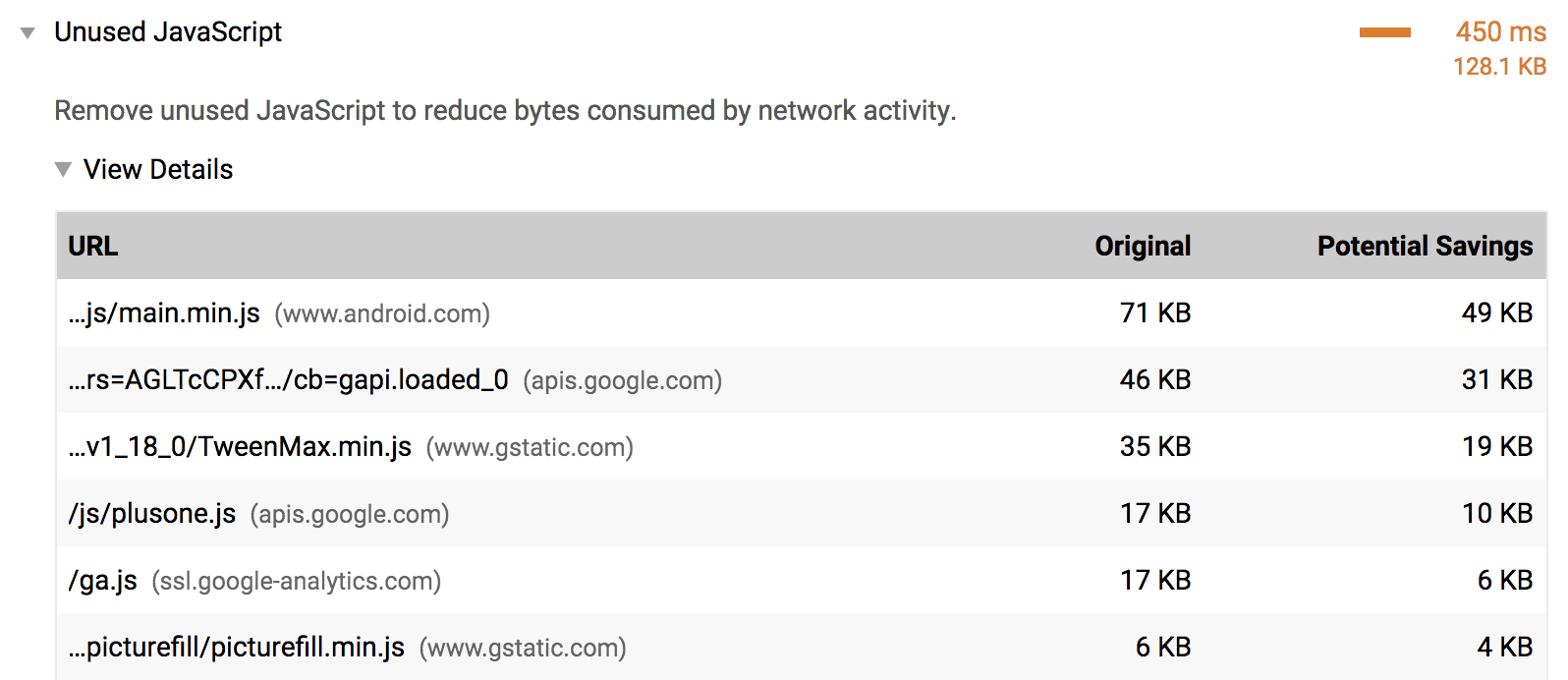
Node CLI를 통해 전체 Lighthouse 구성을 지정하면 사용되지 않는 JavaScript 감축 감사를 실행하여 애플리케이션과 함께 제공되는 사용되지 않는 코드의 양을 추적할 수 있습니다.

webpack을 번들러로 사용하는 경우 Webpack Bundle Analyzer를 사용하여 번들 구성 요소를 조사할 수 있습니다. 다른 플러그인과 마찬가지로 webpack 구성 파일에 플러그인을 포함합니다.
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
webpack은 단일 페이지 애플리케이션을 빌드하는 데 일반적으로 사용되지만 Parcel 및 Rollup과 같은 다른 번들러에도 번들을 분석하는 데 사용할 수 있는 시각화 도구가 있습니다.
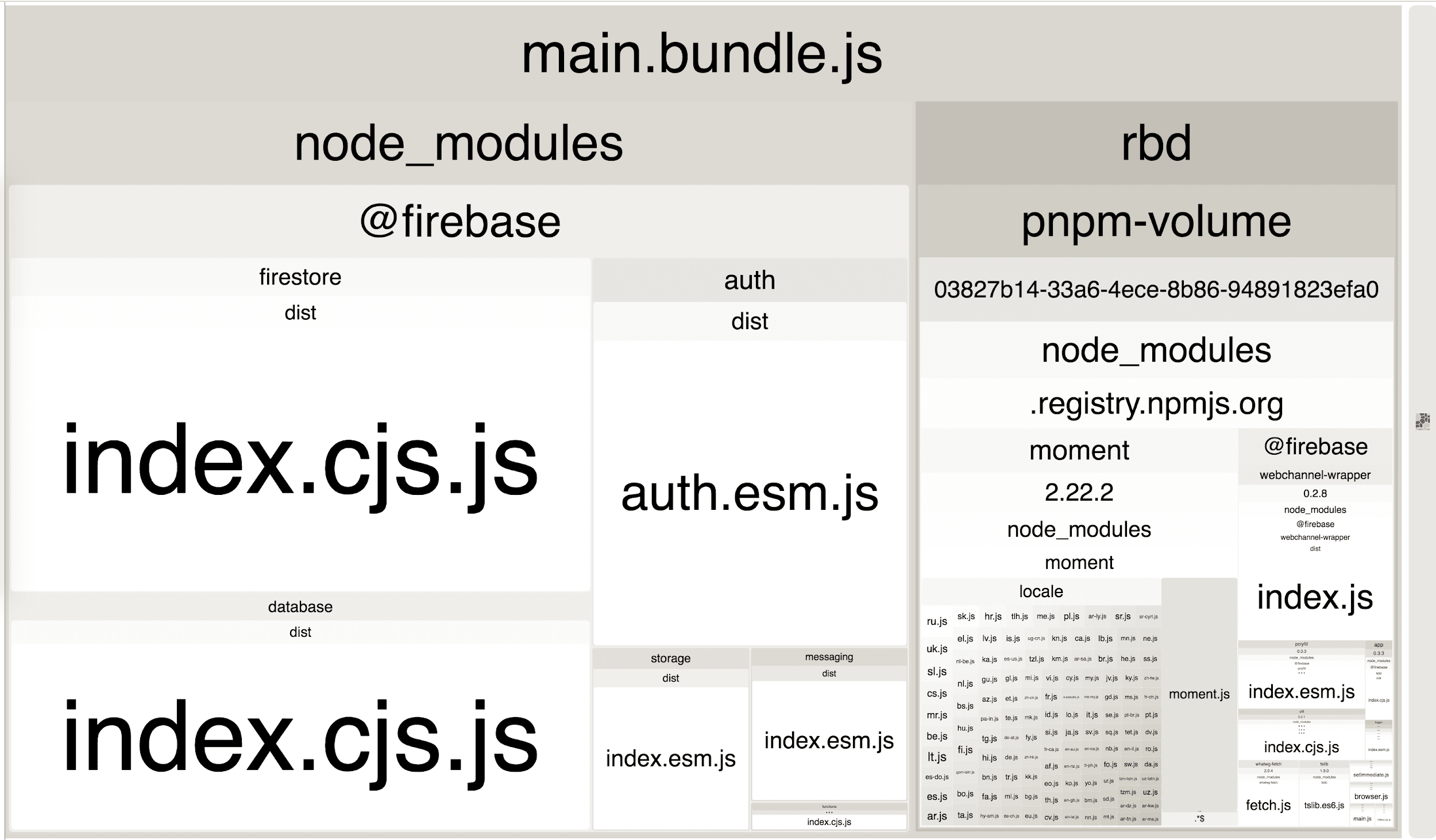
이 플러그인이 포함된 애플리케이션을 새로고침하면 전체 번들의 확대/축소 가능한 트리 맵이 표시됩니다.

이 시각화는 번들의 어떤 부분이 다른 부분보다 큰지 보여줍니다. 따라서 애플리케이션에서 가져오는 라이브러리의 수와 크기를 더 잘 이해할 수 있습니다. 이렇게 하면 사용하지 않거나 불필요한 라이브러리를 사용하고 있는지 식별하는 데 도움이 됩니다.
사용하지 않는 라이브러리 삭제
이전의 트리 맵 이미지에는 단일 @firebase 도메인 내에 패키지가 꽤 많이 있습니다. 웹사이트에 firebase 데이터베이스 구성요소만 필요한 경우 해당 라이브러리를 가져오도록 가져오기를 업데이트합니다.
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
어디에도 사용되지 않는 것 같은 수상한 패키지가 있다면 한 번 물러나서 어떤 최상위 종속 항목에서 이 패키지를 사용하고 있는지 확인하세요. 필요한 구성요소만 가져오는 방법을 찾아보세요. 라이브러리를 사용하지 않는 경우 삭제합니다. 라이브러리가 초기 페이지 로드에 필요하지 않은 경우 지연 로드하는 것이 좋습니다.
webpack을 사용하는 경우 주요 라이브러리에서 사용되지 않는 코드를 자동으로 삭제하는 플러그인 목록을 확인하세요.
불필요한 라이브러리 삭제
일부 라이브러리는 부분으로 분할하여 선택적으로 가져올 수 없습니다. 이러한 시나리오에서는 라이브러리를 완전히 삭제할 수 있는지 고려해 보세요. 맞춤 솔루션을 빌드하거나 더 가벼운 대안을 활용하는 것은 항상 고려해 볼 만한 옵션입니다. 그러나 앱에서 라이브러리를 완전히 삭제하기 전에 이러한 전략 중 하나에 필요한 복잡성과 노력을 고려하는 것이 중요합니다.


