รีจิสทรีอย่าง npm ได้เปลี่ยนแปลงโลก JavaScript ไปในทางที่ดีขึ้นด้วยการอนุญาตให้ทุกคนดาวน์โหลดและใช้แพ็กเกจสาธารณะกว่า ครึ่งล้านรายการ แต่เรามักจะรวมไลบรารีที่เราไม่ได้ใช้อย่างเต็มรูปแบบ วิธีแก้ไขปัญหานี้คือวิเคราะห์กลุ่มเพื่อตรวจหาโค้ดที่ไม่ได้ใช้ จากนั้นนําไลบรารีที่ไม่ได้ใช้และไม่จําเป็นออก
ผลกระทบต่อ Core Web Vitals
การนำโค้ดที่ไม่ได้ใช้ออกจะช่วยปรับปรุง Core Web Vitals ของเว็บไซต์ ตัวอย่างเช่น Largest Contentful Paint อาจได้รับผลกระทบจากโค้ดที่ไม่ได้ใช้เมื่อชิ้นงานขนาดใหญ่เกินความจำเป็นแย่งแบนด์วิดท์กับทรัพยากรอื่นๆ LCP อาจได้รับผลกระทบด้วยหากชิ้นงาน JavaScript ขนาดใหญ่ที่แสดงผลมาร์กอัปในไคลเอ็นต์เท่านั้นมีการอ้างอิงถึง LCP ที่เป็นไปได้โดยทำให้ทรัพยากรเหล่านี้โหลดได้ช้า
โค้ดที่ไม่ได้ใช้ยังส่งผลต่อ Interaction to Next Paint (INP) ด้วย เนื่องจาก JavaScript ที่ไม่ได้ใช้ยังต้องได้รับการดาวน์โหลด แยกวิเคราะห์ คอมไพล์ แล้วจึงเรียกใช้ โค้ดที่ไม่ได้ใช้อาจทําให้เกิดความล่าช้าที่ไม่จําเป็นในการโหลดทรัพยากร การใช้หน่วยความจํา และกิจกรรมของเธรดหลัก ซึ่งส่งผลให้หน้าเว็บตอบสนองได้ไม่ดี
คู่มือนี้จะอธิบายวิธีวิเคราะห์โค้ดเบสของโปรเจ็กต์เพื่อหาโค้ดที่ไม่ได้ใช้ และเสนอกลยุทธ์ในการตัดโค้ดที่ไม่ได้ใช้ออกจากชิ้นงาน JavaScript ที่ส่งให้ผู้ใช้ในเวอร์ชันที่ใช้งานจริง
วิเคราะห์แพ็กเกจ
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดงขนาดของคำขอเครือข่ายทั้งหมดดังนี้
- กดแป้น Control+Shift+J (หรือ Command+Option+J ใน Mac) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
- คลิกแท็บเครือข่าย
- เลือกช่องทำเครื่องหมายปิดใช้แคช
- โหลดหน้าเว็บซ้ำ

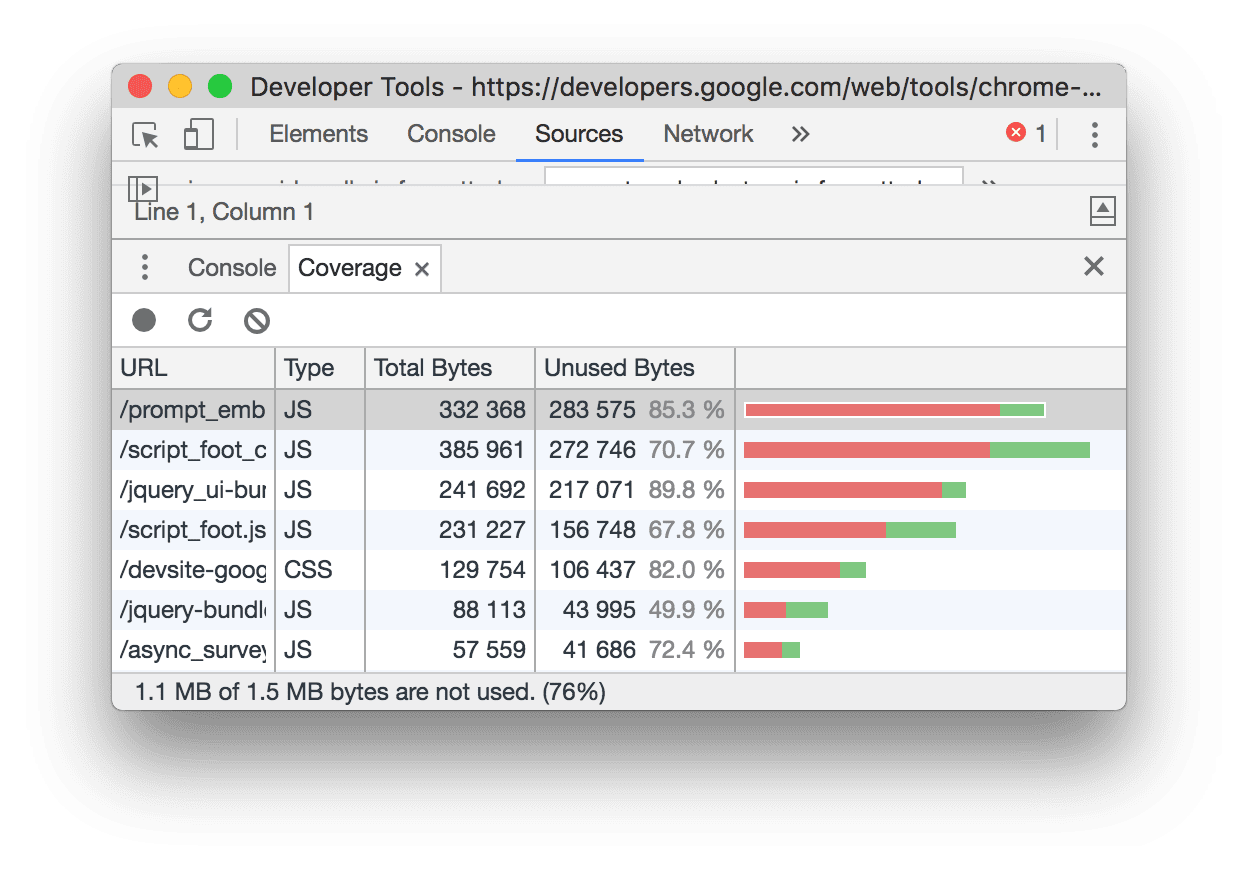
แท็บความครอบคลุมใน DevTools จะบอกคุณด้วยว่าโค้ด CSS และ JS ในแอปพลิเคชันของคุณมีจำนวนเท่าใดที่ไม่ได้ใช้

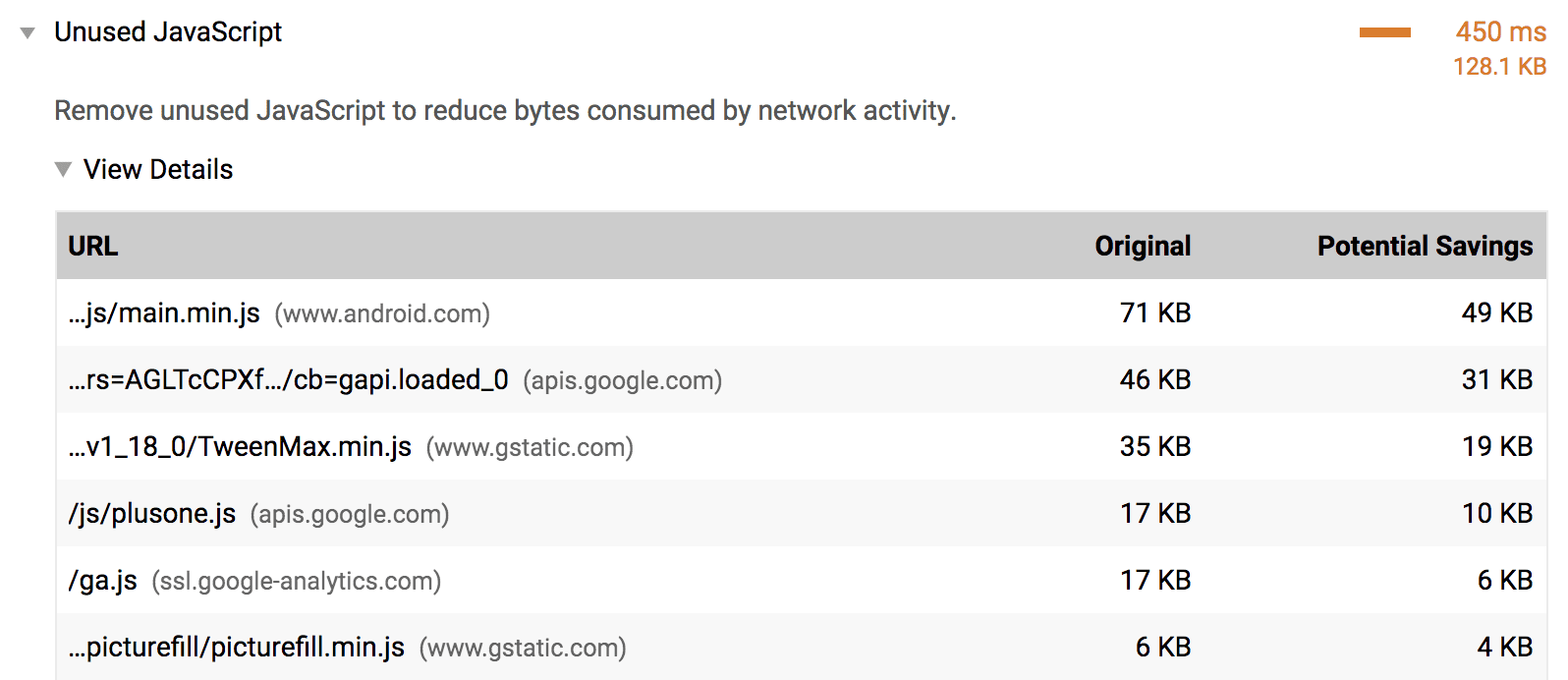
เมื่อระบุการกําหนดค่า Lighthouse แบบเต็มผ่าน Node CLI คุณจะเรียกใช้การตรวจสอบ "ลด JavaScript ที่ไม่ได้ใช้" เพื่อติดตามจํานวนโค้ดที่ไม่ได้ใช้ซึ่งรวมไปกับแอปพลิเคชัน/

หากคุณใช้ webpack เป็นเครื่องมือจัดกลุ่ม Webpack Bundle Analyzer ช่วยให้คุณตรวจสอบองค์ประกอบของ Bundle ได้ รวมปลั๊กอินไว้ในไฟล์การกำหนดค่า webpack เช่นเดียวกับปลั๊กอินอื่นๆ ดังนี้
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
แม้ว่า webpack มักใช้สร้างแอปพลิเคชันหน้าเว็บเดียว แต่เครื่องมือรวมอื่นๆ เช่น Parcel และ Rollup ก็มีเครื่องมือแสดงภาพที่คุณสามารถใช้วิเคราะห์กลุ่มได้ด้วย
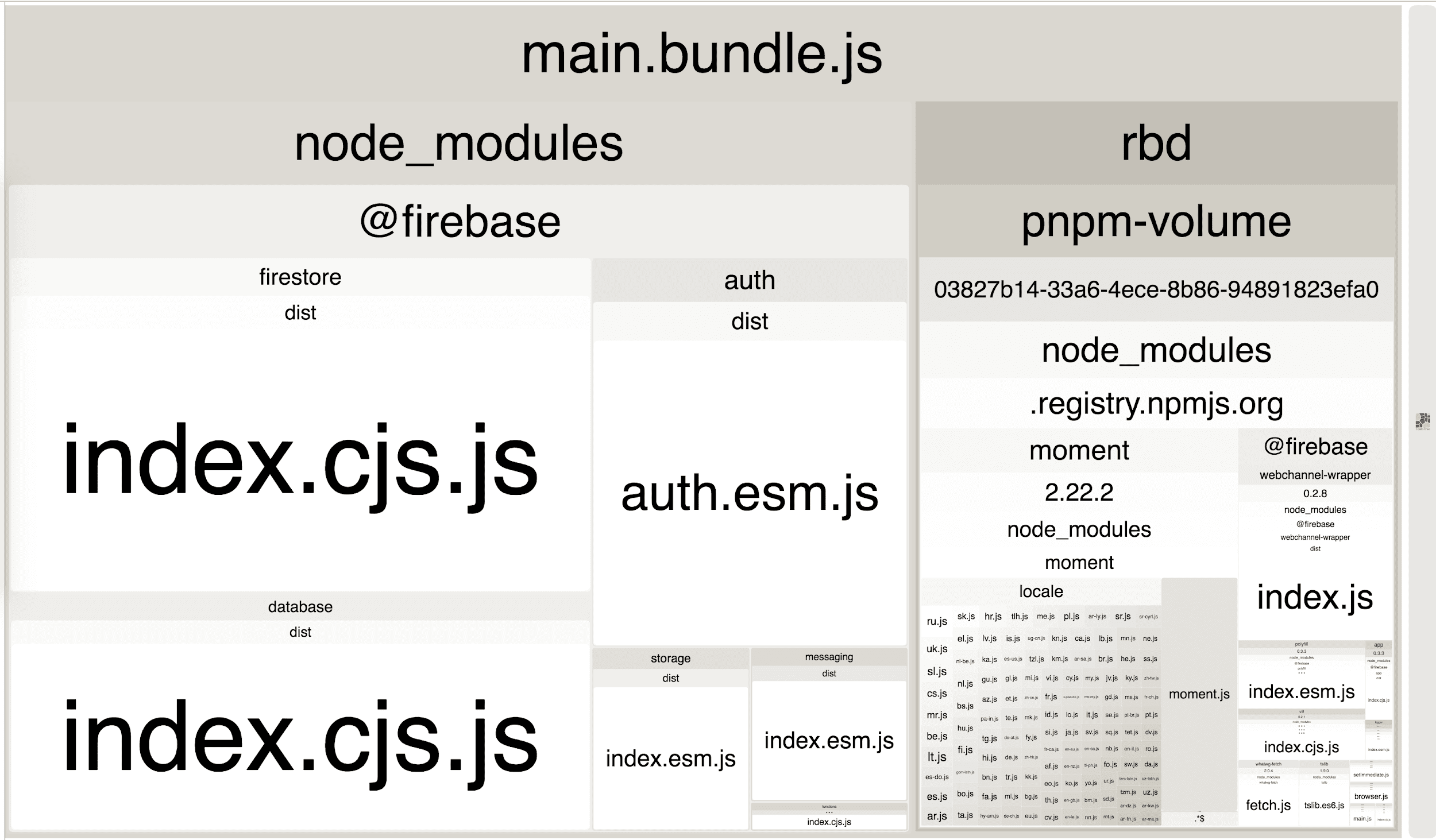
การโหลดแอปพลิเคชันอีกครั้งโดยรวมปลั๊กอินนี้จะแสดงแผนภูมิต้นไม้ที่ซูมได้ของทั้งแพ็กเกจ

ภาพนี้แสดงว่าส่วนใดของ App Bundle ของคุณมีขนาดใหญ่กว่าส่วนอื่นๆ เพื่อให้คุณเข้าใจจำนวนและขนาดของไลบรารีที่แอปพลิเคชันของคุณนําเข้าได้ดียิ่งขึ้น ซึ่งจะช่วยระบุได้ว่าคุณกำลังใช้ไลบรารีที่ไม่ได้ใช้หรือไม่จำเป็นอยู่หรือไม่
นำไลบรารีที่ไม่ได้ใช้ออก
ในภาพแผนภูมิต้นไม้ก่อนหน้านี้ มีแพ็กเกจจํานวนไม่น้อยภายใน@firebaseโดเมนเดียว หากเว็บไซต์ของคุณต้องใช้เฉพาะคอมโพเนนต์ฐานข้อมูล Firebase ให้อัปเดตการนําเข้าเพื่อดึงข้อมูลไลบรารีนั้น
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
สำหรับแพ็กเกจที่ดูลึกลับซึ่งคุณค่อนข้างแน่ใจว่าไม่มีการใช้ที่ใดเลย ให้ลองถอยหลังดูว่า Dependency ระดับบนสุดรายการใดใช้แพ็กเกจดังกล่าว ลองหาวิธีนําเข้าเฉพาะคอมโพเนนต์ที่คุณต้องการจากไฟล์ดังกล่าว หากไม่ได้ใช้คลัง ให้นำออก หากไม่จำเป็นต้องใช้ไลบรารีในการโหลดหน้าเว็บครั้งแรก ให้พิจารณาใช้การโหลดแบบเลื่อนเวลา
หากคุณใช้ webpack โปรดดูรายการปลั๊กอินที่นําโค้ดที่ไม่ได้ใช้ออกจากไลบรารียอดนิยมโดยอัตโนมัติ
นำไลบรารีที่ไม่จำเป็นออก
คลังบางรายการไม่สามารถแยกออกเป็นส่วนๆ และนำเข้าแบบเลือกได้ ในกรณีเหล่านี้ ให้พิจารณาว่าคุณนำคลังออกทั้งหมดได้หรือไม่ การสร้างโซลูชันที่กําหนดเองหรือใช้ประโยชน์จากทางเลือกที่เบากว่าควรเป็นตัวเลือกที่ควรพิจารณาเสมอ อย่างไรก็ตาม คุณควรพิจารณาความซับซ้อนและความพยายามที่จําเป็นสำหรับกลยุทธ์ใดกลยุทธ์หนึ่งเหล่านี้ก่อนที่จะนําไลบรารีออกจากแอปโดยสมบูรณ์

