رجیستری هایی مانند npm با این امکان که هر کسی بیش از نیم میلیون بسته عمومی را دانلود و استفاده کند، دنیای جاوا اسکریپت را به سمت بهتر شدن تغییر داده است. اما ما اغلب کتابخانههایی را که به طور کامل از آنها استفاده نمیکنیم، اضافه میکنیم. برای رفع این مشکل، بسته نرم افزاری خود را برای شناسایی کدهای استفاده نشده تجزیه و تحلیل کنید ، سپس کتابخانه های استفاده نشده و غیر ضروری را حذف کنید.
تاثیر بر Core Web Vitals
با حذف کدهای استفاده نشده، می توانید Core Web Vitals وب سایت خود را بهبود بخشید. برای مثال، بزرگترین رنگ محتوایی ، زمانی که داراییهای بزرگ غیرضروری برای پهنای باند با منابع دیگر رقابت میکنند، میتواند تحت تأثیر کدهای استفاده نشده قرار گیرد. اگر داراییهای جاوا اسکریپت بزرگی که نشانهگذاری را فقط روی کلاینت نشانگذاری میکنند حاوی ارجاعاتی به نامزدهای LCP باشند، با تأخیر در بارگیری این منابع، ممکن است بر LCP تأثیر بگذارد.
کدهای استفاده نشده همچنین می توانند بر تعامل با رنگ بعدی (INP) تأثیر بگذارند، زیرا حتی جاوا اسکریپت استفاده نشده نیز باید دانلود، تجزیه، کامپایل و سپس اجرا شود. کد استفاده نشده می تواند تاخیرهای غیرضروری در زمان بارگذاری منبع، استفاده از حافظه و فعالیت رشته اصلی ایجاد کند که به پاسخگویی ضعیف صفحه کمک می کند.
این راهنما نحوه تجزیه و تحلیل پایگاه کد پروژه خود را برای کدهای استفاده نشده توضیح می دهد و استراتژی هایی را برای هرس کردن کدهای استفاده نشده از دارایی های جاوا اسکریپت که برای کاربران خود در تولید ارسال می کنید، ارائه می دهد.
بسته خود را تجزیه و تحلیل کنید
DevTools می تواند اندازه تمام درخواست های شبکه را به شما نشان دهد:
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
- روی تب Network کلیک کنید.
- چک باکس Disable cache را انتخاب کنید.
- صفحه را دوباره بارگیری کنید.

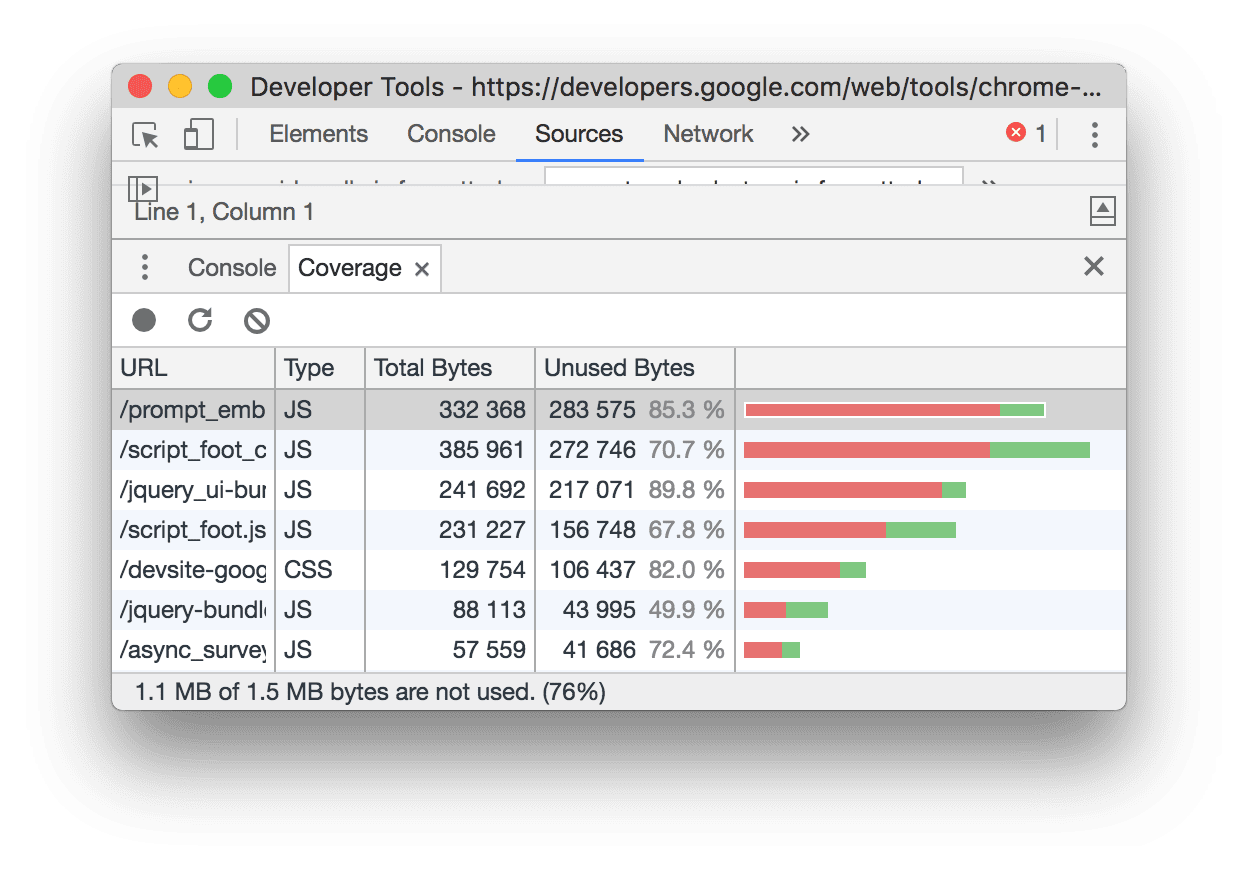
تب Coverage در DevTools همچنین به شما می گوید چه مقدار از کدهای CSS و JS در برنامه شما استفاده نشده است.

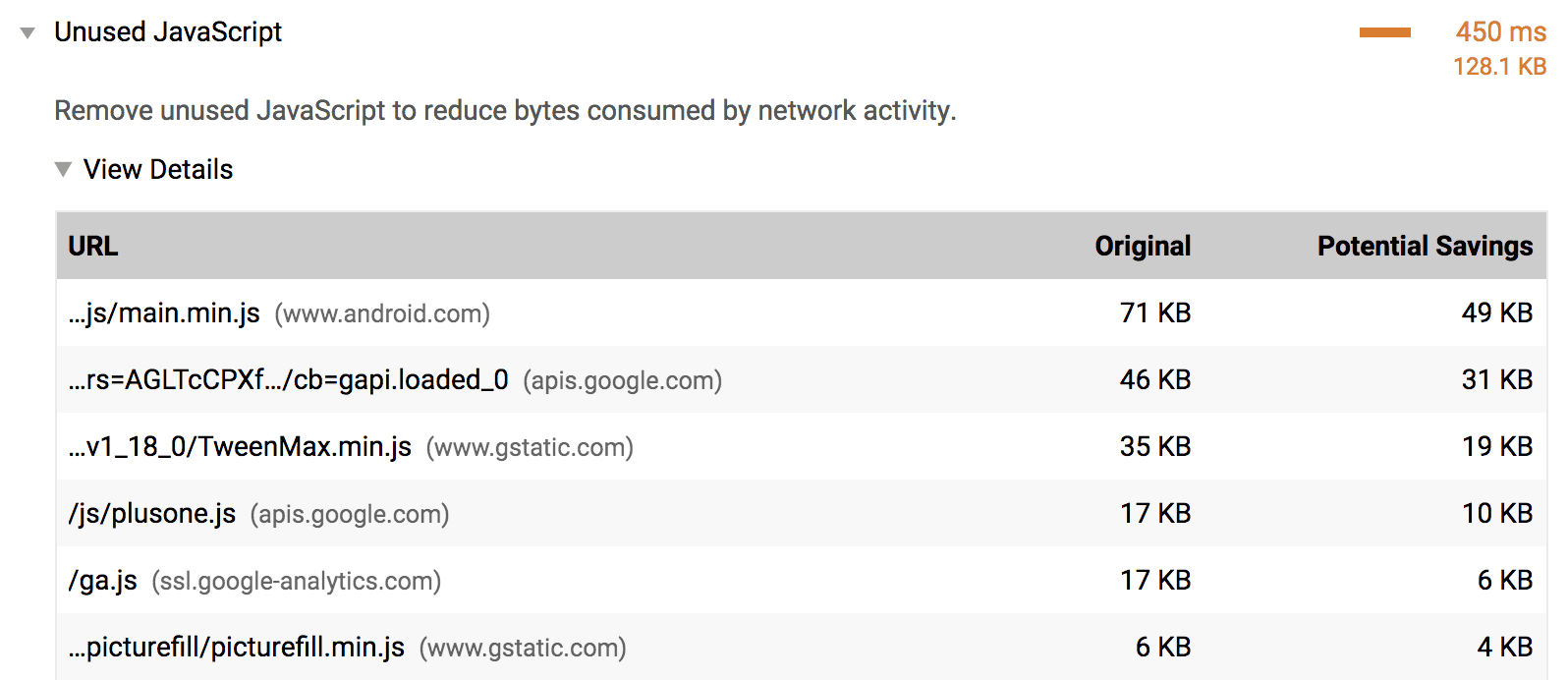
با مشخص کردن یک پیکربندی کامل Lighthouse از طریق Node CLI آن، می توانید ممیزی جاوا اسکریپت استفاده نشده را کاهش دهید تا میزان کد استفاده نشده را با برنامه شما ردیابی کنید/

اگر از webpack به عنوان باندلر خود استفاده می کنید، Webpack Bundle Analyzer می تواند به شما کمک کند تا بررسی کنید که چه چیزی این بسته را تشکیل می دهد. افزونه را مانند هر افزونه دیگری در فایل تنظیمات وب پک خود قرار دهید:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
اگرچه وب پک معمولاً برای ساخت برنامههای تک صفحهای استفاده میشود، بستهکنندههای دیگر مانند Parcel و Rollup نیز ابزارهای تجسمی دارند که میتوانید برای تجزیه و تحلیل بسته خود از آنها استفاده کنید.
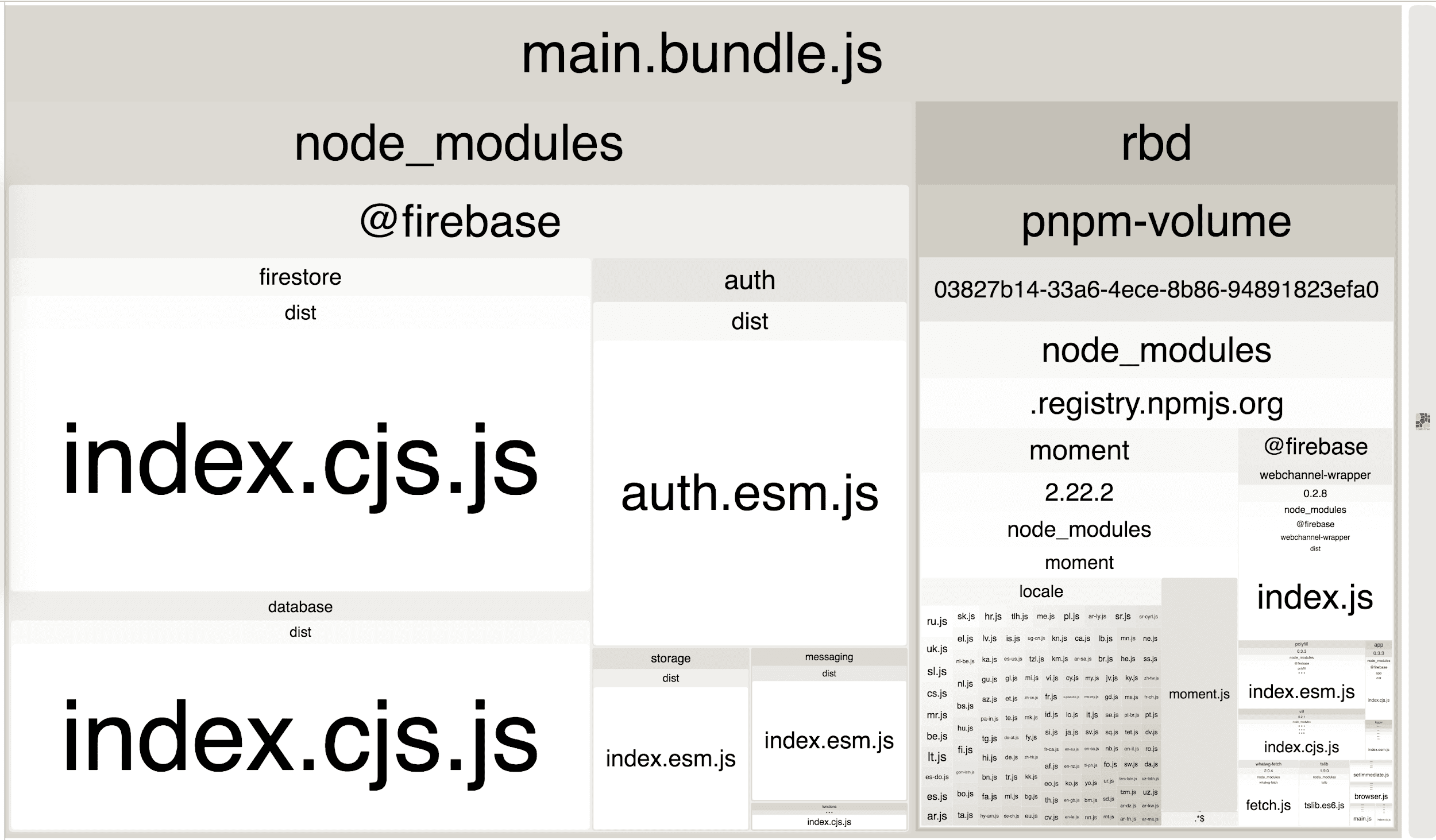
بارگیری مجدد برنامه با این افزونه موجود، نقشه درختی قابل بزرگنمایی کل بسته شما را نشان می دهد.

این تجسم نشان میدهد که کدام بخش از بسته شما بزرگتر از سایرین است و بنابراین میتوانید تعداد و اندازه کتابخانههایی را که برنامهتان وارد میکند بهتر درک کنید. این می تواند به شناسایی اینکه آیا از کتابخانه های استفاده نشده یا غیر ضروری استفاده می کنید کمک می کند.
کتابخانه های استفاده نشده را حذف کنید
در تصویر درختی قبلی، تعداد زیادی بسته در یک دامنه @firebase وجود دارد. اگر وب سایت شما فقط به مؤلفه پایگاه داده firebase نیاز دارد، واردات را برای واکشی آن کتابخانه به روز کنید:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
برای بسته ای مرموز که کاملا مطمئن هستید هیچ جا استفاده نمی شود، یک قدم به عقب بردارید و ببینید کدام یک از وابستگی های سطح بالای شما از آن استفاده می کنند. سعی کنید راهی پیدا کنید که فقط اجزای مورد نیاز خود را از آن وارد کنید. اگر از کتابخانه استفاده نمی کنید، آن را حذف کنید. اگر کتابخانه برای بارگیری اولیه صفحه مورد نیاز نیست، بارگذاری آن را با تنبلی در نظر بگیرید.
اگر از بسته وب استفاده می کنید، فهرست افزونه هایی را که به طور خودکار کدهای استفاده نشده را از کتابخانه های محبوب حذف می کنند، بررسی کنید.
کتابخانه های غیر ضروری را حذف کنید
همه کتابخانه ها را نمی توان به قطعات تقسیم کرد و به صورت انتخابی وارد کرد. در این سناریوها، در نظر بگیرید که آیا می توانید کتابخانه را به طور کامل حذف کنید. ایجاد یک راه حل سفارشی یا استفاده از یک جایگزین سبک تر همیشه باید گزینه هایی باشد که ارزش بررسی دارند. با این حال، مهم است که پیچیدگی و تلاش مورد نیاز برای هر یک از این استراتژی ها را قبل از حذف کامل کتابخانه از برنامه خود بسنجید.


