JavaScript มักเป็นเงื่อนไขเริ่มต้นของการเปลี่ยนแปลงที่มองเห็นได้ บางครั้งจะทําการเปลี่ยนแปลงเหล่านั้นโดยตรงผ่านการดําเนินการกับสไตล์ และบางครั้งจะทําผ่านการคํานวณที่ทําให้เกิดการเปลี่ยนแปลงที่มองเห็นได้ เช่น การค้นหาหรือการจัดเรียงข้อมูล JavaScript ที่ทำงานนานหรือมีจังหวะไม่ดีอาจเป็นสาเหตุที่พบบ่อยของปัญหาด้านประสิทธิภาพ และคุณควรพยายามลดผลกระทบที่อาจเกิดขึ้น
การคำนวณสไตล์
การเปลี่ยนแปลง DOM ด้วยการเพิ่มและนำองค์ประกอบออก เปลี่ยนแอตทริบิวต์ คลาส หรือเล่นภาพเคลื่อนไหวจะทำให้เบราว์เซอร์คำนวณสไตล์องค์ประกอบใหม่ และในกรณีส่วนใหญ่ เลย์เอาต์ของหน้าเว็บบางส่วนหรือทั้งหมด กระบวนการนี้เรียกว่าการคํานวณสไตล์
เบราว์เซอร์จะเริ่มคํานวณสไตล์โดยสร้างชุดตัวเลือกที่ตรงกันเพื่อระบุว่าคลาส ตัวเลือกจำลอง และรหัสใดที่ใช้กับองค์ประกอบหนึ่งๆ จากนั้นจะประมวลผลกฎสไตล์จากตัวเลือกที่ตรงกันและหาสไตล์สุดท้ายขององค์ประกอบ
บทบาทของการคำนวณรูปแบบใหม่ในการตอบสนองของการโต้ตอบ
Interaction to Next Paint (INP) คือเมตริกประสิทธิภาพรันไทม์ที่เน้นผู้ใช้เป็นหลัก ซึ่งประเมินการตอบสนองโดยรวมของหน้าเว็บต่ออินพุตของผู้ใช้ โดยจะวัดเวลาในการตอบสนองของการโต้ตอบตั้งแต่ที่ผู้ใช้โต้ตอบกับหน้าเว็บจนกว่าเบราว์เซอร์จะแสดงเฟรมถัดไปที่แสดงการอัปเดตภาพที่เกี่ยวข้องในอินเทอร์เฟซผู้ใช้
องค์ประกอบที่สําคัญของการโต้ตอบคือเวลาที่ใช้ในการแสดงเฟรมถัดไป งานแสดงผลที่ดำเนินการเพื่อแสดงเฟรมถัดไปประกอบด้วยหลายส่วน ซึ่งรวมถึงการคำนวณสไตล์หน้าเว็บที่เกิดขึ้นก่อนการจัดวาง การลงสี และการคอมโพส คู่มือนี้มุ่งเน้นที่ต้นทุนการคำนวณสไตล์ แต่การลดระยะเวลาการแสดงผลทั้งหมดของการโต้ตอบส่วนใดส่วนหนึ่งก็จะช่วยลดเวลาในการตอบสนองทั้งหมดด้วย
ลดความซับซ้อนของตัวเลือก
การทำให้ตัวเลือก CSS ง่ายขึ้นจะช่วยให้การคำนวณสไตล์ของหน้าเว็บเร็วขึ้น ตัวเลือกที่ง่ายที่สุดจะอ้างอิงองค์ประกอบใน CSS ด้วยชื่อคลาสเท่านั้น
.title {
/* styles */
}
แต่เมื่อโปรเจ็กต์เติบโตขึ้น ก็อาจต้องใช้ CSS ที่ซับซ้อนมากขึ้น และคุณอาจได้ตัวเลือกที่มีลักษณะดังนี้
.box:nth-last-child(-n+1) .title {
/* styles */
}
หากต้องการระบุว่าสไตล์เหล่านี้มีผลกับหน้าเว็บอย่างไร เบราว์เซอร์ต้องถามอย่างมีประสิทธิภาพว่า "องค์ประกอบนี้มีคลาส title ที่มีองค์ประกอบหลักเป็นคลาส box ซึ่งเป็นองค์ประกอบย่อยที่ลบ n บวก 1 ขององค์ประกอบหลักหรือไม่ เบราว์เซอร์อาจใช้เวลาสักครู่ในการแก้ปัญหานี้ หากต้องการลดความซับซ้อน คุณสามารถเปลี่ยนตัวเลือกเป็นชื่อคลาสที่เฉพาะเจาะจงมากขึ้นได้ ดังนี้
.final-box-title {
/* styles */
}
ชื่อคลาสที่แทนที่เหล่านี้อาจดูแปลกๆ แต่ช่วยให้เบราว์เซอร์ทำงานได้ง่ายขึ้นมาก ตัวอย่างเช่น ในเวอร์ชันก่อนหน้า หากต้องการให้เบราว์เซอร์ทราบว่าองค์ประกอบเป็นองค์ประกอบสุดท้ายของประเภทนั้น เบราว์เซอร์จะต้องทราบข้อมูลทั้งหมดเกี่ยวกับองค์ประกอบอื่นๆ ทั้งหมดก่อน เพื่อพิจารณาว่าองค์ประกอบใดที่ตามหลังมาอาจเป็น nth-last-child ได้หรือไม่ ซึ่งอาจใช้การประมวลผลมากกว่าการจับคู่ตัวเลือกกับองค์ประกอบตามชื่อคลาสเพียงอย่างเดียว
ลดจำนวนองค์ประกอบที่มีการจัดสไตล์
ข้อควรพิจารณาด้านประสิทธิภาพอีกประการหนึ่ง ซึ่งมักสำคัญกว่าความซับซ้อนของตัวเลือกคือปริมาณงานที่ต้องทำเมื่อองค์ประกอบมีการเปลี่ยนแปลง
โดยทั่วไปแล้ว ต้นทุนที่เลวร้ายที่สุดของการคำนวณสไตล์องค์ประกอบที่คอมไพล์แล้วคือจำนวนองค์ประกอบที่คูณด้วยจำนวนตัวเลือก เนื่องจากเบราว์เซอร์ต้องตรวจสอบองค์ประกอบแต่ละรายการกับทุกสไตล์อย่างน้อย 1 ครั้งเพื่อดูว่าตรงกันหรือไม่
การคํานวณสไตล์สามารถกําหนดเป้าหมายองค์ประกอบ 2-3 รายการได้โดยตรงแทนที่จะทำให้ทั้งหน้าเว็บใช้งานไม่ได้ ในเบราว์เซอร์สมัยใหม่ ปัญหานี้มักจะเกิดขึ้นน้อยลงเนื่องจากเบราว์เซอร์ไม่จําเป็นต้องตรวจสอบองค์ประกอบทั้งหมดที่การเปลี่ยนแปลงอาจส่งผลเสมอไป ในทางกลับกัน เบราว์เซอร์รุ่นเก่าอาจไม่ได้รับการเพิ่มประสิทธิภาพสำหรับงานดังกล่าวเสมอไป คุณควรลดจํานวนองค์ประกอบที่ไม่ถูกต้องหากทําได้
วัดค่าใช้จ่ายในการคำนวณรูปแบบอีกครั้ง
คุณวัดต้นทุนของการคํานวณสไตล์ใหม่ในเบราว์เซอร์ได้ 2 วิธี แต่ละรายการขึ้นอยู่กับว่าคุณต้องการวัดในเบราว์เซอร์ในสภาพแวดล้อมการพัฒนา หรือต้องการวัดระยะเวลาที่ผู้ใช้จริงในเว็บไซต์ใช้ในการดำเนินการนี้
วัดต้นทุนการคํานวณสไตล์ใหม่ในเครื่องมือสําหรับนักพัฒนาเว็บใน Chrome
วิธีหนึ่งในการวัดต้นทุนของการคํานวณสไตล์ใหม่คือการใช้แผงประสิทธิภาพในเครื่องมือสําหรับนักพัฒนาเว็บใน Chrome ทําตามขั้นตอนต่อไปนี้เพื่อเริ่มต้นใช้งาน
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ
- ไปที่แท็บประสิทธิภาพ
- เลือกช่องทําเครื่องหมายสถิติตัวเลือก (ไม่บังคับ)
- คลิกบันทึก
- โต้ตอบกับหน้าเว็บ
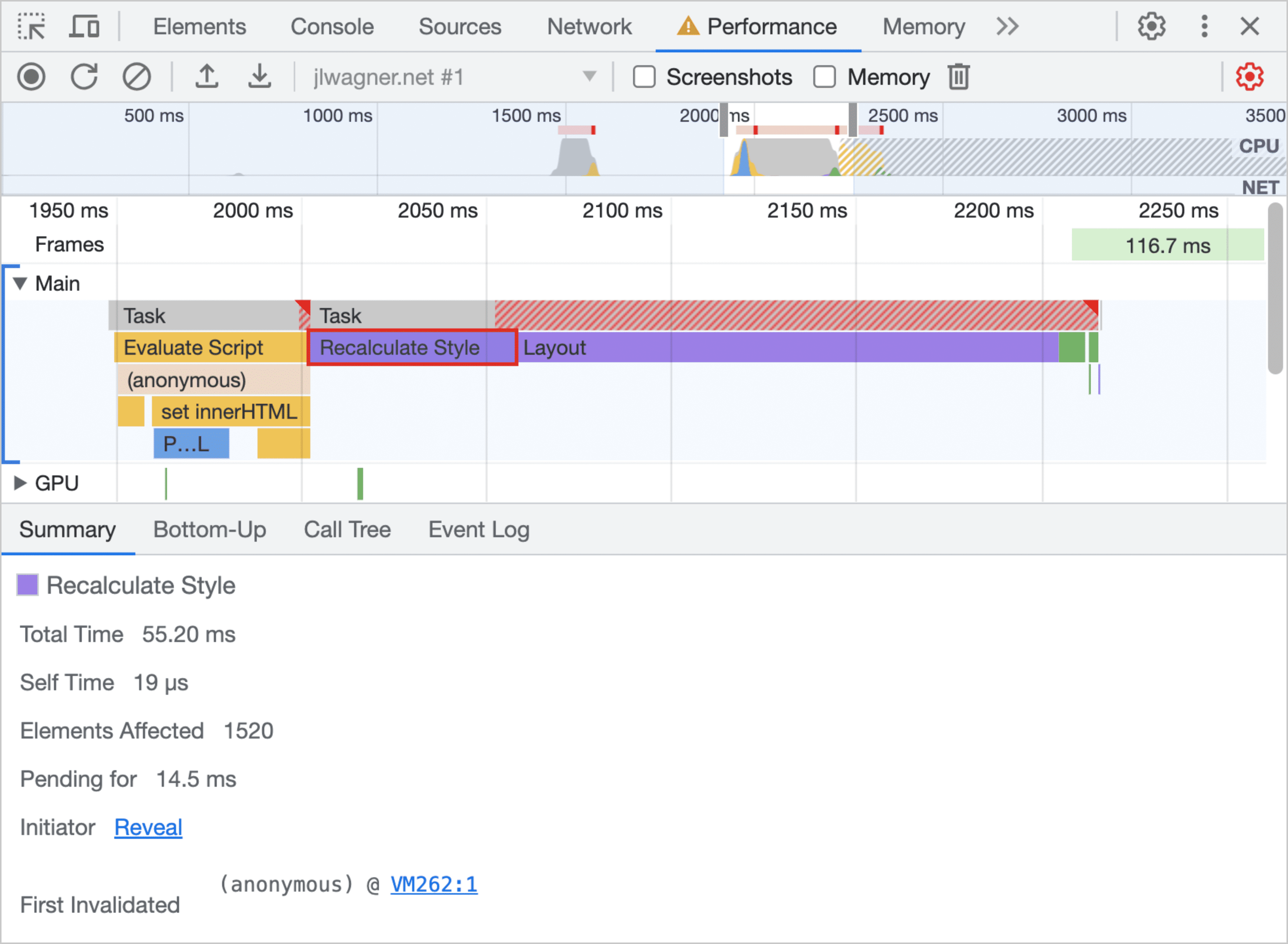
เมื่อหยุดบันทึก คุณจะเห็นภาพประมาณนี้

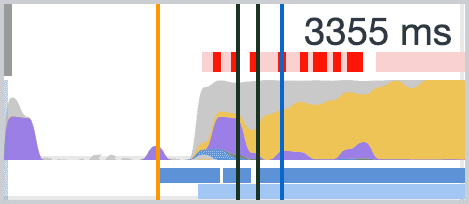
แถบด้านบนคือแผนภูมิเปลวไฟขนาดเล็กที่แสดงเฟรมต่อวินาทีด้วย ยิ่งกิจกรรมอยู่ใกล้กับด้านล่างของแถบมากเท่าใด เบราว์เซอร์ก็จะแสดงเฟรมเร็วขึ้นเท่านั้น หากเห็นแผนภูมิเปลวไฟที่ราบเรียบที่ด้านบนโดยมีแถบสีแดงอยู่ด้านบน แสดงว่าคุณมีงานที่ทำให้เกิดเฟรมที่ทำงานเป็นเวลานาน

เฟรมที่ทำงานเป็นเวลานานระหว่างการโต้ตอบ เช่น การเลื่อน ควรได้รับการตรวจสอบอย่างละเอียด หากเห็นบล็อกสีม่วงขนาดใหญ่ ให้ซูมเข้าที่กิจกรรมและเลือกงานที่มีป้ายกำกับว่าคํานวณสไตล์ใหม่เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับงานคํานวณสไตล์ใหม่ซึ่งอาจมีค่าใช้จ่ายสูง

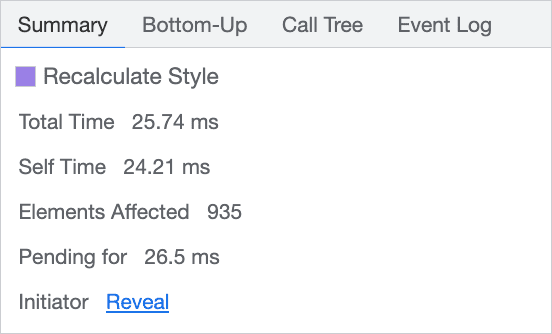
การคลิกเหตุการณ์จะแสดงสแต็กการเรียก หากการทํางานของการแสดงผลเกิดจาก การโต้ตอบของผู้ใช้ ระบบจะเรียกใช้ JavaScript ที่ทริกเกอร์การเปลี่ยนแปลงสไตล์ และยังแสดงจํานวนองค์ประกอบที่การเปลี่ยนแปลงส่งผลด้วย ซึ่งในกรณีนี้ก็คือองค์ประกอบกว่า 900 รายการ และระยะเวลาที่ใช้ในการคํานวณสไตล์ คุณสามารถใช้ข้อมูลนี้เพื่อเริ่มหาวิธีแก้ไขโค้ดได้
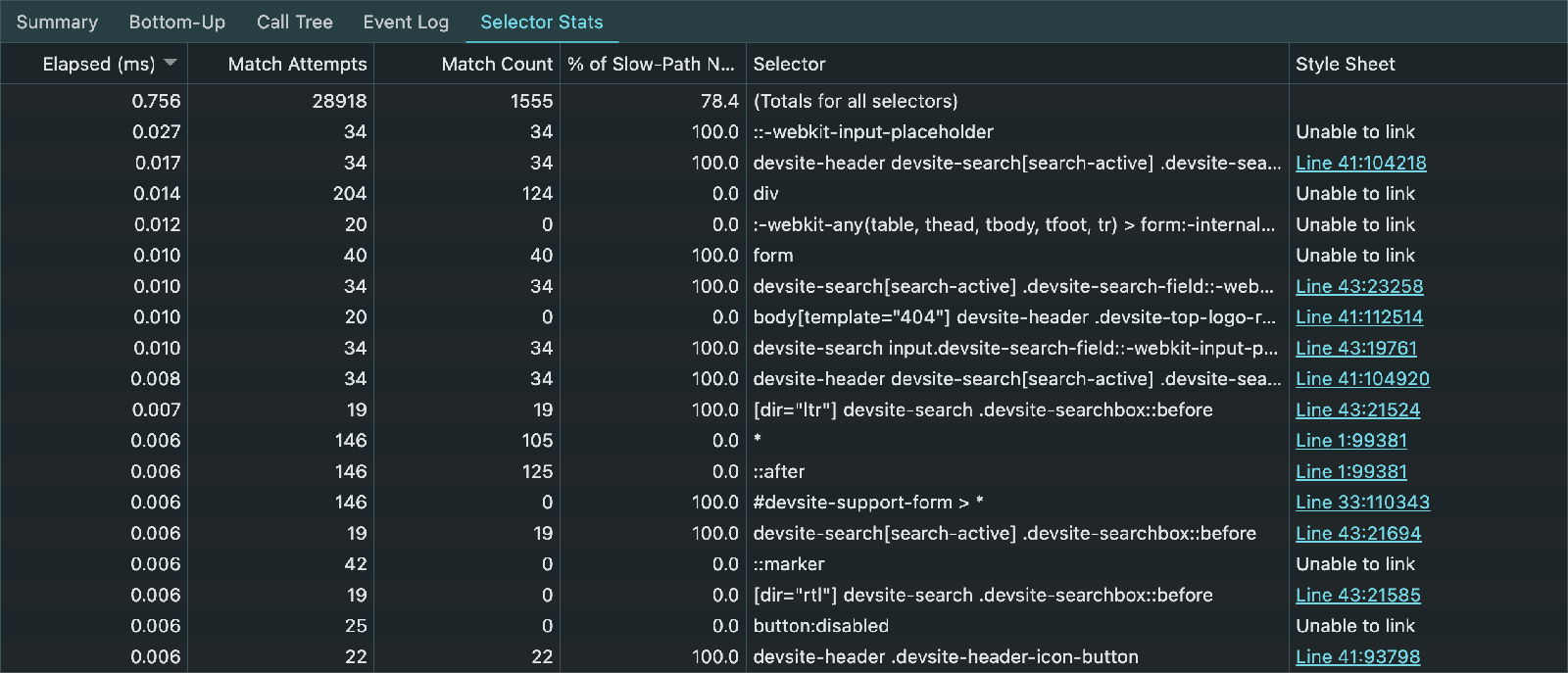
หากคุณเลือกช่องทําเครื่องหมายสถิติตัวเลือกในการตั้งค่าแผงประสิทธิภาพก่อนทำการติดตาม แผงด้านล่างในการติดตามจะมีแท็บเพิ่มเติมที่ใช้ชื่อเดียวกัน

แผงนี้จะให้ข้อมูลที่เป็นประโยชน์เกี่ยวกับต้นทุนสัมพัทธ์ของตัวเลือกแต่ละรายการ ซึ่งจะช่วยให้คุณระบุตัวเลือก CSS ที่แพงได้
ดูข้อมูลเพิ่มเติมได้ที่เอกสารประกอบเกี่ยวกับสถิติตัวเลือก CSS
วัดค่าใช้จ่ายในการคํานวณสไตล์ใหม่สําหรับผู้ใช้จริง
หากต้องการทราบว่าระบบใช้เวลานานเท่าใดในการคํานวณสไตล์ใหม่สําหรับผู้ใช้จริงของเว็บไซต์ Long Animation Frames API มีเครื่องมือที่จําเป็นในการดำเนินการนี้ ข้อมูลจาก API นี้เพิ่มลงในweb-vitalsไลบรารี JavaScript รวมถึงเวลาในการคํานวณสไตล์ใหม่
หากสงสัยว่าความล่าช้าในการแสดงผลของการโต้ตอบเป็นปัจจัยหลักที่ทําให้ INP ของหน้าเว็บเพิ่มขึ้น คุณจะต้องหาว่าเวลาดังกล่าวใช้เวลาไปกับการคํานวณสไตล์ในหน้าเว็บนานเท่าใด ดูข้อมูลเพิ่มเติมได้ที่หัวข้อวิธีวัดเวลาในการคํานวณสไตล์ใหม่ในสนาม


