JavaScript est souvent un déclencheur de modifications visuelles. Parfois, ces modifications sont apportées directement via des manipulations de style, et parfois via des calculs qui entraînent des modifications visuelles, comme la recherche ou le tri de données. Un code JavaScript mal synchronisé ou de longue durée peut être une cause courante de problèmes de performances. Vous devez donc essayer de minimiser son impact dans la mesure du possible.
Calcul du style
Modifier le DOM en ajoutant et en supprimant des éléments, en modifiant des attributs, des classes ou en exécutant des animations entraîne le recalcul des styles d'éléments et, dans de nombreux cas, de la mise en page d'une partie ou de la totalité de la page. Ce processus est appelé calcul de style.
Le navigateur commence à calculer les styles en créant un ensemble de sélecteurs correspondants pour déterminer quelles classes, pseudo-sélecteurs et ID s'appliquent à un élément donné. Ensuite, il traite les règles de style des sélecteurs correspondants et détermine les styles finaux de l'élément.
Rôle du recalcul des styles dans la latence d'interaction
Interaction to Next Paint (INP) est une métrique de performances d'exécution centrée sur l'utilisateur qui évalue la réactivité globale d'une page aux entrées utilisateur. Elle mesure la latence d'interaction entre le moment où l'utilisateur interagit avec la page et le moment où le navigateur peint le frame suivant, affichant les mises à jour visuelles correspondantes de l'interface utilisateur.
Un élément important d'une interaction est le temps nécessaire pour peindre le frame suivant. Le travail de rendu effectué pour présenter le frame suivant se compose de plusieurs parties, y compris le calcul des styles de page qui se produit juste avant la mise en page, la peinture et le travail de composition. Ce guide se concentre sur les coûts de calcul de style, mais réduire toute partie de la durée de rendu totale de l'interaction réduit également sa latence totale.
Réduire la complexité de vos sélecteurs
Si vous simplifiez les sélecteurs CSS, vous pouvez accélérer les calculs de style de votre page. Les sélecteurs les plus simples font référence à un élément en CSS avec un simple nom de classe:
.title {
/* styles */
}
Toutefois, à mesure qu'un projet évolue, il a probablement besoin d'un CSS plus complexe, et vous pouvez vous retrouver avec des sélecteurs qui se présentent comme suit:
.box:nth-last-child(-n+1) .title {
/* styles */
}
Pour déterminer comment ces styles s'appliquent à la page, le navigateur doit effectivement demander "s'agit-il d'un élément avec une classe title avec un parent de classe box qui est l'enfant moins-nième-plus-1 de son élément parent ? Le navigateur peut mettre un certain temps à déterminer cela. Pour simplifier, vous pouvez remplacer le sélecteur par un nom de classe plus spécifique:
.final-box-title {
/* styles */
}
Ces noms de classe de remplacement peuvent sembler maladroits, mais ils simplifient grandement la tâche du navigateur. Dans la version précédente, par exemple, pour que le navigateur sache qu'un élément est le dernier de son type, il doit d'abord tout savoir sur tous les autres éléments pour déterminer si des éléments qui viennent après lui pourraient être le nth-last-child. Cela peut être beaucoup plus coûteux en termes de calcul que de faire correspondre un sélecteur à un élément sur la base de son nom de classe uniquement.
Réduire le nombre d'éléments stylisés
Un autre facteur de performance, souvent plus important que la complexité du sélecteur, est la quantité de travail à effectuer lorsqu'un élément change.
En termes généraux, le coût maximal du calcul du style des éléments calculés correspond au nombre d'éléments multiplié par le nombre de sélecteurs, car le navigateur doit vérifier chaque élément au moins une fois par style pour voir s'il correspond.
Les calculs de style peuvent cibler directement quelques éléments au lieu d'invalider l'ensemble de la page. Dans les navigateurs modernes, ce problème est moins courant, car le navigateur n'a pas toujours besoin de vérifier tous les éléments qu'une modification peut affecter. En revanche, les navigateurs plus anciens ne sont pas toujours optimisés pour ces tâches. Dans la mesure du possible, vous devez réduire le nombre d'éléments invalidés.
Mesurer le coût du recalcul des styles
Il existe plusieurs façons de mesurer le coût du recalcul de style dans le navigateur. Chacun d'eux dépend de votre choix de le mesurer dans le navigateur de votre environnement de développement ou de mesurer la durée de ce processus pour les utilisateurs réels sur votre site Web.
Mesurer le coût du recalcul des styles dans Chrome DevTools
Une façon de mesurer le coût des recalculs de style consiste à utiliser le panneau "Performances" des outils pour les développeurs Chrome. Pour commencer, procédez comme suit:
- Ouvrez les outils de développement.
- Accédez à l'onglet Performances.
- Cochez la case Statistiques du sélecteur (facultatif).
- Cliquez sur Enregistrer.
- Interagissez avec la page.
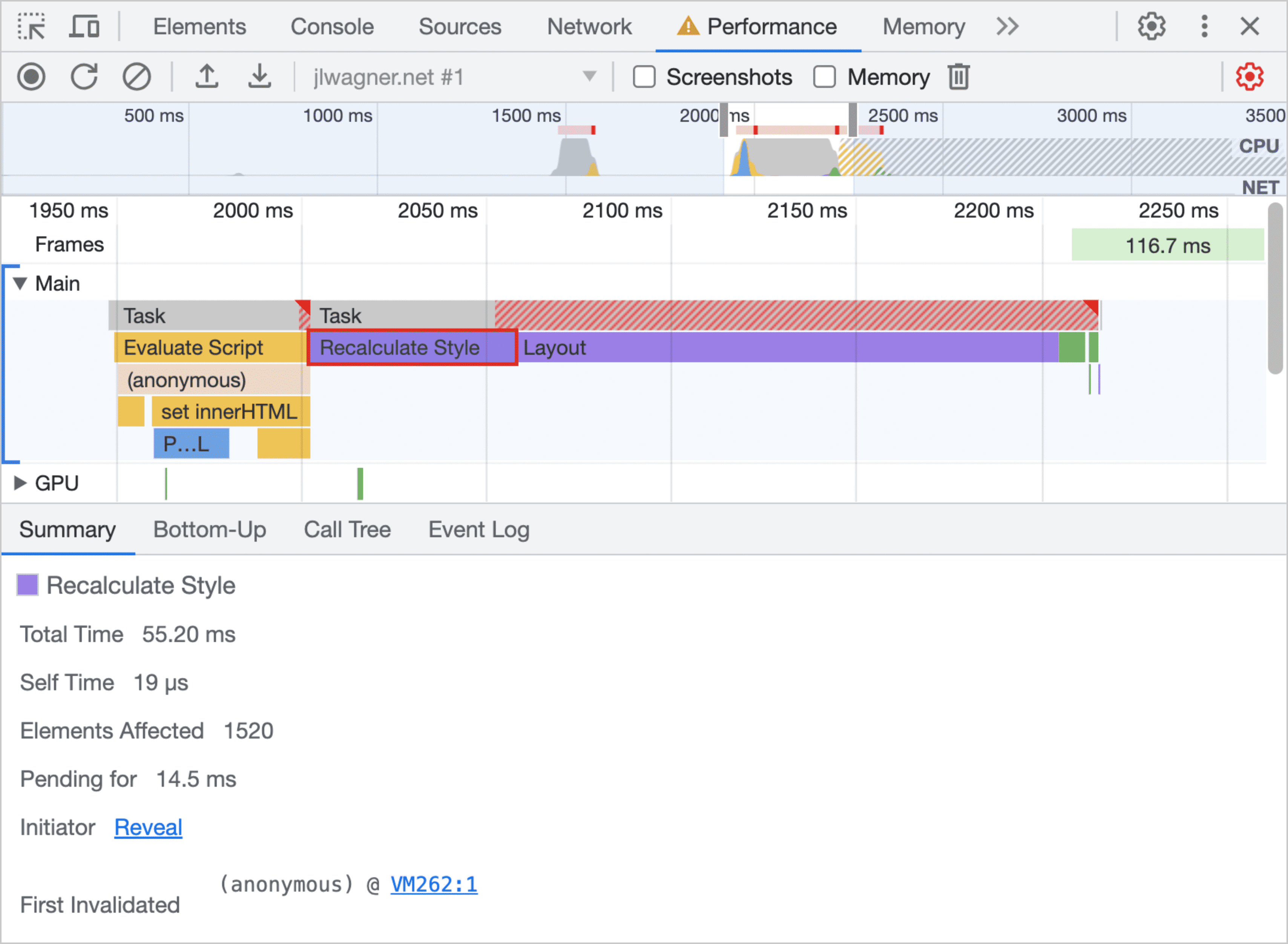
Lorsque vous arrêtez l'enregistrement, l'écran suivant s'affiche:

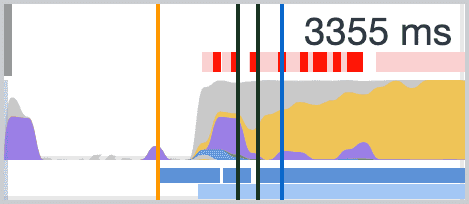
La bande en haut de l'écran est un graphique en forme de flamme miniature qui représente également les images par seconde. Plus l'activité est proche du bas de la bande, plus les frames sont peints rapidement par le navigateur. Si le graphique en forme de flamme s'aplatit en haut et que des barres rouges se trouvent au-dessus, cela signifie que votre travail provoque des frames de longue durée.

Les frames de longue durée lors d'une interaction comme le défilement méritent un examen plus approfondi. Si vous voyez un grand bloc violet, faites un zoom avant sur l'activité et sélectionnez toute tâche intitulée Recalculer le style pour en savoir plus sur le travail de recalcul de style potentiellement coûteux.

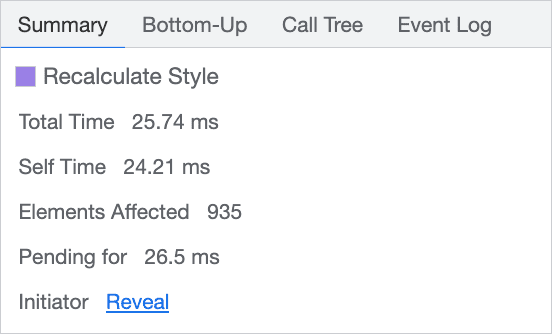
Cliquez sur l'événement pour afficher sa pile d'appel. Si le travail de rendu a été causé par une interaction utilisateur, il appelle le code JavaScript qui a déclenché le changement de style. Il indique également le nombre d'éléments concernés par la modification (un peu plus de 900 éléments dans ce cas) et la durée du calcul du style. Vous pouvez utiliser ces informations pour commencer à essayer de trouver une solution dans votre code.
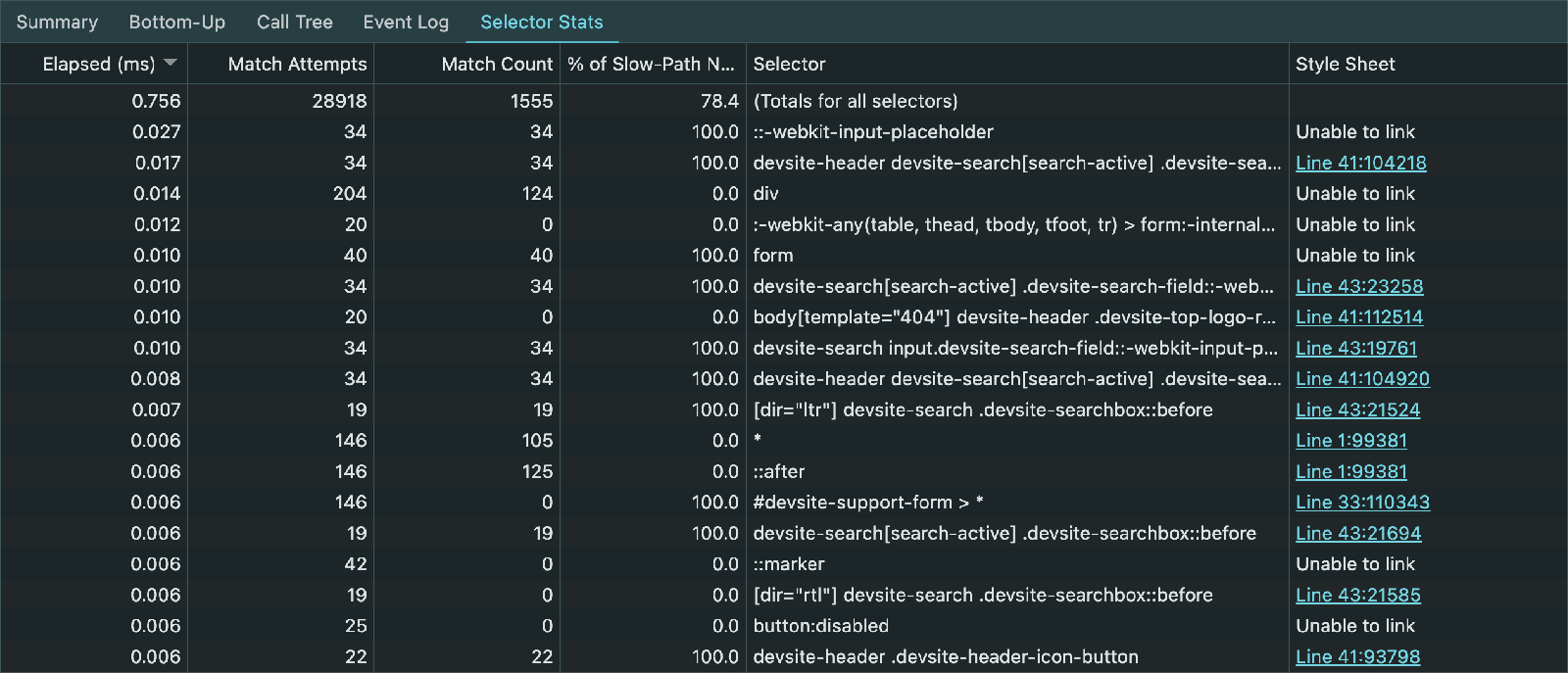
Si vous avez coché la case à cocher Statistiques du sélecteur dans les paramètres du panneau des performances avant d'effectuer une analyse, un onglet supplémentaire du même nom s'affiche dans le panneau inférieur de l'analyse.

Ce panneau fournit des données utiles sur le coût relatif de chaque sélecteur, ce qui vous permet d'identifier les sélecteurs CSS coûteux.
Pour en savoir plus, consultez la documentation sur les statistiques des sélecteurs CSS.
Mesurer le coût du calcul des styles pour les utilisateurs réels
Si vous souhaitez savoir combien de temps le recalcul de style prend pour les utilisateurs réels de votre site Web, l'API Long Animation Frames vous fournit les outils nécessaires. Les données de cette API ont été ajoutées à la bibliothèque JavaScript web-vitals, y compris le temps de recalcul de style.
Si vous pensez que le délai de présentation d'une interaction est le principal contributeur à l'INP d'une page, vous devez déterminer la part de ce temps consacrée au calcul des styles sur la page. Pour en savoir plus, consultez la section Mesurer le temps de recalcul du style dans le champ.


