Beklemek hiç kimseyi mutlu etmez. Kullanıcıların% 50'sinden fazlası, yüklenmesi 3 saniyeden uzun süren web sitelerini terk eder.
Büyük JavaScript yüklerinin gönderilmesi, sitenizin hızını önemli ölçüde etkiler. Uygulamanızın ilk sayfası yüklendikten hemen sonra tüm JavaScript'i kullanıcınıza göndermek yerine paketinizi birden fazla parçaya bölün ve en başta yalnızca gerekli olanları gönderin.
Kod bölme neden yararlıdır?
Kod bölme, başlatma süresini en aza indirmeyi amaçlayan bir tekniktir. Başlangıçta daha az JavaScript gönderdiğimizde, bu kritik dönemde ana iş parçacığı çalışmasını en aza indirerek uygulamaların daha hızlı etkileşime girmesini sağlayabiliriz.
Core Web Vitals ile ilgili olarak, başlangıçta indirilen JavaScript yüklerini azaltmak Interaction to Next Paint (INP) sürelerinin iyileşmesine yardımcı olur. Bunun nedeni, ana iş parçacığının boşaltılmasıyla uygulamanın JavaScript ayrıştırma, derleme ve yürütmeyle ilgili başlangıç maliyetlerini azaltarak kullanıcı girişlerine daha hızlı yanıt verebilmesidir.
Web sitenizin mimarisine bağlı olarak (özellikle web siteniz istemci tarafı oluşturmaya çok fazla bağlıysa) işaretlemeyi oluşturmaktan sorumlu JavaScript yüklerinin boyutunu azaltmak, Largest Contentful Paint (LCP) sürelerinin iyileşmesine yol açabilir. Bu durum, LCP kaynağının istemci tarafı işaretlemesi tamamlanana kadar tarayıcı tarafından keşfedilmesinde gecikme olduğunda veya ana iş parçacığı bu LCP öğesini oluşturmak için çok meşgul olduğunda ortaya çıkabilir. Her iki senaryo da sayfanın LCP süresini geciktirebilir.
Ölçüm
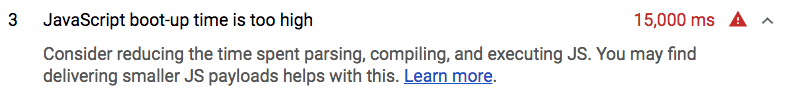
Lighthouse, bir sayfadaki tüm JavaScript'in yürütülmesi çok uzun sürdüğünde başarısız bir denetim gösterir.

JavaScript paketini, kullanıcı bir uygulama yüklediğinde yalnızca ilk rota için gereken kodu gönderecek şekilde bölün. Bu sayede, ayrıştırılması ve derlenmesi gereken komut dosyası miktarı en aza indirilir. Böylece sayfa yükleme süreleri kısalır.
webpack, Parcel ve Rollup gibi popüler modül paketleyiciler, dinamik içe aktarma özelliğini kullanarak paketlerinizi bölmenize olanak tanır.
Örneğin, bir form gönderildiğinde tetiklenen someFunction yönteminin bir örneğini gösteren aşağıdaki kod snippet'ini inceleyin.
import moduleA from "library";
form.addEventListener("submit", e => {
e.preventDefault();
someFunction();
});
const someFunction = () => {
// uses moduleA
}
Burada someFunction, belirli bir kitaplıktan içe aktarılan bir modülü kullanır. Bu modül başka bir yerde kullanılmıyorsa kod bloğu, yalnızca kullanıcı tarafından form gönderildiğinde dinamik içe aktarma işlemi kullanarak bu modülü alacak şekilde değiştirilebilir.
form.addEventListener("submit", e => {
e.preventDefault();
import('library.moduleA')
.then(module => module.default) // using the default export
.then(() => someFunction())
.catch(handleError());
});
const someFunction = () => {
// uses moduleA
}
Modülü oluşturan kod, ilk pakete dahil edilmez ve artık gerekli olduğunda yüklenir veya kullanıcıya yalnızca form gönderildikten sonra gerektiğinde sağlanır. Sayfa performansını daha da artırmak için kritik parçaları önceden yükleyip öncelik verin ve daha hızlı getirin.
Önceki kod snippet'i basit bir örnek olsa da üçüncü taraf bağımlılıkları için gecikmeli yükleme, daha büyük uygulamalarda yaygın bir model değildir. Üçüncü taraf bağımlılıkları genellikle sık güncellenmedikleri için önbelleğe alınabilen ayrı bir tedarikçi paketine ayrılır. SplitChunksPlugin'ın bu konuda size nasıl yardımcı olabileceği hakkında daha fazla bilgi edinebilirsiniz.
İstemci tarafı bir çerçeve kullanırken rota veya bileşen düzeyinde bölme, uygulamanızın farklı bölümlerini yavaşça yüklemek için daha basit bir yaklaşımdır. Webpack kullanan birçok popüler çerçeve, yapılandırmalara kendiniz dalmaktan daha kolay bir şekilde gecikmeli yüklemeyi kolaylaştırmak için soyutlamalar sağlar.