RAIL 是一种以用户为中心的性能模型,提供考虑性能的结构。该模型会将用户体验细分为关键操作(例如点按、滚动、加载),并帮助您为每项操作定义性能目标。
RAIL 表示 Web 应用生命周期的四个不同方面:响应、动画、空闲和加载。由于用户对每种情境有不同的性能预期,因此,系统会根据情境以及关于用户如何看待延迟的用户体验调研来确定效果目标。

专注于满足用户需求
让用户成为性能工作的中心。下表介绍了用户如何看待性能延迟的关键指标:
用户对性能延迟的感知| 0 至 16 毫秒 | 用户非常擅长跟踪运动,如果动画不流畅,他们就会不喜欢。只要每秒渲染 60 帧,这类动画就会感觉很流畅。也就是每帧 16 毫秒(包括浏览器将新帧绘制到屏幕上所需的时间),让应用生成一帧大约 10 毫秒。 |
| 0 至 100 毫秒 | 在此时间范围内响应用户操作,让用户感觉能够立竿见影。时间再长,操作与反应之间的连接就会中断。 |
| 100 至 1000 毫秒 | 在此窗口中,事情感觉像是任务自然和持续推进的一部分。对于网络上的大多数用户,加载页面或更改视图代表着一个任务。 |
| 1000 毫秒或以上 | 一旦超过 1,000 毫秒(1 秒),用户就会失去专注于他们正在执行的任务的注意力。 |
| 10000 毫秒或更长 | 一旦超过 10,000 毫秒(10 秒),用户就会感到沮丧,并可能放弃任务。他们以后不一定会回来。 |
目标与准则
在 RAIL 中,术语“目标”和“指南”具有特定含义:
目标。与用户体验相关的关键效果指标。例如,点按即可在 100 毫秒以内完成绘制。由于人类的感知相对稳定,因此这些目标不太可能很快改变。
指南。可帮助您实现目标的建议。这些建议可能特定于当前的硬件和网络连接状况,因此可能会随着时间的推移而变化。
响应:在 50 毫秒内处理事件
目标:在 100 毫秒内完成由用户输入发起的转换,让用户感觉互动是瞬时完成的。
准则:
为确保在 100 毫秒内获得可见响应,请在 50 毫秒内处理用户输入事件。这适用于大多数输入,例如点击按钮、切换表单控件或启动动画。这不适用于轻触拖动或滚动。
虽然听起来可能有违常理,但立即响应用户输入并不总是合适的。您可以使用以下 100 毫秒的窗口执行其他开销较大的工作,但要小心不要阻止用户。请尽可能在后台运行。
对于需要 50 毫秒以上才能完成的操作,请始终提供反馈。
50 毫秒还是 100 毫秒?
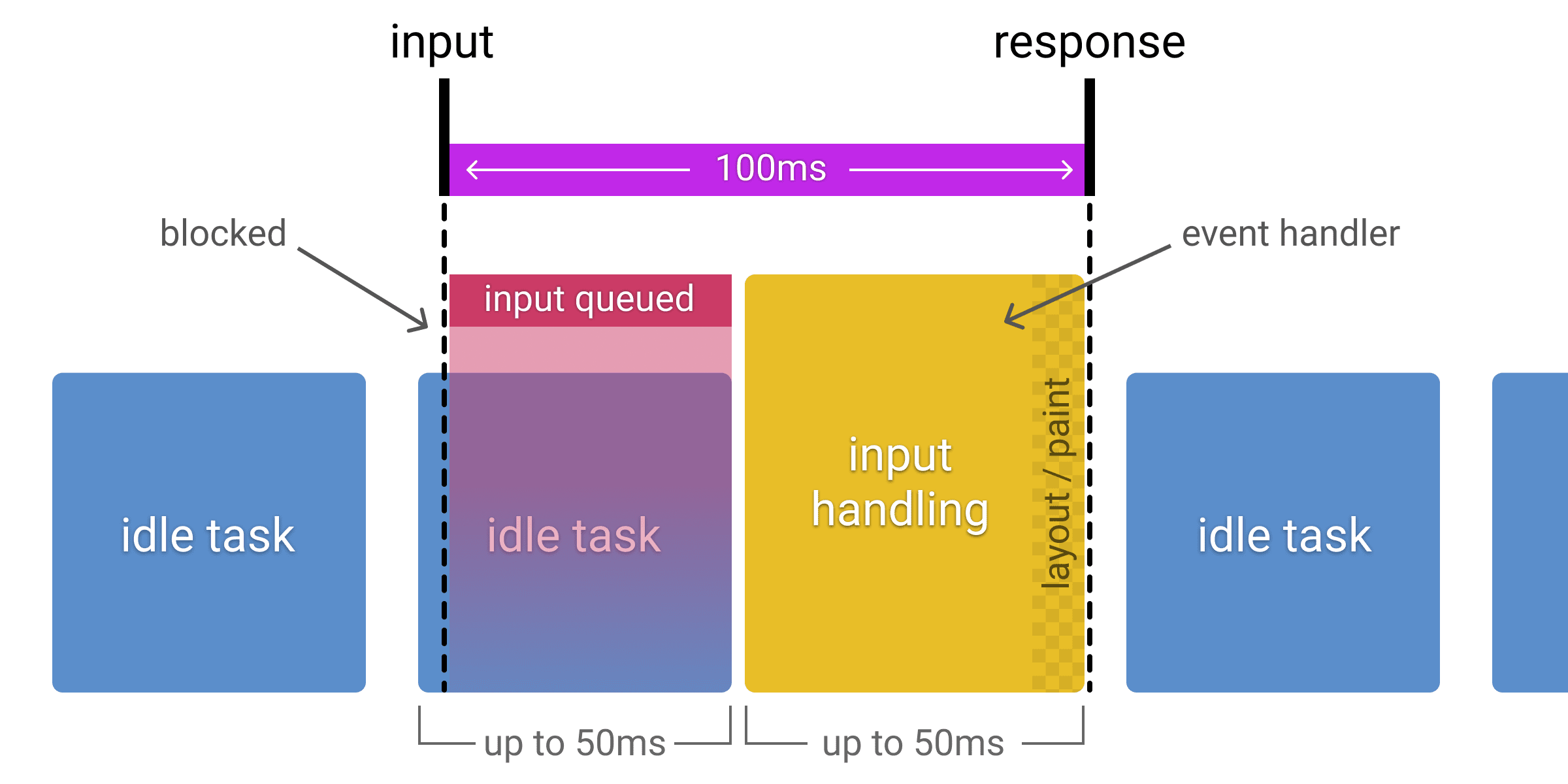
我们的目标是在 100 毫秒以内响应输入,那么为什么我们的预算只有 50 毫秒呢?这是因为,除了输入处理之外,通常还会执行其他工作,并且这些工作会占用可用于获得可接受输入响应的部分时间。如果某个应用在空闲时间内以推荐的 50 毫秒分块执行工作,则意味着如果输入在其中一个工作块期间发生,则可能会排队长达 50 毫秒。考虑到这一点,可以放心地假设只有剩余的 50 毫秒可用于实际的输入处理。下图直观显示了这种影响,该图显示了空闲任务期间接收的输入如何排队,从而缩短了可用的处理时间:

动画:在 10 毫秒内生成一帧
目标:
在 10 毫秒或更短的时间内生成动画中的每一帧。从技术上讲,每一帧的最大预算为 16 毫秒(1000 毫秒 / 60 帧/秒约 16 毫秒),但浏览器需要大约 6 毫秒才能渲染每一帧,因此准则是每帧 10 毫秒。
力求实现视觉流畅。当帧速率发生变化时,用户会注意到。
准则:
在诸如动画之类的高压力点中,关键是力所能及的方面都做不到,而绝对最小为不能。请尽可能利用 100 毫秒响应来预先计算开销非常大的工作,以便最大限度提高达到 60 fps 的几率。
如需了解各种动画优化策略,请参阅渲染性能。
- 视觉动画,例如进入和退出、补间动画和加载指示器。
- 滚动。这包括快速滑动,即用户开始滚动,然后松开,页面会继续滚动。
- 正在拖动。动画通常出现在用户互动之后,例如平移地图或双指张合进行缩放。
空闲:最大限度地延长空闲时间
目标:最大限度地延长空闲时间,以提高网页在 50 毫秒内响应用户输入的几率。
准则:
利用空闲时间完成推迟的工作。例如,对于初始网页加载,请尽可能少加载数据,然后使用空闲时间加载其余数据。
在空闲时间不超过 50 毫秒时执行工作。如果时间更长,则可能会干扰应用在 50 毫秒内响应用户输入的能力。
如果用户在空闲时间工作期间与页面交互,则用户互动应始终具有最高优先级,并中断空闲时间工作。
加载:提交内容并在 5 秒内实现互动
如果网页加载速度缓慢,用户的注意力就会分散,用户就会认为任务无法正常工作。网站加载速度快,平均会话数更长、跳出率更低、广告可见度更高。
目标:
根据用户的设备和网络功能进行优化,以实现快速加载性能。目前,在 3G 网速较慢的中端移动设备上加载网页并可在 5 秒或更短的时间内加载网页是一个不错的目标。
对于后续加载,最好在 2 秒内加载页面。
准则:
对用户共用的移动设备和网络连接测试负载性能。您可以使用 Chrome 用户体验报告来了解用户的连接分布情况。如果无法为您的网站提供相关数据,可以参阅 The Mobile Economy 2019 报告,全球基准数据最好是中端 Android 手机(如 Moto G4)和速度较慢的 3G 网络(定义为 400 毫秒 RTT 和 400 kbps 的传输速度)。可以在 WebPageTest 上提供这种组合。
请注意,虽然典型移动用户的设备可能会声称其使用的是 2G、3G 或 4G 连接,但实际上,由于数据包丢失和网络变化,有效连接速度往往会明显变慢。
您无需在 5 秒内加载所有内容,才能产生加载完毕的感觉。考虑延迟加载图片、代码拆分 JavaScript 软件包,以及 web.dev 上建议的其他优化。
用于测量 RAIL 的工具
有几种工具可以帮助您自动进行 RAIL 测量。具体使用哪种方法取决于您需要什么类型的信息以及偏好的工作流类型。
Chrome DevTools
Chrome 开发者工具可以对页面加载或运行时发生的一切进行深入分析。请参阅分析运行时性能入门,熟悉性能面板界面。
开发者工具的以下功能尤为相关:
限制 CPU 以模拟性能较低的设备。
限制网络速度以模拟较慢的连接。
查看主线程活动,以了解录制期间主线程上发生的每个事件。
在表格中查看主线程活动,根据用时最多的活动对活动进行排序。
分析每秒帧数 (FPS) 以衡量动画是否真正顺畅运行。
您可以使用 Performance Monitor 实时监控 CPU 使用情况、JS 堆大小、DOM 节点数、每秒布局数等等。
使用网络部分直观呈现录制视频时产生的网络请求。
在录制时截取屏幕截图,以准确回放页面在加载页面或动画被触发等情况下的显示效果。
查看互动记录:可让您快速了解用户在与网页互动后网页上发生了什么。
通过在有潜在问题的监听器触发时突出显示网页,实时发现滚动性能问题。
实时查看绘制事件,以确定可能会降低动画性能的高开销绘制事件。
灯塔
Lighthouse 可在 Chrome 开发者工具、PageSpeed Insights、Chrome 扩展程序、Node.js 模块和 WebPageTest 中使用。您为其提供一个网址,它会模拟 3G 连接速度较慢的中端设备,在网页上运行一系列审核,然后为您提供负载性能报告以及有关如何改进的建议。
以下审计工作尤为相关:
答案
Max Potential First Input Delay。根据主线程的空闲时间,估计应用响应用户输入所需的时间。
Total Blocking Time。 衡量页面被阻止响应用户输入(例如鼠标点击、屏幕点按或键盘按压)的总时长。
可交互时间。衡量用户何时能以一致的方式与所有页面元素互动。
加载
不注册用于控制网页和 start_url 的 Service Worker。Service Worker 可以在用户设备上缓存通用资源,从而减少通过网络提取资源所花费的时间。
推迟屏幕外图片。延迟加载屏幕外图片,等到需要时再加载。
适当调整图片大小。请勿提供明显大于移动设备视口中呈现的尺寸的图片。
避免 DOM 规模过大。通过仅提供渲染网页所需的 DOM 节点来减少网络字节。
WebPageTest
WebPageTest 是一种网页性能工具,它使用真实的浏览器访问网页并收集时间指标。在 webpagetest.org/easy 上输入一个网址,以获取页面在 3G 网速较慢的实际 Moto G4 设备上的加载性能的详细报告。您还可以对其进行配置,使其包含 Lighthouse 审核。
摘要
RAIL 是一个镜头,用于将网站的用户体验视为由不同互动组成的历程。了解用户如何看待您的网站,以便制定能够最大限度地影响用户体验的效果目标。
专注于满足用户需求。
100 毫秒以内响应用户输入。
在设置动画效果或滚动时,在 10 毫秒以内生成帧。
最大限度地延长主线程空闲时间。
在 5000 毫秒内加载互动式内容。
