RAIL, performans hakkında düşünmek için bir yapı sağlayan kullanıcı merkezli bir performans modelidir. Bu model, kullanıcı deneyimini temel işlemlere (örneğin, dokunma, kaydırma, yükleme) ayırır ve bunların her biri için performans hedefleri tanımlamanıza yardımcı olur.
RAIL, web uygulaması yaşam döngüsünün dört farklı özelliğini ifade eder: yanıt, animasyon, boşta kalma ve yükleme. Kullanıcıların bu bağlamların her biri için farklı performans beklentileri olduğundan performans hedefleri, bağlama ve kullanıcıların gecikmeleri nasıl algıladığına dair kullanıcı deneyimi araştırmasına göre tanımlanır.

Kullanıcıya odaklanma
Performans çalışmalarınızın odak noktası olmasını sağlayın. Aşağıdaki tabloda, kullanıcıların performans gecikmelerini nasıl algıladığına dair önemli metrikler açıklanmaktadır:
Performans gecikmelerinin kullanıcılar tarafından algılanması| 0 - 16 ms. | Kullanıcılar hareketleri izleme konusunda son derece başarılıdır ve animasyonların düzgün olmamasından hoşlanmazlar. Her saniyede 60 yeni kare oluşturulduğu sürece animasyonların düzgün olduğunu düşünüyor. Bu, kare başına 16 ms'dir. Buna, tarayıcının yeni kareyi ekrana boyaması için gereken süre de dahildir. Böylece uygulamanın kare oluşturma süresi yaklaşık 10 ms'dir. |
| 0 - 100 ms | Bu zaman aralığında kullanıcı işlemlerine yanıt verin ve kullanıcılar hemen sonuç almayı beklerler. Artık hem eylem hem de tepki arasındaki bağlantı kopuyor. |
| 100 - 1.000 ms | Bu pencerede her şey, görevlerin doğal ve sürekli bir ilerlemesinin parçası gibi görünür. Web'deki çoğu kullanıcı için sayfa yüklemek veya görünümleri değiştirmek bir görevi temsil eder. |
| 1.000 ms. veya daha fazla | 1.000 milisaniyenin (1 saniye) ötesinde, kullanıcılar gerçekleştirdikleri göreve odaklanmayı kaybeder. |
| 10.000 ms veya daha fazla | 10.000 milisaniyeden (10 saniye) sonra kullanıcılar hayal kırıklığına uğrar ve görevleri terk edebilir. Daha sonra geri gelebilir veya gelmeyebilirler. |
Hedefler ve yönergeler
RAIL bağlamında hedefler ve kurallar terimleri belirli anlamlara sahiptir:
Hedefler. Kullanıcı deneyimiyle ilgili temel performans metrikleri. Örneğin, 100 milisaniyeden kısa sürede boyamak için dokunun. İnsan algısı nispeten sabit olduğu için bu hedeflerin yakın zamanda değişmesi olası değildir.
Kurallar. Hedeflerinize ulaşmanıza yardımcı olacak öneriler. Bunlar mevcut donanıma ve ağ bağlantısı koşullarına özel olabilir ve bu nedenle zaman içinde değişebilir.
Yanıt: Etkinlikleri 50 ms'den kısa sürede işleyin
Hedef: Kullanıcı girişiyle başlatılan bir geçişi 100 ms içinde tamamlayın. Böylece kullanıcılar etkileşimlerin anlık olduğunu hisseder.
Kurallar:
100 ms. içinde görünür bir yanıt sağlamak için kullanıcı girişi etkinliklerini 50 ms. içinde işleyin. Bu işlem; düğme tıklama, form kontrollerini değiştirme veya animasyon başlatma gibi çoğu giriş için geçerlidir. Bu, dokunma sürükleme veya kaydırmalar için geçerli değildir.
Bu kulağa mantığa aykırı gibi gelse de, kullanıcı girişine hemen yanıt vermek her zaman doğru değildir. Bu 100 ms'lik aralığı diğer pahalı işler yapmak için kullanabilirsiniz, ancak kullanıcıyı engellememeye dikkat edin. Mümkünse arka planda çalışma yapın.
Tamamlanması 50 ms'den uzun süren işlemler için her zaman geri bildirim sağlayın.
50 ms mi yoksa 100 ms. mi?
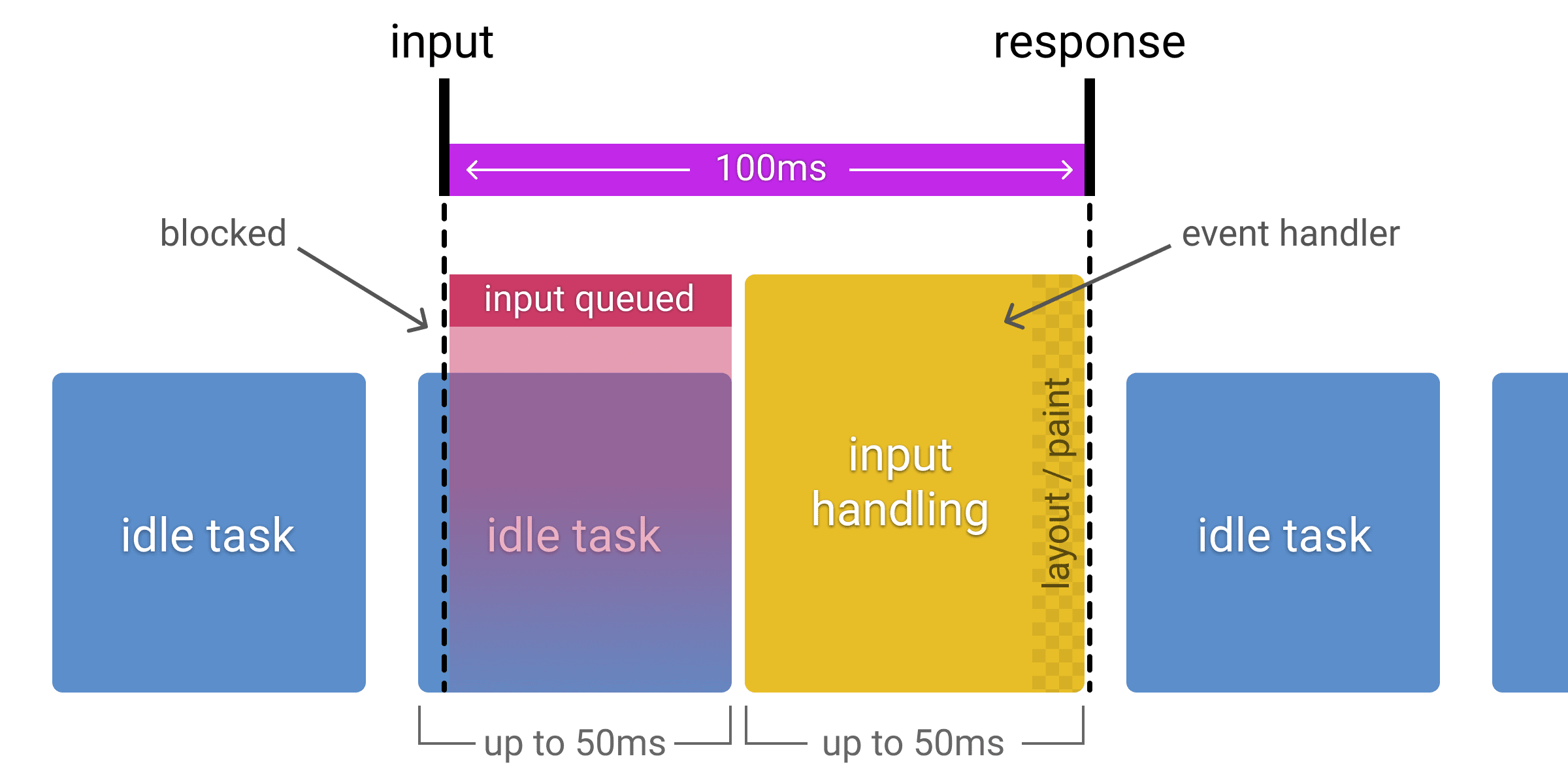
Amaç, girişlere 100 ms'den kısa sürede yanıt vermek. Peki, bütçemiz neden yalnızca 50 ms. Bunun nedeni, giriş işlemenin yanı sıra genellikle başka işlerin de yapılmasıdır ve bu iş, kabul edilebilir giriş yanıtı için ayrılan sürenin bir kısmını alır. Bir uygulama, boşta kalma süresinde önerilen 50 ms'lik parçalarda çalışıyorsa giriş, bu iş parçalarından birinde gerçekleşirse 50 ms.ye kadar sıraya alınabilir. Bu nedenle, yalnızca kalan 50 ms'nin gerçek giriş işleme için kullanılabilir olduğunu varsayabilirsiniz. Bu etki aşağıdaki şemada görselleştirilmiştir. Bu şemada, boştaki bir görev sırasında alınan girişin nasıl sıraya sokulduğunu ve böylece mevcut işlem süresini kısaltırsınız:

Animasyon: 10 ms'de bir kare oluşturun
Hedefler:
Bir animasyondaki her kareyi 10 ms veya daha kısa sürede oluşturun. Teknik olarak, her kare için maksimum bütçe 16 ms'dir (1.000 ms. / 60 kare/saniye ≈ 16 ms). Ancak tarayıcıların her bir kareyi oluşturmak için yaklaşık 6 ms. süresi vardır. Bu nedenle standart değer, kare başına 10 ms'dir.
Görüntünün akıcı olması amaçlanır. Kullanıcılar kare hızlarının değiştiğini fark eder.
Kurallar:
Animasyonlar gibi yüksek baskı noktalarında en önemli nokta, yapabileceğiniz yerde hiçbir şey yapmamak, yapamayacağınız mutlak en düşük düzeydir. Mümkün olduğunda 60 fps'ye ulaşma şansınızı en üst düzeye çıkarmak için pahalı işleri önceden hesaplamak için 100 ms'lik tepkiyi kullanın.
Çeşitli animasyon optimizasyonu stratejileri için Oluşturma Performansı bölümüne bakın.
- Girişler ve çıkışlar, ara değerler ve yükleme göstergeleri gibi görsel animasyonlar.
- Kaydırma. Kullanıcının kaydırmaya başlayıp sonra bırakması ve sayfanın kaydırmaya devam etmesi anlamına gelen hızlı bir şekilde kaydırma da buna dahildir.
- Sürükleniyor. Animasyonlar genellikle haritayı kaydırma veya yakınlaştırmak için sıkıştırma gibi kullanıcı etkileşimlerini takip eder.
Boşta kalma: boşta kalma süresini en üst düzeye çıkar
Hedef: Sayfanın 50 ms. içinde kullanıcı girişine yanıt verme olasılığını artırmak için boşta kalma süresini en üst düzeye çıkarın.
Kurallar:
Ertelenen çalışmaları tamamlamak için boşta kalma süresini kullanın. Örneğin, ilk sayfa yüklemesinde olabildiğince az veri yükleyin, ardından geri kalanını yüklemek için boşta kalma süresini kullanın.
Boşta kalma süresinde 50 ms veya daha kısa sürede çalışma yapın. Bu işlem artık devam ederse uygulamanın 50 ms. içinde kullanıcı girişine yanıt verme özelliğini aksatma riskiyle karşı karşıya kalırsınız.
Boşta kalma süresinde bir kullanıcı bir sayfayla etkileşimde bulunursa kullanıcı etkileşimi her zaman en yüksek önceliğe sahip olmalı ve boşta kalma süresini bölmelidir.
Yükleme: 5 saniyeden kısa sürede içerik yayınlayın ve etkileşimli hale gelin
Sayfalar yavaş yüklendiğinde kullanıcının dikkati dağılır ve kullanıcılar görevi bozuk olarak algılar. Hızlı yüklenen sitelerin ortalama oturumu daha uzun, hemen çıkma oranları daha düşük ve reklam görüntülenebilirliği daha yüksek olur.
Hedefler:
Kullanıcılarınızın cihaz ve ağ özelliklerine bağlı olarak hızlı yükleme performansı için optimizasyon yapın. Şu anda ilk yüklemeler için iyi bir hedef, sayfayı yüklemek ve 3G bağlantıları yavaş olan orta ölçekli mobil cihazlarda 5 saniye veya daha kısa sürede etkileşim sağlamaktır.
Sonraki yüklemeler için iyi bir hedef, sayfayı 2 saniyeden daha kısa sürede yüklemektir.
Kurallar:
Kullanıcılarınız arasında yaygın olan mobil cihazlarda ve ağ bağlantılarında yük performansınızı test edin. Kullanıcılarınızın bağlantı dağılımını öğrenmek için Chrome Kullanıcı Deneyimi Raporu'nu kullanabilirsiniz. Siteniz için veri mevcut değilse Mobile Economy 2019, iyi bir genel temel çizginin Moto G4 gibi orta düzey bir Android telefon ve yavaş bir 3G ağı (400 ms RTT ve 400 kb/sn aktarım hızı olarak tanımlanır) olduğunu belirtir. Bu kombinasyon WebPageTest'te mevcuttur.
Tipik bir mobil kullanıcı cihazının 2G, 3G veya 4G bağlantı üzerinde olduğunu iddia etse de aslında etkili bağlantı hızının paket kaybı ve ağ farklılıkları nedeniyle genellikle çok daha yavaş olduğunu unutmayın.
Eksiksiz yük algısı oluşturmak için her şeyi 5 saniyeden kısa bir sürede yüklemeniz gerekmez. Görüntüleri geç yüklemeyi, kod bölme JavaScript paketlerini ve web.dev'de önerilen diğer optimizasyonları deneyin.
RAIL ölçüm araçları
RAIL ölçümlerinizi otomatikleştirmenize yardımcı olacak birkaç araç vardır. Hangisini kullanacağınız, ne tür bilgilere ihtiyacınız olduğuna ve ne tür bir iş akışı tercih ettiğinize bağlıdır.
Chrome Geliştirici Araçları
Chrome Geliştirici Araçları, sayfanız yüklenirken veya çalışırken olan her şey hakkında ayrıntılı analiz sağlar. Performans paneli kullanıcı arayüzünü tanımak için Çalışma Zamanı Performansını Analiz Etmeye Başlayın bölümüne bakın.
Özellikle aşağıdaki Geliştirici Araçları özellikleri önemlidir:
Daha az güçlü bir cihazı simüle etmek için CPU'nuzu hızlandırın.
Daha yavaş bağlantıları simüle etmek için ağı hızlandırın.
Kayıt sırasında ana ileti dizisinde gerçekleşen her etkinliği görüntülemek için ana iş parçacığı etkinliğini görüntüleyin.
Etkinlikleri, en çok zaman alan etkinliklere göre sıralamak için ana iş parçacığı etkinliklerini bir tabloda görüntüleyin.
Animasyonlarınızın gerçekten sorunsuz çalışıp çalışmadığını ölçmek için saniyedeki kare sayısını (FPS) analiz edin.
Performans İzleyicisi ile CPU kullanımını, JS yığın boyutunu, DOM düğümlerini, saniyedeki düzenleri ve daha fazlasını gerçek zamanlı olarak izleyin.
Ağ bölümüyle kayıt yaparken gerçekleşen ağ isteklerini görselleştirin.
Sayfa yüklenirken sayfanın tam olarak nasıl göründüğünü veya bir animasyonun tetiklendiğini vb. oynatmak için kayderken ekran görüntüsü alın.
Bir kullanıcı bir sayfayla etkileşime geçtikten sonra sayfada ne olduğunu hızlı bir şekilde belirlemek için etkileşimleri görüntüleyin.
Sorunlu olabilecek bir işleyici etkinleştiğinde sayfayı vurgulayarak kaydırma performansı sorunlarını gerçek zamanlı olarak tespit edebilirsiniz.
Animasyonlarınızın performansına zarar verebilecek maliyetli boyama etkinliklerini belirlemek için boya etkinliklerini gerçek zamanlı olarak görüntüleyin.
Deniz Feneri
Lighthouse, Chrome Geliştirici Araçları'nda, PageSpeed Insights'ta, Chrome Uzantısı, Node.js modülü olarak ve WebPageTest'te kullanılabilir. Ona bir URL verirsiniz. Yavaş 3G bağlantısı olan orta düzey bir cihazı simüle eder, sayfada bir dizi denetim yürütür, ardından yük performansı hakkında bir rapor ve nasıl iyileştirilebileceğine ilişkin öneriler sunar.
Aşağıdaki denetimler özellikle önemlidir:
Yanıt
Potansiyel İlk Giriş Gecikmesi. Ana iş parçacığının boşta kalma süresine bağlı olarak uygulamanızın kullanıcı girişlerine yanıt vermesinin ne kadar süreceğini tahmin eder.
Kaydırma performansını artırmak için pasif işleyicileri kullanmaz.
Toplam Engelleme Süresi. Bir sayfanın fare tıklamaları, ekrana dokunma veya klavyeye basma gibi kullanıcı girişlerine yanıt vermesi engellenmiş toplam süreyi ölçer.
Etkileşime Hazır Olma Süresi. Bir kullanıcının tüm sayfa öğeleriyle tutarlı bir şekilde ne zaman etkileşimde bulunabileceğini ölçer.
Yükleme
page ve start_url değerlerini kontrol eden bir hizmet çalışanı kaydetmez. Hizmet çalışanı, kullanıcının cihazındaki ortak kaynakları önbelleğe alabilir. Böylece, kaynakları ağ üzerinden getirmek için harcanan zamanı azaltır.
Ekran dışındaki resimleri erteleyin. Ekran dışı resimlerin yüklenmesini ihtiyacına kadar erteleyin.
Resimlerin doğru boyutta olması Mobil görüntü alanında oluşturulan boyuttan çok daha büyük olan resimler yayınlamayın.
Aşırı büyük bir DOM boyutundan kaçının. Yalnızca sayfayı oluşturmak için gereken DOM düğümlerini göndererek ağ baytlarını azaltın.
WebPageTest
WebPageTest, web sayfalarına erişmek ve zamanlama metriklerini toplamak için gerçek tarayıcılar kullanan bir web performansı aracıdır. Yavaş bir 3G bağlantısı olan gerçek bir Moto G4 cihazda sayfanın yükleme performansı hakkında ayrıntılı bir rapor almak için webpagetest.org/easy adresinde bir URL girin. Bunu bir Lighthouse denetimi içerecek şekilde de yapılandırabilirsiniz.
Özet
RAIL, bir web sitesinin kullanıcı deneyimini ayrı etkileşimlerden oluşan bir yolculuk olarak incelemeye yarayan bir mercektir. Kullanıcı deneyimi üzerinde en büyük etkiye sahip performans hedeflerini belirlemek için kullanıcıların sitenizi nasıl algıladığını anlayın.
Kullanıcıya odaklanma
Kullanıcı girişlerine 100 ms'den kısa sürede yanıt verin.
Animasyon yaparken veya kaydırırken 10 ms'den kısa bir sürede bir kare oluşturun.
Ana iş parçacığı boşta kalma süresini en üst düzeye çıkarın.
5.000 ms'den kısa sürede etkileşimli içerik yükleyin.

