RAIL হল একটি ব্যবহারকারী-কেন্দ্রিক কর্মক্ষমতা মডেল যা কর্মক্ষমতা সম্পর্কে চিন্তা করার জন্য একটি কাঠামো প্রদান করে। মডেলটি ব্যবহারকারীর অভিজ্ঞতাকে মূল ক্রিয়ায় বিভক্ত করে (উদাহরণস্বরূপ, আলতো চাপুন, স্ক্রোল করুন, লোড করুন) এবং আপনাকে তাদের প্রতিটির জন্য কর্মক্ষমতা লক্ষ্য নির্ধারণে সহায়তা করে।
RAIL হল ওয়েব অ্যাপের জীবনচক্রের চারটি স্বতন্ত্র দিক: প্রতিক্রিয়া, অ্যানিমেশন, নিষ্ক্রিয় এবং লোড। এই প্রসঙ্গগুলির প্রতিটির জন্য ব্যবহারকারীদের বিভিন্ন কর্মক্ষমতা প্রত্যাশা থাকে, তাই ব্যবহারকারীরা কীভাবে বিলম্ব বুঝতে পারে তার প্রসঙ্গ এবং UX গবেষণার উপর ভিত্তি করে কর্মক্ষমতা লক্ষ্যগুলি সংজ্ঞায়িত করা হয়।

ব্যবহারকারীর উপর ফোকাস করুন
ব্যবহারকারীদের আপনার কর্মক্ষমতা প্রচেষ্টার কেন্দ্রবিন্দু করুন। নীচের সারণীটি ব্যবহারকারীরা কীভাবে পারফরম্যান্স বিলম্ব বুঝতে পারে তার মূল মেট্রিক্স বর্ণনা করে:
| 0 থেকে 16 ms | ব্যবহারকারীরা গতি ট্র্যাকিংয়ে ব্যতিক্রমীভাবে ভাল, এবং অ্যানিমেশনগুলি মসৃণ না হলে তারা এটি অপছন্দ করে। প্রতি সেকেন্ডে 60টি নতুন ফ্রেম রেন্ডার করা হলে তারা অ্যানিমেশনগুলিকে মসৃণ হিসাবে উপলব্ধি করে। এটি প্রতি ফ্রেমে 16 ms, যার মধ্যে ব্রাউজারটির স্ক্রীনে নতুন ফ্রেম আঁকতে সময় লাগে, একটি অ্যাপকে একটি ফ্রেম তৈরি করতে প্রায় 10 ms ছেড়ে যায়। |
| 0 থেকে 100 ms | এই সময় উইন্ডোর মধ্যে ব্যবহারকারীর ক্রিয়াগুলির প্রতিক্রিয়া জানান এবং ব্যবহারকারীরা মনে করেন যে ফলাফলটি অবিলম্বে। কোন আর, এবং কর্ম এবং প্রতিক্রিয়া মধ্যে সংযোগ বিচ্ছিন্ন হয়. |
| 100 থেকে 1000 ms | এই উইন্ডোর মধ্যে, জিনিসগুলি কাজগুলির একটি স্বাভাবিক এবং ক্রমাগত অগ্রগতির অংশ অনুভব করে। ওয়েবে বেশিরভাগ ব্যবহারকারীর জন্য, পেজ লোড করা বা ভিউ পরিবর্তন করা একটি টাস্ক প্রতিনিধিত্ব করে। |
| 1000 ms বা তার বেশি | 1000 মিলিসেকেন্ড (1 সেকেন্ড) ছাড়িয়ে, ব্যবহারকারীরা যে কাজটি করছেন তাতে মনোযোগ হারান। |
| 10000 ms বা তার বেশি | 10000 মিলিসেকেন্ড (10 সেকেন্ড) ছাড়িয়ে, ব্যবহারকারীরা হতাশ এবং সম্ভবত কাজগুলি ছেড়ে দিতে পারে৷ তারা পরে ফিরে আসতে পারে আবার নাও আসতে পারে। |
লক্ষ্য এবং নির্দেশিকা
RAIL এর পরিপ্রেক্ষিতে, লক্ষ্য এবং নির্দেশিকা শব্দের নির্দিষ্ট অর্থ রয়েছে:
গোল । ব্যবহারকারীর অভিজ্ঞতার সাথে সম্পর্কিত মূল কর্মক্ষমতা মেট্রিক্স। উদাহরণস্বরূপ, 100 মিলিসেকেন্ডের নিচে রং করতে আলতো চাপুন। যেহেতু মানুষের উপলব্ধি তুলনামূলকভাবে ধ্রুব, তাই এই লক্ষ্যগুলি শীঘ্রই পরিবর্তন হওয়ার সম্ভাবনা নেই।
নির্দেশিকা । প্রস্তাবনা যা আপনাকে লক্ষ্য অর্জনে সহায়তা করে। এগুলি বর্তমান হার্ডওয়্যার এবং নেটওয়ার্ক সংযোগের অবস্থার জন্য নির্দিষ্ট হতে পারে এবং তাই সময়ের সাথে সাথে পরিবর্তিত হতে পারে।
প্রতিক্রিয়া: 50ms এর নিচে প্রক্রিয়া ইভেন্ট
লক্ষ্য : 100 ms এর মধ্যে ব্যবহারকারীর ইনপুট দ্বারা শুরু করা একটি রূপান্তর সম্পূর্ণ করুন, যাতে ব্যবহারকারীরা মনে করেন যে মিথস্ক্রিয়াগুলি তাত্ক্ষণিক।
নির্দেশিকা :
100 ms এর মধ্যে দৃশ্যমান প্রতিক্রিয়া নিশ্চিত করতে, 50 ms এর মধ্যে ব্যবহারকারীর ইনপুট ইভেন্টগুলি প্রক্রিয়া করুন৷ এটি বেশিরভাগ ইনপুটের ক্ষেত্রে প্রযোজ্য, যেমন বোতামে ক্লিক করা, ফর্ম কন্ট্রোল টগল করা বা অ্যানিমেশন শুরু করা। এটি টাচ ড্র্যাগ বা স্ক্রোলগুলিতে প্রযোজ্য নয়৷
যদিও এটি বিপরীতমুখী শোনাতে পারে, ব্যবহারকারীর ইনপুটে অবিলম্বে প্রতিক্রিয়া জানানোর জন্য এটি সর্বদা সঠিক কল নয়। আপনি অন্যান্য ব্যয়বহুল কাজ করতে এই 100 ms উইন্ডোটি ব্যবহার করতে পারেন, তবে ব্যবহারকারীকে ব্লক না করার বিষয়ে সতর্ক থাকুন। যদি সম্ভব হয়, ব্যাকগ্রাউন্ডে কাজ করুন।
সম্পূর্ণ হতে 50 ms-এর বেশি সময় নেয় এমন ক্রিয়াগুলির জন্য, সর্বদা প্রতিক্রিয়া প্রদান করুন।
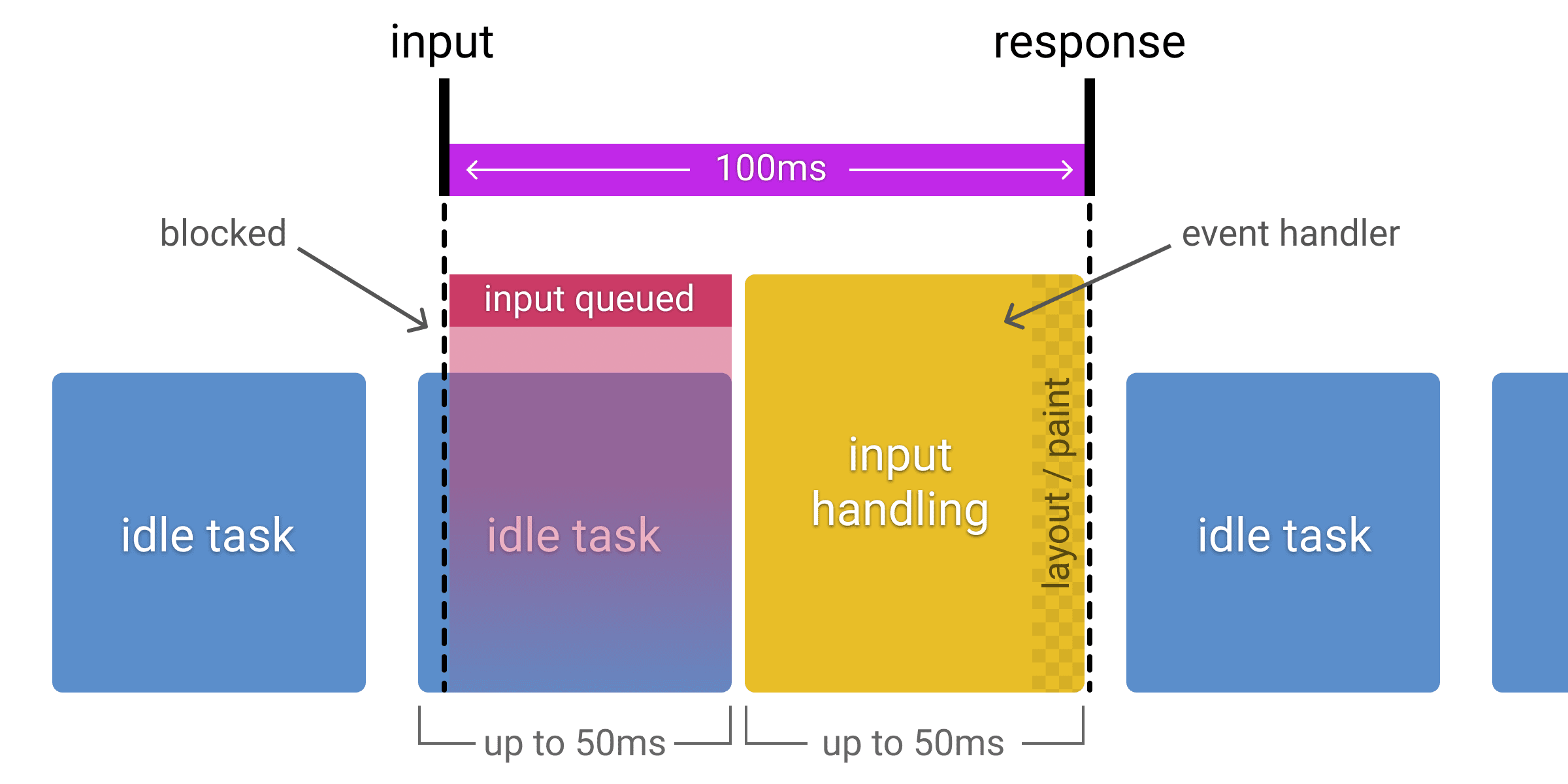
50 ms নাকি 100 ms?
লক্ষ্য হল 100 ms এর নিচে ইনপুট এর সাড়া দেওয়া, তাহলে আমাদের বাজেট শুধুমাত্র 50 ms কেন? এর কারণ হল ইনপুট হ্যান্ডলিং ছাড়াও সাধারণত অন্যান্য কাজ করা হয় এবং সেই কাজটি গ্রহণযোগ্য ইনপুট প্রতিক্রিয়ার জন্য উপলব্ধ সময়ের কিছু অংশ নেয়। যদি কোনো অ্যাপ্লিকেশন অলস সময়ে প্রস্তাবিত 50 ms খণ্ডে কাজ করে, তার মানে ইনপুটটি 50 ms পর্যন্ত সারিবদ্ধ হতে পারে যদি এটি সেই কাজের একটি অংশের সময় ঘটে। এর জন্য অ্যাকাউন্টিং, প্রকৃত ইনপুট পরিচালনার জন্য শুধুমাত্র অবশিষ্ট 50 ms উপলব্ধ রয়েছে বলে ধরে নেওয়া নিরাপদ। এই প্রভাবটি নীচের চিত্রে ভিজ্যুয়ালাইজ করা হয়েছে যা দেখায় কিভাবে একটি নিষ্ক্রিয় কাজের সময় প্রাপ্ত ইনপুট সারিবদ্ধ হয়, উপলব্ধ প্রক্রিয়াকরণের সময় হ্রাস করে:

অ্যানিমেশন: 10 মিসে একটি ফ্রেম তৈরি করুন
লক্ষ্য :
10 মিসে বা তার কম সময়ে একটি অ্যানিমেশনে প্রতিটি ফ্রেম তৈরি করুন। প্রযুক্তিগতভাবে, প্রতিটি ফ্রেমের জন্য সর্বাধিক বাজেট হল 16 ms (1000 ms / 60 ফ্রেম প্রতি সেকেন্ড ≈ 16 ms), কিন্তু ব্রাউজারগুলির প্রতিটি ফ্রেম রেন্ডার করার জন্য প্রায় 6 ms প্রয়োজন, তাই প্রতি ফ্রেমে 10 ms নির্দেশিকা।
চাক্ষুষ মসৃণতা জন্য লক্ষ্য. ফ্রেমের হার পরিবর্তিত হলে ব্যবহারকারীরা লক্ষ্য করেন।
নির্দেশিকা :
অ্যানিমেশনের মতো উচ্চ চাপের পয়েন্টগুলিতে, আপনি যেখানে পারেন সেখানে কিছুই না করা এবং সর্বনিম্ন যেখানে আপনি পারবেন না সেখানে মূল বিষয়। যখনই সম্ভব, ব্যয়বহুল কাজের প্রাক-গণনা করার জন্য 100 ms প্রতিক্রিয়া ব্যবহার করুন যাতে আপনি 60 fps আঘাত করার সম্ভাবনাকে সর্বাধিক করেন।
বিভিন্ন অ্যানিমেশন অপ্টিমাইজেশান কৌশলগুলির জন্য রেন্ডারিং পারফরম্যান্স দেখুন।
- ভিজ্যুয়াল অ্যানিমেশন, যেমন প্রবেশদ্বার এবং প্রস্থান, tweens , এবং লোডিং সূচক।
- স্ক্রোলিং। এর মধ্যে রয়েছে ফ্লিংিং, যা হল যখন ব্যবহারকারী স্ক্রোল করা শুরু করে, তারপর যেতে দেয় এবং পৃষ্ঠাটি স্ক্রলিং চালিয়ে যায়।
- টেনে নিয়ে যাওয়া। অ্যানিমেশনগুলি প্রায়শই ব্যবহারকারীর মিথস্ক্রিয়া অনুসরণ করে, যেমন একটি মানচিত্র প্যান করা বা জুম করতে চিমটি করা।
নিষ্ক্রিয়: নিষ্ক্রিয় সময় সর্বাধিক করুন
লক্ষ্য : পৃষ্ঠাটি 50 ms এর মধ্যে ব্যবহারকারীর ইনপুটে সাড়া দেয় এমন প্রতিকূলতা বাড়ানোর জন্য নিষ্ক্রিয় সময়কে সর্বাধিক করুন৷
নির্দেশিকা :
স্থগিত কাজ সম্পূর্ণ করতে অলস সময় ব্যবহার করুন। উদাহরণস্বরূপ, প্রাথমিক পৃষ্ঠা লোডের জন্য, যতটা সম্ভব কম ডেটা লোড করুন, তারপর বাকিগুলি লোড করতে অলস সময় ব্যবহার করুন।
50 মিসে বা তার কম সময়ে অলস সময়ে কাজ করুন। আর কোনো দিন, এবং আপনি 50 ms এর মধ্যে ব্যবহারকারীর ইনপুটকে সাড়া দেওয়ার জন্য অ্যাপের ক্ষমতার সাথে হস্তক্ষেপ করার ঝুঁকি নিতে পারেন।
অলস সময় কাজ করার সময় যদি কোনও ব্যবহারকারী কোনও পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করে, ব্যবহারকারীর ইন্টারঅ্যাকশন সর্বদা সর্বোচ্চ অগ্রাধিকার গ্রহণ করে এবং অলস সময়ের কাজকে বাধা দেয়।
লোড করুন: সামগ্রী সরবরাহ করুন এবং 5 সেকেন্ডের মধ্যে ইন্টারেক্টিভ হয়ে উঠুন
যখন পৃষ্ঠাগুলি ধীরে ধীরে লোড হয়, তখন ব্যবহারকারীর মনোযোগ ঘুরে যায়, এবং ব্যবহারকারীরা কাজটিকে ভাঙ্গা বলে মনে করেন। যেসব সাইট দ্রুত লোড হয় তাদের গড় সেশন, কম বাউন্স রেট এবং উচ্চতর বিজ্ঞাপন দর্শনযোগ্যতা থাকে।
লক্ষ্য :
আপনার ব্যবহারকারীদের ডিভাইস এবং নেটওয়ার্ক ক্ষমতার সাপেক্ষে দ্রুত লোডিং কর্মক্ষমতার জন্য অপ্টিমাইজ করুন। বর্তমানে, প্রথম লোডের জন্য একটি ভাল লক্ষ্য হল পৃষ্ঠাটি লোড করা এবং ধীর 3G সংযোগ সহ মধ্য-পরিসরের মোবাইল ডিভাইসগুলিতে 5 সেকেন্ড বা তার কম সময়ে ইন্টারেক্টিভ হওয়া।
পরবর্তী লোডের জন্য, একটি ভাল লক্ষ্য হল পৃষ্ঠাটি 2 সেকেন্ডের মধ্যে লোড করা।
নির্দেশিকা :
আপনার ব্যবহারকারীদের মধ্যে সাধারণ মোবাইল ডিভাইস এবং নেটওয়ার্ক সংযোগগুলিতে আপনার লোড কর্মক্ষমতা পরীক্ষা করুন৷ আপনি আপনার ব্যবহারকারীদের সংযোগ বিতরণ খুঁজে বের করতে Chrome ব্যবহারকারীর অভিজ্ঞতা প্রতিবেদন ব্যবহার করতে পারেন। আপনার সাইটের জন্য ডেটা উপলব্ধ না হলে, The Mobile Economy 2019 পরামর্শ দেয় যে একটি ভাল গ্লোবাল বেসলাইন হল একটি মধ্য-রেঞ্জের অ্যান্ড্রয়েড ফোন, যেমন একটি Moto G4 এবং একটি ধীরগতির 3G নেটওয়ার্ক (400 ms RTT এবং 400 kbps স্থানান্তর গতি হিসাবে সংজ্ঞায়িত করা হয়েছে) ) এই সমন্বয় WebPageTest এ উপলব্ধ।
মনে রাখবেন যে যদিও আপনার সাধারণ মোবাইল ব্যবহারকারীর ডিভাইসটি দাবি করতে পারে যে এটি একটি 2G, 3G বা 4G সংযোগে রয়েছে, বাস্তবে প্যাকেটের ক্ষতি এবং নেটওয়ার্ক বৈচিত্র্যের কারণে কার্যকর সংযোগের গতি প্রায়শই উল্লেখযোগ্যভাবে ধীর হয়।
সম্পূর্ণ লোডের উপলব্ধি তৈরি করতে আপনাকে 5 সেকেন্ডের মধ্যে সবকিছু লোড করতে হবে না। অলস লোডিং ইমেজ , কোড-বিভাজন জাভাস্ক্রিপ্ট বান্ডেল , এবং web.dev-এ প্রস্তাবিত অন্যান্য অপ্টিমাইজেশন বিবেচনা করুন।
RAIL পরিমাপের জন্য সরঞ্জাম
আপনার RAIL পরিমাপ স্বয়ংক্রিয় করতে আপনাকে সাহায্য করার জন্য কয়েকটি সরঞ্জাম রয়েছে। আপনি কোনটি ব্যবহার করেন তা নির্ভর করে আপনার কোন ধরনের তথ্য প্রয়োজন এবং আপনি কোন ধরনের কর্মপ্রবাহ পছন্দ করেন তার উপর।
Chrome DevTools
Chrome DevTools আপনার পৃষ্ঠা লোড বা চালানোর সময় ঘটে যাওয়া সমস্ত কিছুর গভীর বিশ্লেষণ প্রদান করে৷ পারফরম্যান্স প্যানেল UI এর সাথে পরিচিত হতে রানটাইম পারফরম্যান্স বিশ্লেষণের সাথে শুরু করুন দেখুন।
নিম্নলিখিত DevTools বৈশিষ্ট্যগুলি বিশেষভাবে প্রাসঙ্গিক:
একটি কম-শক্তিশালী ডিভাইস অনুকরণ করতে আপনার CPU থ্রোটল করুন ।
ধীর সংযোগ অনুকরণ করতে নেটওয়ার্ক থ্রোটল .
আপনি রেকর্ড করার সময় মূল থ্রেডে ঘটে যাওয়া প্রতিটি ইভেন্ট দেখতে প্রধান থ্রেড কার্যকলাপ দেখুন ।
কোনটি সবচেয়ে বেশি সময় নিয়েছে তার উপর ভিত্তি করে ক্রিয়াকলাপগুলি সাজানোর জন্য একটি টেবিলে প্রধান থ্রেড কার্যকলাপগুলি দেখুন ৷
আপনার অ্যানিমেশনগুলি সত্যিই মসৃণভাবে চলছে কিনা তা পরিমাপ করতে প্রতি সেকেন্ডে (FPS) ফ্রেমগুলি বিশ্লেষণ করুন ৷
পারফরম্যান্স মনিটরের সাথে রিয়েল-টাইমে CPU ব্যবহার, JS হিপ সাইজ, DOM নোড, প্রতি সেকেন্ডে লেআউট এবং আরও অনেক কিছু মনিটর করুন ।
আপনি নেটওয়ার্ক বিভাগের সাথে রেকর্ড করার সময় যে নেটওয়ার্ক অনুরোধগুলি ঘটেছে তা কল্পনা করুন ৷
পৃষ্ঠাটি লোড হওয়ার সময় বা অ্যানিমেশন ফায়ার করার সময় পৃষ্ঠাটি ঠিক কেমন দেখায় তা আবার প্লে করতে রেকর্ডিংয়ের সময় স্ক্রিনশট ক্যাপচার করুন ।
একটি ব্যবহারকারীর সাথে ইন্টারঅ্যাক্ট করার পরে একটি পৃষ্ঠায় কী ঘটেছে তা দ্রুত সনাক্ত করতে ইন্টারঅ্যাকশনগুলি দেখুন ৷
সম্ভাব্য সমস্যাযুক্ত শ্রোতা যখনই ফায়ার করে তখনই পৃষ্ঠা হাইলাইট করে রিয়েল-টাইমে স্ক্রোল কর্মক্ষমতা সমস্যা খুঁজুন ।
আপনার অ্যানিমেশনের কার্যক্ষমতার ক্ষতি করতে পারে এমন ব্যয়বহুল পেইন্ট ইভেন্টগুলি সনাক্ত করতে রিয়েল-টাইমে পেইন্ট ইভেন্টগুলি দেখুন ।
বাতিঘর
Lighthouse Chrome DevTools-এ, PageSpeed Insights এ, একটি Chrome এক্সটেনশন হিসাবে, একটি Node.js মডিউল হিসাবে এবং WebPageTest-এর মধ্যে উপলব্ধ৷ আপনি এটিকে একটি URL দেন, এটি একটি ধীরগতির 3G সংযোগ সহ একটি মধ্য-পরিসরের ডিভাইসকে অনুকরণ করে, পৃষ্ঠায় অডিটের একটি সিরিজ চালায় এবং তারপরে আপনাকে লোড কর্মক্ষমতা সম্পর্কে একটি প্রতিবেদন দেয়, সেইসাথে কীভাবে উন্নতি করা যায় সে সম্পর্কে পরামর্শ দেয়৷
নিম্নলিখিত অডিটগুলি বিশেষভাবে প্রাসঙ্গিক:
প্রতিক্রিয়া
সর্বাধিক সম্ভাব্য প্রথম ইনপুট বিলম্ব । মূল থ্রেড নিষ্ক্রিয় সময়ের উপর ভিত্তি করে ব্যবহারকারীর ইনপুটে প্রতিক্রিয়া জানাতে আপনার অ্যাপটি কতক্ষণ সময় নেবে তা অনুমান করে।
স্ক্রলিং কর্মক্ষমতা উন্নত করতে প্যাসিভ শ্রোতাদের ব্যবহার করে না ।
মোট ব্লকিং সময় । ব্যবহারকারীর ইনপুট যেমন মাউস ক্লিক, স্ক্রীন ট্যাপ, বা কীবোর্ড প্রেসের প্রতিক্রিয়া থেকে একটি পৃষ্ঠা ব্লক করা মোট সময় পরিমাপ করে।
ইন্টারেক্টিভ করার সময় । পরিমাপ করা হয় যখন একজন ব্যবহারকারী ধারাবাহিকভাবে সমস্ত পৃষ্ঠা উপাদানের সাথে ইন্টারঅ্যাক্ট করতে পারে।
বোঝা
পৃষ্ঠা এবং start_url নিয়ন্ত্রণ করে এমন একটি পরিষেবা কর্মী নিবন্ধন করে না । একজন পরিষেবা কর্মী ব্যবহারকারীর ডিভাইসে সাধারণ সংস্থানগুলি ক্যাশে করতে পারে, নেটওয়ার্কের মাধ্যমে সংস্থানগুলি আনার সময় ব্যয় করে।
অফস্ক্রিন ছবি স্থগিত করুন । প্রয়োজন না হওয়া পর্যন্ত অফস্ক্রিন ছবি লোড করা পিছিয়ে দিন।
সঠিক আকারের ছবি । মোবাইল ভিউপোর্টে রেন্ডার করা আকারের চেয়ে উল্লেখযোগ্যভাবে বড় ছবি পরিবেশন করবেন না।
একটি অতিরিক্ত DOM আকার এড়িয়ে চলুন . পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনীয় DOM নোডগুলি শিপিং করে নেটওয়ার্ক বাইটগুলি হ্রাস করুন৷
ওয়েবপেজ টেস্ট
WebPageTest হল একটি ওয়েব পারফরম্যান্স টুল যা ওয়েব পেজ অ্যাক্সেস করতে এবং টাইমিং মেট্রিক্স সংগ্রহ করতে বাস্তব ব্রাউজার ব্যবহার করে। একটি ধীরগতির 3G সংযোগ সহ একটি বাস্তব Moto G4 ডিভাইসে পৃষ্ঠার লোড কর্মক্ষমতা সম্পর্কে একটি বিশদ প্রতিবেদন পেতে webpagetest.org/easy- এ একটি URL লিখুন৷ আপনি এটিকে একটি লাইটহাউস অডিট অন্তর্ভুক্ত করতে কনফিগার করতে পারেন।
সারসংক্ষেপ
RAIL হল একটি লেন্স যা একটি ওয়েবসাইটের ব্যবহারকারীর অভিজ্ঞতাকে স্বতন্ত্র মিথস্ক্রিয়া দ্বারা গঠিত একটি যাত্রা হিসাবে দেখার জন্য। ব্যবহারকারীর অভিজ্ঞতার উপর সর্বাধিক প্রভাব সহ কর্মক্ষমতা লক্ষ্য সেট করার জন্য ব্যবহারকারীরা কীভাবে আপনার সাইটকে উপলব্ধি করে তা বুঝুন।
ব্যবহারকারীর উপর ফোকাস করুন।
100 ms এর নিচে ব্যবহারকারীর ইনপুট এর উত্তর দিন।
অ্যানিমেটিং বা স্ক্রোলিং করার সময় 10 ms-এর নিচে একটি ফ্রেম তৈরি করুন।
প্রধান থ্রেড নিষ্ক্রিয় সময় সর্বাধিক করুন.
ইন্টারেক্টিভ কন্টেন্ট 5000 ms-এর কম লোড করুন।

