RAIL — это модель производительности , ориентированная на пользователя , которая обеспечивает структуру для размышлений о производительности. Модель разбивает пользовательский опыт на ключевые действия (например, касание, прокрутка, загрузка) и помогает определить цели производительности для каждого из них.
RAIL обозначает четыре различных аспекта жизненного цикла веб-приложения: ответ, анимацию, бездействие и загрузку. У пользователей разные ожидания производительности для каждого из этих контекстов, поэтому цели производительности определяются на основе контекста и UX-исследований того, как пользователи воспринимают задержки .

Сосредоточьтесь на пользователе
Сделайте пользователей центром внимания ваших усилий по повышению производительности. В таблице ниже описаны ключевые показатели того, как пользователи воспринимают задержки производительности:
| от 0 до 16 мс | Пользователи исключительно хорошо отслеживают движение, и им не нравится, когда анимация не плавная. Они воспринимают анимацию как плавную, пока каждую секунду отображается 60 новых кадров. Это 16 мс на кадр, включая время, необходимое браузеру для отрисовки нового кадра на экране, оставляя приложению около 10 мс на создание кадра. |
| от 0 до 100 мс | Реагируйте на действия пользователя в течение этого временного окна, и пользователи почувствуют, что результат не заставит себя ждать. Еще немного — и связь между действием и противодействием разрывается. |
| от 100 до 1000 мс | В этом окне все воспринимается как часть естественного и непрерывного развития задач. Для большинства пользователей в Интернете загрузка страниц или изменение представлений представляют собой задачу. |
| 1000 мс или более | За пределами 1000 миллисекунд (1 секунды) пользователи теряют концентрацию на выполняемой задаче. |
| 10000 мс или более | По истечении 10 000 миллисекунд (10 секунд) пользователи разочаровываются и, скорее всего, откажутся от задач. Они могут вернуться, а могут и не вернуться позже. |
Цели и рекомендации
В контексте RAIL термины «цели» и «руководящие принципы» имеют конкретное значение:
Цели . Ключевые показатели производительности, связанные с пользовательским опытом. Например, нажмите, чтобы нарисовать менее чем за 100 миллисекунд. Поскольку человеческое восприятие относительно постоянно, эти цели вряд ли изменятся в ближайшее время.
Методические рекомендации . Рекомендации, которые помогут достичь целей. Они могут зависеть от текущего оборудования и условий сетевого подключения и, следовательно, могут меняться со временем.
Ответ: обработка событий менее чем за 50 мс.
Цель : завершить переход, инициированный пользователем, в течение 100 мс, чтобы пользователи чувствовали, что взаимодействие происходит мгновенно.
Методические рекомендации :
Чтобы обеспечить видимый ответ в течение 100 мс, обрабатывайте события ввода пользователя в течение 50 мс. Это относится к большинству входных данных, таких как нажатие кнопок, переключение элементов управления формой или запуск анимации. Это не относится к сенсорному перетаскиванию или прокрутке.
Хотя это может показаться нелогичным, не всегда правильно реагировать на вводимые пользователем данные немедленно. Вы можете использовать это окно в 100 мс для выполнения другой дорогостоящей работы, но будьте осторожны, чтобы не заблокировать пользователя. Если возможно, работайте в фоновом режиме.
Всегда оставляйте отзыв о действиях, выполнение которых занимает более 50 мс.
50 мс или 100 мс?
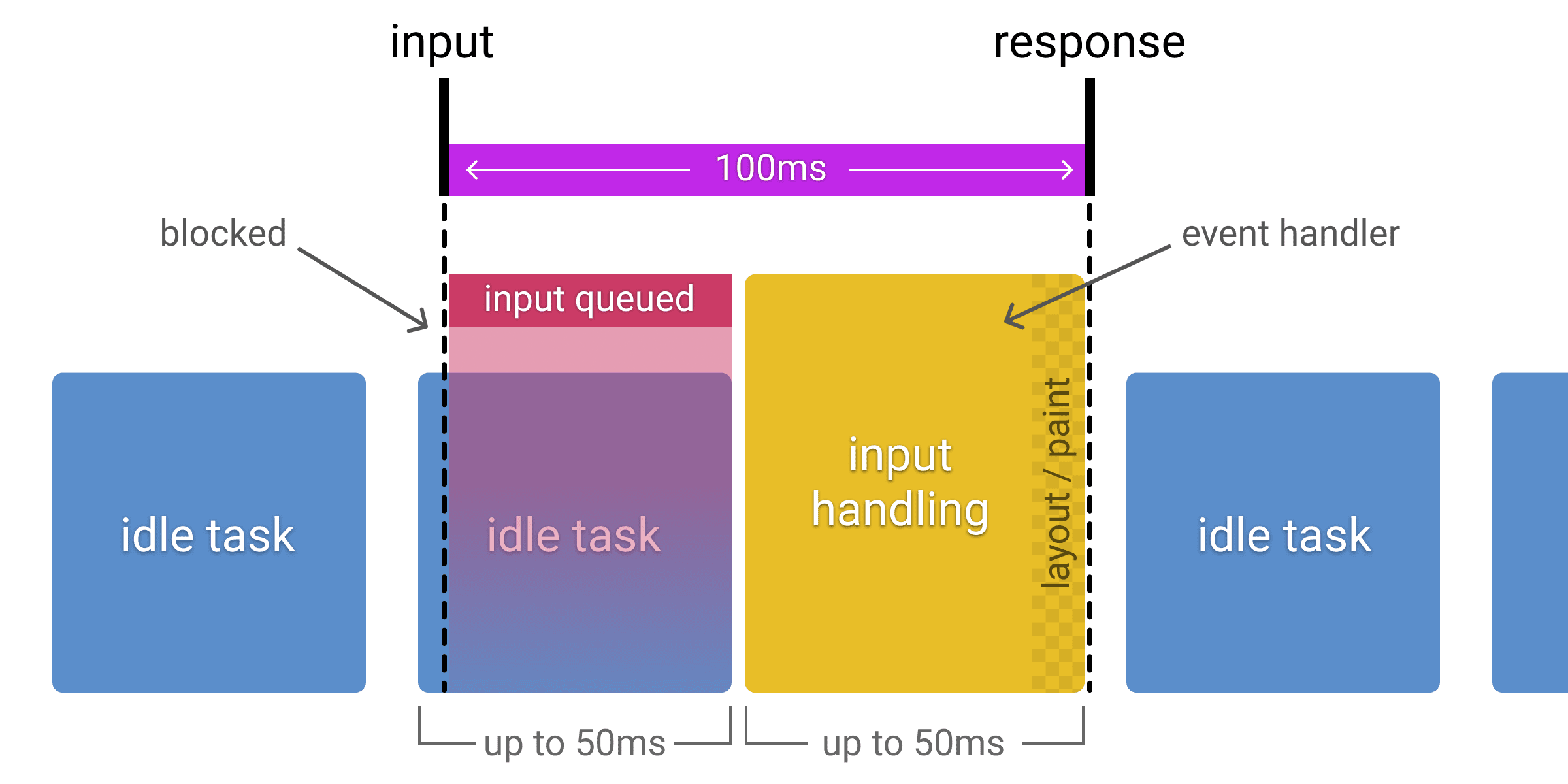
Цель состоит в том, чтобы ответить на ввод менее чем за 100 мс, так почему же наш бюджет составляет всего 50 мс? Это связано с тем, что помимо обработки ввода обычно выполняется и другая работа, и эта работа занимает часть времени, доступного для приемлемого ответа на ввод. Если во время простоя приложение выполняет работу рекомендованными фрагментами по 50 мс, это означает, что ввод может быть поставлен в очередь на срок до 50 мс, если он происходит во время одного из этих фрагментов работы. Учитывая это, можно с уверенностью предположить, что только оставшиеся 50 мс доступны для фактической обработки ввода. Этот эффект визуализируется на диаграмме ниже, которая показывает, как входные данные, полученные во время простоя задачи, помещаются в очередь, сокращая доступное время обработки:

Анимация: создать кадр за 10 мс.
Цели :
Создавайте каждый кадр анимации за 10 мс или меньше. Технически максимальный бюджет для каждого кадра составляет 16 мс (1000 мс / 60 кадров в секунду ≈ 16 мс), но браузерам требуется около 6 мс для рендеринга каждого кадра, отсюда и норматив 10 мс на кадр.
Стремитесь к визуальной плавности. Пользователи замечают, когда частота кадров меняется.
Методические рекомендации :
В точках повышенного напряжения, таких как анимация, главное — ничего не делать там, где можно, и абсолютный минимум там, где нельзя. По возможности используйте отклик в 100 мс для предварительного расчета дорогостоящей работы, чтобы максимизировать свои шансы на достижение 60 кадров в секунду.
См. «Производительность рендеринга» для получения информации о различных стратегиях оптимизации анимации.
- Визуальные анимации, такие как входы и выходы, анимация и индикаторы загрузки.
- Прокрутка. Сюда входит и перелистывание, когда пользователь начинает прокручивать, затем отпускает, и страница продолжает прокручиваться.
- Перетаскивание. Анимации часто следуют за действиями пользователя, такими как панорамирование карты или масштабирование.
Простой: максимизируйте время простоя
Цель : максимально увеличить время простоя, чтобы увеличить вероятность того, что страница ответит на ввод пользователя в течение 50 мс.
Методические рекомендации :
Используйте время простоя для завершения отложенной работы. Например, для начальной загрузки страницы загружайте как можно меньше данных, а затем используйте время простоя для загрузки остальных.
Выполнять работу во время простоя за 50 мс или меньше. Если вы продержитесь дольше, вы рискуете помешать приложению реагировать на ввод пользователя в течение 50 мс.
Если пользователь взаимодействует со страницей во время простоя, взаимодействие с пользователем всегда должно иметь наивысший приоритет и прерывать работу во время простоя.
Загрузка: доставляйте контент и становитесь интерактивным менее чем за 5 секунд.
Когда страницы загружаются медленно, внимание пользователей отвлекается, и пользователи воспринимают задачу как невыполненную. Сайты, которые загружаются быстро, имеют более продолжительные средние сеансы, более низкие показатели отказов и более высокую видимость рекламы .
Цели :
Оптимизируйте производительность быстрой загрузки в зависимости от возможностей устройства и сети ваших пользователей. В настоящее время хорошей целью для первых загрузок является загрузка страницы и ее интерактивность в течение 5 секунд или меньше на мобильных устройствах среднего класса с медленным соединением 3G .
Для последующих загрузок хорошей целью является загрузка страницы менее чем за 2 секунды.
Методические рекомендации :
Проверьте производительность нагрузки на мобильных устройствах и сетевых подключениях, которые часто используются вашими пользователями. Вы можете использовать отчет об опыте пользователей Chrome , чтобы узнать распределение подключений ваших пользователей. Если данные для вашего сайта недоступны, The Mobile Economics 2019 предполагает, что хорошим глобальным базовым показателем является телефон Android среднего класса, например Moto G4, и медленная сеть 3G (определяемая как 400 мс RTT и скорость передачи 400 кбит/с). ). Эта комбинация доступна на WebPageTest .
Имейте в виду, что хотя устройство вашего типичного мобильного пользователя может утверждать, что оно подключено к соединению 2G, 3G или 4G, на самом деле эффективная скорость соединения часто значительно ниже из-за потери пакетов и различий в сети.
Вам не обязательно загружать все менее чем за 5 секунд, чтобы создать ощущение полной загрузки. Рассмотрите возможность отложенной загрузки изображений , пакетов JavaScript с разделением кода и других оптимизаций, предложенных на сайте web.dev .
Инструменты для измерения RAIL
Существует несколько инструментов, которые помогут вам автоматизировать измерения RAIL. Какой из них вы используете, зависит от того, какой тип информации вам нужен и какой тип рабочего процесса вы предпочитаете.
Инструменты разработчика Chrome
Chrome DevTools обеспечивает углубленный анализ всего, что происходит во время загрузки или запуска вашей страницы. См. раздел «Начало работы с анализом производительности среды выполнения», чтобы ознакомиться с пользовательским интерфейсом панели «Производительность» .
Следующие функции DevTools особенно актуальны:
Ограничьте работу вашего процессора , чтобы имитировать менее мощное устройство.
Регулирование сети для имитации более медленных соединений.
Просмотрите активность основного потока , чтобы просмотреть все события, произошедшие в основном потоке во время записи.
Просмотрите действия основного потока в таблице, чтобы отсортировать действия по тому, какие из них заняли больше всего времени.
Анализируйте количество кадров в секунду (FPS) , чтобы определить, действительно ли анимация работает плавно.
Контролируйте использование ЦП, размер кучи JS, узлы DOM, макеты в секунду и многое другое в режиме реального времени с помощью Performance Monitor .
Визуализируйте сетевые запросы , возникшие во время записи, с помощью раздела «Сеть» .
Делайте снимки экрана во время записи , чтобы точно воспроизвести, как страница выглядела во время ее загрузки, или запуска анимации и т. д.
Просматривайте взаимодействия , чтобы быстро определить, что произошло на странице после взаимодействия с ней пользователя.
Выявляйте проблемы с производительностью прокрутки в режиме реального времени , выделяя страницу всякий раз, когда срабатывает потенциально проблемный прослушиватель.
Просматривайте события рисования в режиме реального времени , чтобы выявить дорогостоящие события рисования, которые могут снизить производительность вашей анимации.
Маяк
Lighthouse доступен в Chrome DevTools, на PageSpeed Insights , в виде расширения Chrome, в виде модуля Node.js и в WebPageTest. Вы даете ему URL-адрес, он имитирует устройство среднего класса с медленным 3G-соединением, запускает серию аудитов на странице, а затем предоставляет вам отчет о производительности нагрузки, а также предложения о том, как ее улучшить.
Особенно актуальны следующие проверки:
Ответ
Макс. потенциальная задержка первого ввода . Оценивает, сколько времени потребуется вашему приложению, чтобы ответить на ввод пользователя, на основе времени простоя основного потока.
Не использует пассивные прослушиватели для улучшения производительности прокрутки .
Общее время блокировки . Измеряет общее время, в течение которого страница не может реагировать на вводимые пользователем данные, такие как щелчки мыши, касания экрана или нажатия клавиатуры.
Время интерактивности . Измеряет, когда пользователь может последовательно взаимодействовать со всеми элементами страницы.
Нагрузка
Не регистрирует сервис-воркера, который управляет страницей и start_url . Сервисный работник может кэшировать общие ресурсы на устройстве пользователя, сокращая время, затрачиваемое на получение ресурсов по сети.
Страница загружается недостаточно быстро в мобильных сетях .
Отложите закадровые изображения . Отложите загрузку закадровых изображений до тех пор, пока они не потребуются.
Правильно выбирайте размер изображений . Не размещайте изображения, размер которых значительно превышает размер, отображаемый в области просмотра на мобильных устройствах.
Избегайте чрезмерного размера DOM . Сократите сетевые байты, отправляя только те узлы DOM, которые необходимы для рендеринга страницы.
Веб-ПейджТест
WebPageTest — это инструмент веб-производительности, который использует реальные браузеры для доступа к веб-страницам и сбора показателей времени. Введите URL-адрес на странице webpagetest.org/easy , чтобы получить подробный отчет о производительности загрузки страницы на реальном устройстве Moto G4 с медленным соединением 3G. Вы также можете настроить его для включения аудита Lighthouse.
Краткое содержание
RAIL — это призма, позволяющая рассматривать пользовательский опыт веб-сайта как путешествие, состоящее из различных взаимодействий. Поймите, как пользователи воспринимают ваш сайт, чтобы установить цели по производительности, которые максимально повлияют на взаимодействие с пользователем.
Сосредоточьтесь на пользователе.
Реагируйте на ввод пользователя менее чем за 100 мс.
Создание кадра менее чем за 10 мс при анимации или прокрутке.
Максимизируйте время простоя основного потока.
Загрузка интерактивного контента менее чем за 5000 мс.

