RAIL は、パフォーマンスを考慮するための構造を提供するユーザー中心のパフォーマンス モデルです。このモデルは、ユーザー エクスペリエンスを主要なアクション(タップ、スクロール、読み込みなど)に分割し、各アクションのパフォーマンス目標を定義するのに役立ちます。
RAIL は、ウェブアプリのライフサイクルでレスポンス、アニメーション、アイドル、読み込みの 4 つの側面を表します。ユーザーが期待するパフォーマンスはコンテキストごとに異なるため、パフォーマンス目標は、コンテキストと、ユーザーが遅延をどのように感じるかに関する UX リサーチに基づいて定義されます。

ユーザーを重視
パフォーマンス改善の取り組みの中心にユーザーを配置します。次の表に、ユーザーがパフォーマンスの遅れをどのように感じるかに関する主な指標を示します。
パフォーマンスの遅れをユーザーが認識している| 0 ~ 16 ミリ秒 | ユーザーはモーションのトラッキングを得意としており、アニメーションが滑らかでないと嫌悪感を抱きます。毎秒 60 個の新しいフレームがレンダリングされている限り、アニメーションは滑らかであると認識します。これは 1 フレームあたり 16 ミリ秒であり、ブラウザが新しいフレームを画面に描画するのにかかる時間を含めて、アプリがフレームを生成するのに約 10 ミリ秒かかります。 |
| 0 ~ 100 ミリ秒 | この時間内にユーザー アクションに応答し、ユーザーは結果が即座に得られると感じます。長くなりすぎると、アクションとリアクションのつながりが断たれます。 |
| 100 ~ 1,000 ミリ秒 | この時間枠では、物事が自然かつ継続的なタスクの進行の一部であると感じられます。ウェブを利用するほとんどのユーザーにとって、ページの読み込みや表示の変更はタスクの一環です。 |
| 1,000 ミリ秒以上 | 1,000 ミリ秒(1 秒)を超えると、ユーザーは実行しているタスクに集中できなくなります。 |
| 10,000 ミリ秒以上 | 10,000 ミリ秒(10 秒)を超えると、ユーザーは不満を感じ、タスクを放棄する可能性があります。後で戻ってくるかもしれません。 |
目標とガイドライン
RAIL においては、「目標」と「ガイドライン」という用語には次のような特定の意味があります。
目標。ユーザー エクスペリエンスに関連する主要なパフォーマンス指標。たとえば、タップして 100 ミリ秒未満でペイントします。人間の認識は比較的一定であるため、これらの目標が近いうちに変更される可能性は低くなります。
ガイドライン。目標の達成に役立つ推奨事項。現在のハードウェアやネットワーク接続の状態に固有のものであるため、今後変更される可能性があります。
レスポンス: 50 ミリ秒未満でイベントを処理
目標: ユーザー入力によって開始される遷移を 100 ミリ秒以内に完了し、ユーザーが操作が瞬時にあると感じられるようにします。
ガイドライン:
レスポンスが 100 ミリ秒以内に表示されるようにするには、ユーザー入力イベントを 50 ミリ秒以内に処理します。これは、ボタンのクリック、フォーム コントロールの切り替え、アニメーションの開始など、ほとんどの入力に当てはまります。これは、タップのドラッグやスクロールには適用されません。
直感に反するように聞こえるかもしれませんが、ユーザー入力に即座に応答する呼び出しが必ずしも正しいとは限りません。この 100 ミリ秒の時間枠は他の負荷の高い処理に使用できますが、ユーザーをブロックしないように注意してください。可能であれば、バックグラウンドで作業を行います。
アクションが完了するまでに 50 ミリ秒を超える場合は、必ずフィードバックを提供してください。
50 ミリ秒か 100 ミリ秒か
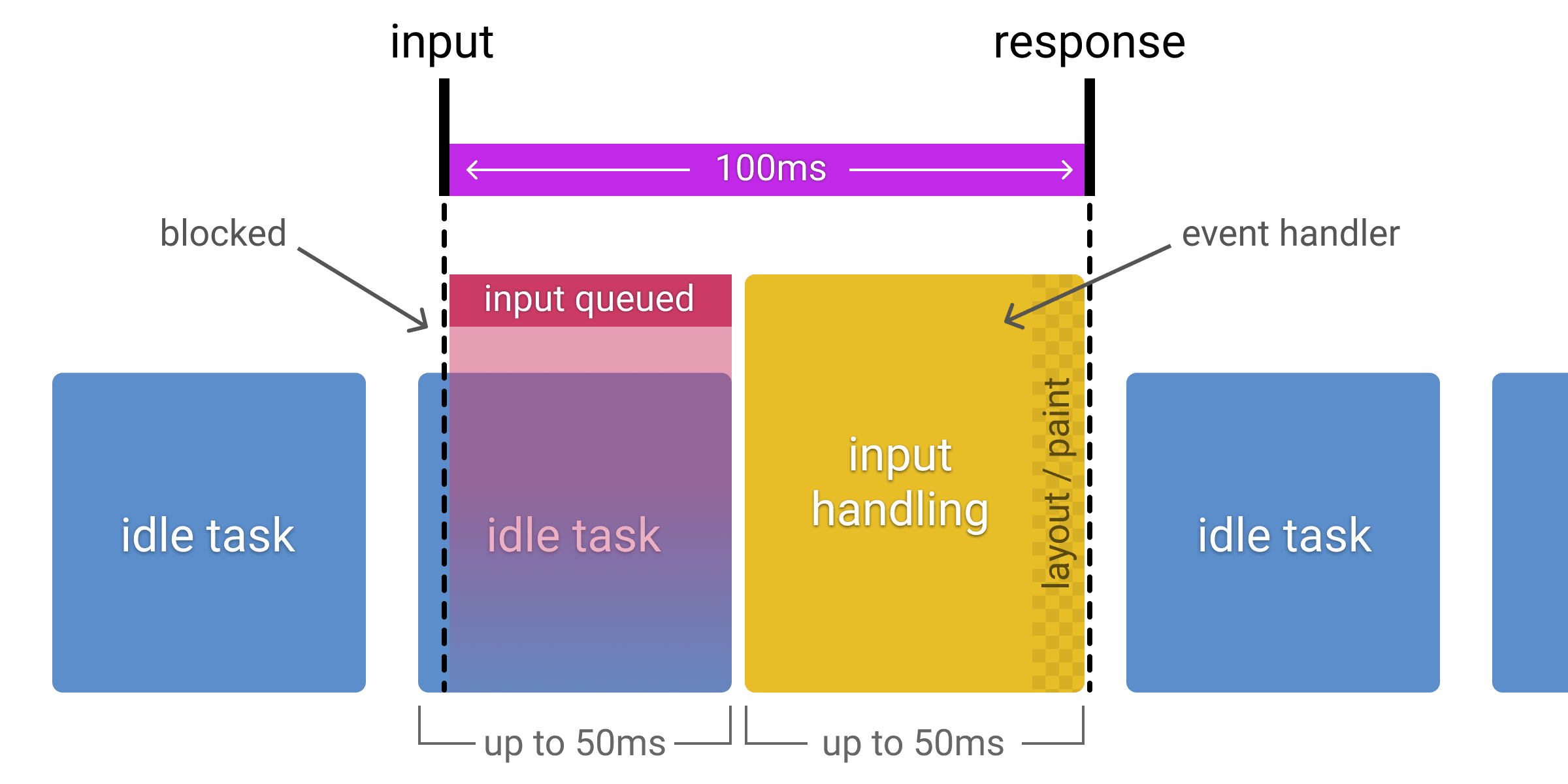
目標は入力に 100 ミリ秒未満で応答することです。では、予算が 50 ミリ秒しかないのはなぜですか。これは、一般的に入力処理以外にも行われる作業があり、その作業が許容可能な入力レスポンスに利用できる時間の一部を占めるためです。アプリケーションがアイドル時間中に推奨される 50 ミリ秒のチャンクで作業を実行している場合、この作業チャンクのいずれか中に入力が発生した場合、最大 50 ミリ秒のキューに入れることができます。これを考慮すると、実際の入力処理に使用できるのは残りの 50 ミリ秒のみであると想定して構いません。この効果を下の図に示します。これは、アイドル状態のタスク中に受信した入力がキューに入れられ、利用可能な処理時間を短縮する方法を示しています。

アニメーション: 10 ミリ秒でフレームを生成
目標:
アニメーションの各フレームを 10 ミリ秒以内に生成する。技術的には、各フレームの最大バジェットは 16 ms(1,000 ms / 60 フレーム/秒 - 16 ms)ですが、ブラウザでの各フレームのレンダリングに約 6 ms かかるため、1 フレームあたり 10 ms のガイドラインとなっています。
見た目が滑らかになるようにします。ユーザーは、フレームレートが変動することに気づきます。
ガイドライン:
アニメーションのような負荷の高い状況では、できる場所では何もせず、できない部分は最低限行うことが重要です。60 fps に達する可能性を最大限に高めるため、可能な限り 100 ミリ秒のレスポンスを利用して、負荷のかかる作業を事前に計算してください。
さまざまなアニメーション最適化戦略については、レンダリング パフォーマンスをご覧ください。
- ビジュアル アニメーション(開始と終了、トゥイーン、読み込みインジケーターなど)。
- スクロール。これにはフリングが含まれます。フリングとは、ユーザーがスクロールを開始し、その後手を離し、ページがスクロールし続けることです。
- ドラッグする。多くの場合、アニメーションは地図のパンやピンチ操作によるズームなどのユーザー操作の後に表示されます。
アイドル: アイドル時間を最大化します
目標: アイドル時間を最大化して、ページがユーザー入力に 50 ミリ秒以内に応答する確率を高める。
ガイドライン:
アイドル時間を使用して遅延処理を完了します。たとえば、最初のページ読み込みでは、読み込むデータをできるだけ少なくし、アイドル時間を使用して残りの読み込みを行います。
50 ミリ秒以下のアイドル時間中に処理を実行する。それを超えると、50 ミリ秒以内にアプリのユーザー入力に応答できなくなるおそれがあります。
ユーザーがアイドル時間中にページを操作した場合、ユーザー操作は常に最も高い優先度で、アイドル時間中の作業を中断する必要があります。
読み込み: コンテンツを配信し、5 秒未満でインタラクティブになる
ページの読み込みが遅いと、ユーザーの注意が散らばり、ユーザーはタスクが壊れていると認識します。読み込みの早いサイトは平均セッション数が長く、直帰率が低く、広告の視認性も高くなります。
目標:
ユーザーのデバイスとネットワークの機能に応じて、高速読み込みのパフォーマンスが得られるように最適化します。現時点では、3G 接続が低速なミッドレンジのモバイル デバイスで、ページを 5 秒以内にインタラクティブに読み込むことが初回読み込みのターゲットとなります。
後続の読み込みでは、2 秒未満でページが読み込まれることが目標となります。
ガイドライン:
ユーザーに一般的なモバイル デバイスとネットワーク接続で負荷のパフォーマンスをテストします。Chrome ユーザー エクスペリエンス レポートを使用すると、ユーザーの接続の分布を確認できます。サイトでデータを入手できない場合、The Mobile Economy 2019 によると、グローバルな優れた基準として、Moto G4 などのミッドレンジの Android スマートフォンと、低速の 3G ネットワーク(RTT が 400 ms、転送速度 400 kbps で定義)が推奨されます。この組み合わせは WebPageTest で使用できます。
一般的なモバイル ユーザーのデバイスは 2G、3G、4G のいずれかに接続していると主張しているかもしれませんが、パケットロスやネットワークの違いにより、実際には実際の接続速度が大幅に低下することがよくあります。
すべてを 5 秒未満で読み込む必要はなく、完全な負荷を認識できます。画像の遅延読み込み、コード分割 JavaScript バンドル、web.dev で提案されているその他の最適化を検討してください。
RAIL の測定ツール
RAIL 測定の自動化に役立つツールがいくつかあります。どちらを使用するかは、必要な情報の種類と優先ワークフローの種類によって異なります。
Chrome DevTools
Chrome DevTools では、ページの読み込み中または実行中のすべての事象を詳細に分析できます。パフォーマンス パネルの UI について詳しくは、ランタイム パフォーマンスの分析をはじめようをご覧ください。
次の DevTools 機能が特に関連しています。
CPU をスロットリングして、性能の低いデバイスをシミュレートします。
ネットワークをスロットリングして、低速の接続をシミュレートします。
メインスレッドのアクティビティを表示して、記録中にメインスレッドで発生したすべてのイベントを確認します。
テーブルにメインスレッド アクティビティを表示して、最も時間を要したアクティビティに基づいてアクティビティを並べ替える。
フレーム/秒(FPS)を分析し、アニメーションが本当にスムーズに実行されるかどうかを測定します。
パフォーマンス モニターを使用すると、リアルタイムで CPU 使用率、JS ヒープサイズ、DOM ノード、1 秒あたりのレイアウトなどをモニタリングできます。
[ネットワーク] セクションで、記録中に発生したネットワーク リクエストを可視化できます。
録画中にスクリーンショットをキャプチャすることで、ページの読み込み中やアニメーション表示などでページの表示状態を正確に再現できます。
インタラクションを表示して、ユーザーがページを操作した後にページで何が起きたかを簡単に特定できます。
問題がある可能性のあるリスナーが起動されるたびにページをハイライト表示することで、スクロールのパフォーマンスの問題をリアルタイムで検出できます。
ペイント イベントをリアルタイムで表示して、アニメーションのパフォーマンスを低下させている可能性がある、コストのかかるペイント イベントを特定します。
灯台
Lighthouse は、Chrome DevTools、PageSpeed Insights、Chrome 拡張機能、Node.js モジュール、および WebPageTest でご利用いただけます。URL を入力すると、低速の 3G 接続を持つミッドレンジのデバイスをシミュレートし、ページで一連の監査を実行し、読み込みパフォーマンスに関するレポートと改善方法の提案を提供します。
次の監査は特に関連します。
対応
Max Potential First Input Delay:メインスレッドのアイドル時間に基づいて、アプリがユーザー入力に応答するまでにかかる時間を推定します。
Total Blocking Time(合計ブロック時間)ページがユーザー入力(マウスクリック、画面のタップ、キーボードの押下など)に応答できない状態の合計時間を測定します。
操作可能になるまでの時間:ユーザーがすべてのページ要素を一貫して操作できるタイミングを測定します。
読み込み
page_url と start_url を制御する Service Worker を登録しない。Service Worker は、ユーザーのデバイス上の共通リソースをキャッシュに保存できるため、ネットワーク経由のリソースの取得に要する時間を短縮できます。
画面外画像を先送りする。必要になるまで、画面外の画像の読み込みを遅らせます。
画像のサイズを適切に設定する。モバイル ビューポートでレンダリングされるサイズよりも大幅に大きい画像は配信しないでください。
過度な DOM サイズを避ける。ページのレンダリングに必要な DOM ノードのみを送信することで、ネットワークのバイト数を削減します。
WebPageTest
WebPageTest は、実際のブラウザを使用してウェブページにアクセスし、速度指標を収集するウェブ パフォーマンス ツールです。webpagetest.org/easy に URL を入力すると、低速の 3G 接続を使用した実際の Moto G4 デバイスで、ページの読み込みパフォーマンスに関する詳細なレポートを取得できます。Lighthouse の監査を含めるように構成することもできます。
概要
RAIL は、ウェブサイトのユーザー エクスペリエンスを、個別のインタラクションで構成されるジャーニーとして捉えるレンズです。ユーザーがサイトをどのように認識しているかを把握し、ユーザー エクスペリエンスに最大の効果をもたらすパフォーマンス目標を設定します。
ユーザーへのアピール。
ユーザー入力への応答が 100 ミリ秒未満。
アニメーション化またはスクロール時にフレームを 10 ミリ秒未満で生成する。
メインスレッドのアイドル時間を最大化します。
インタラクティブ コンテンツは 5,000 ミリ秒未満で読み込む。
