取得 PushSubscription 並儲存至伺服器後,自然會觸發推播訊息,但我明目張膽地略過了其中一個步驟。要求使用者授權傳送推播訊息時的使用者體驗。
很遺憾,很少網站會認真考量如何向使用者要求權限,因此我們先來簡單看看良好和不良的使用者體驗。
常見模式
我們發現了幾種常見的模式,可在您決定最適合使用者和用途的做法時,提供指引和協助。
價值主張
在使用者明顯感受到好處時,要求他們訂閱推播通知。
舉例來說,使用者剛在網路商店購買商品並完成結帳流程。網站就能提供最新的運送狀態。
這種做法適用於多種情況:
- 某項商品缺貨,你想在下次補貨時收到通知嗎?
- 這則快訊會定期更新,你想在報導進展時收到通知嗎?
- 你目前是最高出價方,如果有人出價高於你,是否要收到通知?
這些都是使用者投入使用您的服務的時間點,因此他們會明確感受到推播通知的價值。

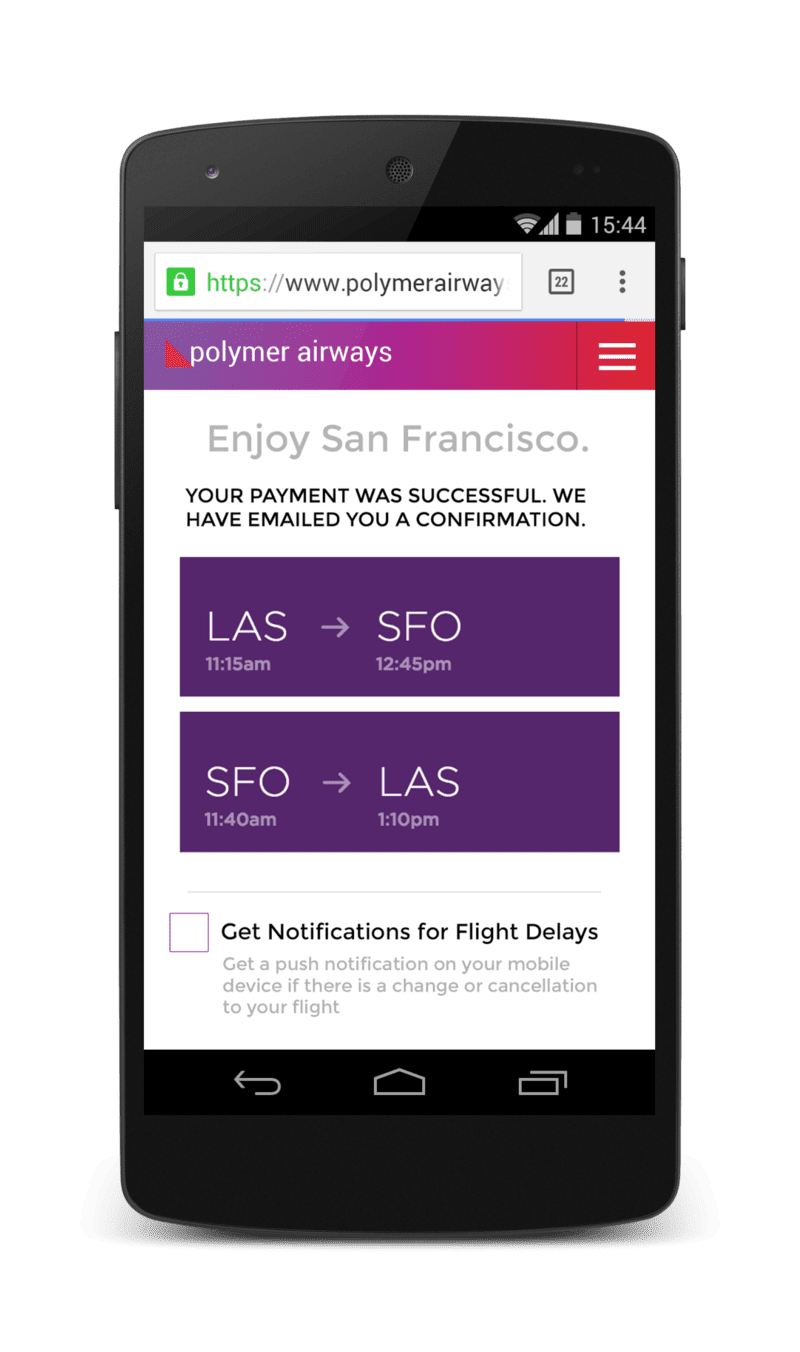
Owen 建立了假想航空公司的網站模擬版本,以便說明這個方法。
使用者預訂航班後,系統會詢問使用者是否要接收航班延誤通知。
請注意,這是網站的自訂 UI。

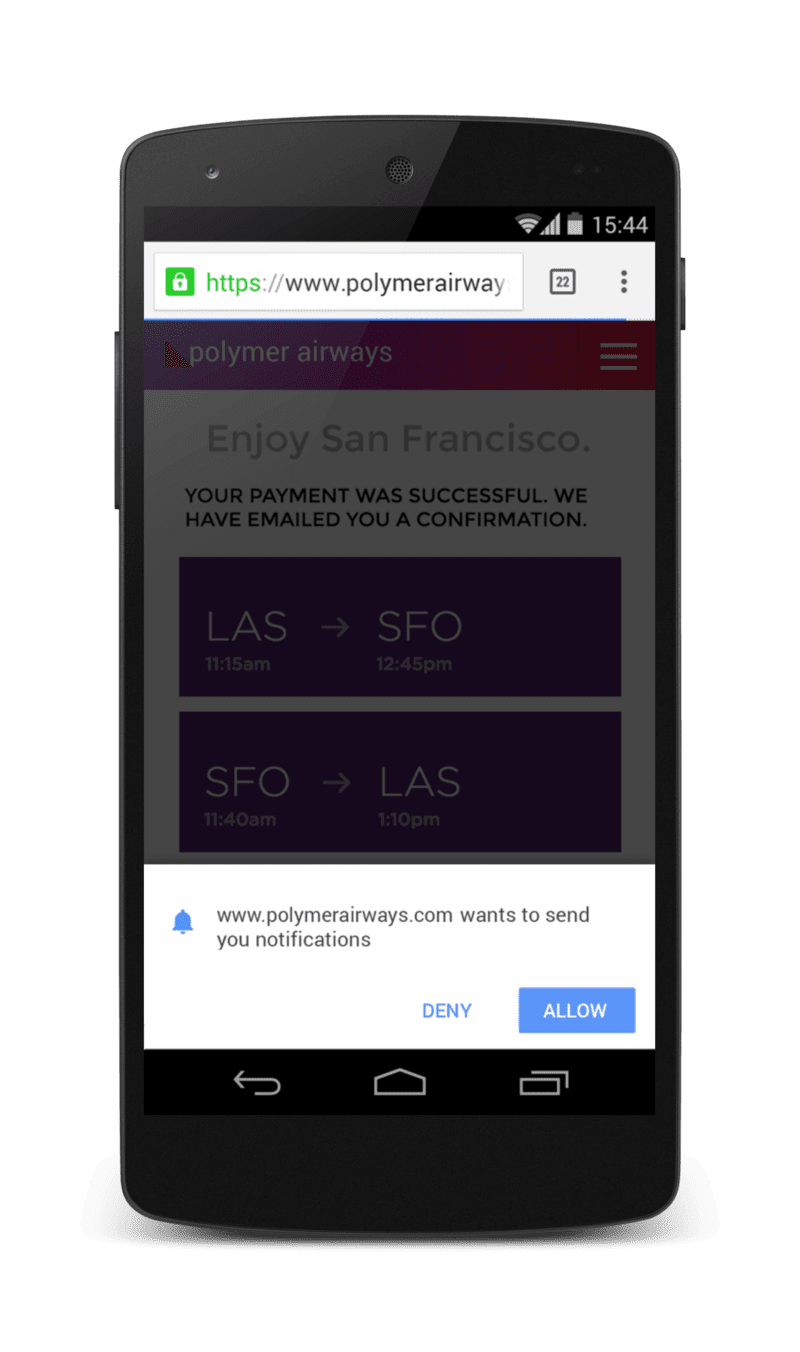
Owen 的示範還有另一個精彩之處,如果使用者點選啟用通知,網站會在顯示權限提示時,在整個網頁上加入半透明的疊加層。這麼做可吸引使用者注意到權限提示。
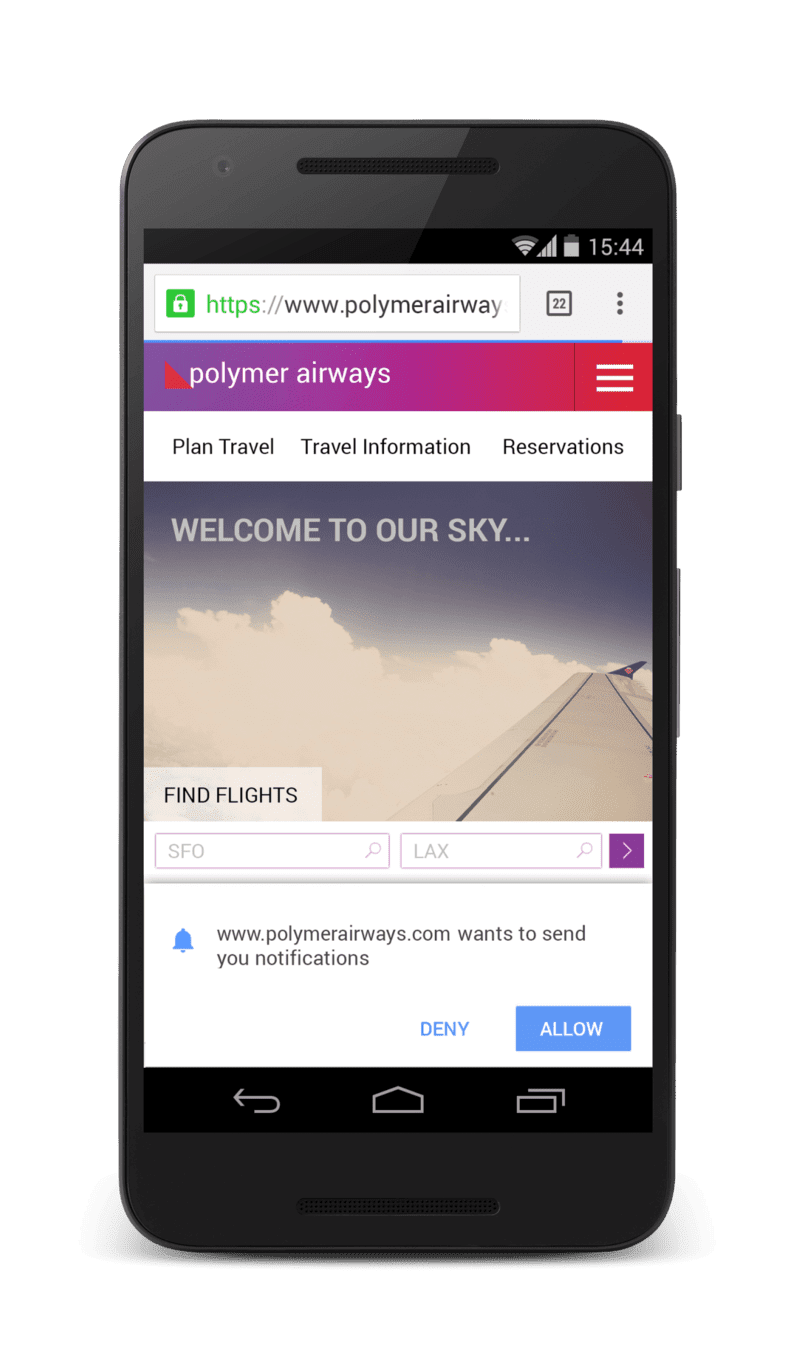
除了這個例子之外,要求權限的使用者體驗不佳的另一種做法,就是在使用者造訪航空公司網站時立即要求權限。

這種做法無法提供使用者為何需要通知,或通知對使用者有何幫助的背景資訊。這則權限提示也會阻止使用者完成原始工作 (例如預訂航班)。
雙重權限
您可能認為網站有明確的推播訊息用途,因此想盡快向使用者要求權限。
例如即時通訊和電子郵件用戶端。在各種平台上,顯示新訊息或電子郵件的訊息是已建立的使用者體驗。
對於這類應用程式,建議您採用雙重權限模式。
首先顯示網站控制項對話方塊,說明網站用途的價值。對話方塊可提供按鈕,用於觸發或略過必要權限要求。如果使用者提供正面信號,請要求權限,觸發真正的瀏覽器權限提示。
使用這種方法時,您會在網頁應用程式中顯示自訂提示,先提供背景資訊。這樣一來,使用者就能選擇啟用或停用權限,而不會因為不預期的權限提示而感到厭煩,導致網站遭到永久封鎖。如果使用者在自訂 UI 上選取「啟用」,請顯示實際的權限提示;如果不是,請隱藏自訂對話方塊,並尊重使用者的選擇。
您可以進一步瞭解權限最佳做法,以及 Google Meet 如何改善權限流程。
設定面板
您可以將通知移至設定面板,讓使用者輕鬆啟用及停用推播訊息,不必讓網頁應用程式的使用者介面顯得雜亂。

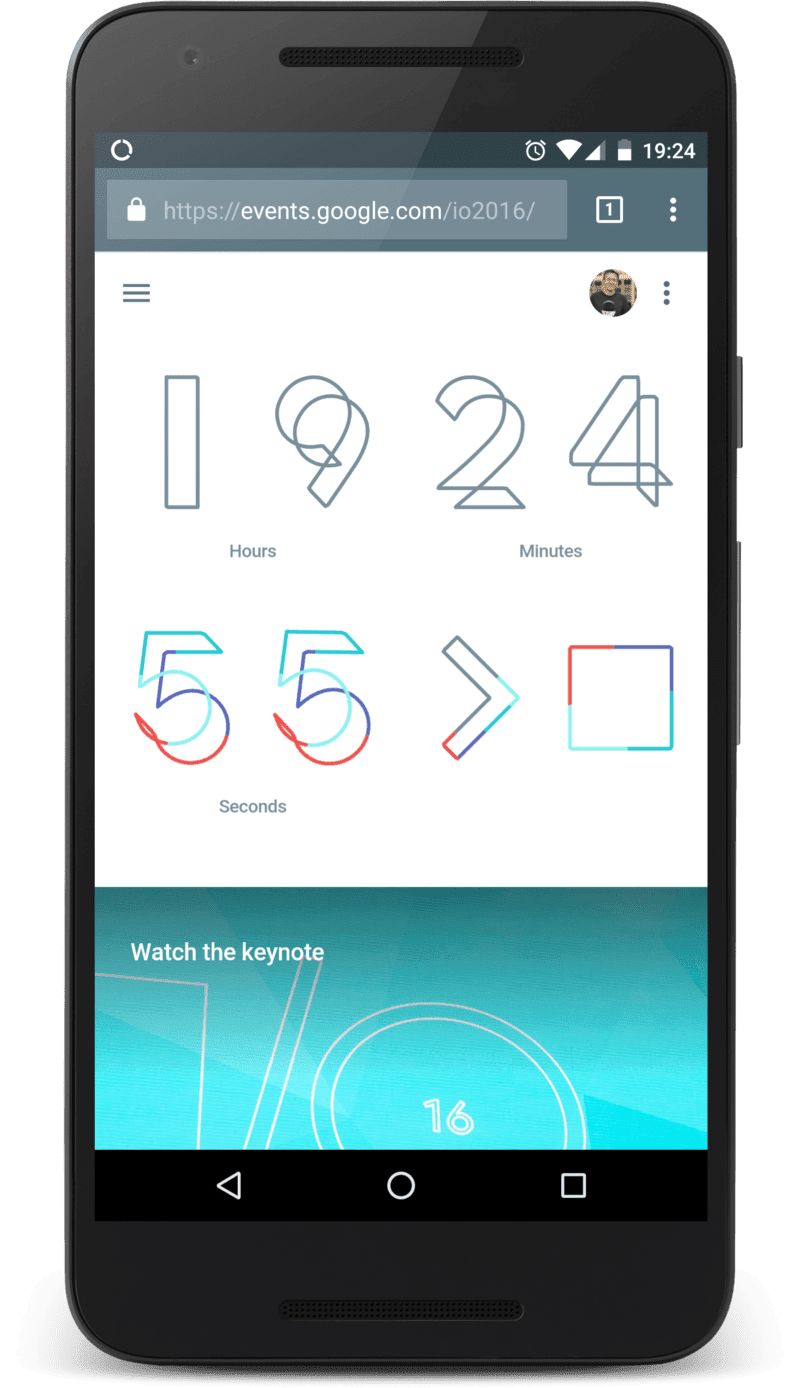
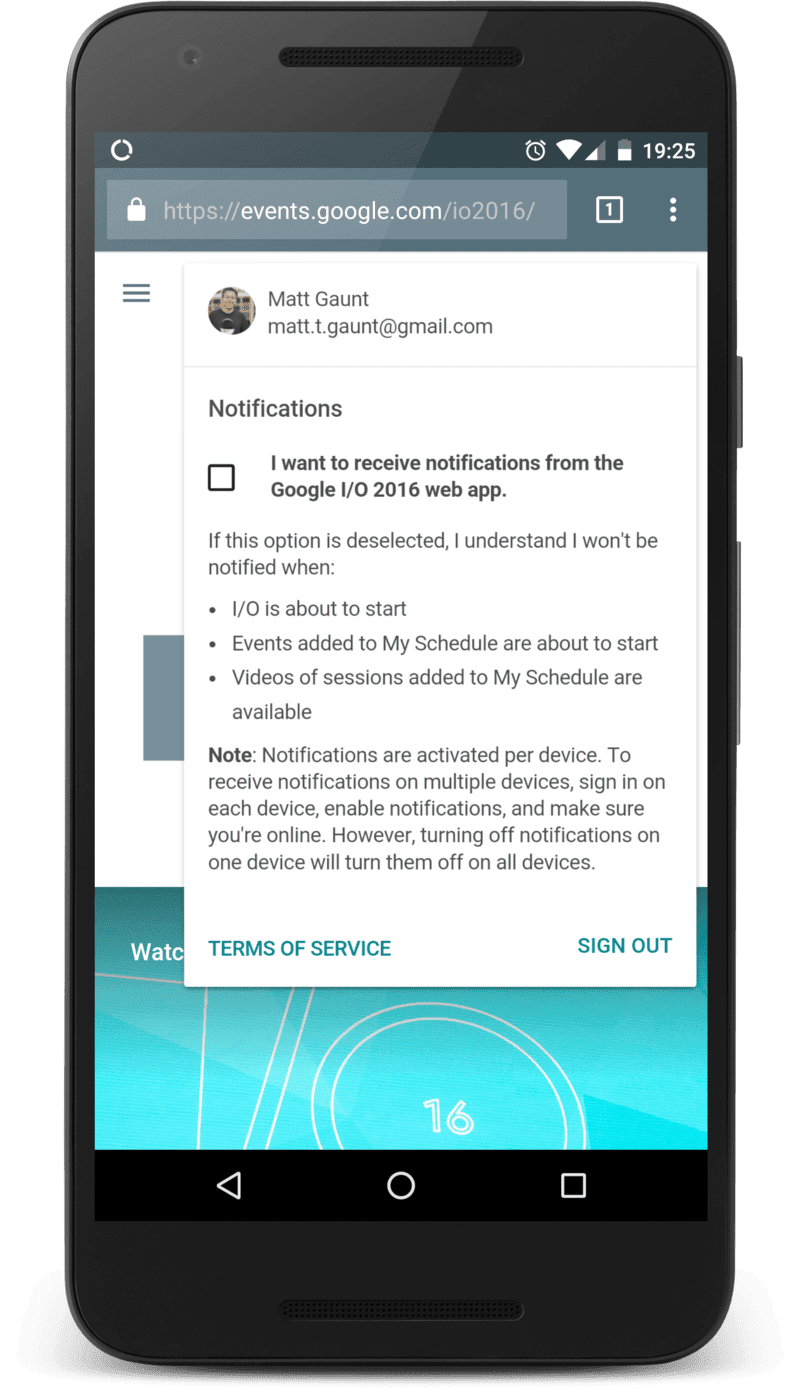
Google I/O 網站就是這類網站的最佳範例。首次載入 Google I/O 網站時,系統不會要求您採取任何行動,而是讓使用者自行探索網站。

幾次造訪後,點選右側的選單項目,即可顯示設定面板,讓使用者設定及管理通知。

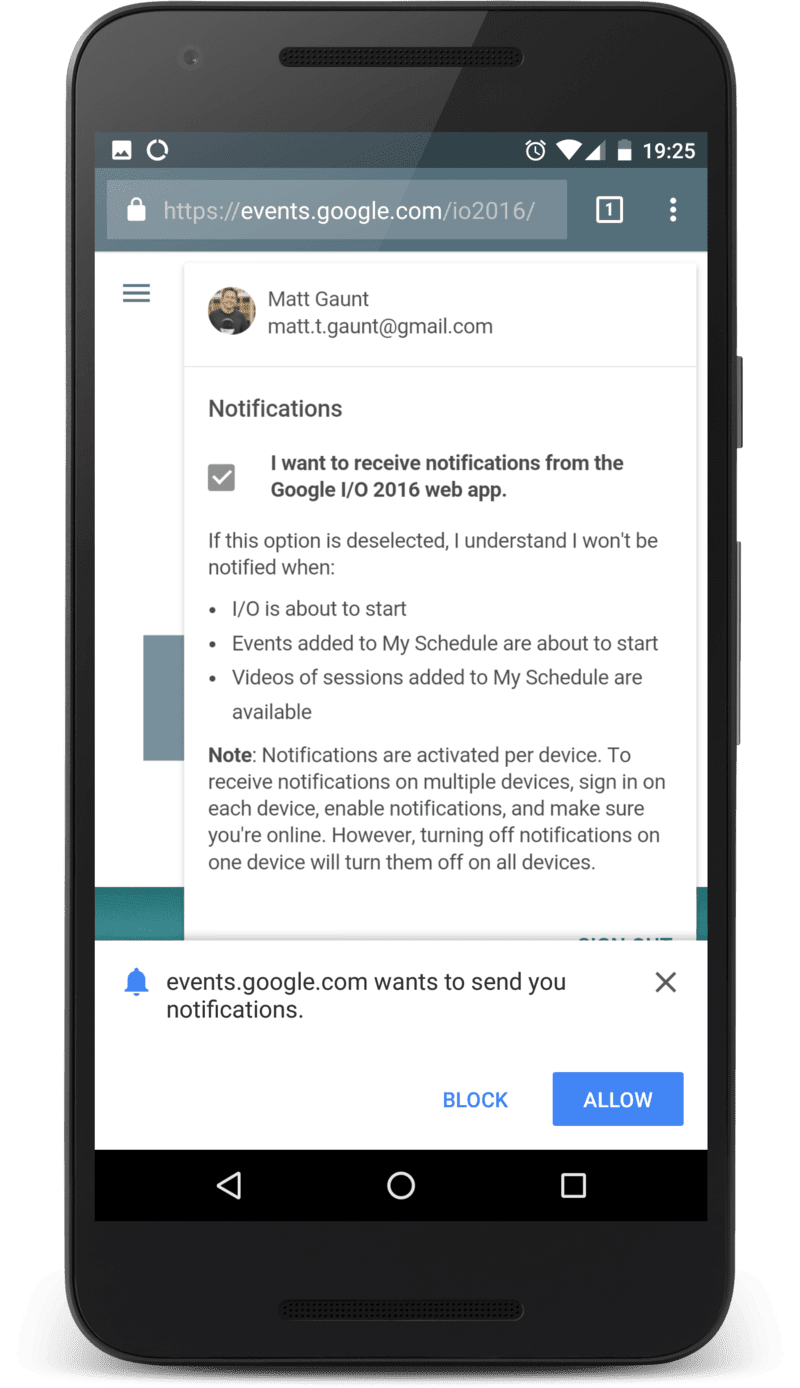
點選核取方塊後,系統會顯示權限提示。沒有隱藏性費用。
授予權限後,系統會勾選核取方塊,使用者即可繼續操作。這個 UI 的優點在於,使用者可以在網站上的一個位置啟用和停用通知。
被動方式
向使用者提供推播訊息最簡單的方法之一,就是在網站上一致的位置放置按鈕或切換鈕,讓使用者在該位置啟用 / 停用推播訊息。
這不會促使使用者啟用推播通知,但可讓使用者以可靠且簡單的方式選擇是否與您的網站互動。對於可能有部分忠實觀眾和高跳出率的網站 (例如網誌) 來說,這是個可靠的選項,因為它可鎖定忠實觀眾,而不會打擾路過的訪客。
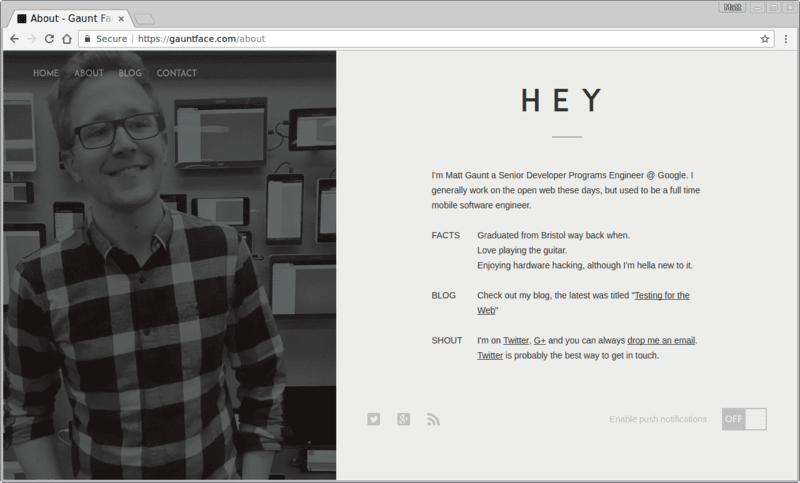
在我的個人網站上,我有一個用於切換推播訊息的切換鈕。

這麼做會讓使用者離開網站,但對於想取得最新動態的讀者來說,這應該會吸引足夠的注意力。一次性訪客完全不受影響。
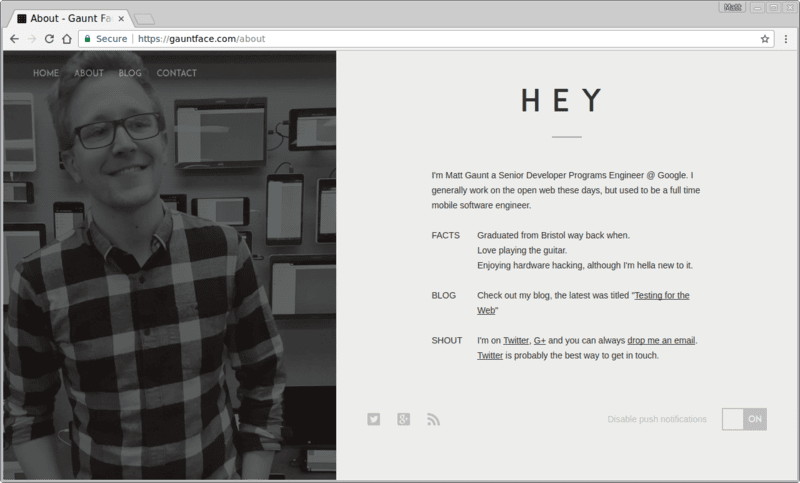
如果使用者訂閱推播訊息,切換鈕的狀態就會變更,並在整個網站上維持該狀態。

使用者體驗不佳
以上是我在網路上觀察到的常見做法。很遺憾,有一種做法非常常見,但卻是錯誤的做法。
最糟糕的做法是,使用者一進入網站就向他們顯示權限對話方塊。
他們不瞭解為何需要授予權限,甚至可能不知道您的網站用途、功能或提供的服務。在這個時候因不耐煩而封鎖權限並不少見,因為這個彈出式視窗會妨礙使用者嘗試執行的動作。
請注意,如果使用者封鎖權限要求,您的網頁應用程式就無法再次要求權限。使用者必須在瀏覽器的 UI 中變更權限,才能在遭到封鎖後取得權限,但這對使用者而言並不容易、明顯或有趣。
無論如何,請勿在使用者開啟網站時立即要求權限,建議您考慮使用其他 UI 或方法,讓使用者有動力授予權限。
提供解決方法
除了考量使用者訂閱推播訊息的使用者體驗外,請考量使用者應如何取消訂閱或選擇不接收推播訊息。
有許多網站會在網頁載入時要求使用者授權,但卻沒有提供 UI 讓使用者停用推播通知。
你的網站應向使用者說明如何停用推播功能。如果您沒有這麼做,使用者可能會採取終極手段,永久封鎖權限。
後續步驟
- 網頁權限最佳做法
- 減少摩擦、提升掌控力:Google Meet 如何改善音訊和視訊權限
- 網路推播通知總覽
- 推播通知的運作方式
- 訂閱使用者
- 使用 Web Push 程式庫傳送訊息
- Web Push 通訊協定
- 處理推播事件
- 顯示通知
- 通知行為
- 常見的通知模式
- 推播通知常見問題
- 常見問題和回報錯誤

