A etapa natural depois de receber e salvar um PushSubscription no servidor é
acionar uma mensagem push, mas há uma coisa que eu ignorei. A
experiência do usuário ao pedir permissão para enviar mensagens
push.
Infelizmente, poucos sites consideram como pedir permissão ao usuário. Portanto, vamos analisar brevemente a UX boa e a ruim.
Padrões comuns
Alguns padrões comuns surgiram e podem ajudar você a decidir o que é melhor para seus usuários e caso de uso.
Proposta de valor
Peça que os usuários se inscrevam para receber notificações push em um momento em que o benefício é óbvio.
Por exemplo, um usuário acabou de comprar um item em uma loja on-line e concluiu o fluxo de finalização da compra. O site pode oferecer atualizações sobre o status da entrega.
Há várias situações em que essa abordagem funciona:
- Um item está esgotado. Você quer receber uma notificação quando ele estiver disponível novamente?
- Esta notícia de última hora será atualizada regularmente. Você quer receber notificações à medida que a história se desenvolve?
- Você deu o maior lance. Quer receber uma notificação se alguém der um lance maior?
Esses são todos os pontos em que o usuário investiu no seu serviço e há uma proposta de valor clara para ativar as notificações push.

Owen criou um modelo de um site hipotético de uma companhia aérea para demonstrar essa abordagem.
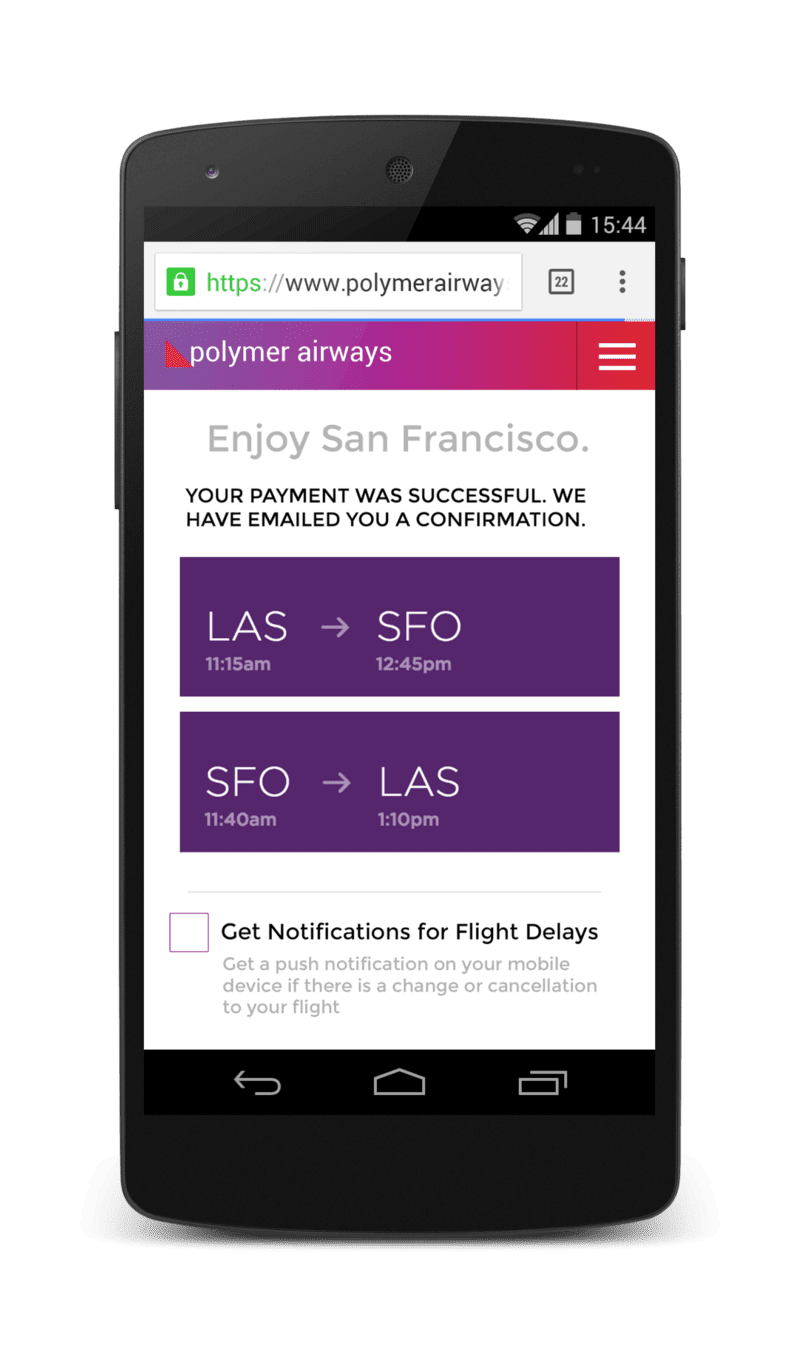
Depois que o usuário reserva um voo, ele pergunta se o usuário quer receber notificações de atrasos de voo.
Essa é uma interface personalizada do site.

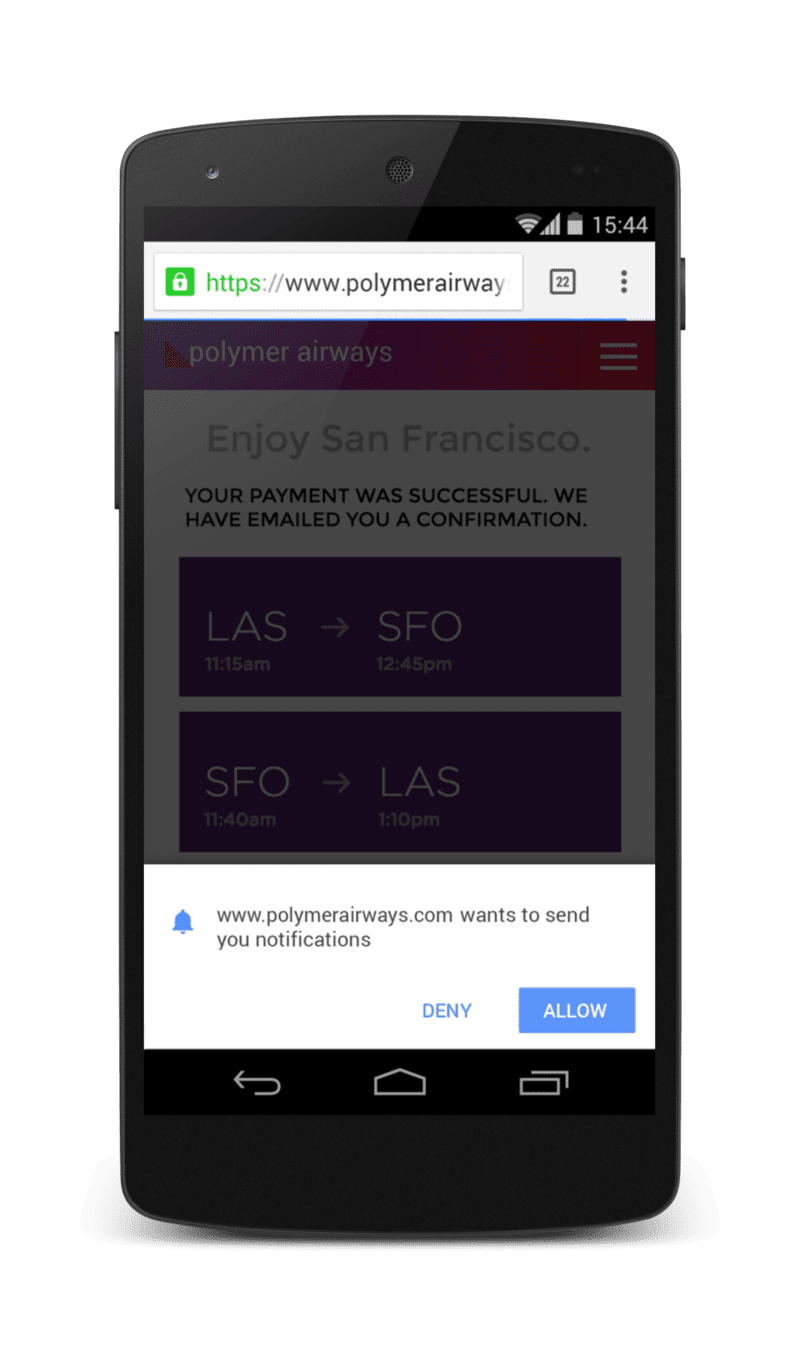
Outro detalhe interessante da demonstração de Owen é que, se o usuário clicar para ativar as notificações, o site vai adicionar uma sobreposição semitransparente em toda a página quando mostrar a solicitação de permissão. Isso chama a atenção dos usuários para a permissão.
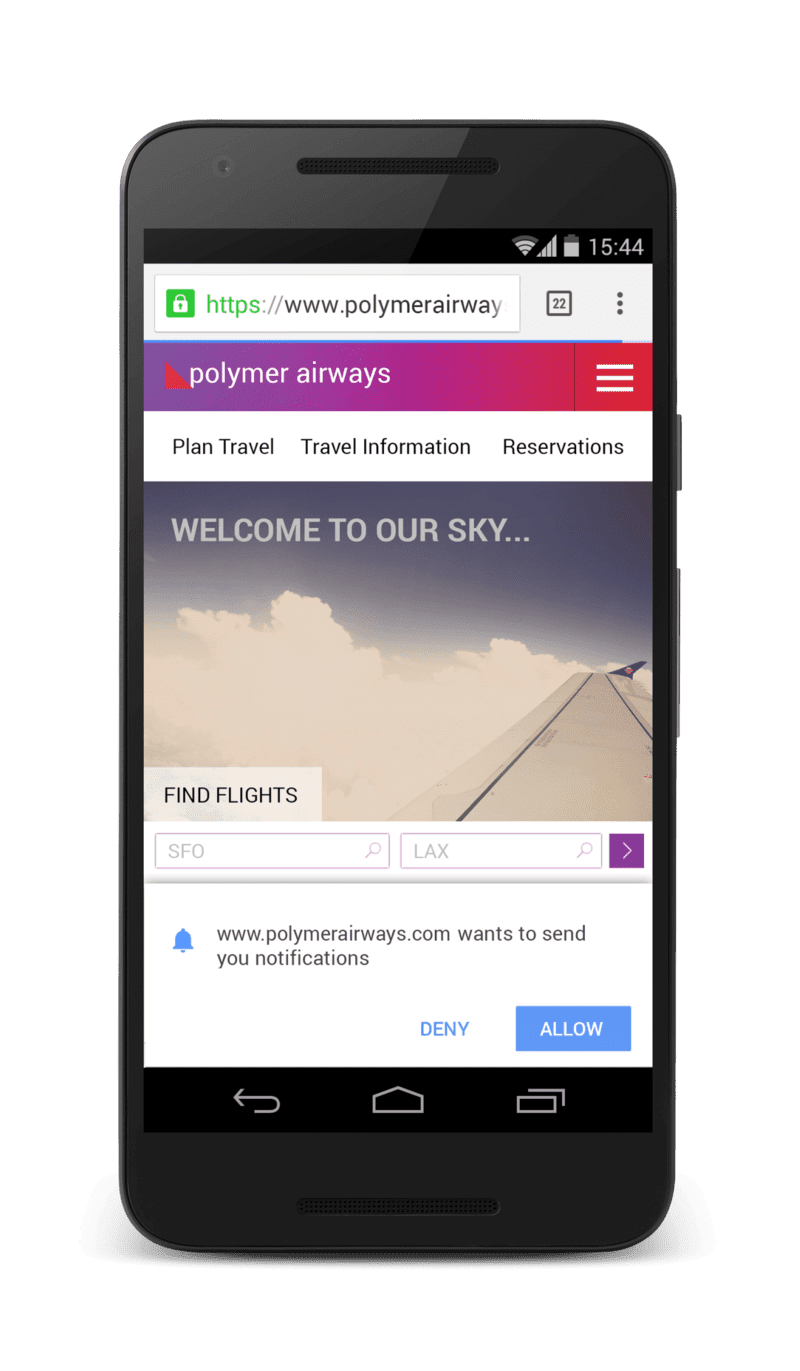
A alternativa a esse exemplo, a UX ruim para solicitar permissão, é pedir permissão assim que um usuário acessa o site da companhia aérea.

Essa abordagem não fornece contexto sobre por que as notificações são necessárias ou úteis para o usuário. O usuário também é impedido de realizar a tarefa original (ou seja, reservar um voo) por essa solicitação de permissão.
Permissão dupla
Você pode achar que seu site tem um caso de uso claro para mensagens push e, como resultado, quer pedir permissão ao usuário o mais rápido possível.
Por exemplo, clientes de e-mail e mensagens instantâneas. Mostrar uma mensagem para uma nova mensagem ou e-mail é uma experiência do usuário estabelecida em várias plataformas.
Para essa categoria de apps, vale a pena considerar o padrão de permissão dupla.
Primeiro, mostre uma caixa de diálogo controlada pelo site, explicando o valor para o caso de uso dele. A caixa de diálogo pode oferecer botões para acionar ou dispensar a solicitação de permissão necessária. Se o usuário fornecer um sinal positivo, solicite a permissão, ativando a solicitação real de permissão do navegador.
Com essa abordagem, você mostra um comando personalizado no seu app da Web que fornece o contexto primeiro. Ao fazer isso, o usuário pode ativar ou desativar sem que seu site corra o risco de ser bloqueado permanentemente porque o usuário ficou irritado com uma solicitacao de permissão inesperada. Se o usuário selecionar "Ativar" na interface personalizada, mostre a solicitação de permissão. Caso contrário, oculte a caixa de diálogo personalizada e respeite a escolha do usuário.
Leia mais sobre as práticas recomendadas de permissões e como o Google Meet melhorou o fluxo de permissões.
Painel de configurações
Você pode mover as notificações para um painel de configurações, oferecendo aos usuários uma maneira fácil de ativar e desativar as notificações push, sem precisar ocupar a interface do app da Web.

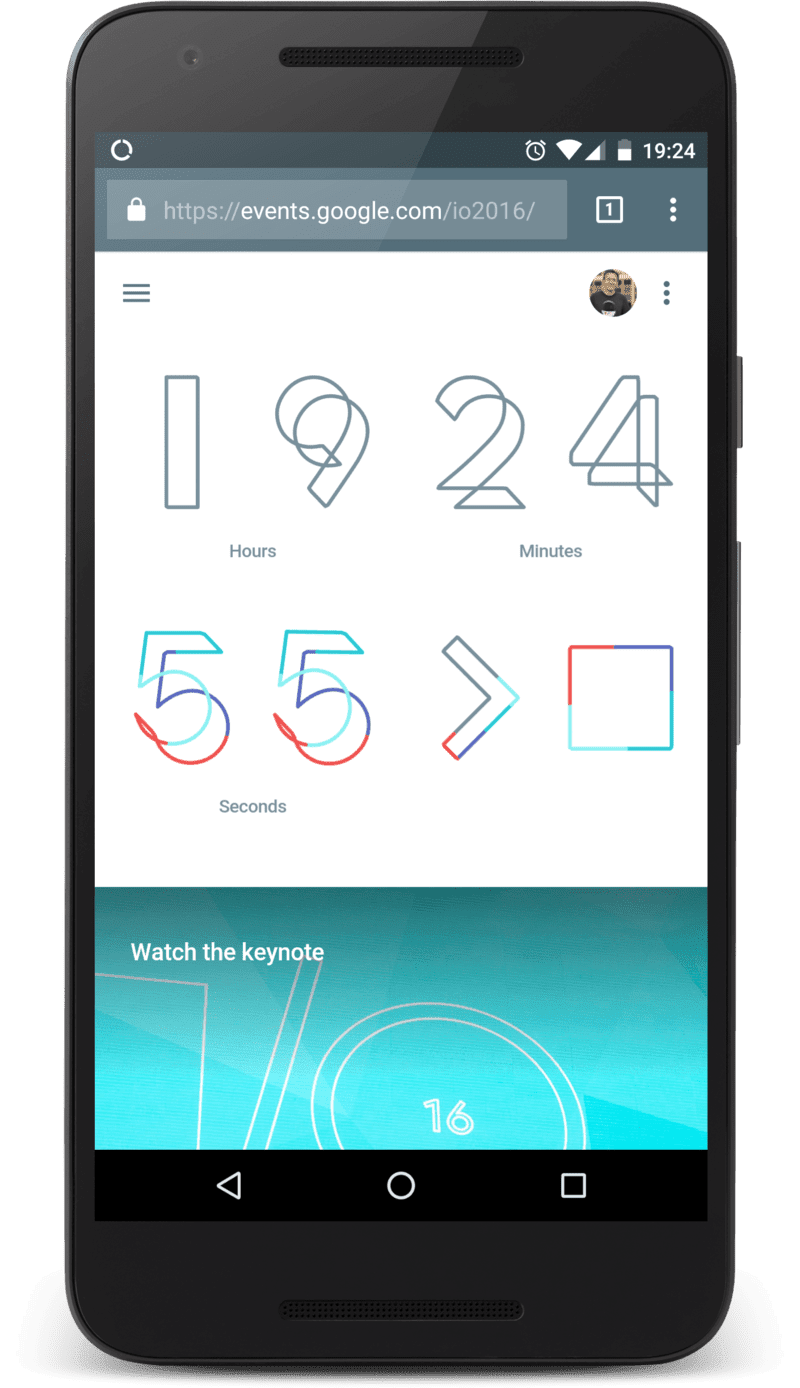
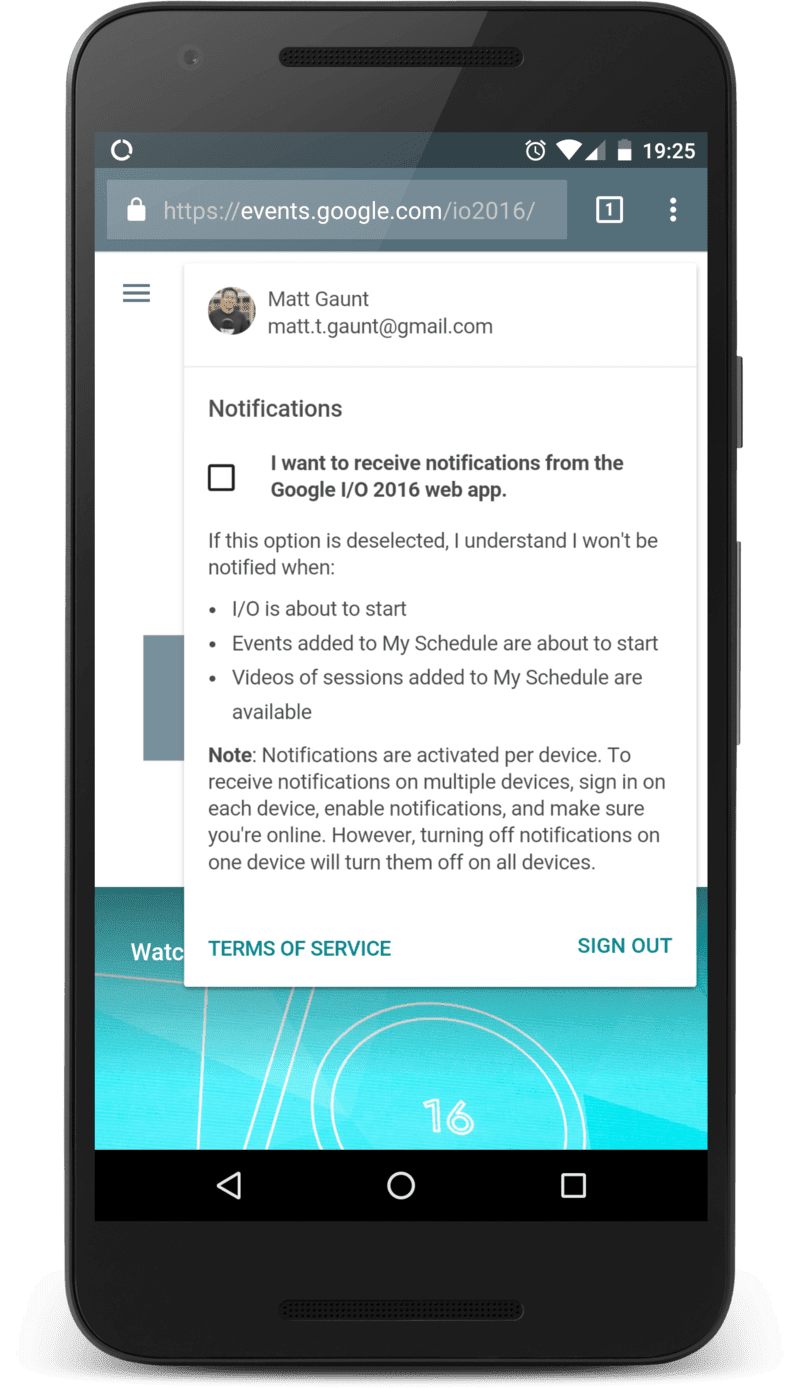
Um bom exemplo disso é o site do Google I/O. Quando você carrega o site do Google I/O pela primeira vez, não é necessário fazer nada. O usuário pode explorar o site.

Depois de algumas visitas, clicar no item de menu à direita revela um painel de configurações que permite ao usuário configurar e gerenciar notificações.

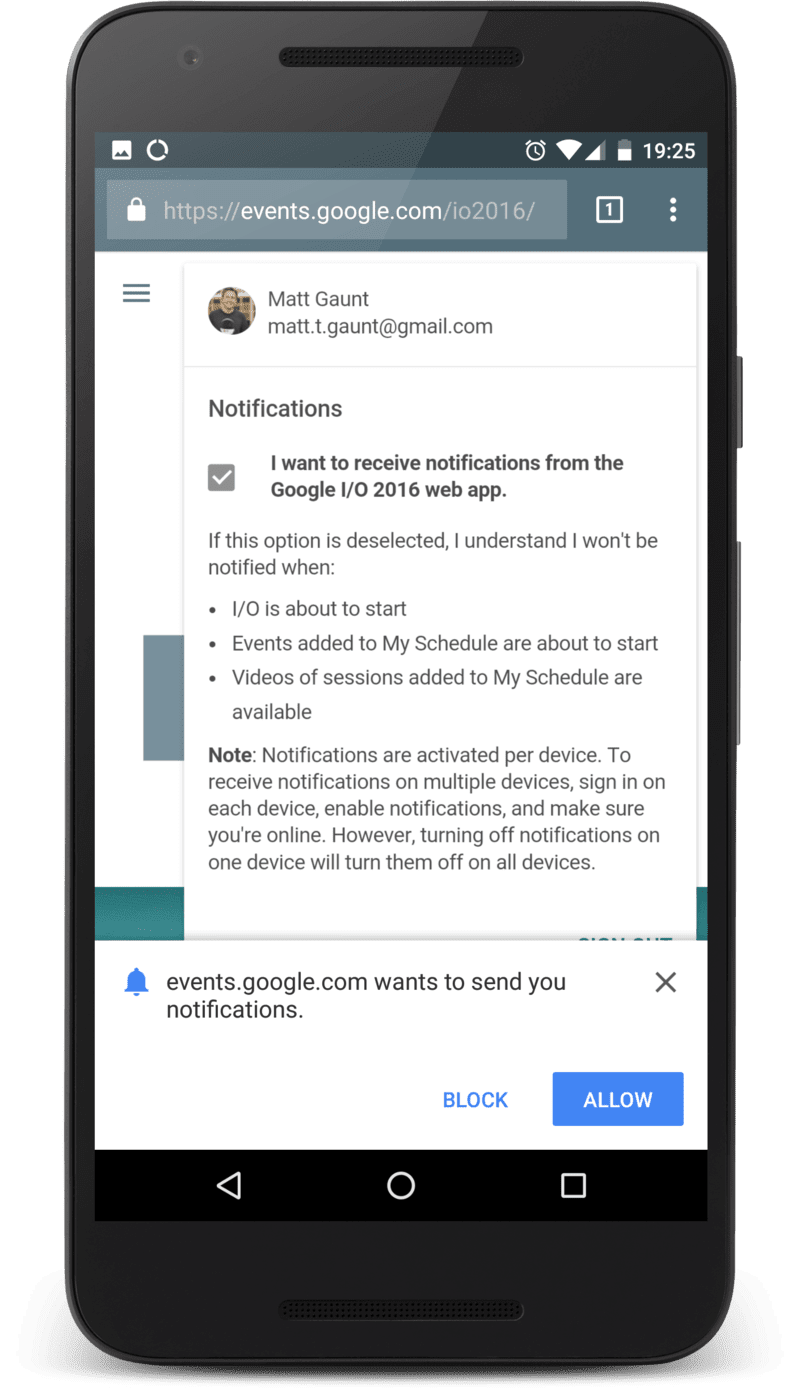
Ao clicar na caixa de seleção, o aviso de permissão é exibido. Sem surpresas.
Depois que a permissão é concedida, a caixa de seleção é marcada e o usuário pode começar a usar. O legal dessa interface é que os usuários podem ativar e desativar as notificações em um local no site.
Abordagem passiva
Uma das maneiras mais fáceis de oferecer push a um usuário é ter um botão ou um botão de ativação/desativação que ative/desative as mensagens push em um local da página que seja consistente em todo o site.
Isso não faz com que os usuários ativem as notificações push, mas oferece uma maneira confiável e fácil de ativar e desativar o engajamento com seu site. Para sites como blogs que podem ter alguns espectadores regulares e taxas de rejeição altas, essa é uma opção sólida, já que segmenta espectadores regulares sem incomodar visitantes casuais.
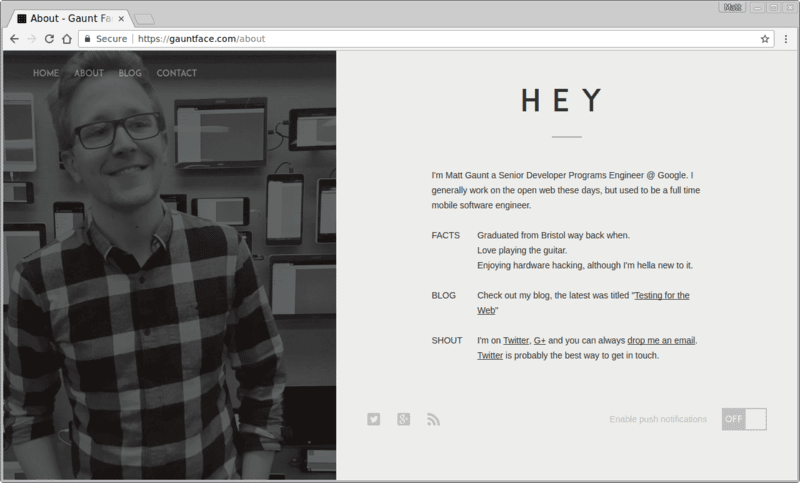
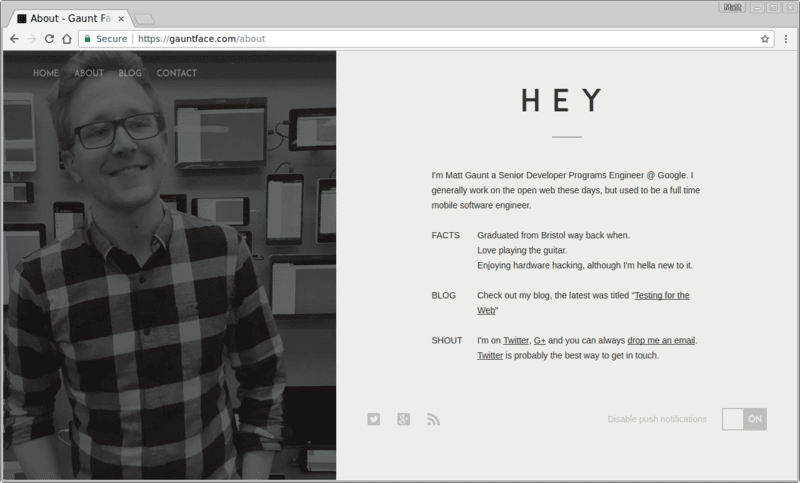
No meu site pessoal, tenho um botão de alternância para notificações push no rodapé.

Ele está um pouco fora do caminho, mas para visitantes regulares, ele precisa de atenção suficiente dos leitores que querem receber atualizações. Os visitantes únicos não são afetados.
Se o usuário se inscrever para receber mensagens push, o estado do botão de alternância vai mudar e será mantido em todo o site.

A má UX
Essas são algumas das práticas comuns que notei na Web. Infelizmente, há uma prática ruim muito comum.
A pior coisa que você pode fazer é mostrar a caixa de diálogo de permissão aos usuários assim que eles acessarem o site.
Eles não têm nenhum contexto sobre por que estão sendo solicitados para conceder uma permissão. Eles podem nem mesmo saber para que serve seu site, o que ele faz ou o que oferece. Bloquear permissões nesse ponto por frustração não é incomum. Esse pop-up está atrapalhando o que eles estão tentando fazer.
Se o usuário bloquear a solicitação de permissão, o app da Web não poderá pedir permissão novamente. Para receber a permissão depois de ser bloqueado, o usuário precisa mudar a permissão na interface do navegador, e isso não é fácil, óbvio ou divertido para o usuário.
Não peça permissão assim que o usuário abrir o site. Considere outra interface ou abordagem que incentive o usuário a conceder a permissão.
Oferecer uma saída
Além de considerar a UX para inscrever um usuário em notificações push, por favor, considere como um usuário pode cancelar a inscrição ou desativar as notificações push.
O número de sites que pedem permissão assim que a página é carregada e não oferecem uma interface para desativar as notificações push é surpreendente.
Seu site precisa explicar aos usuários como desativar as notificações push. Caso contrário, os usuários poderão usar a opção nuclear e bloquear a permissão permanentemente.
A seguir
- Práticas recomendadas de permissões da Web
- Menos atrito, mais controle: como o Google Meet melhorou as permissões de áudio e vídeo
- Visão geral das notificações push na Web
- Como o push funciona
- Assinar um usuário
- Como enviar mensagens com bibliotecas push da Web
- Protocolo push da Web
- Processamento de eventos push
- Como mostrar uma notificação
- Comportamento da notificação
- Padrões de notificação comuns
- Perguntas frequentes sobre notificações push
- Problemas comuns e como informar bugs

