Photoshop のような複雑なソフトウェアをブラウザで直接実行するというのは、数年前には想像もできなかったことです。しかし、Adobe はさまざまな新しいウェブ技術を使用して、Photoshop の公開ベータ版をウェブにリリースしました。
Chrome は過去 3 年間、ブラウザで可能なことの限界を押し広げようとするウェブ アプリケーションを強化してきました。そのようなウェブ アプリケーションの 1 つが Photoshop です。Photoshop のような複雑なソフトウェアをブラウザで直接実行するというのは、数年前には想像もできなかったことです。しかし、Adobe はさまざまな新しいウェブ技術を使用して、Photoshop の公開ベータ版をウェブにリリースしました。
(文章よりも動画での確認を希望される場合は、こちらの記事の動画もご視聴ください)。
![ブラウザで実行されている Photoshop ウェブアプリ。キャンバスに象の画像が表示され、[選択ツール] メニュー項目が開いています。](https://web.developers.google.cn/static/articles/ps-on-the-web/image/the-photoshop-web-app-run-a5ccbdcdef1e6.png?authuser=00&hl=ja)
この投稿では、Adobe とのコラボレーションによって Photoshop がウェブに拡張される仕組みについて、初めて詳細をお知らせします。Adobe が使用していたすべての API を、独自のアプリでも使用できます。ウェブ機能に関するブログ投稿でアイデアを得たり、API トラッカーで最新情報を確認したりしてください。
Photoshop がウェブに登場した理由
ウェブが進化しても、ウェブサイトとウェブアプリがプラットフォーム固有のアプリに比べて持つコアなメリットは変わりません。これらの利点には、リンク可能、エフェメラル、ユニバーサルなど、多くの独自機能が含まれますが、要するに、簡単なアクセス、簡単な共有、優れたコラボレーションを可能にします。
URL のシンプルな強みは、誰でもクリックしてすぐにアクセスできることです。ブラウザさえあればよい時代になったのです。アプリケーションをインストールしたり、使用しているオペレーティング システムを気にしたりする必要はありません。ウェブ アプリケーションの場合、ユーザーはアプリケーション、ドキュメント、コメントにアクセスできます。そのため、ウェブはクリエイティブ チームやマーケティング チームにとってますます不可欠な、理想的なコラボレーション プラットフォームとなっています。
Google ドキュメントは、この簡素化されたアクセスの先駆けでした。ドキュメントを作成してリンクを送信し、アプリだけでなく特定のドキュメントやコメントにすぐに移動できる便利さは、多くのユーザーがご存じでしょう。それ以降、過去に紹介したような、数多くの優れたアプリケーションがこのモデルを採用しており、今回 Photoshop もその恩恵を受けます。
Photoshop がウェブに登場した経緯
ウェブは当初、ドキュメントにのみ適したプラットフォームでしたが、その歴史の中で急速に成長してきました。Gmail などの初期のアプリは、より複雑なインタラクティビティとアプリケーションが少なくとも可能であることを示しました。それ以降、ウェブアプリが可能性の限界を押し広げ、ブラウザ ベンダーがそれに応じてウェブの機能をさらに拡張する、素晴らしい共同開発が進んでいます。この好循環の最新の反復処理が、ウェブ版 Photoshop を可能にしました。
Adobe は以前に Spark と Lightroom をウェブに移植しており、長年にわたり Photoshop をウェブに移植することに関心を寄せていました。しかし、JavaScript のパフォーマンスの制限、コードの適切なコンパイル ターゲットの欠如、ウェブ機能の欠如によって、その実現は妨げられていました。以下では、こうした問題を解決するために Chrome がブラウザに組み込んだ機能について説明します。
Emscripten を使用した WebAssembly の移植
WebAssembly とその C++ ツールチェーン Emscripten は、Photoshop をウェブに展開するうえで重要な役割を果たしました。これにより、Adobe はゼロから開発する必要がなくなり、既存の Photoshop コードベースを活用できるようになりました。WebAssembly は、プログラミング言語のコンパイル ターゲットとして設計された、すべてのブラウザに搭載されているポータブルなバイナリ命令セットです。つまり、C++ で記述された Photoshop などのアプリケーションは、JavaScript で書き直すことなく、ウェブに直接移植できます。移植を開始するには、Emscripten のドキュメント全体を確認するか、ライブラリを移植する方法のガイド付きサンプルをご覧ください。
Emscripten は、C++ を Wasm にコンパイルできるだけでなく、POSIX API 呼び出しをウェブ API 呼び出しに変換し、OpenGL を WebGL に変換する変換レイヤを提供する、フル機能のツールチェーンです。たとえば、ローカル ファイル システムを参照するアプリケーションを移植できます。Emscripten はエミュレートされたファイル システムを提供し、機能を維持します。
Emscripten は、Photoshop のほとんどの部分をウェブに移植できる機能が長い間ありましたが、必ずしも十分な速度ではありませんでした。Google は Adobe と連携して、ボトルネックの原因を特定し、Emscripten を改善してきました。Photoshop はマルチスレッド処理に依存しています。WebAssembly に動的マルチスレッドを導入することが重要な要件でした。
また、例外ベースのエラー処理は C++ では非常に一般的ですが、Emscripten と WebAssembly では十分にサポートされていませんでした。Google は W3C の WebAssembly コミュニティ グループと連携して、WebAssembly 標準とその周辺ツールを改善し、C++ 例外を WebAssembly に導入しました。
Emscripten は、大規模なアプリケーションだけでなく、ライブラリや小規模なプロジェクトも移植できます。たとえば、Emscripten を使用して一般的な OpenCV ライブラリをウェブにコンパイルする方法を確認できます。
最後に、WebAssembly には、SIMD 命令などの高度なパフォーマンス プリミティブが用意されており、ウェブアプリのパフォーマンスを大幅に向上させることができます。たとえば、Halide は Adobe のパフォーマンスに不可欠であり、ここで SIMD は平均で 3 ~ 4 倍、場合によっては 80 ~ 160 倍の高速化をもたらします。
WebAssembly のデバッグ
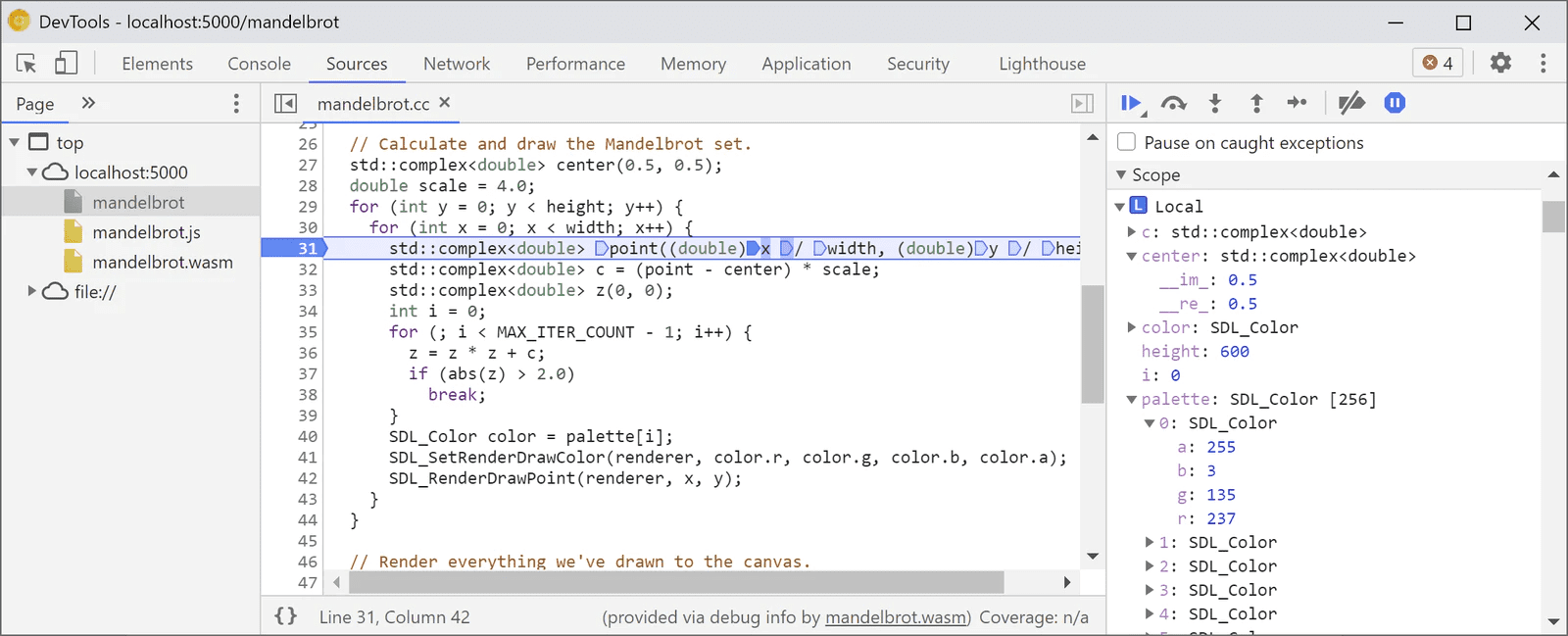
大規模なプロジェクトを成功させるには、適切なツールが必要です。そのため、Chrome チームは、フル機能の WebAssembly デバッグ サポートを開発しました。ソースコードのステップ実行、ブレークポイントの設定、例外での一時停止、豊富な型サポートによる変数の検査、DevTools コンソールでの評価の基本的なサポートが提供されています。

WebAssembly デバッグを利用する方法に関する信頼できるガイドをご確認ください。
高パフォーマンス ストレージ
Photoshop ドキュメントは非常に大きい場合があるため、ユーザーがパン操作を行うと、データをディスクからメモリに動的に移動できる機能が Photoshop には不可欠です。他のプラットフォームでは、通常、mmap を介したメモリマッピングによって実現されますが、ウェブではパフォーマンスを損なうことなく実現できませんでした。これは、オリジンの限定公開ファイル システム アクセス ハンドルが開発され、オリジン トライアルとして実装されるまでのことでした。この新しい API を活用する方法については、ドキュメントをご覧ください。
キャンバスの P3 色空間
これまで、ウェブ上の色は sRGB 色空間で指定されてきました。これは、ブラウン管モニターの機能に基づく 90 年代半ばからの標準です。カメラとモニターは過去 25 年間で大きく進歩し、より広く、より優れた色空間が標準化されています。最も一般的なモダンな色空間の 1 つが Display P3 です。Photoshop では、Display P3 キャンバスを使用して、ブラウザで画像をより正確に表示します。特に、明るい白、明るい色、シャドウの細部が写っている画像は、Display P3 データをサポートする最新のディスプレイで最適に表示されます。Display P3 Canvas API は、ハイ ダイナミック レンジ ディスプレイを可能にするためにさらに構築されています。
ウェブ コンポーネントと Lit
Photoshop は、数十のワークフローをサポートする数百の UI 要素を備えた、非常に大規模で機能豊富なアプリケーションです。アプリは、さまざまなツールと開発手法を使用して複数のチームによって構築されますが、その異なる部分を統合して、まとまりのある高性能な全体にする必要があります。
この課題に対処するため、Adobe は ウェブ コンポーネントと Lit ライブラリに注目しました。Photoshop の UI 要素は、Adobe の Spectrum Web Components ライブラリから取得されます。これは、任意のフレームワークまたはフレームワークなしで動作する、軽量で高性能な Adobe デザイン システムの実装です。
さらに、Photoshop アプリ全体は Lit ベースのウェブ コンポーネントを使用して構築されています。ブラウザの組み込みコンポーネント モデルと Shadow DOM のカプセル化を利用することで、他の Adobe チームが提供する React コードの「アイランド」を簡単に統合できました。
Workbox を使用した Service Worker のキャッシュ処理
サービス ワーカーは、プログラマブルなローカル プロキシとして機能し、ネットワーク リクエストをインターセプトして、ネットワークのデータ、長時間存続するキャッシュ、またはその両方を使用してレスポンスを返します。
V8 チームがパフォーマンス向上のために行っている取り組みの一環として、サービス ワーカーがキャッシュに保存された WebAssembly レスポンスで初めて応答したときに、Chrome はコードの最適化バージョンを生成し、保存します。これは、Photoshop のコードベースでよく見られる数メガバイト規模の WebAssembly スクリプトでも同様です。同様の事前コンパイルは、Service Worker の install ステップで JavaScript がキャッシュに保存されるときにも行われます。どちらの場合も、Chrome は最小限のランタイム オーバーヘッドで、キャッシュに保存された最適化されたバージョンのスクリプトを読み込んで実行できます。
ウェブ版 Photoshop では、JavaScript と WebAssembly の多くのスクリプトをプリキャッシュする Service Worker をデプロイすることで、この機能を活用しています。これらのスクリプトの URL はビルド時に生成され、キャッシュを最新の状態に保つロジックは複雑になる可能性があるため、Google が管理する一連のライブラリである Workbox を使用して、ビルドプロセスの一部としてサービス ワーカーを生成しました。
Workbox ベースのサービス ワーカーと V8 エンジンのスクリプト キャッシュにより、パフォーマンスが測定可能なレベルで向上しました。具体的な数値はコードを実行するデバイスによって異なりますが、これらの最適化によりコードの初期化にかかる時間が 75% 短縮されたとチームは推定しています。
ウェブ版 Adobe の今後
Photoshop のベータ版のリリースは始まりにすぎません。このベータ版の後に Photoshop の正式リリースに向けて、パフォーマンスと機能の改善がすでに進行中です。Adobe は Photoshop にとどまらず、Creative Cloud をウェブに積極的に拡大し、クリエイティブ コンテンツの作成とコラボレーションの両方の主要なプラットフォームにすることを計画しています。これにより、初めて動画を制作する数百万人のクリエイターが、ウェブ上でストーリーを伝え、革新的なワークフローを活用できるようになります。
Adobe が可能性の限界を押し広げ続ける中、Chrome チームは Adobe と、活発なウェブ デベロッパー エコシステム全体のために、ウェブを前進させるためのコラボレーションを継続していきます。他のブラウザもこうした最新のブラウザ機能を追いつきつつあるため、Adobe が自社製品を他のブラウザでも利用できるようにすることを歓迎しています。今後もウェブの進化にご期待ください。
Photoshop on the Web(ベータ版)へのアクセスについて詳しくは、Adobe ヘルプセンターをご覧ください。



