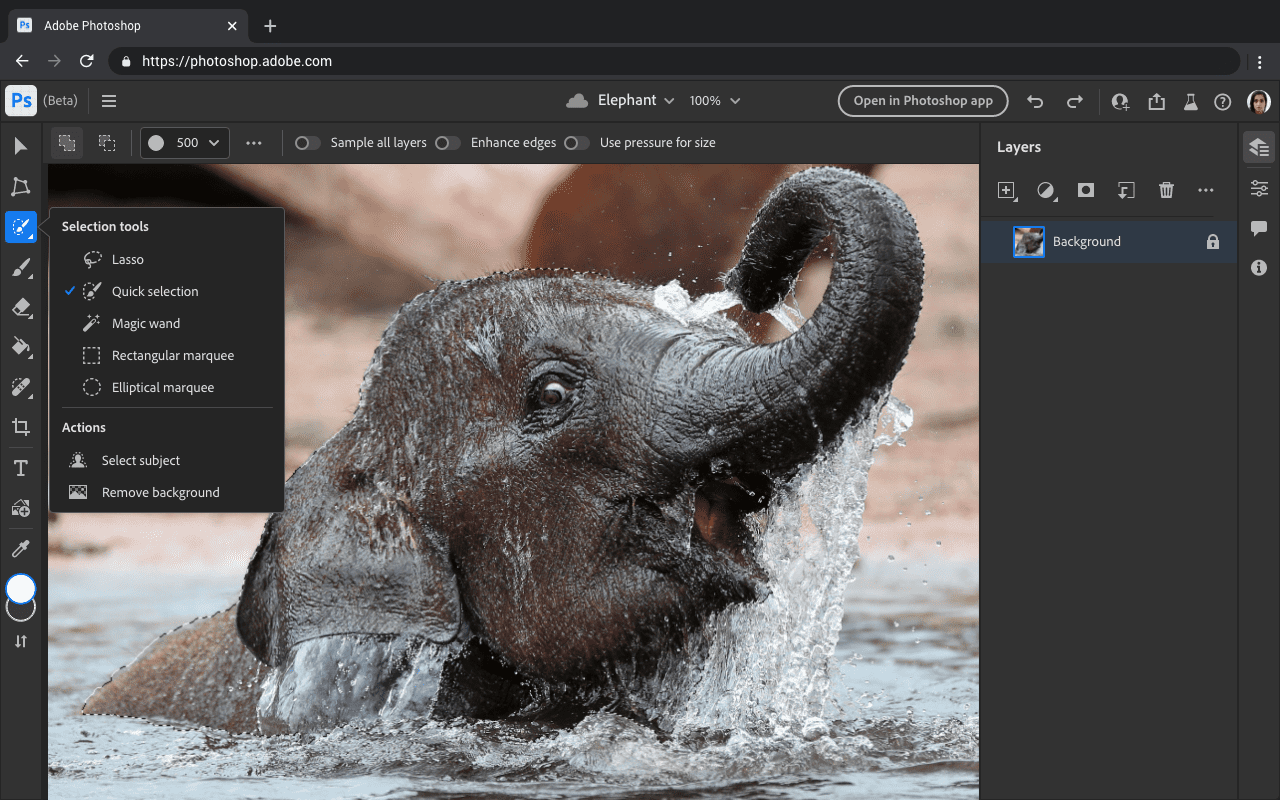
Chỉ vài năm trước, chúng ta khó có thể tưởng tượng được việc chạy phần mềm phức tạp như Photoshop ngay trong trình duyệt. Tuy nhiên, bằng cách sử dụng nhiều công nghệ web mới, Adobe hiện đã đưa phiên bản thử nghiệm công khai của Photoshop lên web.
Trong 3 năm qua, Chrome đã nỗ lực để hỗ trợ các ứng dụng web muốn đẩy mạnh giới hạn của những gì có thể làm được trong trình duyệt. Một ứng dụng web như vậy là Photoshop. Chỉ vài năm trước, chúng ta khó có thể tưởng tượng việc chạy phần mềm phức tạp như Photoshop ngay trong trình duyệt. Tuy nhiên, bằng cách sử dụng nhiều công nghệ web mới, Adobe hiện đã đưa phiên bản thử nghiệm công khai của Photoshop lên web.
(Nếu bạn thích xem hơn là đọc, bài viết này cũng có dạng video.)

Trong bài đăng này, chúng tôi muốn chia sẻ lần đầu tiên thông tin chi tiết về cách chúng tôi hợp tác để mở rộng Photoshop sang web. Bạn cũng có thể sử dụng tất cả API mà Adobe đã sử dụng và nhiều API khác trong ứng dụng của riêng mình. Hãy nhớ xem các bài đăng trên blog liên quan đến các tính năng web để tìm nguồn cảm hứng và theo dõi công cụ theo dõi API để biết những tính năng mới nhất và tuyệt vời nhất mà chúng tôi đang phát triển.
Lý do Photoshop xuất hiện trên web
Khi web phát triển, một điều không thay đổi là những lợi thế cốt lõi mà trang web và ứng dụng web mang lại so với các ứng dụng dành riêng cho nền tảng. Những lợi thế này bao gồm nhiều tính năng độc đáo như có thể liên kết, tạm thời và phổ quát, nhưng về cơ bản là cho phép truy cập đơn giản, dễ dàng chia sẻ và cộng tác hiệu quả.
Sức mạnh đơn giản của URL là bất kỳ ai cũng có thể nhấp vào URL đó và truy cập ngay. Bạn chỉ cần một trình duyệt. Bạn không cần cài đặt ứng dụng hoặc lo lắng về hệ điều hành mà bạn đang chạy. Đối với ứng dụng web, điều đó có nghĩa là người dùng có thể có quyền truy cập vào ứng dụng cũng như tài liệu và nhận xét của họ. Điều này khiến web trở thành nền tảng cộng tác lý tưởng, một nền tảng ngày càng trở nên thiết yếu đối với các nhóm sáng tạo và tiếp thị.
Google Tài liệu là công cụ tiên phong trong việc đơn giản hoá quyền truy cập này. Hầu hết chúng ta đều biết việc bắt đầu một tài liệu, gửi đường liên kết đến người khác và ngay lập tức chuyển đến không chỉ ứng dụng mà còn cả tài liệu hoặc bình luận cụ thể là điều dễ dàng. Kể từ đó, rất nhiều ứng dụng tuyệt vời, chẳng hạn như những ứng dụng mà chúng tôi đã giới thiệu trước đây, đã áp dụng mô hình này và giờ đây, Photoshop cũng sẽ được hưởng lợi.
Cách Photoshop xuất hiện trên web
Ban đầu, web chỉ là một nền tảng phù hợp với tài liệu, nhưng đã phát triển mạnh mẽ trong suốt lịch sử. Các ứng dụng ban đầu như Gmail cho thấy rằng ít nhất thì các ứng dụng và khả năng tương tác phức tạp hơn là có thể. Kể từ đó, chúng tôi đã chứng kiến những hoạt động cộng tác phát triển ấn tượng, trong đó các ứng dụng web đẩy ranh giới của những gì có thể làm được và các nhà cung cấp trình duyệt phản hồi bằng cách mở rộng thêm các chức năng của web. Lặp lại mới nhất của vòng lặp hiệu quả này là điều đã cho phép Photoshop hoạt động trên web.
Trước đây, Adobe đã đưa Spark và Lightroom lên web và đã quan tâm đến việc đưa Photoshop lên web trong nhiều năm. Tuy nhiên, các ứng dụng này bị chặn do các giới hạn về hiệu suất của JavaScript, không có mục tiêu biên dịch phù hợp cho mã và thiếu các chức năng web. Hãy đọc tiếp để tìm hiểu những tính năng mà Chrome tích hợp sẵn trong trình duyệt để giải quyết những vấn đề này.
Chuyển WebAssembly sang Emscripten
WebAssembly và chuỗi công cụ C++ Emscripten là chìa khoá để mở khoá khả năng của Photoshop trên web, vì điều này có nghĩa là Adobe không phải bắt đầu lại từ đầu mà có thể tận dụng cơ sở mã Photoshop hiện có. WebAssembly là một bộ hướng dẫn nhị phân di động được vận chuyển trong tất cả trình duyệt, được thiết kế làm mục tiêu biên dịch cho các ngôn ngữ lập trình. Điều này có nghĩa là các ứng dụng như Photoshop được viết bằng C++ có thể được chuyển trực tiếp sang web mà không cần phải viết lại bằng JavaScript. Để bắt đầu tự chuyển đổi, hãy xem tài liệu đầy đủ về Emscripten hoặc làm theo ví dụ hướng dẫn về cách chuyển đổi thư viện.
Emscripten là một chuỗi công cụ đầy đủ tính năng, không chỉ giúp bạn biên dịch C++ sang Wasm mà còn cung cấp một lớp dịch chuyển các lệnh gọi API POSIX thành lệnh gọi API web và thậm chí chuyển đổi OpenGL thành WebGL. Ví dụ: bạn có thể chuyển các ứng dụng tham chiếu đến hệ thống tệp cục bộ và Emscripten sẽ cung cấp một hệ thống tệp được mô phỏng để duy trì chức năng.
Emscripten đã có thể đưa hầu hết các phần của Photoshop lên web trong một thời gian, nhưng không nhất thiết phải đủ nhanh. Chúng tôi liên tục làm việc với Adobe để tìm ra nút thắt cổ chai và cải thiện Emscripten. Photoshop phụ thuộc vào tính năng đa luồng. Việc đưa nhiều luồng động vào WebAssembly là một yêu cầu quan trọng.
Ngoài ra, việc xử lý lỗi dựa trên ngoại lệ rất phổ biến trong C++, nhưng không được hỗ trợ tốt trong Emscripten và WebAssembly. Chúng tôi đã làm việc với Nhóm cộng đồng WebAssembly trong W3C để cải thiện tiêu chuẩn WebAssembly và các công cụ liên quan để đưa các ngoại lệ C++ vào WebAssembly.
Emscripten không chỉ hoạt động trên các ứng dụng lớn mà còn cho phép bạn chuyển thư viện hoặc các dự án nhỏ hơn! Ví dụ: bạn có thể xem cách biên dịch thư viện OpenCV phổ biến cho web thông qua Emscripten.
Cuối cùng, WebAssembly cung cấp các nguyên hàm hiệu suất nâng cao như lệnh SIMD giúp cải thiện đáng kể hiệu suất ứng dụng web. Ví dụ: Halide rất quan trọng đối với hiệu suất của Adobe. Ở đây, SIMD giúp tăng tốc trung bình từ 3 đến 4 lần và trong một số trường hợp, tốc độ tăng lên từ 80 đến 160 lần.
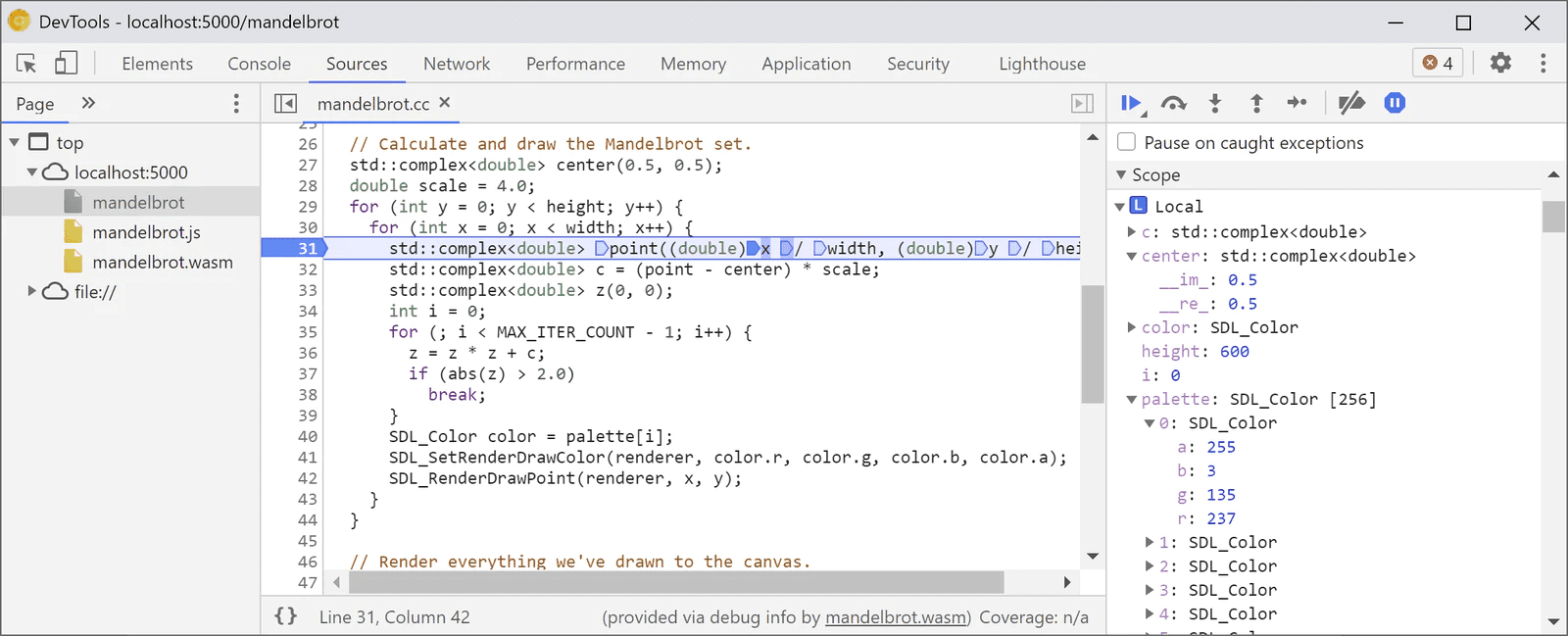
Gỡ lỗi WebAssembly
Không thể hoàn thành thành công một dự án lớn nếu không có các công cụ phù hợp cho công việc. Vì lý do này, nhóm Chrome đã phát triển tính năng hỗ trợ gỡ lỗi WebAssembly đầy đủ tính năng. Công cụ này hỗ trợ việc từng bước tìm hiểu mã nguồn, đặt điểm ngắt và tạm dừng khi có ngoại lệ, kiểm tra biến với tính năng hỗ trợ kiểu phong phú, thậm chí còn hỗ trợ cơ bản cho việc đánh giá trong bảng điều khiển DevTools!

Hãy nhớ tham khảo hướng dẫn chính thức về cách sử dụng tính năng Gỡ lỗi WebAssembly.
Bộ nhớ hiệu suất cao
Do tài liệu Photoshop có thể có kích thước rất lớn, nên Photoshop cần có khả năng di chuyển linh hoạt dữ liệu từ trên ổ đĩa sang trong bộ nhớ khi người dùng xoay xung quanh. Trên các nền tảng khác, việc này thường được thực hiện thông qua việc ánh xạ bộ nhớ qua mmap, nhưng điều này chưa thể thực hiện hiệu quả trên web cho đến khi các tay cầm truy cập hệ thống tệp riêng tư gốc được phát triển và triển khai dưới dạng thử nghiệm gốc! Bạn có thể đọc cách tận dụng API mới này trong tài liệu.
Hệ màu P3 cho canvas
Trước đây, màu sắc trên web được chỉ định trong không gian màu sRGB. Đây là một tiêu chuẩn từ giữa những năm 90, dựa trên khả năng của màn hình ống tia âm cực. Trong một phần tư thế kỷ qua, máy ảnh và màn hình đã phát triển rất nhiều, đồng thời nhiều không gian màu lớn hơn và có khả năng hơn đã được chuẩn hoá. Một trong những hệ màu hiện đại phổ biến nhất là Display P3. Photoshop sử dụng Display P3 Canvas để hiển thị hình ảnh chính xác hơn trong trình duyệt. Cụ thể, hình ảnh có màu trắng sáng, màu sắc tươi sáng và các chi tiết trong bóng tối sẽ hiển thị tốt nhất có thể trên các màn hình hiện đại hỗ trợ dữ liệu Display P3. API Canvas Display P3 đang được xây dựng thêm để hỗ trợ màn hình dải động cao.
Thành phần web và Lit
Photoshop là một ứng dụng nổi tiếng có quy mô lớn và nhiều tính năng, với hàng trăm thành phần trên giao diện người dùng hỗ trợ hàng chục quy trình làm việc. Ứng dụng được xây dựng bởi nhiều nhóm sử dụng nhiều công cụ và phương pháp phát triển, nhưng các phần khác nhau của ứng dụng cần kết hợp với nhau thành một tổng thể gắn kết, hiệu suất cao.
Để giải quyết thách thức này, Adobe đã chuyển sang Thành phần web và Thư viện Lit. Các thành phần giao diện người dùng của Photoshop đến từ thư viện Spectrum Web Components của Adobe, một cách triển khai hiệu quả, gọn nhẹ của hệ thống thiết kế Adobe, hoạt động với mọi khung hoặc không cần khung nào cả.
Hơn nữa, toàn bộ ứng dụng Photoshop được tạo bằng Thành phần web dựa trên Lit. Dựa vào mô hình thành phần tích hợp sẵn của trình duyệt và tính năng đóng gói Shadow DOM, nhóm đã dễ dàng tích hợp một số "đảo" mã React do các nhóm Adobe khác cung cấp.
Lưu trình chạy dịch vụ vào bộ nhớ đệm bằng Workbox
Trình chạy dịch vụ hoạt động như một proxy cục bộ có thể lập trình, chặn các yêu cầu mạng và phản hồi bằng dữ liệu từ mạng, bộ nhớ đệm tồn tại lâu hoặc kết hợp cả hai.
Trong nỗ lực cải thiện hiệu suất của nhóm V8, lần đầu tiên một worker dịch vụ phản hồi bằng phản hồi WebAssembly được lưu vào bộ nhớ đệm, Chrome sẽ tạo và lưu trữ phiên bản mã được tối ưu hoá, ngay cả đối với các tập lệnh WebAssembly có dung lượng nhiều megabyte, thường thấy trong cơ sở mã Photoshop. Một quá trình biên dịch trước tương tự sẽ diễn ra khi JavaScript được lưu vào bộ nhớ đệm bởi một trình chạy dịch vụ trong bước install. Trong cả hai trường hợp, Chrome đều có thể tải và thực thi các phiên bản tối ưu hoá của tập lệnh được lưu vào bộ nhớ đệm với mức hao tổn thời gian chạy tối thiểu.
Photoshop trên web tận dụng điều này bằng cách triển khai một trình chạy dịch vụ lưu nhiều tập lệnh JavaScript và WebAssembly vào bộ nhớ đệm trước. Vì URL cho các tập lệnh này được tạo tại thời điểm tạo bản dựng và vì logic cập nhật bộ nhớ đệm có thể phức tạp, nên họ đã chuyển sang một nhóm thư viện do Google duy trì có tên là Workbox để tạo trình chạy dịch vụ trong quá trình tạo bản dựng.
Trình chạy dịch vụ dựa trên Workbox cùng với tính năng lưu tập lệnh vào bộ nhớ đệm của công cụ V8 đã giúp cải thiện hiệu suất một cách đáng kể. Số liệu cụ thể thay đổi tuỳ theo thiết bị thực thi mã, nhưng nhóm nghiên cứu ước tính rằng những biện pháp tối ưu hoá này đã giảm 75% thời gian khởi chạy mã.
Những bước tiếp theo của Adobe trên web
Việc ra mắt phiên bản thử nghiệm của Photoshop chỉ là bước khởi đầu. Chúng tôi đã triển khai một số điểm cải tiến về hiệu suất và tính năng trong quá trình Photoshop tiến tới việc ra mắt đầy đủ sau phiên bản thử nghiệm này. Adobe không chỉ dừng lại ở Photoshop mà còn có kế hoạch mở rộng mạnh mẽ Creative Cloud sang web, biến nền tảng này trở thành nền tảng chính để tạo và cộng tác nội dung sáng tạo. Nhờ đó, hàng triệu nhà sáng tạo mới có thể kể câu chuyện của mình và hưởng lợi từ quy trình làm việc sáng tạo trên web.
Khi Adobe tiếp tục đẩy ranh giới của những điều có thể, nhóm Chrome sẽ tiếp tục hợp tác để thúc đẩy web phát triển cho Adobe và nói chung là cho hệ sinh thái nhà phát triển web sôi động. Khi các trình duyệt khác cũng bắt kịp các tính năng hiện đại này, chúng tôi rất vui khi thấy Adobe cũng cung cấp các sản phẩm của họ trên đó. Hãy chú ý theo dõi thông tin cập nhật trong tương lai khi chúng tôi tiếp tục phát triển web!
Bạn có thể tìm hiểu thêm về cách truy cập vào Photoshop trên web (thử nghiệm) trong Trung tâm trợ giúp của Adobe.



