了解如何使用 about://tracing 和 Audion(Chrome 开发者工具中的 WebAudio 扩展程序)在 Chrome 中分析 Web Audio 应用的性能。
您可能是因为正在开发使用 Web Audio API 的应用,并且遇到了意外故障(例如输出中出现爆裂声),或者听到意外声音,才会阅读本文。您可能已经参与了 crbug.com 讨论,Chrome 工程师要求您上传“轨迹数据”或查看图表可视化结果。本文介绍了如何获取相关信息,以便我们了解问题并最终解决根本问题。
Web Audio 性能分析工具
在对 Web Audio 进行性能分析时,有两种工具可以帮助您,about://tracing 和 Chrome 开发者工具中的 WebAudio 扩展程序。
何时使用 about://tracing?
发生神秘的“故障”时。使用跟踪工具对应用进行性能分析,可让您深入了解以下方面:
- 特定函数调用在不同线程上花费的时间片
- 时间轴视图中的音频回调时间
它通常会显示错过的音频回调截止期限或可能导致意外音频故障的大量垃圾回收。这些信息有助于了解根本问题,因此 Chromium 工程师通常会询问这些信息,尤其是在无法在本地重现问题时。如需查看有关跟踪的一般说明,请点击此处。
何时使用 Web Audio 开发者工具扩展程序?
当您想要直观呈现音频图表并实时监控音频渲染程序的性能时。音频图表(用于生成和合成音频流的 AudioNode 对象网络)通常会变得复杂,但图表拓扑结构是按设计不可见的。(Web Audio API 不提供节点/图表自省功能。)图表中发生了一些变化,现在您听不到声音了。接下来,我们将通过监听进行调试。这绝非易事,如果音频图表较大,难度会更高。Web Audio 开发者工具扩展程序可以帮助您直观呈现图表。
借助此扩展程序,您可以监控渲染容量的运行估算值,该值表示 Web 音频渲染程序在给定渲染预算(例如 48KHz 时约为 2.67 毫秒)下的性能。如果容量接近 100%,则表示渲染程序未能在给定预算内完成工作,因此应用可能会出现故障。
使用 about://tracing
如何捕获跟踪数据
以下说明适用于 Chrome 80 及更高版本。
为获得最佳效果,请关闭所有其他标签页和窗口,并停用扩展程序。 或者,您也可以启动新的 Chrome 实例,或使用其他发布渠道(例如 Beta 版或 Canary 版)中的其他 build。准备好浏览器后,请按以下步骤操作:
- 在标签页中打开您的应用(网页)。
- 打开另一个标签页,然后前往
about://tracing。 - 按录制按钮,然后选择手动选择设置。
- 在记录类别和默认处于停用状态的类别部分,按无按钮。
- 在记录类别部分,选择以下内容:
audioblink_gcmediav8.execute(如果您对AudioWorkletJS 代码性能感兴趣)webaudio
- 在默认处于停用状态的类别部分,选择以下选项:
audio-worklet(如果您有兴趣了解AudioWorklet线程的起始位置)webaudio.audionode(如果您需要每个AudioNode的详细轨迹)
- 按底部的录制按钮。
- 返回“应用”标签页,然后重复触发问题的步骤。
- 收集到足够的轨迹数据后,返回“轨迹”标签页,然后按 Stop(停止)。
“轨迹”标签页将直观显示结果。

按 Save 保存轨迹数据。
如何分析轨迹数据
轨迹数据可直观显示 Chrome 的 Web 音频引擎如何渲染音频。 渲染程序有两种不同的渲染模式:操作系统模式和 Worklet 模式。每种模式都使用不同的线程模型,因此跟踪结果也不同。
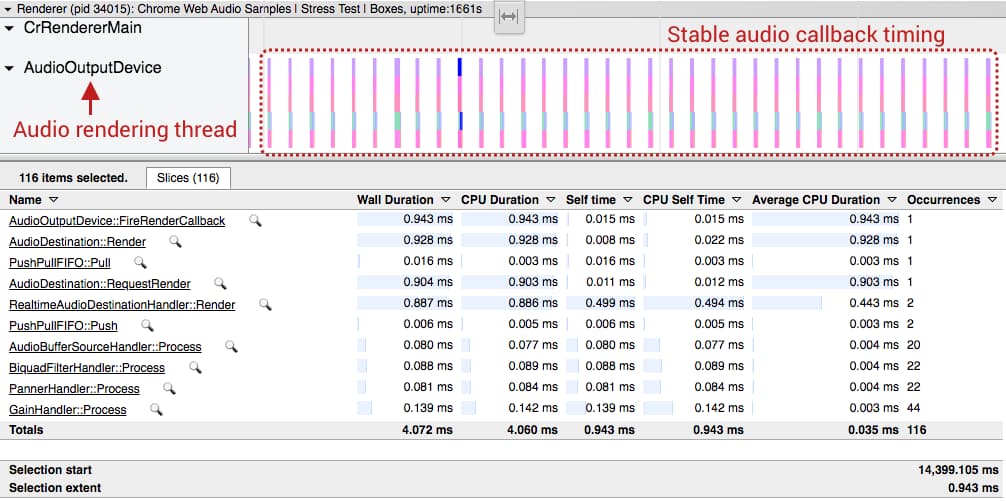
操作系统模式
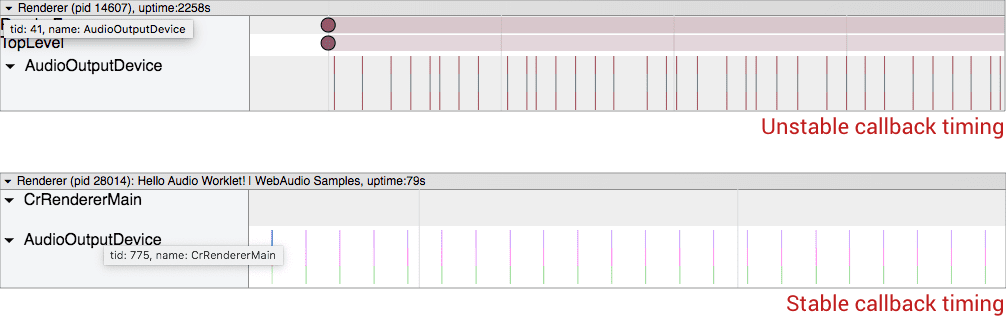
在操作系统模式下,AudioOutputDevice 线程会运行所有 Web 音频代码。AudioOutputDevice 是来自浏览器音频服务的实时优先级线程,由音频硬件时钟驱动。如果您发现此车道中的轨迹数据不规则,则表示设备的回调时间可能存在抖动。众所周知,Linux 和 Pulse Audio 的组合会出现此问题。如需了解详情,请参阅以下 Chromium 问题:#825823、#864463。

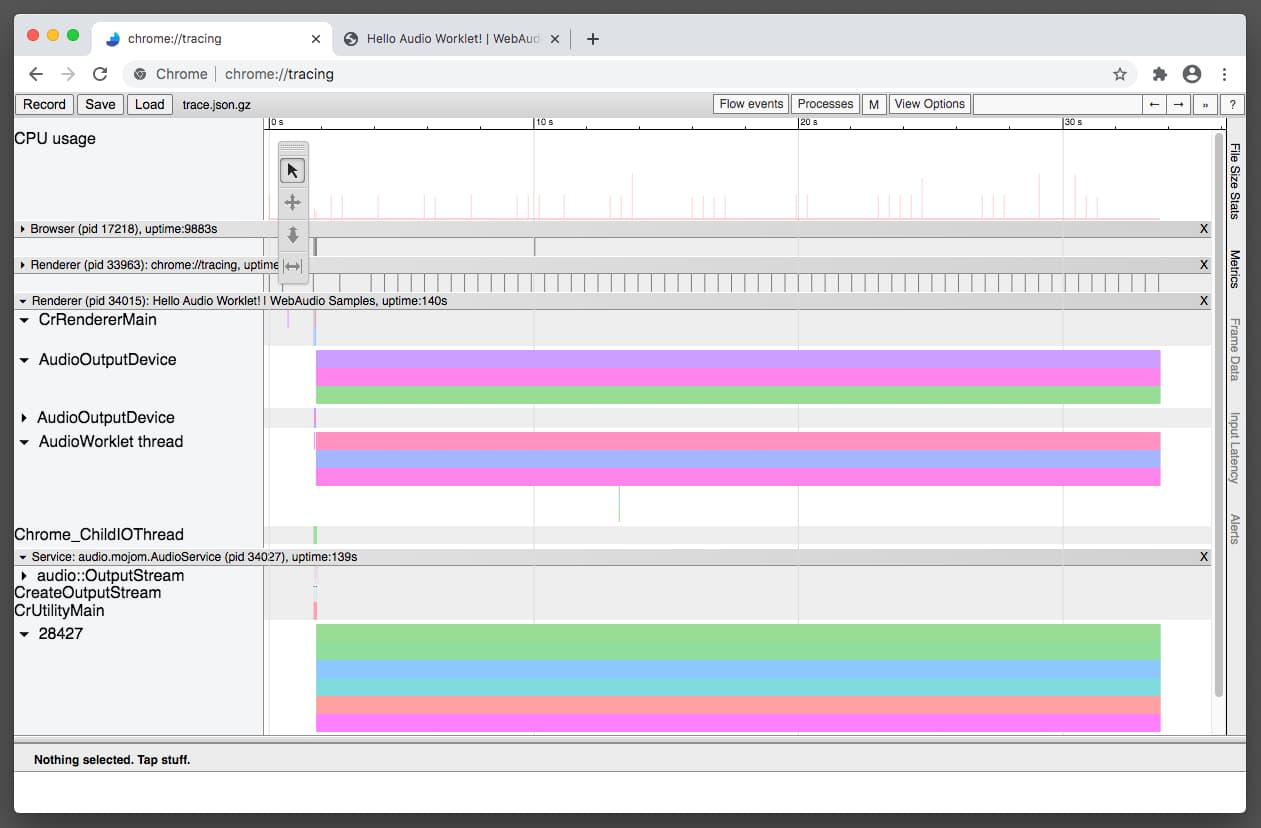
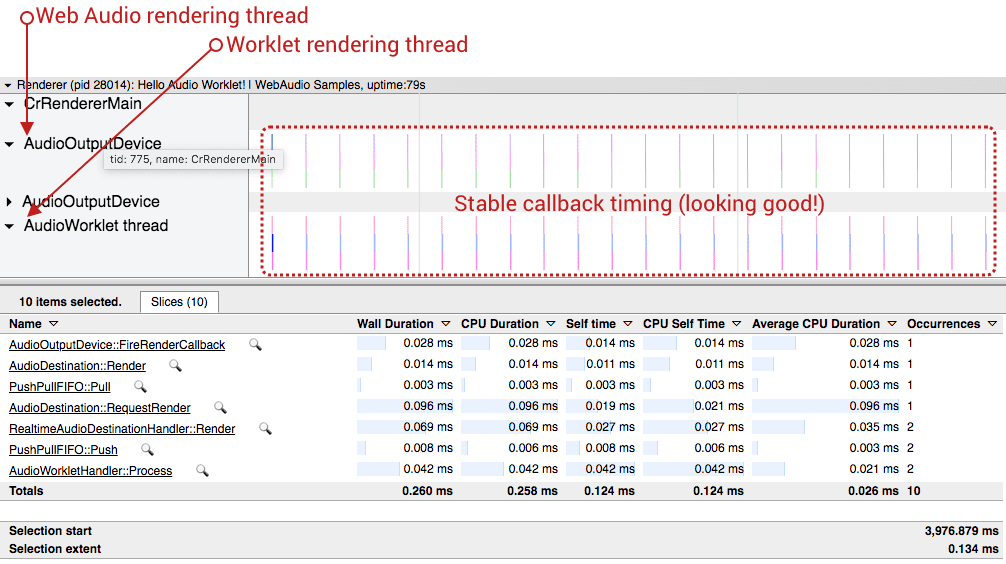
工作流模式
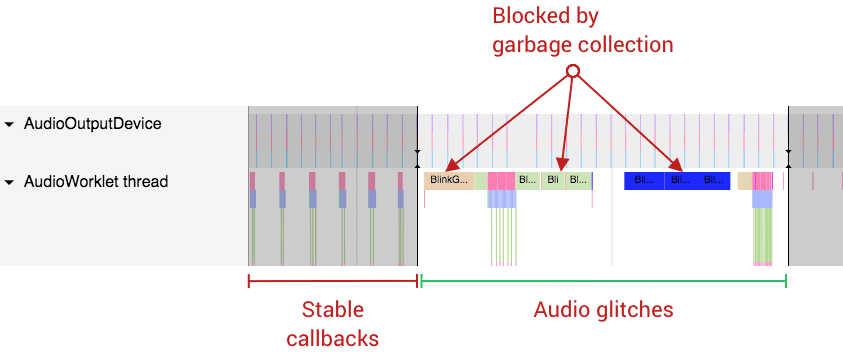
在 Worklet 模式(其特征是有一个线程从 AudioOutputDevice 跳转到 AudioWorklet 线程)下,您应该会在两个线程车道中看到对齐良好的轨迹,如下所示。激活 worklet 后,所有 Web 音频操作均由 AudioWorklet 线程呈现。此线程目前不是实时优先线程。
这里常见的异常是垃圾回收或错过渲染截止期限导致的大块。这两种情况都会导致音频流中出现故障。

在这两种情况下,理想的轨迹数据都具有以下特征:音频设备回调调用时间一致,并且渲染任务在给定的渲染预算范围内顺利完成。上面的两个屏幕截图就是理想跟踪数据的绝佳示例。
从真实示例中学习
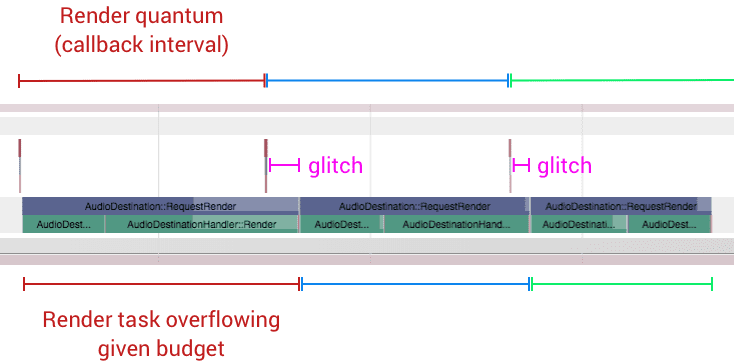
示例 1:渲染任务超出渲染预算
下面的屏幕截图(Chromium 问题 #796330)就是一个典型的例子,显示了 AudioWorkletProcessor 中的代码耗时过长,超出了给定的呈现预算。回调时间正常,但 Web Audio API 的音频处理函数调用未能在下一次设备回调之前完成工作。

您的选项:
- 通过使用更少的
AudioNode实例来减少音频图的工作负载。 - 减少
AudioWorkletProcessor中代码的工作负载。 - 增加
AudioContext的基本延迟时间。
示例 2:大量垃圾回收工作在 worklet 线程上进行
与操作系统音频渲染线程不同,垃圾回收是在工作容器线程上进行管理的。这意味着,如果您的代码执行内存分配/取消分配(例如,创建新数组),最终会触发同步阻塞线程的垃圾回收。如果 Web 音频操作和垃圾回收的工作负载大于给定的渲染预算,则会导致音频串流出现故障。以下屏幕截图就是一个极端示例。

您的选项:
- 预先分配内存,并尽可能重复使用。
- 根据
SharedArrayBuffer使用不同的设计模式。虽然这并不是一个完美的解决方案,但有几个 Web 音频应用使用与SharedArrayBuffer类似的模式来运行密集型音频代码。示例:
示例 3:来自 AudioOutputDevice 的音频设备回调存在抖动
对于 Web Audio,音频回调的精确时间非常重要。 这应该是系统中最精确的时钟。如果操作系统或其音频子系统无法保证稳定的回调时间,则所有后续操作都会受到影响。下图显示了音频回调的抖动示例。与前两张图片相比,每次回调之间的间隔时间差异很大。

您的选项:
- 通过调整
latencyHint选项来增大系统音频回调缓冲区大小。 - 如果您发现问题,请在 crbug.com 上提交问题并附上轨迹数据。
使用 Web Audio DevTools 扩展程序
您还可以使用专为 Web Audio API 设计的 DevTools 扩展程序。与跟踪工具不同,此工具可实时检查图表和性能指标。
此扩展程序需要从 Chrome 应用商店安装。
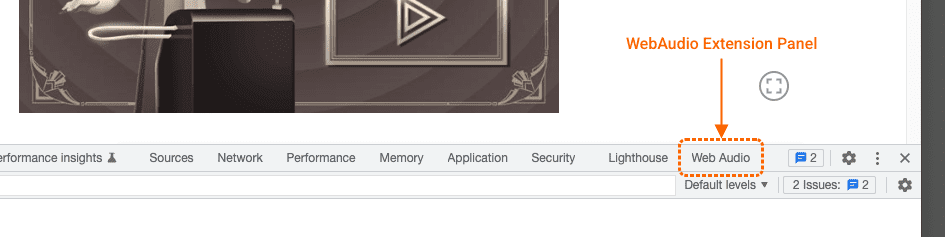
安装完成后,您可以通过打开 Chrome 开发者工具并点击顶部菜单中的“Web Audio”来访问该面板。

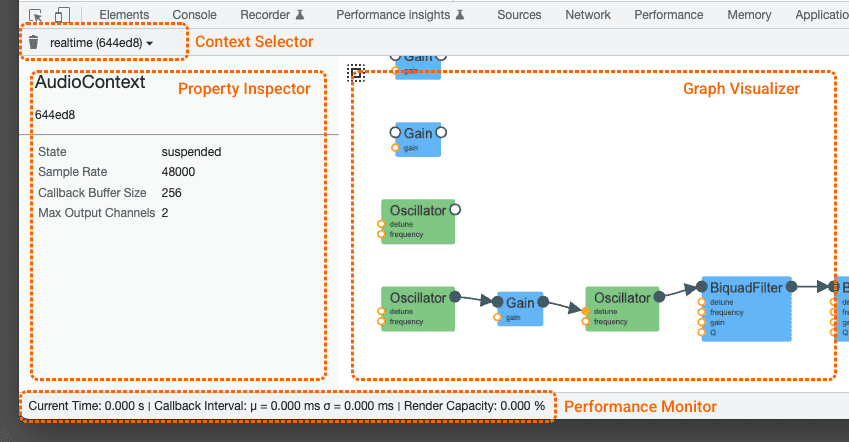
Web Audio 面板包含四个组件:上下文选择器、属性检查器、图表可视化程序和性能监视器。

上下文选择器
由于网页可以包含多个 BaseAudioContext 对象,因此您可以通过此下拉菜单选择要检查的上下文。您还可以点击左侧的垃圾桶图标手动触发垃圾回收。
属性检查器
侧边栏会显示用户选择的情境或 AudioNode 的各种属性。不支持在 AudioParam 中检查动态值。
图表可视化工具
此视图会渲染用户选择的上下文的当前图表拓扑。此可视化图表会实时动态变化。点击可视化中的元素,即可在属性检查器中检查详细信息。
性能监控
只有当所选 BaseAudioContext 是实时运行的 AudioContext 时,底部的状态栏才会处于活动状态。此栏会显示所选 AudioContext 的即时音频流质量,并且每秒更新一次。其中包含以下信息:
回调间隔时间(毫秒):显示回调间隔时间的加权平均值/方差。理想情况下,均值应保持稳定,方差应接近于零。如果您发现差异很大,则表示系统级音频回调函数的时间不稳定,可能会导致音频流质量不佳。(请参阅上文中的示例 3)。
渲染容量(百分比):当容量接近 100% 时,表示渲染程序在给定渲染预算下执行的工作量过多,因此您应考虑减少工作量(例如,在图表中使用较少的
AudioNodes对象)。
您可以点击垃圾桶图标手动触发垃圾回收器。
旧版 WebAudio DevTools 面板
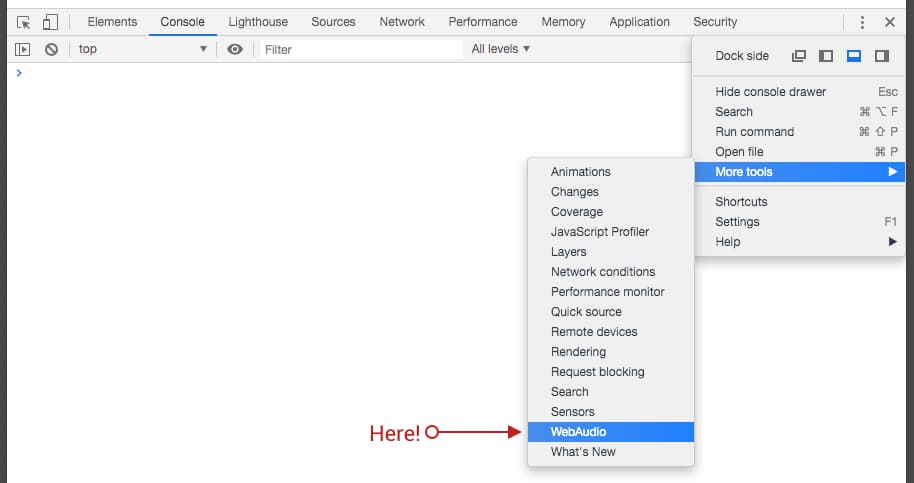
该扩展程序现在是 Chrome Web Audio 团队推荐的方法,但旧版 WebAudio 开发者工具面板也适用。如需访问此面板,请点击开发者工具右上角的“三点状”菜单,然后依次选择更多工具和 WebAudio。

总结
调试音频很难。在浏览器中调试音频更是难上加难。不过,这些工具可以为您提供有关 Web 音频代码性能的有用数据分析,从而减轻您的工作量。不过,在某些情况下,您可能会发现 Chrome 或扩展程序存在问题。然后,请随时在 crbug.com 上提交 bug 或在扩展程序问题跟踪器上提交 bug。
照片由 Jonathan Velasquez 拍摄,来自 Unsplash
