Obtén información para generar perfiles del rendimiento de las apps de Web Audio en Chrome con about://tracing y Audion (una extensión de WebAudio en las Herramientas para desarrolladores de Chrome).
Es probable que hayas llegado a este artículo porque estás desarrollando una app que usa la API de Web Audio y experimentas fallas inesperadas, como ruidos de estallidos provenientes de la salida, o escuchas algo inesperado. Es posible que ya participes en una discusión en crbug.com y que un ingeniero de Chrome te haya pedido que subas "datos de seguimiento" o que mires la visualización del gráfico. En este artículo, se muestra cómo obtener la información relevante para comprender un problema y, finalmente, solucionar el problema subyacente.
Herramientas de generación de perfiles de Web Audio
Hay dos herramientas que te ayudarán a generar perfiles de Audio web: about://tracing y la extensión WebAudio en las Herramientas para desarrolladores de Chrome.
¿Cuándo usas about://tracing?
Cuando ocurren “errores” misteriosos. Generar perfiles de la app con las herramientas de seguimiento te brinda estadísticas sobre lo siguiente:
- Fragmentos de tiempo que se invierten en llamadas a funciones específicas en diferentes subprocesos
- Tiempo de devolución de llamada de audio en la vista de línea de tiempo
Por lo general, muestra plazos de devolución de llamadas de audio perdidos o una gran recolección de elementos no utilizados que podría causar fallas de audio inesperadas. Esta información es útil para comprender un problema subyacente, por lo que los ingenieros de Chromium suelen solicitarla, en especial, cuando no es factible la reproducción local. Las instrucciones generales para el seguimiento están disponibles aquí.
¿Cuándo usas la extensión de DevTools de Web Audio?
Cuando quieras visualizar el gráfico de audio y supervisar el rendimiento del renderizador de audio en tiempo real. El gráfico de audio, una red de objetos AudioNode para generar y sintetizar una transmisión de audio, a menudo se vuelve complejo, pero la topología del gráfico es opaca de forma predeterminada. (La API de Web Audio no tiene funciones para la introspección de nodos o gráficos). Se producen algunos cambios en tu gráfico y ahora escuchas silencio. Luego, es hora de depurar escuchando. Nunca es fácil y se vuelve más difícil cuando tienes un gráfico de audio más grande. La extensión de DevTools de audio web puede ayudarte a visualizar el gráfico.
Con esta extensión, puedes supervisar una estimación en ejecución de la capacidad de renderización, que indica el rendimiento del renderizador de audio web en un presupuesto de renderización determinado (p.ej., aproximadamente 2.67 ms a 48 KHz). Si la capacidad se acerca al 100%, significa que es probable que tu app genere fallas porque el renderizador no puede terminar el trabajo en el presupuesto determinado.
Usa about://tracing
Cómo capturar datos de seguimiento
Las siguientes instrucciones están escritas para Chrome 80 y versiones posteriores.
Para obtener los mejores resultados, cierra todas las demás pestañas y ventanas, y desactiva las extensiones. Como alternativa, puedes iniciar una instancia nueva de Chrome o usar otras compilaciones de diferentes canales de lanzamiento (p.ej., beta o Canary). Una vez que tengas el navegador listo, sigue estos pasos:
- Abre la aplicación (página web) en una pestaña.
- Abre otra pestaña y ve a
about://tracing. - Presiona el botón Grabar y selecciona Seleccionar configuración de forma manual.
- Presiona los botones None en las secciones Record Categories y Disabled by Default Categories.
- En la sección Categorías de registro, selecciona lo siguiente:
audioblink_gcmediav8.execute(si te interesa el rendimiento del código JS deAudioWorklet)webaudio
- En la sección Categorías inhabilitadas de forma predeterminada, selecciona lo siguiente:
audio-worklet(si te interesa saber dónde comienza el subprocesoAudioWorklet)webaudio.audionode(si necesitas el seguimiento detallado de cadaAudioNode)
- Presiona el botón Grabar en la parte inferior.
- Regresa a la pestaña de la solicitud y vuelve a realizar los pasos que activaron el problema.
- Cuando tengas suficientes datos de seguimiento, vuelve a la pestaña de seguimiento y presiona Detener.
En la pestaña de seguimiento, se visualizará el resultado.

Presiona Guardar para guardar los datos de seguimiento.
Cómo analizar los datos de seguimiento
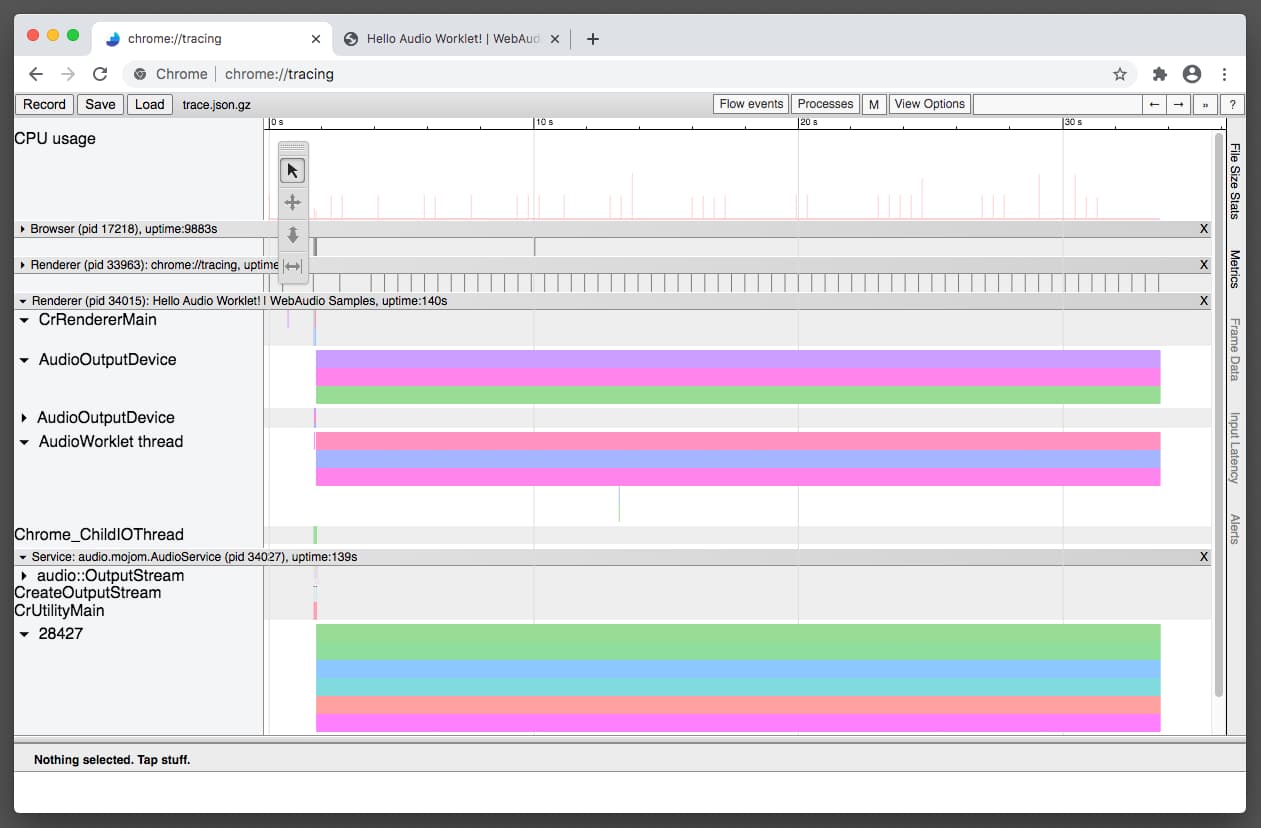
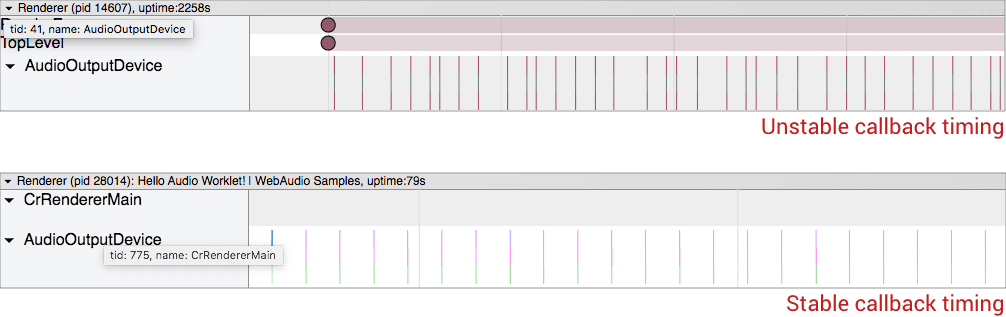
Los datos de seguimiento visualizan cómo el motor de audio web de Chrome renderiza el audio. El renderizador tiene dos modos de renderización diferentes: modo de sistema operativo y modo de worklet. Cada modo usa un modelo de subprocesos diferente, por lo que los resultados de seguimiento también difieren.
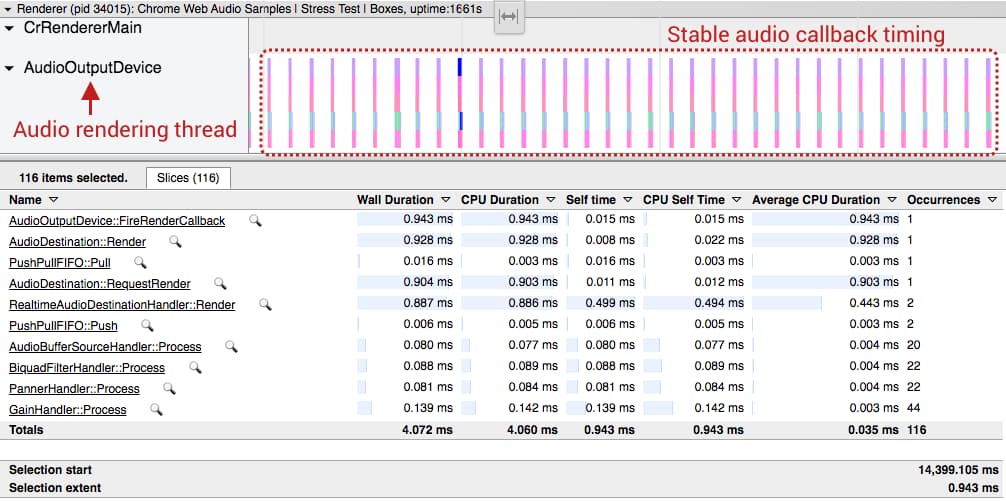
Modo de sistema operativo
En el modo de sistema operativo, el subproceso AudioOutputDevice ejecuta todo el código de audio web. AudioOutputDevice es un subproceso de prioridad en tiempo real que proviene del servicio de audio del navegador y que está controlado por el reloj de hardware de audio. Si ves irregularidades en los datos de seguimiento de este carril, significa que los tiempos de devolución de llamada del dispositivo pueden ser inestables. Se sabe que la combinación de Linux y Pulse Audio tiene este problema. Consulta los siguientes problemas de Chromium para obtener más detalles: #825823 y #864463.

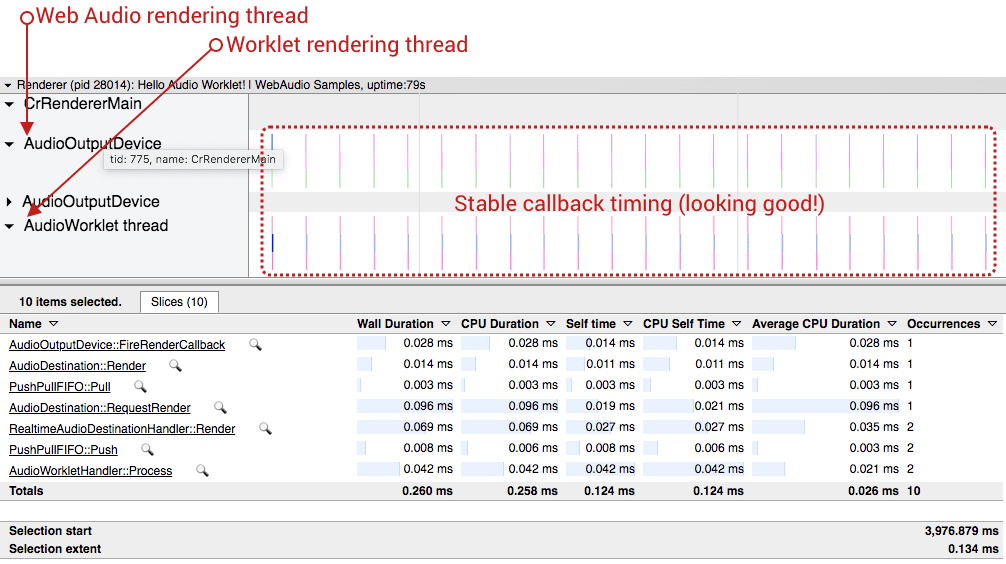
Modo de worklet
En el modo de worklet, que se caracteriza por un salto de subproceso de AudioOutputDevice al subproceso AudioWorklet, deberías ver registros bien alineados en dos carriles de subprocesos, como se muestra a continuación. Cuando se activa el worklet, el subproceso AudioWorklet renderiza todas las operaciones de audio web. Actualmente, este subproceso no es prioritario en tiempo real.
La irregularidad común aquí es un gran bloque causado por la recolección de elementos no utilizados o por no cumplir con los plazos de renderización. En ambos casos, se producen fallas en la transmisión de audio.

En ambos casos, los datos de seguimiento ideales se caracterizan por invocaciones de devolución de llamada de dispositivos de audio bien alineadas y tareas de renderización que se completan dentro del presupuesto de renderización determinado. Las dos capturas de pantalla anteriores son excelentes ejemplos de los datos de seguimiento ideales.
Aprende de ejemplos del mundo real
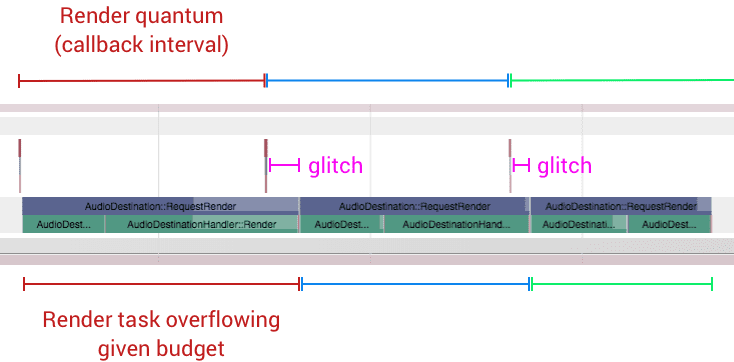
Ejemplo 1: Tareas de renderización que superan el presupuesto de renderización
La siguiente captura de pantalla (problema #796330 de Chromium) es un ejemplo típico de cuando el código en AudioWorkletProcessor tarda demasiado y supera un presupuesto de renderización determinado. El tiempo de devolución de llamada funciona bien, pero la llamada a la función de procesamiento de audio de la API de Web Audio no pudo completar el trabajo antes de la próxima devolución de llamada del dispositivo.

Tus opciones:
- Reduce la carga de trabajo del gráfico de audio con menos instancias de
AudioNode. - Reduce la carga de trabajo de tu código en el
AudioWorkletProcessor. - Aumenta la latencia base de
AudioContext.
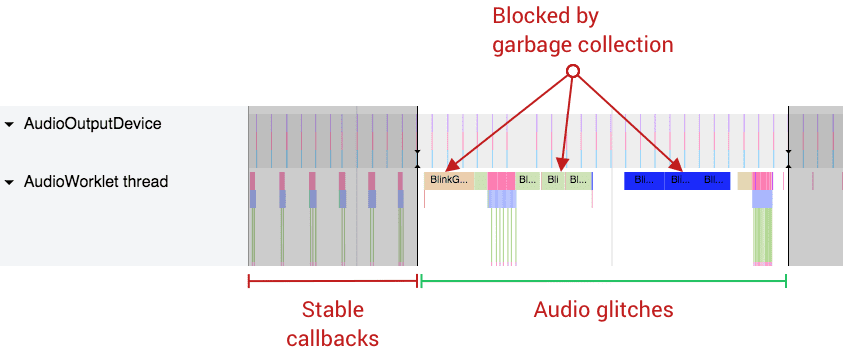
Ejemplo 2: Recolección de basura significativa en el subproceso de worklet
A diferencia del subproceso de renderización de audio del sistema operativo, la recolección de elementos no utilizados se administra en el subproceso de worklet. Eso significa que, si tu código realiza la asignación o desasignación de memoria (p.ej., arrays nuevos), con el tiempo se activa una recolección de basura que bloquea el subproceso de forma síncrona. Si la carga de trabajo de las operaciones de audio web y la recolección de elementos no utilizados es mayor que un presupuesto de renderización determinado, se producen fallas en la transmisión de audio. La siguiente captura de pantalla es un ejemplo extremo de este caso.

Tus opciones:
- Aloca la memoria de antemano y vuelve a usarla siempre que sea posible.
- Usa diferentes patrones de diseño basados en
SharedArrayBuffer. Si bien esta no es una solución perfecta, varias apps de audio web usan un patrón similar conSharedArrayBufferpara ejecutar el código de audio intensivo. Ejemplos:
Ejemplo 3: Devolución de llamada del dispositivo de audio con jitter desde AudioOutputDevice
El tiempo preciso de la devolución de llamada de audio es lo más importante para el audio web. Este debería ser el reloj más preciso de tu sistema. Si el sistema operativo o su subsistema de audio no pueden garantizar un tiempo de devolución de llamada sólido, se verán afectadas todas las operaciones posteriores. La siguiente imagen es un ejemplo de una devolución de llamada de audio con jitter. En comparación con las dos imágenes anteriores, el intervalo entre cada devolución de llamada varía de forma significativa.

Tus opciones:
- Para aumentar el tamaño del búfer de devolución de llamada de audio del sistema, ajusta la opción
latencyHint. - Si encuentras un problema, informa el problema en crbug.com con los datos de seguimiento.
Usa la extensión de DevTools de audio web
También puedes usar la extensión de DevTools diseñada específicamente para la API de Web Audio. A diferencia de la herramienta de seguimiento, esta proporciona una inspección en tiempo real de los gráficos y las métricas de rendimiento.
Esta extensión se debe instalar desde Chrome Web Store.
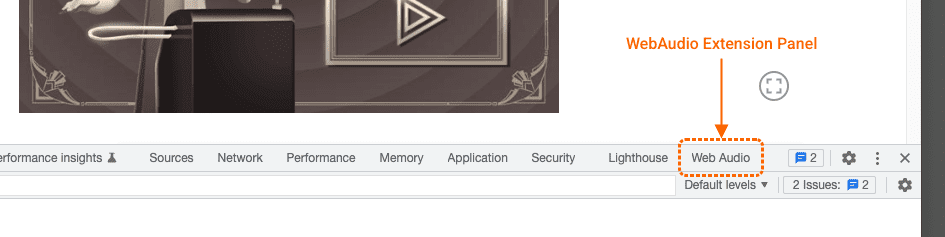
Después de la instalación, para acceder al panel, abre las Herramientas para desarrolladores de Chrome y haz clic en “Audio web” en el menú de la parte superior.

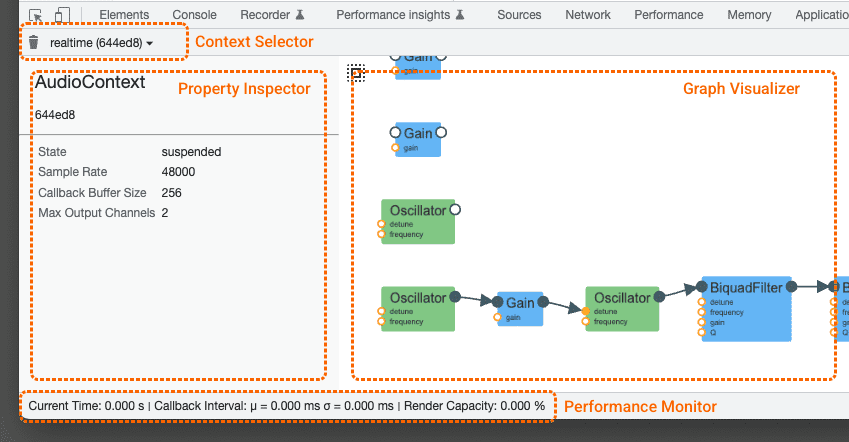
El panel de Audio web tiene cuatro componentes: selector de contexto, inspector de propiedades, visualizador de gráficos y monitor de rendimiento.

Selector de contexto
Dado que una página puede tener varios objetos BaseAudioContext, este menú desplegable te permite elegir el contexto que deseas inspeccionar. También puedes activar manualmente la recolección de basura haciendo clic en el ícono de papelera a la izquierda.
Inspector de propiedades
El panel lateral muestra varias propiedades de un contexto seleccionado por el usuario o AudioNode. No se admite la inspección de valores dinámicos en AudioParam.
Visualizador de gráficos
Esta vista renderiza la topología de gráfico actual de un contexto seleccionado por el usuario. Esta visualización cambia de forma dinámica en tiempo real. Si haces clic en un elemento de la visualización, puedes inspeccionar la información detallada en el inspector de propiedades.
Supervisor de rendimiento
La barra de estado en la parte inferior solo está activa cuando el BaseAudioContext seleccionado es un AudioContext, que se ejecuta en tiempo real. Esta barra muestra la calidad instantánea de la transmisión de audio de un AudioContext seleccionado y se actualiza cada segundo. Proporciona la siguiente información:
Intervalo de devolución de llamada (ms): Muestra la media ponderada o la varianza del intervalo de devolución de llamada. Idealmente, la media debe ser estable y la variación debe ser cercana a cero. Si ves una gran variación, significa que la función de devolución de llamada de audio a nivel del sistema tiene un tiempo inestable que puede provocar una mala calidad de la transmisión de audio. (consulta el ejemplo 3 anterior).
Capacidad de renderización (porcentaje): Cuando la capacidad se acerca al 100%, significa que el renderizador está haciendo demasiado para un presupuesto de renderización determinado, por lo que debes considerar hacer menos (p.ej., usar menos objetos
AudioNodesen el gráfico).
Para activar un recolector de basura de forma manual, haz clic en el ícono de papelera.
Panel de DevTools de WebAudio heredado
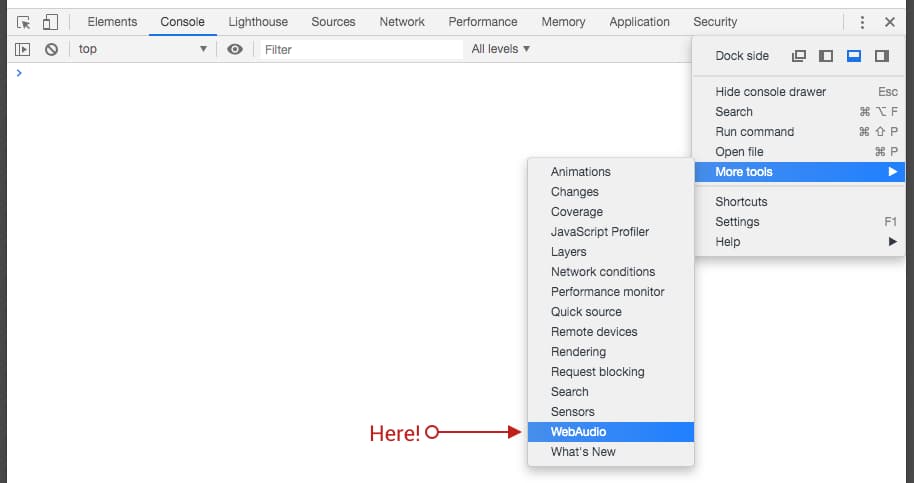
El equipo de Web Audio de Chrome ahora recomienda usar la extensión, pero también está disponible el panel heredado de WebAudio de DevTools. Para acceder a este panel, haz clic en el menú de “tres puntos” que se encuentra en la esquina superior derecha de DevTools, ve a Más herramientas y, luego, a WebAudio.

Conclusión
La depuración de audio es difícil. La depuración de audio en el navegador es aún más difícil. Sin embargo, estas herramientas pueden facilitar el proceso, ya que te proporcionan estadísticas útiles sobre el rendimiento del código de audio web. Sin embargo, en algunos casos, es posible que encuentres problemas en Chrome o en la extensión. Luego, no dudes en informar un error en crbug.com o en el seguimiento de errores de la extensión.
Foto de Jonathan Velasquez en Unsplash
