Lorsque vous ouvrez une page Web, le navigateur demande le document HTML à un serveur, analyse son contenu et envoie des requêtes distinctes pour toutes les ressources référencées. En tant que développeur, vous connaissez déjà toutes les ressources dont votre page a besoin et celles qui sont les plus importantes. Vous pouvez utiliser ces informations pour demander les ressources critiques à l'avance et accélérer le processus de chargement. Cet article explique comment y parvenir avec <link rel="preload">.
Fonctionnement du préchargement
Le préchargement est particulièrement adapté aux ressources généralement découvertes tardivement par le navigateur.

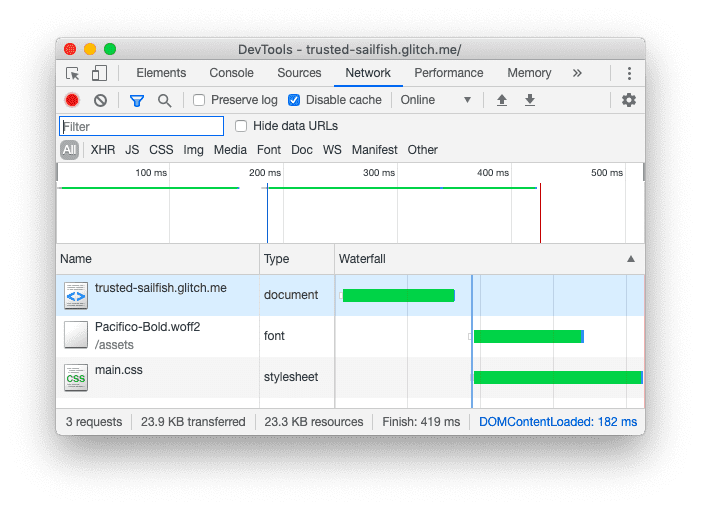
@font-face. Le navigateur ne charge le fichier de police qu'une fois qu'il a terminé de télécharger et d'analyser la feuille de style.En préchargeant une ressource spécifique, vous indiquez au navigateur que vous souhaitez la récupérer plus tôt que le navigateur ne le ferait normalement, car vous êtes certain qu'elle est importante pour la page actuelle.

La chaîne de demandes critiques représente l'ordre des ressources prioritaires récupérées par le navigateur. Lighthouse identifie les éléments situés au troisième niveau de cette chaîne comme ayant été découverts tardivement. Vous pouvez utiliser l'audit Précharger les requêtes clés pour identifier les ressources à précharger.

Vous pouvez précharger des ressources en ajoutant une balise <link> avec rel="preload" à l'en-tête de votre document HTML :
<link rel="preload" as="script" href="critical.js">
Le navigateur met en cache les ressources préchargées afin qu'elles soient disponibles immédiatement en cas de besoin. (Il n'exécute pas les scripts ni n'applique les feuilles de style.)
Les indications de ressources, par exemple preconnect et prefetch, sont exécutées comme le navigateur le juge approprié. En revanche, preload est obligatoire pour le navigateur. Les navigateurs modernes sont déjà assez efficaces pour hiérarchiser les ressources. C'est pourquoi il est important d'utiliser preload avec parcimonie et de ne précharger que les ressources les plus critiques.
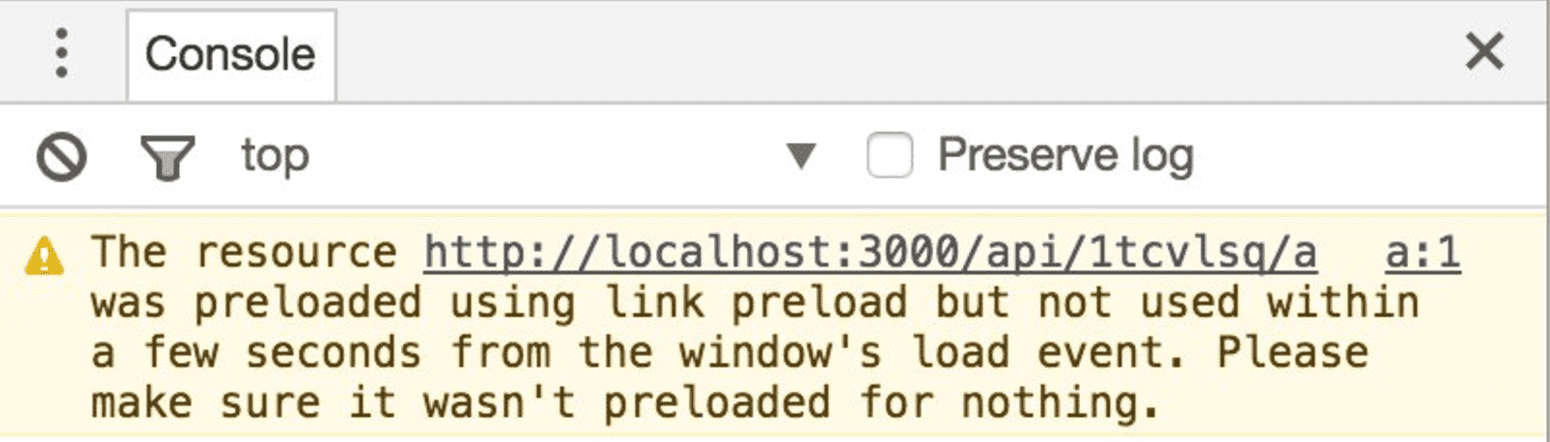
Les préchargements inutilisés déclenchent un avertissement dans la console Chrome environ trois secondes après l'événement load.

Cas d'utilisation
Précharger les ressources définies dans le CSS
Les polices définies avec des règles @font-face ou les images de fond définies dans des fichiers CSS ne sont découvertes que lorsque le navigateur télécharge et analyse ces fichiers CSS. Le préchargement de ces ressources garantit qu'elles sont récupérées avant le téléchargement des fichiers CSS.
Précharger des fichiers CSS
Si vous utilisez l'approche CSS critique, vous divisez votre CSS en deux parties. Le code CSS critique requis pour afficher le contenu au-dessus de la ligne de flottaison est intégré dans le <head> du document, et le code CSS non critique est généralement chargé de manière différée avec JavaScript. L'attente de l'exécution de JavaScript avant le chargement du code CSS non critique peut entraîner des retards de rendu lorsque les utilisateurs font défiler la page. Il est donc judicieux d'utiliser <link rel="preload"> pour lancer le téléchargement plus tôt.
Précharger des fichiers JavaScript
Comme les navigateurs n'exécutent pas les fichiers préchargés, le préchargement est utile pour séparer la récupération de l'exécution, ce qui peut améliorer des métriques telles que le temps avant interactivité. Le préchargement fonctionne mieux si vous divisez vos bundles JavaScript et ne préchargez que les blocs critiques.
Implémenter rel=preload
Le moyen le plus simple d'implémenter preload consiste à ajouter une balise <link> au <head> du document :
<head>
<link rel="preload" as="script" href="critical.js">
</head>
L'attribut as aide le navigateur à définir la priorité de la ressource préchargée en fonction de son type, à définir les bons en-têtes et à déterminer si la ressource existe déjà dans le cache. Les valeurs acceptées pour cet attribut incluent : script, style, font, image et autres.
Certains types de ressources, comme les polices, sont chargés en mode anonyme. Pour ceux-ci, vous devez définir l'attribut crossorigin avec preload :
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>
Les éléments <link> acceptent également un attribut type, qui contient le type MIME de la ressource associée. Les navigateurs utilisent la valeur de l'attribut type pour s'assurer que les ressources ne sont préchargées que si leur type de fichier est compatible. Si un navigateur n'est pas compatible avec le type de ressource spécifié, il ignore <link rel="preload">.
Vous pouvez également précharger n'importe quel type de ressource à l'aide de l'en-tête HTTP Link :
Link: </css/style.css>; rel="preload"; as="style"
L'avantage de spécifier preload dans l'en-tête HTTP est que le navigateur n'a pas besoin d'analyser le document pour le découvrir, ce qui peut apporter de petites améliorations dans certains cas.
Précharger des modules JavaScript avec webpack
Si vous utilisez un bundler de module qui crée des fichiers de compilation de votre application, vous devez vérifier s'il prend en charge l'injection de balises de préchargement. Avec webpack version 4.6.0 ou ultérieure, le préchargement est possible grâce à l'utilisation de commentaires magiques dans import() :
import(_/* webpackPreload: true */_ "CriticalChunk")
Si vous utilisez une ancienne version de webpack, utilisez un plug-in tiers tel que preload-webpack-plugin.
Effets du préchargement sur les métriques Core Web Vitals
Le préchargement est une optimisation des performances efficace qui a un impact sur la vitesse de chargement. Ces optimisations peuvent entraîner des modifications des métriques Core Web Vitals de votre site. Il est important d'en être conscient.
Largest Contentful Paint (LCP)
Le préchargement a un impact important sur le Largest Contentful Paint (LCP) en ce qui concerne les polices et les images, car les nœuds d'image et de texte peuvent être des candidats LCP. Les images hero et les longs blocs de texte rendus à l'aide de polices Web peuvent bénéficier considérablement d'un indice de préchargement bien placé. Il convient de les utiliser lorsqu'il est possible de fournir ces éléments de contenu importants à l'utilisateur plus rapidement.
Toutefois, vous devez faire attention lorsque vous préchargez des éléments et que vous effectuez d'autres optimisations. En particulier, évitez de précharger trop de ressources. Si vous définissez trop de ressources comme prioritaires, aucune d'elles ne le sera réellement. Les effets des indications de préchargement excessives seront particulièrement préjudiciables aux utilisateurs disposant de connexions réseau lentes, où la contention de bande passante sera plus évidente.
Concentrez-vous plutôt sur quelques ressources à forte valeur ajoutée qui, selon vous, bénéficieront d'un préchargement bien placé. Lorsque vous préchargez des polices, assurez-vous de les diffuser au format WOFF 2.0 pour réduire autant que possible le temps de chargement des ressources. Étant donné que WOFF 2.0 est excellente prise en charge par les navigateurs, l'utilisation d'anciens formats tels que WOFF 1.0 ou TrueType (TTF) retardera votre LCP si le candidat LCP est un nœud de texte.
En ce qui concerne le LCP et JavaScript, vous devez vous assurer d'envoyer un balisage complet depuis le serveur pour que le scanner de préchargement du navigateur fonctionne correctement. Si vous proposez une expérience qui repose entièrement sur JavaScript pour afficher le balisage et que vous ne pouvez pas envoyer de code HTML rendu côté serveur, il serait avantageux d'intervenir là où l'analyseur de préchargement du navigateur ne peut pas le faire et de précharger les ressources qui ne seraient autrement détectables qu'une fois le chargement et l'exécution de JavaScript terminés.
Cumulative Layout Shift (CLS)
Le décalage de mise en page cumulé (CLS) est une métrique particulièrement importante en ce qui concerne les polices Web. Il interagit de manière significative avec les polices Web qui utilisent la propriété CSS font-display pour gérer la façon dont les polices sont chargées. Pour minimiser les décalages de mise en page liés aux polices Web, envisagez les stratégies suivantes :
- Préchargez les polices en utilisant la valeur par défaut
blockpourfont-display. Il s'agit d'un équilibre délicat. Bloquer l'affichage des polices sans police de remplacement peut être considéré comme un problème d'expérience utilisateur. D'une part, le chargement des polices avecfont-display: block;élimine les décalages de mise en page liés aux polices Web. En revanche, vous devez quand même charger ces polices Web le plus rapidement possible si elles sont essentielles à l'expérience utilisateur. Combiner une précharge avecfont-display: block;peut être un compromis acceptable. - Préchargez les polices en utilisant la valeur
fallbackpourfont-display.fallbackest un compromis entreswapetblock, car sa période de blocage est extrêmement courte. - Utilisez la valeur
optionalpourfont-displaysans préchargement. Si une police Web n'est pas essentielle à l'expérience utilisateur, mais qu'elle est tout de même utilisée pour afficher une quantité importante de texte sur la page, envisagez d'utiliser la valeuroptional. Dans des conditions défavorables,optionalaffichera le texte de la page dans une police de secours pendant qu'il chargera la police en arrière-plan pour la prochaine navigation. Dans ces conditions, le CLS est amélioré, car les polices système s'affichent immédiatement, tandis que les chargements de page suivants chargent la police immédiatement sans décalage de mise en page.
Le CLS est une métrique difficile à optimiser pour les polices Web. Comme toujours, faites des tests dans le lab, mais fiez-vous à vos données de terrain pour déterminer si vos stratégies de chargement de police améliorent le CLS ou l'aggravent.
Interaction to Next Paint (INP)
Interaction to Next Paint est une métrique qui mesure la réactivité aux entrées utilisateur. Étant donné que la majeure partie de l'interactivité sur le Web est générée par JavaScript, le préchargement du code JavaScript qui alimente les interactions importantes peut contribuer à maintenir un INP faible pour une page. Toutefois, sachez que le préchargement d'une trop grande quantité de code JavaScript au démarrage peut avoir des conséquences négatives inattendues si trop de ressources se disputent la bande passante.
Vous devez également faire attention à la façon dont vous effectuez le fractionnement du code. La division du code est une excellente optimisation pour réduire la quantité de JavaScript chargé au démarrage, mais les interactions peuvent être retardées si elles reposent sur du JavaScript chargé au tout début de l'interaction. Pour compenser cela, vous devrez examiner l'intention de l'utilisateur et injecter un préchargement pour le ou les blocs JavaScript nécessaires avant que l'interaction n'ait lieu. Par exemple, vous pouvez précharger le code JavaScript nécessaire pour valider le contenu d'un formulaire lorsque l'un de ses champs est sélectionné.
Conclusion
Pour améliorer la vitesse des pages, préchargez les ressources importantes que le navigateur découvre tardivement. Le préchargement de tous les éléments serait contre-productif. Utilisez donc preload avec parcimonie et mesurez son impact dans le monde réel.




