يرصد طلب البحث عن الوسائط الذي يستخدم prefers-reduced-motion ما إذا كان المستخدم قد طلب من نظام التشغيل تقليل مقدار الصور المتحركة أو الحركة التي يستخدمها.
لا يحبّ بعض المستخدمين الصور المتحركة أو الانتقالات الزخرفية، ويشعر بعض المستخدمين بدوار كامل عند التصفّح باستخدام تأثير التمويه وتأثيرات التكبير/التصغير وغير ذلك. يتيح لك طلب البحث
prefers-reduced-motion عن الوسائط حسب إعدادات المستخدم المفضّلة تصميم نسخة من موقعك الإلكتروني تم فيها تقليل الحركة للمستخدمين الذين أبدوا هذه الإعدادات المفضّلة.
حركة مفرطة في الحياة الواقعية وعلى الويب
في اليوم الآخر، كنت أتزلّج على الجليد مع أطفالي. كان يومًا جميلًا، وكانت الشمس مشرقة، وكان ملعب الجليد مزدحمًا بالناس ⛸. المشكلة الوحيدة في ذلك هي أنّني لا أتحمّل الازدحام جيدًا. مع وجود العديد من الأهداف المتحركة، لا يمكنني التركيز على أي شيء، وينتهي بي المطاف بلا هدف مع شعور بالاكتفاء البصري الكامل، كما لو كنت أنظر إلى تلال النمل 🐜.

يمكن أن يحدث الأمر نفسه في بعض الأحيان على الويب: مع الإعلانات الوامضة، والتأثيرات الفاخرة للعرض المجسم، والصور المتحركة المفاجئة التي تظهر فجأة، والفيديوهات التي يتم تشغيلها تلقائيًا، وغير ذلك، يمكن أن يكون الويب أحيانًا مربكًا للغاية…
لحسن الحظ، على عكس الحياة الواقعية، هناك حلّ لهذه المشكلة. تتيح طلب البحث عن الوسائط في CSS
prefers-reduced-motion للمطوّرين إنشاء نسخة من الصفحة للمستخدمين الذين يفضّلون استخدام محتوى يضم رسومًا متحركة معدَّلة. ويمكن أن يشمل ذلك أيّ شيء، بدءًا من الامتناع عن تشغيل الفيديوهات تلقائيًا وحتى
إيقاف بعض التأثيرات الزخرفية البحتة، وإعادة تصميم صفحة بالكامل لمستخدمين معيّنين.
قبل الخوض في تفاصيل الميزة، لنلقِ نظرة على الأغراض التي يتم استخدام الصور المتحركة فيها على الويب. يمكنك أيضًا تخطّي المعلومات الأساسية إذا أردت، والانتقال مباشرةً إلى التفاصيل الفنية.
الصور المتحركة على الويب
يتم استخدام الصور المتحركة في كثير من الأحيان لتقديم ملاحظات للمستخدم، على سبيل المثال، لإعلامه بأنّه تم تلقّي إجراء وأنّه قيد المعالجة. على سبيل المثال، في موقع تسوّق إلكتروني، يمكن أن يتم استخدام رسوم متحركة لجعل المنتج "يطير" إلى سلة تسوّق افتراضية معروضة كرمز في أعلى يسار الشاشة.
هناك حالة استخدام أخرى تتضمن استخدام الصور المتحركة بهدف التلاعب بإدراك المستخدم من خلال استخدام مزيج من الشاشات الأساسية والبيانات الوصفية السياقية ومعاينات الصور ذات الجودة المنخفضة بهدف استغراق الكثير من وقت المستخدم وجعل التجربة بأكملها تبدو أسرع. والفكرة هي منح المستخدم سياقًا لما سيظهر له في الوقت نفسه الذي يتم فيه تحميل المحتوى في أسرع وقت ممكن.
أخيرًا، هناك تأثيرات ديكورية، مثل التدرجات المتحركة والتمرير بزاوية متباينة والفيديوهات التي تظهر في الخلفية والعديد من التأثيرات الأخرى. على الرغم من أنّ العديد من المستخدمين يستمتعون بهذه الرسومات المتحركة، يكرهها بعض المستخدمين لأنّه يشعرون بأنّها تشتت انتباههم أو تبطئ من سرعة عملهم. وفي أسوأ الحالات، قد يصاب المستخدمون بدوار القصور المفاجئ في الرؤية عند تحرّك العناصر في الشاشة، كما لو كانت تجربة حقيقية، لذا فإنّ تقليل الصور المتحركة هو ضرورة طبية لهؤلاء المستخدمين.
اضطراب طيف الجهاز الدهليزي المُشغَّل بالحركة
يشعر بعض المستخدمين بانزعاج أو غثيان عند مشاهدة المحتوى المتحرك. على سبيل المثال، يمكن أن تتسبب الصور المتحركة أثناء التمرير في حدوث اضطرابات في الجهاز الدهليزي عندما تتحرك عناصر أخرى غير العنصر الرئيسي المرتبط بالتمرير بشكل كبير. على سبيل المثال، يمكن أن تتسبب الرسوم المتحرّكة التي تستخدم تأثير التمويه البصري في التنقّل في حدوث اضطرابات في الجهاز الدهليزي لأنّ عناصر الخلفية تتحرّك بمعدل مختلف عن عناصر المقدّمة. تشمل تفاعلات اضطراب القنوات الدهليزية (الأذن الداخلية) الدوخة والغثيان والصداع النصفي ، وقد تتطلّب أحيانًا الراحة في الفراش للتعافي.
إزالة الصور المتحركة على أنظمة التشغيل
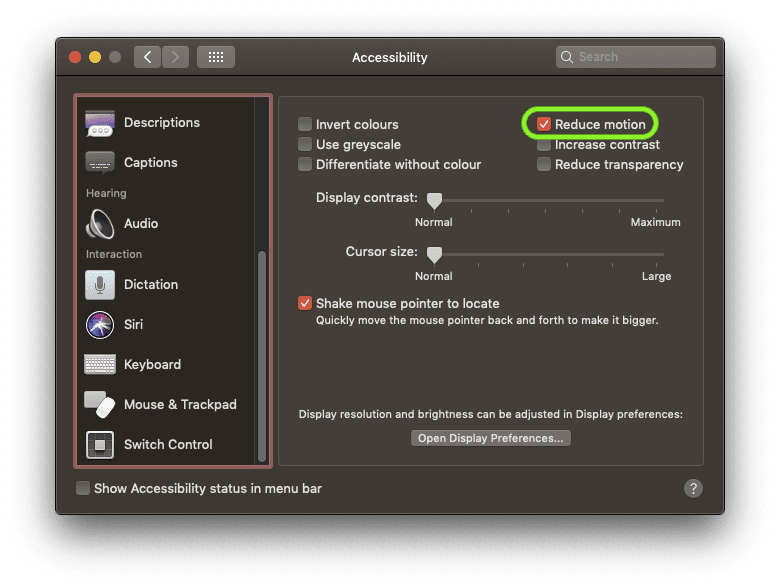
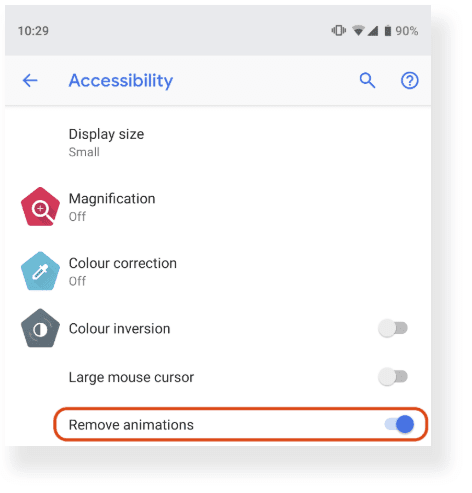
كانت العديد من أنظمة التشغيل تتضمّن إعدادات تسهيل الاستخدام لتحديد الإعداد المفضّل لتقليل التأثيرات المتحرّكة لفترة طويلة. تعرض لقطات الشاشة التالية الخيار المفضّل تقليل الحركة في نظام التشغيل macOS Mojave وخيار إزالة الصور المتحركة في نظام التشغيل Android Pie. عند وضع علامة في المربّعات، تؤدي هذه الإعدادات المفضّلة إلى عدم استخدام نظام التشغيل للتأثيرات الزخرفية، مثل الصور المتحركة لتشغيل التطبيقات. يمكن للتطبيقات نفسها ويجب عليها أيضًا الالتزام بهذا الإعداد وإزالة جميع الرسومات المتحركة غير الضرورية.


إزالة الحركة على الويب
يقدّم المستوى 5 من طلبات البحث عن الوسائط إعدادات "تقليل الحركة"
الإعدادات المفضّلة للمستخدم على الويب أيضًا. تسمح طلبات البحث عن الوسائط للمؤلفين باختبار القيم أو الميزات
لوكيل المستخدم أو جهاز العرض والبحث عنها بشكل مستقل عن المستند الذي يتم عرضه. يتم استخدام طلب الوسائط
prefers-reduced-motion
لرصد ما إذا كان المستخدم قد ضبط إعدادات مفضّلة لنظام التشغيل لتقليل مقدار الصور المتحركة أو
الحركة التي يستخدمها. يمكن أن يأخذ قيمتَين محتملتَين:
no-preference: يشير إلى أنّ المستخدم لم يحدّد أي إعدادات مفضّلة في نظام التشغيل الأساسي. يتم تقييم قيمة الكلمة الرئيسية هذه على أنّهاfalseفي السياق المنطقي.reduce: يشير ذلك إلى أنّ المستخدم قد ضبط إعدادات مفضّلة لنظام التشغيل تشير إلى أنّه يجب تقليل الحركات أو الرسوم المتحركة في الواجهات، ويُفضّل أن يصل ذلك إلى حدّ إزالة كل الحركات غير الضرورية.
العمل مع طلب الوسائط من سياقات CSS وJavaScript
كما هو الحال مع جميع طلبات البحث عن الوسائط، يمكن التحقّق من prefers-reduced-motion من سياق CSS ومن سياق
JavaScript.
لتوضيح كلتا الحالتَين، لنفترض أنّ لدي زر اشتراك مهمًا أريد من المستخدم النقر عليه. يمكنني تحديد صورة متحركة "تهتز" تجذب الانتباه، ولكن بصفتي أحد مستخدمي الويب الملتزمين، لن أعرضها إلا للمستخدمين الذين يوافقون صراحةً على الصور المتحركة، وليس للجميع، والذين قد يكونون مستخدمين أوقفوا الصور المتحركة أو مستخدمين يستخدمون متصفحات لا تفهم طلب الوسائط.
/*
If the user has expressed their preference for
reduced motion, then don't use animations on buttons.
*/
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use animations on buttons.
*/
@media (prefers-reduced-motion: no-preference) {
button {
/* `vibrate` keyframes are defined elsewhere */
animation: vibrate 0.3s linear infinite both;
}
}
لتوضيح كيفية استخدام prefers-reduced-motion مع JavaScript، لنفترض أنّني
حدّدت حركة معقدة باستخدام
Web Animations API. على الرغم من أنّ المتصفّح سيفعّل قواعد CSS
بشكل ديناميكي عند تغيير الإعدادات المفضّلة للمستخدم، إلا أنّه عليّ مراقبة التغييرات بنفسي في الرسوم المتحرّكة التي تستخدم JavaScript
ثم إيقافها يدويًا (أو إعادة تشغيلها إذا سمح لي المستخدم بذلك):
const mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
mediaQuery.addEventListener('c>hange', () = {
console.log(mediaQuery.media, mediaQuery.matches);
// Stop JavaScript-based animations.
});
يُرجى العلم أنّ الأقواس حول طلب البحث عن الوسائط الفعلي إلزامية:
window.matchMedia('prefers-reduced-motion: reduce');
window.matchMedia('(prefers-reduced-motion: reduce)');
التعامل مع طلب البحث عن الوسائط من سياقات <picture>
من حالات الاستخدام المثيرة للاهتمام جعل تشغيل صورة متحركة بتنسيق AVIF أو WebP أو GIF يعتمد على سمة
media. إذا كانت قيمة (prefers-reduced-motion: no-preference) هي true، يمكنك عرض الإصدار المتحرك بأمان، وإلا يمكنك عرض الإصدار الثابت:
<picture>
<!-- Animated versions. -->
<source
srcset="nyancat.avifs"
type="image/avif"
media="(prefers-reduced-mo>tio<n: no-preference)"
/
source
srcset="nyancat.gif"
type="image/gif"
m>edi<a="(prefers-reduce>d-m<otion: no-preference)"
/
!-- Static versions. --
img> <src=&quo>t;nyancat.png" alt="Nyan cat" width="250" height="250" /
/picture
يمكنك الاطّلاع على المثال التالي. جرِّب تفعيل أو إيقاف إعدادات التفضيل الخاصة بالحركة على جهازك لمعرفة الفرق.

التعرّف على الإعدادات المفضّلة للمستخدم في وقت الطلب
يتيح عنوان تلميح العميل Sec-CH-Prefers-Reduced-Motion
للمواقع الإلكترونية الحصول على الإعدادات المفضّلة للمستخدم في ما يتعلّق بالحركة اختياريًا في وقت الطلب،
مما يسمح للخوادم بتضمين CSS المناسب لأسباب تتعلّق بالأداء.
عرض توضيحي
لقد أنشأت عرضًا توضيحيًا صغيرًا استنادًا إلى 🐈 قطط حالة HTTP الرائعة التي أنشأها "روجيرو فيسنته". أولاً، ننصحك بالضحك على النكتة، فهي
مضحكة، وسننتظرك. الآن بعد أن عدت، سأقدّم لك العرض التجريبي. عند الانتقال للأعلى أو للأسفل، تظهر كل فئة من فئات حالة HTTP بشكل متناوب من اليمين أو اليسار. إنّه رسوم متحركة سلسة بمعدل 60 لقطة في الثانية، ولكن كما هو موضّح سابقًا، قد لا يعجب بعض المستخدمين هذا التأثير أو قد يسبب لهم دوارًا في الحركة، لذلك تمّت برمجة الإصدار التمهيدي للتوافق مع prefers-reduced-motion. ويعمل هذا الإجراء بشكل ديناميكي، ما يتيح للمستخدمين
تغيير إعداداتهم المفضّلة أثناء التنقل بدون الحاجة إلى إعادة التحميل. إذا كان المستخدم يفضّل الحدّ من الحركة، لن تظهر
الصور المتحركة غير الضرورية للكشف عن المحتوى، وسيبقى فقط حركة التمرير العادية. يعرض تسجيل الشاشة التالي الإصدار التجريبي أثناء التشغيل:
prefers-reduced-motion
prefers-reduced-motion
التوضيحي
الاستنتاجات
إنّ مراعاة الإعدادات المفضّلة للمستخدمين هو أمر أساسي في المواقع الإلكترونية الحديثة، وتقدّم المتصفّحات المزيد والمزيد من
الميزات لتمكين مطوّري الويب من ذلك. ومن الأمثلة الأخرى التي تم إطلاقها هو
prefers-color-scheme، الذي
يرصد ما إذا كان المستخدم يفضّل استخدام مخطط ألوان فاتح أو داكن. يمكنك الاطّلاع على كل المعلومات حول
prefers-color-scheme في مقالتي مرحبًا يا ظلام، يا صديقي القديم 🌒.
تعمل مجموعة عمل CSS على توحيد المزيد من
طلبات البحث عن الوسائط حسب إعدادات المستخدم المفضّلة، مثل
prefers-reduced-transparency
(ترصد ما إذا كان المستخدم يفضّل انخفاض الشفافية)،
prefers-contrast (ترصد ما إذا كان المستخدم
قد طلب من النظام زيادة أو خفض مقدار التباين بين الألوان المجاورة)،
وinverted-colors (ترصد ما إذا كان المستخدم
يفضّل الألوان المقلوبة).
(ميزة إضافية) فرض ميزة "الحدّ من الحركة" على جميع المواقع الإلكترونية
لن يستخدم كل موقع إلكتروني prefers-reduced-motion، أو قد لا يستخدمه بشكل كافٍ حسب ذوقك.
إذا أردت إيقاف الصور المتحركة على جميع المواقع الإلكترونية لأي سبب، يمكنك فعل ذلك. وإحدى الطرق لتحقيق
هذا هو إدخال ورقة أسلوب تتضمّن ملف CSS التالي في كل صفحة ويب تزورها. هناك
العديد من
إضافات المتصفّح
التي تتيح ذلك (يُرجى استخدامها على مسؤوليتك الخاصة).
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
background-attachment: initial !important;
scroll-behavior: auto !important;
transition-duration: 1ms !important;
transition-delay: -1ms !important;
}
}
وتعمل هذه الطريقة على إلغاء مدّة كل الرسومات المتحرّكة والانتقالات باستخدام CSS السابق، وبالتالي تصبح مدّتها قصيرة جدًا لدرجة أنّها لا تُلاحظ بعد ذلك. بما أنّ بعض المواقع الإلكترونية تعتمد على عرض رسوم متحركة
لتشغيلها من أجل العمل بشكل صحيح (ربما لأنّ خطوة معيّنة تعتمد على بدء
حدث animationend)،
لن ينجح الأسلوب الأكثر جذرية animation: none !important;. لا يمكن ضمان نجاح عملية الاختراق السابقة على جميع المواقع الإلكترونية (على سبيل المثال، لا يمكن إيقاف الحركة التي تم بدءها باستخدام واجهة برمجة التطبيقات
Web Animations API)، لذا احرص على
إيقافها عند ملاحظة أي خلل.
روابط ذات صلة
- أحدث نسخة من مسودة المحرّر لمواصفات Media Queries Level 5
prefers-reduced-motionعلى حالة النظام الأساسي Chrome.prefers-reduced-motionخطأ في Chromium:- انقر على Intent to Implement posting (نية تنفيذ النشر).
الشكر والتقدير
نشكر ستيفن ماكغروير الذي نفَّذ
prefers-reduced-motion في Chrome وراجع هذا المستند أيضًا مع
روب دوسن.
الصورة الرئيسية من إنشاء "هانا كاوهيبي" على Unsplash


