هل هي ميزة ضرورية أم مبالغ فيها؟ تعرَّف على كل ما يتعلّق بالوضع الداكن وكيفية توفيره لفائدة المستخدمين.
مقدمة
الوضع الداكن قبل الوضع الداكن

لقد أكملنا دورة كاملة في ما يتعلّق بالوضع الداكن. في فجر أجهزة الكمبيوتر الشخصية، لم يكن الوضع الداكن مسألة اختيار، بل كان مسألة واقع: كانت شاشات الكمبيوتر أحادية اللون CRT تعمل من خلال إطلاق أشعة إلكترونية على شاشة ضوئية، وكان الفوسفور المستخدَم في شاشات CRT القديمة أخضر. ولأنّ النص كان يظهر باللون الأخضر وكانت بقية الشاشة سوداء، كان يُشار إلى هذه النماذج غالبًا باسم الشاشات الخضراء.

عرضت أجهزة تلفزيون CRT الملونة التي تم طرحها لاحقًا ألوانًا متعددة من خلال استخدام الفوسفور الأحمر والأخضر والأزرق. ونجحوا في إنشاء اللون الأبيض من خلال تنشيط كلّ الفوسفورات الثلاثة في الوقت نفسه. مع ظهور أدوات WYSIWYG لنشر المحتوى على الكمبيوتر أكثر تطوّرًا، انتشرت فكرة جعل المستند الافتراضي يشبه ورقة ورقية.

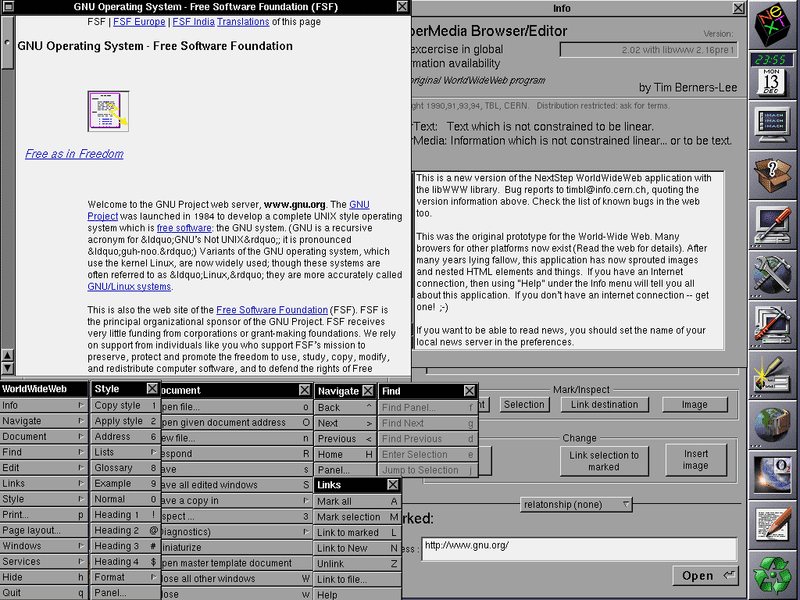
من هنا بدأ استخدام الألوان الداكنة على خلفية بيضاء كاتجاه تصميمي، وانتقل هذا الاتجاه إلى الويب المستند إلى المستندات في وقت مبكر. كان المتصفّح الأول على الإطلاق، وهو WorldWideWeb (يُرجى العِلم أنّه لم يتم اختراع CSS بعد)،يعرض صفحات الويب بهذه الطريقة. معلومة ممتعة: كان المتصفّح الثاني على الإطلاق، وهو Line Mode Browser، وهو متصفّح مستند إلى المحطة الطرفية، أخضر على خلفية داكنة. في الوقت الحالي، يتم عادةً تصميم صفحات الويب وتطبيقات الويب باستخدام نص داكن على خلفية فاتحة، وهو افتراض أساسي تمّ أيضًا ترميزه بشكلٍ ثابت في أوراق أنماط وكيل المستخدم، بما في ذلك Chrome.

لقد انتهت أيام شاشات CRT منذ زمن طويل. أصبح استهلاك المحتوى وإنشاؤه يتم على الأجهزة الجوّالة التي تستخدم شاشات LCD مزوّدة بإضاءة خلفية أو شاشات AMOLEDالموفّرة للطاقة. أدّى ظهور أجهزة الكمبيوتر والأجهزة اللوحية والهواتف الذكية الأصغر حجمًا وسهولة نقلها إلى ظهور أنماط استخدام جديدة. غالبًا ما تتم المهام الترفيهية، مثل تصفّح الويب والترميز من أجل المتعة والألعاب المتطوّرة، بعد ساعات العمل في بيئة مظلمة. ويستخدم المستخدمون أجهزتهم أيضًا في أسرّتهم ليلاً. كلما زاد عدد الأشخاص الذين يستخدمون أجهزتهم في الظلام، ازدادت رواجًا فكرة العودة إلى جذور النصّ المكتوب بألوان فاتحة على خلفية داكنة.
مزايا "الوضع الداكن"
الوضع الداكن لأسباب جمالية
عندما نسأل المستخدمين عن سبب استخدامهم للوضع الداكن أو سبب تفضيلهم له، يكون الردّ الأكثر شيوعًا هو أنّه "يريح العين" يليه "إنّه أنيق وجميل". في مستندات المطوّرين حول "الوضع المُعتم"، تفترض Apple صراحةً ما يلي: "إنّ اختيار تفعيل مظهر فاتح أو مظهر داكن هو خيار جمالي لمعظم المستخدمين، وقد لا يكون مرتبطًا بظروف الإضاءة المحيطة".

استخدام "الوضع الداكن" كأداة تسهيل الاستخدام
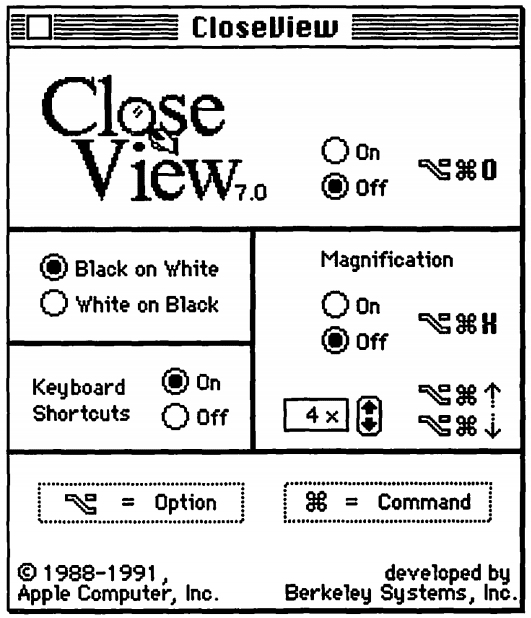
هناك أيضًا مستخدمون يحتاجون إلى الوضع الداكن ويستخدمونه كأداة أخرى لتحسين إمكانية الاستخدام، مثل المستخدمين الذين يعانون من ضعف في البصر. أقدم أداة تسهيل استخدام عثرتُ عليها هي ميزة CloseView في System 7، والتي تتضمّن زرًا للتبديل بين الأسود على الأبيض والأبيض على الأسود. على الرغم من أنّ نظام التشغيل System 7 كان يتيح استخدام الألوان، كانت واجهة المستخدم التلقائية لا تزال بالأبيض والأسود.
وأظهرت عمليات التنفيذ المستندة إلى العكس نقاط ضعفها بعد ظهور الألوان. أظهرت دراسة المستخدمين التي أجراها Szpiro وآخرون حول كيفية وصول الأشخاص الذين يعانون من ضعف البصر إلى أجهزة الكمبيوتر أنّ جميع المستخدمين الذين تم استجوابهم لم يحبّوا الصور المقلوبة، ولكنّ الكثير منهم فضّلوا النص الفاتح على خلفية داكنة. توفّر Apple هذه الميزة المفضّلة للمستخدمين من خلال ميزة قلب الألوان الذكي التي تعكس الألوان على الشاشة، باستثناء الصور والوسائط وبعض التطبيقات التي تستخدم أنماط الألوان الداكنة.
من أشكال ضعف البصر الخاصة متلازمة استخدام الكمبيوتر، والتي تُعرف أيضًا باسم إجهاد العين الرقمي، ويُعرَّف هذا المصطلح على أنّه "مجموعة من مشاكل العين والبصر المرتبطة باستخدام أجهزة الكمبيوتر (بما في ذلك أجهزة الكمبيوتر المكتبي والكمبيوتر المحمول والأجهزة اللوحية) وشاشات العرض الإلكترونية الأخرى (مثل الهواتف الذكية وأجهزة القراءة الإلكترونية)". يقترح أحد الخبراء أنّ استخدام المراهقين للأجهزة الإلكترونية، خاصةً في الليل، يؤدي إلى زيادة خطر قصر مدة النوم، والمدة الأطول لبدء النوم، وزيادة نقص النوم. بالإضافة إلى ذلك، تم الإبلاغ على نطاق واسع عن أنّ التعرّض للضوء الأزرق يساهم في تنظيم الإيقاع اليومي ودورة النوم، وقد تؤدي البيئات التي تتغيّر فيها الإضاءة بشكل غير منتظم إلى الحرمان من النوم، ما قد يؤثر في الحالة المزاجية وأداء المهام، وفقًا للبحث الذي أجراه "روزنفيلد". للحدّ من هذه الآثار السلبية، يمكنك تقليل ضوء الأزرق من خلال ضبط درجة حرارة ألوان الشاشة باستخدام ميزات مثل Night Shift في نظام التشغيل iOS أو ضوء الليل في Android، بالإضافة إلى تجنُّب الأضواء الساطعة أو الأضواء غير المنتظمة بشكل عام من خلال المظاهر الداكنة أو الأوضاع الداكنة.
توفير الطاقة في الوضع الداكن على شاشات AMOLED
أخيرًا، من المعروف أنّ الوضع الداكن يوفر الكثير من الطاقة على شاشات AMOLED. أظهرت دراسات الحالة حول Android التي تركّزت على تطبيقات Google الرائجة، مثل YouTube، أنّه يمكن توفير ما يصل إلى %60 من الطاقة. يقدّم الفيديو أدناه مزيدًا من التفاصيل حول دراسات الحالة هذه وتوفير الطاقة لكل تطبيق.
تفعيل الوضع الداكن في نظام التشغيل
بعد أن أوضحنا أهمية الوضع الداكن بالنسبة إلى العديد من المستخدمين، لنطّلِع على كيفية توفيره.

عادةً ما تتضمّن أنظمة التشغيل التي تتيح استخدام الوضع الداكن أو المظهر الداكن خيارًا لتفعيله في أحد أقسام الإعدادات. في نظام التشغيل macOS X، يمكنك العثور على هذا الخيار في قسم الإعدادات المفضّلة للنظام، ويُعرف باسم المظهر (لقطة شاشة). وفي نظام التشغيل Windows 10، يمكنك العثور على هذا الخيار في قسم الألوان، ويُعرف باسم اختيار اللون (لقطة شاشة). في نظام التشغيل Android Q، يمكنك العثور عليه ضمن العرض كزر تبديل المظهر الداكن (لقطة شاشة)، وعلى نظام التشغيل iOS 13، يمكنك تغيير المظهر في قسم العرض والسطوع ضمن الإعدادات (لقطة شاشة).
طلب الاستعلام عن الوسائط prefers-color-scheme
سأقدّم لك نظرة أخيرة على النظرية قبل البدء.
تسمح طلبات البحث عن الوسائط
للمؤلفين باختبار قيم أو ميزات وكيل المستخدم أو جهاز العرض والبحث عنها،
بغض النظر عن المستند الذي يتم عرضه.
ويتم استخدامها في قاعدة @media في CSS لتطبيق الأنماط بشكل مشروط على مستند،
وفي سياقات ولغات أخرى مختلفة، مثل HTML وJavaScript.
يقدّم المستوى 5 من طلبات البحث عن الوسائط
ميزات الوسائط المفضّلة للمستخدم، أي
طريقة للمواقع الإلكترونية لرصد الطريقة المفضّلة للمستخدم لعرض المحتوى.
تُستخدَم ميزة الوسائط prefers-color-scheme
لرصد
ما إذا كان المستخدم قد طلب من الصفحة استخدام مظهر ألوان فاتح أو داكن.
وهي تعمل مع القيم التالية:
light: يشير ذلك إلى أنّ المستخدم أعلم النظام بأنّه يفضّل استخدام صفحة ذات مظهر فاتح (نص داكن على خلفية فاتحة).dark: يشير ذلك إلى أنّ المستخدم أعلم النظام بأنّه يفضّل استخدام صفحة ذات مظهر داكن (نص فاتح على خلفية داكنة).
إتاحة الوضع الداكن
معرفة ما إذا كان المتصفّح يتيح استخدام "الوضع الداكن"
بما أنّه يتم الإبلاغ عن الوضع الداكن من خلال طلب بيانات الوسائط، يمكنك بسهولة التحقّق مما إذا كان المتصفّح الحالي
يتوافق مع الوضع الداكن من خلال التحقّق مما إذا كان طلب بيانات الوسائط prefers-color-scheme يتطابق على الإطلاق.
يُرجى ملاحظة أنّني لم أُدرِج أي قيمة، ولكنّني أتحقق فقط مما إذا كان طلب البحث عن الوسائط يتطابق بمفرده.
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {
console.log('🎉 Dark mode is supported');
}
في وقت كتابة هذه المقالة، كانت ميزة prefers-color-scheme متاحة على كلّ من أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة (حيثما كان ذلك متاحًا)
باستخدام Chrome وEdge اعتبارًا من الإصدار 76 وFirefox اعتبارًا من الإصدار 67،
وSafari اعتبارًا من الإصدار 12.1 على نظام التشغيل macOS والإصدار 13 على نظام التشغيل iOS.
بالنسبة إلى جميع المتصفّحات الأخرى، يمكنك الاطّلاع على هل يمكنني استخدام جداول الدعم.
التعرّف على الإعدادات المفضّلة للمستخدم في وقت تقديم الطلب
يتيح عنوان تلميح العميل Sec-CH-Prefers-Color-Scheme
للمواقع الإلكترونية الحصول على الإعدادات المفضّلة لنظام الألوان لدى المستخدم اختياريًا في وقت الطلب،
مما يسمح للخوادم بتضمين ملف CSS الصحيح وبالتالي تجنُّب ظهور مظهر ألوان غير صحيح.
استخدام الوضع الداكن
لنطّلِع أخيرًا على كيفية توفير الوضع الداكن في التطبيق. تمامًا مثل Highlander، لا يمكن تفعيل سوى وضع واحد من الوضع الداكن: الوضع الداكن أو الوضع الفاتح، ولكن لا يمكن تفعيل كليهما. لماذا أشير إلى ذلك؟ لأنّ هذه الحقيقة من المفترض أن يكون لها تأثير في استراتيجية التحميل. يُرجى عدم إجبار المستخدمين على تنزيل ملف CSS في مسار العرض المهم الذي يخصّ وضعًا لا يستخدمونه حاليًا. لتحسين سرعة التحميل، قسمت ملف CSS الخاص بمثال التطبيق الذي يعرض الاقتراحات التالية في الممارسة إلى ثلاثة أجزاء من أجل تأخير CSS غير المهم:
style.cssالتي تحتوي على قواعد عامة يتم استخدامها بشكل عام على الموقع الإلكترونيdark.cssالتي تحتوي فقط على القواعد اللازمة للوضع الداكنlight.cssالتي تحتوي فقط على القواعد اللازمة للوضع الفاتح
استراتيجية التحميل
يتم تحميل العنصرَين الأخيرَين، light.css وdark.css،
شرطيًا باستخدام طلب بحث <link media>.
في البداية،
لن تتوافق بعض المتصفّحات مع prefers-color-scheme
(يمكن رصدها باستخدام النمط أعلاه)،
وأتعامل مع ذلك بشكل ديناميكي عن طريق تحميل ملف light.css التلقائي
من خلال عنصر <link rel="stylesheet"> مُدرَج شرطيًا في نص برمجي مضمّن صغير جداً
(اللون الفاتح هو اختيار عشوائي، كان بإمكاني أيضًا جعل اللون الداكن هو تجربة النسخ الاحتياطي التلقائية).
لتجنُّب ظهور محتوى بدون تنسيق،
أخفي محتوى الصفحة إلى أن يتم تحميل light.css.
<script>
// If `prefers-color-scheme` is not supported, fall back to light mode.
// In this case, light.css will be downloaded with `highest` priority.
if (window.matchMedia('(prefers-color-scheme: dark)').media === 'not all') {
document.documentElement.style.display = 'none';
document.head.insertAdjacentHTML(
'beforeend',
'<link rel="stylesheet" href="/light.css" onload="document.documentElement.style.display = \'\'">',
);
}
</script>
<!--
Conditionally either load the light or the dark stylesheet. The matching file
will be downloaded with `highest`, the non-matching file with `lowest`
priority. If the browser doesn't support `prefers-color-scheme`, the media
query is unknown and the files are downloaded with `lowest` priority (but
above I already force `highest` priority for my default light experience).
-->
<link rel="stylesheet" href="/dark.css" media="(prefers-color-scheme: dark)" />
<link
rel="stylesheet"
href="/light.css"
media="(prefers-color-scheme: light)"
/>
<!-- The main stylesheet -->
<link rel="stylesheet" href="/style.css" />
بنية ملف الأنماط
أستفيد إلى أقصى حد من متغيّرات CSS،
ما يسمح لملف style.css العام أن يكون عامًا،
ويتم إجراء جميع عمليات تخصيص الوضع الفاتح أو الداكن في الملفَّين الآخرين dark.css وlight.css.
يمكنك الاطّلاع أدناه على مقتطف من الأنماط الفعلية، ولكن من المفترض أن يكون كافيًا للتعبير عن الفكرة العامة.
أُعلِن عن متغيّرَين، --color و--background-color
يُنشئان بشكل أساسي مظهرًا أساسيًا داكنًا على فاتح وفاتحًا على داكن.
/* light.css: 👉 dark-on-light */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
}
/* dark.css: 👉 light-on-dark */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
}
في style.css، أستخدم هذه المتغيّرات في قاعدة body { … }.
بما أنّها محدّدة في
الفئة الزائفة :root في CSS، وهي
أداة اختيار تمثّل في HTML العنصر<html>
وهي مطابقة لأداة الاختيارhtml، باستثناء أنّ دقة تحديدها
أعلى، يتمّ تطبيقها بشكل تسلسلي، ما يساعدني في تحديد متغيّرات CSS العامة.
/* style.css */
:root {
color-scheme: light dark;
}
body {
color: var(--color);
background-color: var(--background-color);
}
في نموذج الرمز أعلاه، ربما لاحظت سمة
color-scheme
بالقيمة light dark مفصولة بمسافات.
يُعلم ذلك المتصفّح بمظاهر الألوان التي يتيحها تطبيقي ويسمح له بتفعيل صيغ خاصة لملف أسلوب وكيل المستخدم، وهو أمر مفيد، على سبيل المثال، للسماح للمتصفّح بعرض حقول النماذج باستخدام خلفية داكنة ونص فاتح، أو لتعديل أشرطة التمرير، أو لتفعيل لون تمييز يراعي المظهر.
يتم تحديد التفاصيل الدقيقة لـ color-scheme في
المستوى 1 من وحدة تعديل الألوان في CSS.
بعد ذلك، ما عليك سوى تحديد متغيّرات CSS
للعناصر المهمة على موقعي الإلكتروني.
يساعد تنظيم الأنماط من الناحية الدلالية كثيرًا عند العمل مع الوضع الداكن.
على سبيل المثال، بدلاً من --highlight-yellow، ننصحك باستخدام المتغيّر
--accent-color، لأنّ اللون "الأصفر" قد لا يكون أصفرًا في الوضع الداكن أو العكس.
في ما يلي مثال على بعض المتغيّرات الإضافية التي أستخدمها في مثالي.
/* dark.css */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
--link-color: rgb(0, 188, 212);
--main-headline-color: rgb(233, 30, 99);
--accent-background-color: rgb(0, 188, 212);
--accent-color: rgb(5, 5, 5);
}
/* light.css */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
--link-color: rgb(0, 0, 238);
--main-headline-color: rgb(0, 0, 192);
--accent-background-color: rgb(0, 0, 238);
--accent-color: rgb(250, 250, 250);
}
مثال كامل
في عملية تضمين Glitch التالية، يمكنك الاطّلاع على المثال الكامل الذي يطبّق المفاهيم الواردة أعلاه. جرِّب تفعيل الوضع الداكن في إعدادات نظام التشغيل الخاص بك وراقِب ردّ فعل الصفحة.
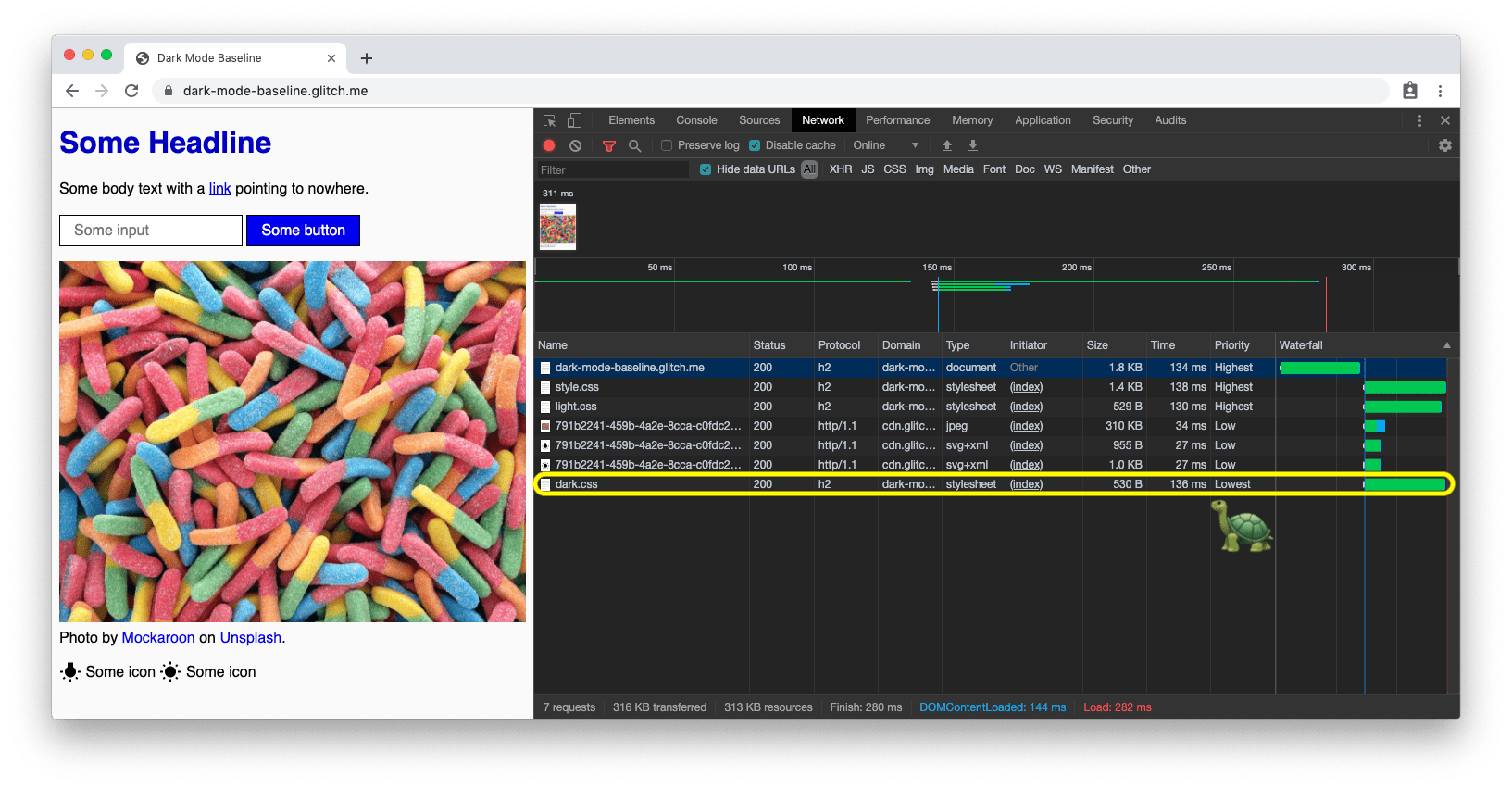
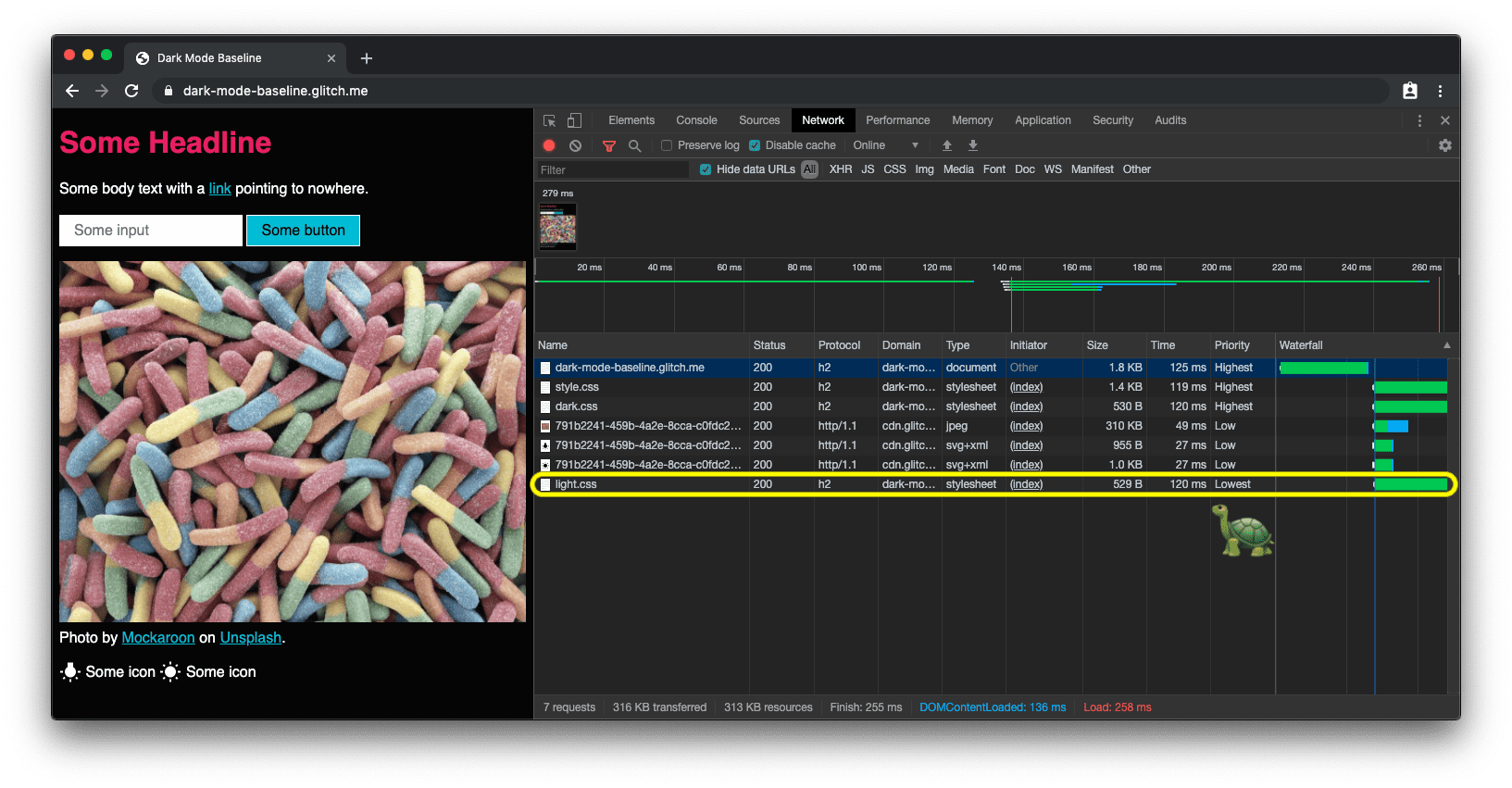
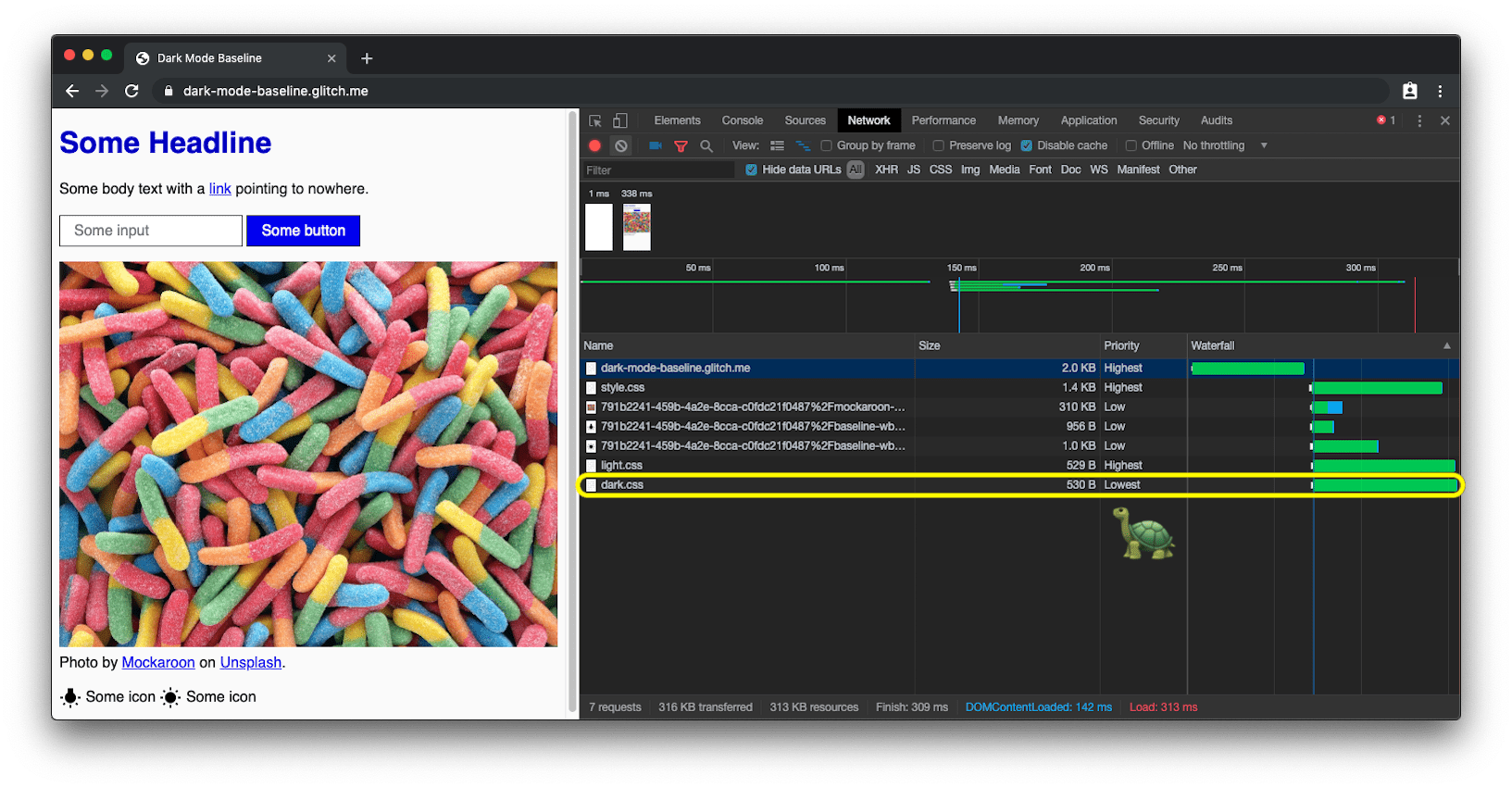
تأثير التحميل
عند استخدام هذا المثال، يمكنك معرفة
سبب تحميل dark.css وlight.css من خلال طلبات البحث عن الوسائط.
جرِّب تفعيل الوضع الداكن وإعادة تحميل الصفحة:
لا يزال يتم تحميل ملفات الأنماط التي لا تتطابق حاليًا، ولكن بأولوية منخفضة،
كي لا تتنافس أبدًا مع الموارد التي يحتاجها الموقع الإلكتروني الآن.



prefers-color-scheme، يتم تحميل ملفات CSS الخاصة بالوضع الداكن بأولوية منخفضة.التفاعل مع التغييرات في "الوضع الداكن"
مثل أي تغيير آخر في طلب البحث عن الوسائط، يمكن الاشتراك في تغييرات الوضع الداكن من خلال JavaScript.
يمكنك استخدام هذا الإجراء، على سبيل المثال، لتغيير
رمز الشارة
لصفحة بشكل ديناميكي أو تغيير
<meta name="theme-color">
الذي يحدّد لون شريط عنوان URL في Chrome.
يوضّح المثال الكامل أعلاه ذلك أثناء التنفيذ،
ولمعرفة التغييرات في لون المظهر والرمز المفضّل، افتح
العرض التجريبي في علامة تبويب منفصلة.
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
darkModeMediaQuery.addEventListener('change', (e) => {
const darkModeOn = e.matches;
console.log(`Dark mode is ${darkModeOn ? '🌒 on' : '☀️ off'}.`);
});
اعتبارًا من الإصدار 93 من Chromium والإصدار 15 من Safari، يمكنك ضبط اللون استنادًا إلى
طلب بحث عن الوسائط باستخدام سمة media لعنصر لون المظهر meta. سيتم اختيار
القيمة الأولى التي تتطابق مع القيمة المطلوبة. على سبيل المثال، يمكنك استخدام لون واحد لتطبيق
الوضع الفاتح ولون آخر لتطبيق الوضع الداكن. في وقت كتابة هذه المقالة، لا يمكنك تحديد هذه العناصر في بيان التطبيق. يُرجى الاطّلاع على GitHub
issue w3c/manifest#975.
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white"
/>
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
تصحيح أخطاء "الوضع الداكن" واختباره
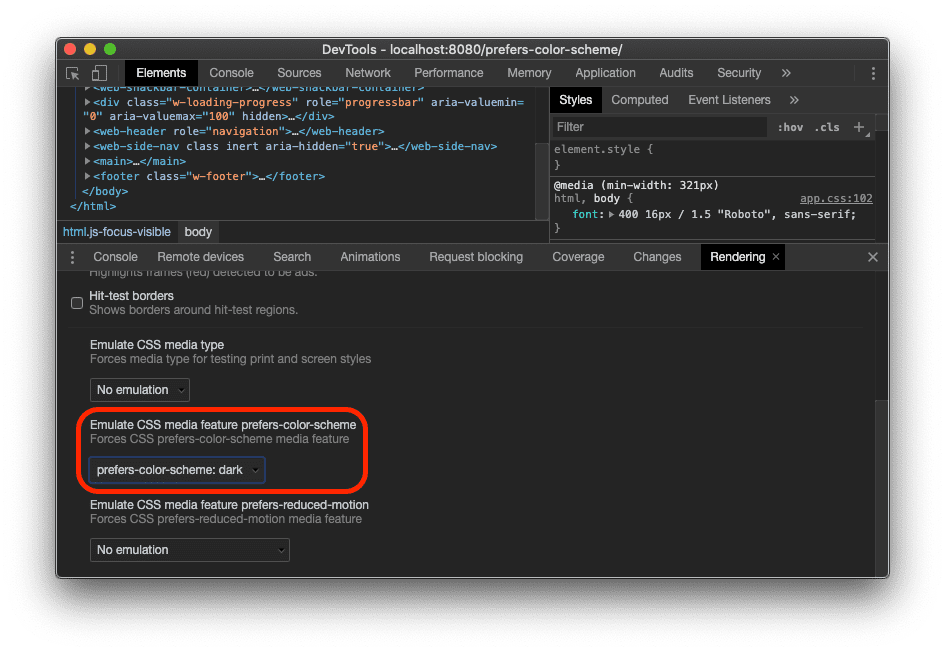
محاكاة prefers-color-scheme في "أدوات مطوّري البرامج"
يمكن أن يصبح تبديل مخطط ألوان نظام التشغيل بأكمله مزعجًا بسرعة،
لذلك تتيح لك أدوات مطوّري البرامج في Chrome الآن محاكاة مخطط الألوان المفضّل للمستخدم
بطريقة لا تؤثّر إلا في علامة التبويب المرئية حاليًا.
افتح قائمة الأوامر، وابدأ بكتابة Rendering، ثم شغِّل الأمر Show Rendering، وبعد ذلك غيِّر الخيار محاكاة ميزة prefers-color-scheme لوسائط صفحات الأنماط المتتالية (CSS).

أخذ لقطات شاشة prefers-color-scheme باستخدام Puppeteer
Puppeteer هي مكتبة Node.js
توفّر واجهة برمجة تطبيقات عالية المستوى للتحكّم في Chrome أو Chromium من خلال
بروتوكول DevTools.
باستخدام dark-mode-screenshot، نقدّم
نصًا برمجيًا لـ Puppeteer يتيح لك إنشاء لقطات شاشة لصفحاتك في الوضعين الداكن والفاتح.
يمكنك تنفيذ هذا النص البرمجي لمرة واحدة، أو يمكنك بدلاً من ذلك جعله جزءًا من
مجموعة اختبارات الدمج المستمر (CI).
npx dark-mode-screenshot --url https://googlechromelabs.github.io/dark-mode-toggle/demo/ --output screenshot --fullPage --pause 750
أفضل الممارسات المتعلّقة بالوضع الداكن
تجنَّب استخدام اللون الأبيض الخالص.
هناك تفاصيل صغيرة قد تكون لاحظتها وهي أنّني لا أستخدم اللون الأبيض الخالص.
بدلاً من ذلك، لمنع التوهج والامتداد على المحتوى الداكن المحيط،
أختار لونًا أبيض أغمق قليلاً. يمكنك استخدام rgb(250, 250, 250) مثلاً.
إعادة تلوين الصور الفوتوغرافية وتعتيمها
إذا قارنت بين لقطات الشاشة أدناه، ستلاحظ أنّه لم يتغيّر المظهر الأساسي فقط، من مظهر داكن على شاشة فاتحة إلى مظهر فاتح على شاشة داكنة، بل تغيّر أيضًا مظهر الصورة الرئيسية بشكل طفيف. أظهرت أبحاث المستخدمين أنّ غالبية الأشخاص الذين تم استطلاع آرائهم يفضّلون الصور الأقل حيوية وإشراقًا قليلاً عندما يكون الوضع الداكن مفعّلاً. وأُطلق على هذه العملية اسم إعادة التلوين.


يمكن إعادة التلوين من خلال فلتر CSS على صوري.
أستخدم أداة اختيار CSS تتطابق مع جميع الصور التي لا تحتوي على .svg في عنوان URL،
والفكرة هي أنّه يمكنني إعادة تلوين الرسومات المتجهّة (الرموز) بطريقة مختلفة عن إعادة تلوين الصور (الصور)، ويمكنك الاطّلاع على مزيد من المعلومات حول هذا الموضوع في الفقرة التالية.
لاحظ كيف أستخدم مرة أخرى متغيّر CSS،
لكي أتمكّن لاحقًا من تغيير فلتري بشكل مرن.
بما أنّ إعادة التلوين مطلوبة فقط في الوضع الداكن، أي عندما يكون dark.css مفعّلاً،
لا تتوفّر قواعد مقابلة في light.css.
/* dark.css */
--image-filter: grayscale(50%);
img:not([src*='.svg']) {
filter: var(--image-filter);
}
تخصيص شدّة إعادة التلوين في الوضع الداكن باستخدام JavaScript
تختلف احتياجات المستخدمين من حيث استخدام "الوضع الداكن".
من خلال اتّباع طريقة إعادة التلوين الموضّحة أعلاه،
يمكنني بسهولة جعل شدة التدرج الرمادي من إعدادات المستخدم المفضّلة التي يمكنني
تغييرها من خلال JavaScript،
وبضبط القيمة على 0%، يمكنني أيضًا إيقاف إعادة التلوين تمامًا.
يُرجى العِلم أنّ document.documentElement
يقدّم إشارة إلى العنصر الجذر للمستند،
أي العنصر نفسه الذي يمكنني الإشارة إليه باستخدام
:root فئة CSS الزائفة.
const filter = 'grayscale(70%)';
document.documentElement.style.setProperty('--image-filter', value);
قلب الرسومات والرموز المتّجه
بالنسبة إلى الرسومات المتجهّة، التي أستخدمها في حالتي كأيقونات أشير إليها من خلال عناصر <img>،
أستخدم طريقة مختلفة لإعادة التلوين.
على الرغم من أنّ الأبحاث أظهرت
أنّ المستخدمين لا يحبون استخدام ميزة "عكس الصورة" للصور، إلا أنّها تعمل بشكل جيد جدًا مع معظم الرموز.
مرة أخرى، أستخدِم متغيّرات CSS لتحديد مقدار الانقلاب
في الحالة العادية وفي حالة :hover.


يُرجى ملاحظة أنّني أعكس الرموز في dark.css فقط وليس في light.css، وأنّ :hover
يحصل على شدة انعكاس مختلفة في الحالتَين لجعل الرمز يظهر
أكثر قتامة أو أكثر سطوعًا قليلاً، وذلك استنادًا إلى الوضع الذي اختاره المستخدم.
/* dark.css */
--icon-filter: invert(100%);
--icon-filter_hover: invert(40%);
img[src*='.svg'] {
filter: var(--icon-filter);
}
/* light.css */
--icon-filter_hover: invert(60%);
/* style.css */
img[src*='.svg']:hover {
filter: var(--icon-filter_hover);
}
استخدام currentColor لملفات SVG المضمّنة
بالنسبة إلى صور SVG المضمّنة، بدلاً من استخدام فلاتر العكس،
يمكنك الاستفادة من الكلمة الرئيسية currentColor
CSS التي تمثّل قيمة السمة color للعنصر.
يتيح لك ذلك استخدام القيمة color في المواقع التي لا تتلقّاها تلقائيًا.
من السهل استخدام القيمة currentColor كسمة SVG
fill أو stroke،
ويكون مصدر القيمة المستخدَمة هو القيمة المُكتسَبة من سمة color.
والأفضل من ذلك، أنّ هذا الإجراء يعمل أيضًا مع
<svg><use href="…"></svg>،
بحيث يمكنك الحصول على مراجع منفصلة
وسيظلّ تطبيق currentColor في السياق.
يُرجى العِلم أنّ هذا الإجراء لا يعمل إلا مع ملفات SVG المضمّنة أو <use href="…">،
وليس مع ملفات SVG التي تتم الإشارة إليها على أنّها src لصورة أو بطريقة ما من خلال CSS.
يمكنك الاطّلاع على هذا الإجراء في العرض التوضيحي أدناه.
<!-- Some inline SVG -->
<svg xmlns="http://www.w3.org/2000/svg"
stroke="currentColor"
>
[…]
</svg>
انتقالات سلسة بين الأوضاع
يمكن التبديل بسلاسة من الوضع الداكن إلى الوضع الفاتح أو العكس، وذلك لأنّ كلاً من color وbackground-color هما خاصيتان قابلتان للحركة في CSS.
إنّ إنشاء الصورة المتحرّكة سهل مثل تحديد سمتَين transition للمستودعَين.
يوضّح المثال أدناه الفكرة العامة، ويمكنك تجربتها مباشرةً في
العرض التجريبي.
body {
--duration: 0.5s;
--timing: ease;
color: var(--color);
background-color: var(--background-color);
transition: color var(--duration) var(--timing), background-color var(
--duration
) var(--timing);
}
الاتجاه الفني مع الوضع الداكن
على الرغم من أنّني أنصح بشكل عام بالعمل حصريًا مع prefers-color-scheme
في سمة media لعناصر <link> (بدلاً من استخدامها مضمّنة في جداول الأنماط)،
هناك حالات قد تحتاج فيها إلى استخدام prefers-color-scheme مضمّنة مباشرةً في رمز HTML.
ويعدّ اتجاه الفن أحد هذه الحالات.
على الويب، يتناول اتجاه الفن المظهر المرئي العام للصفحة وكيفية تواصلها مع الجمهور من الناحية المرئية، ويهدف إلى إثارة المشاعر، وخلق تباين بين الميزات، وجذب الجمهور المستهدَف من الناحية النفسية.
في الوضع الداكن، يعتمد اختيار أفضل صورة في وضع معيّن على تقييم المصمّم،
وعلى ما إذا كان إعادة تلوين الصور غير جيدة بما يكفي.
في حال استخدامها مع العنصر <picture>، يمكن جعل <source> للصورة المعروضة تعتمد على السمة media.
في المثال أدناه، أعرض نصف الكرة الغربي للوضع الداكن، ونصف الكرة الشرقي للوضع الفاتح
أو عندما لا يتم تقديم أي إعدادات مفضّلة، يتم ضبط الإعداد التلقائي على نصف الكرة الشرقي في جميع الحالات الأخرى.
هذا الإجراء مخصّص لأغراض توضيحية فقط.
يمكنك تفعيل الوضع الداكن على جهازك لمعرفة الفرق.
<picture>
<source srcset="western.webp" media="(prefers-color-scheme: dark)" />
<source srcset="eastern.webp" media="(prefers-color-scheme: light)" />
<img src="eastern.webp" />
</picture>
الوضع الداكن مع إضافة خيار إيقاف
كما هو موضّح في قسم أسباب استخدام الوضع الداكن أعلاه،
يُعدّ الوضع الداكن خيارًا جماليًا لمعظم المستخدمين.
ونتيجةً لذلك، قد يفضّل بعض المستخدمين استخدام واجهة مستخدم نظام التشغيل
باللون الداكن، ولكنهم يفضّلون عرض صفحات الويب بالطريقة المعتادة.
من الجيد الالتزام في البداية بالإشارة التي يرسلها المتصفّح من خلال
prefers-color-scheme، ولكن يُفضَّل بعد ذلك السماح للمستخدمين بشكل اختياري بإلغاء الإعداد على مستوى النظام.
العنصر المخصّص <dark-mode-toggle>
يمكنك بالطبع إنشاء الرمز البرمجي لهذا الغرض بنفسك، ولكن يمكنك أيضًا استخدام
عنصر مخصّص جاهز (مكوّن ويب) أنشأته لهذا الغرض.
يُعرف هذا الرمز باسم <dark-mode-toggle>
ويضيف زرّ تبديل (الوضع المُعتِم: تفعيل/إيقاف) أو
مبدّل مظاهر (المظهر: فاتح/داكن) إلى صفحتك يمكنك تخصيصه بالكامل.
يعرض العرض الترويجي أدناه العنصر أثناء استخدامه
(لقد 🤫 أدرجته أيضًا بصمت في كل الأمثلة
الأخرى
أعلاه).
<dark-mode-toggle
legend="Theme Switcher"
appearance="switch"
dark="Dark"
light="Light"
remember="Remember this"
></dark-mode-toggle>

<dark-mode-toggle> في الوضع الفاتح

<dark-mode-toggle> في الوضع الداكن.
جرِّب النقر على عناصر التحكّم في الوضع الداكن في أعلى يسار الشاشة في العرض الترويجي أدناه. إذا وضعت علامة في مربّع الاختيار في عنصرَي التحكّم الثالث والرابع، يمكنك الاطّلاع على كيفية تذكُّر اختيار الوضع حتى عند إعادة تحميل الصفحة. يتيح ذلك للزوّار إبقاء نظام التشغيل في الوضع الداكن، واستخدام موقعك الإلكتروني في الوضع الفاتح أو العكس.
الاستنتاجات
إنّ استخدام الوضع الداكن وتوفيره في تطبيقك أمر ممتع ويفتح آفاقًا جديدة في التصميم.
وقد يشكّل ذلك الفرق بين عدم تمكّن بعض الزوّار من التعامل مع موقعك الإلكتروني
وشعورهم بالرضا عنه.
هناك بعض المشاكل التي يجب تجنّبها ويجب إجراء اختبار دقيق،
ولكن الوضع الداكن هو بالتأكيد فرصة رائعة لإظهار اهتمامك بجميع المستخدمين.
من خلال أفضل الممارسات المذكورة في هذا المنشور والأدوات المساعدة، مثل العنصر المخصّص
<dark-mode-toggle>، سيصبح بإمكانك إنشاء تجربة رائعة للوضع الداكن.
يُرجى إعلامي على Twitter بما أنشأته وما إذا كانت هذه المشاركة مفيدة،
أو يمكنك أيضًا إرسال اقتراحات لتحسينها.
شكرًا على القراءة. 🌒
روابط ذات صلة
مراجع لاستعلام الوسائط prefers-color-scheme:
مراجع حول العلامة الوصفية color-scheme وخاصية CSS:
- السمة
color-schemeوعلامة CSS الوصفية - صفحة "حالة النظام الأساسي لنظام التشغيل Chrome"
- خطأ في Chromium
- مواصفات CSS Color Adjustment Module Level 1
- CSS WG GitHub Issue for the meta tag and the CSS property
- HTML WHATWG GitHub Issue for the meta tag
روابط عامة حول الوضع الداكن:
- تصميم المواد: المظهر الداكن
- "الوضع الداكن" في "أداة فحص الويب"
- إتاحة "الوضع الداكن" في WebKit
- إرشادات واجهة المستخدم في Apple: الوضع الداكن
مقالات البحث الخلفي لهذه المشاركة:
- ما هي الوظيفة الفعلية لخيار "مجموعات الألوان المتوافقة" في "وضع الظلام"؟ 🤔
- فلتكن هناك عتمة. 🌚 ربما…
- إعادة إضافة الألوان إلى "الوضع الداكن"
الشكر والتقدير
ميزة الوسائط prefers-color-scheme، وخاصية CSS color-scheme،
والعلامة الوصفية ذات الصلة هي عمل تنفيذي من قِبل 👏 Rune Lillesveen.
"رون" هو أيضًا محرِّر مشارك لمواصفات CSS Color Adjustment Module Level 1.
أودّ 🙏 أن أشكر لوكاس سوبليوت،
روان ميرووود،
شيراغ ديساي،
وروب دوسن
على مراجعاتهم الدقيقة لهذه المقالة.
استراتيجية التحميل هي من ابتكار جاك أرشيبالد.
أشار إليّ Emilio Cobos Álvarez إلى طريقة رصد prefers-color-scheme الصحيحة.
تم اقتباس النصيحة حول ملفات SVG المُشار إليها وcurrentColor من
تيموثي هاتشتر.
أخيرًا، أشكر المشاركين المجهولين في دراسات المستخدمين المختلفة
الذين ساعدوا في وضع الاقتراحات الواردة في هذه المقالة.
الصورة الرئيسية تقدّمها Nathan Anderson.


