Pelajari petunjuk resource rel=preconnect dan rel=dns-prefetch serta cara menggunakannya.
Sebelum dapat meminta resource dari server, browser harus membuat koneksi. Membuat koneksi aman melibatkan tiga langkah:
Cari nama domain dan tentukan ke alamat IP.
Siapkan koneksi ke server.
Enkripsi koneksi untuk keamanan.
Pada setiap langkah ini, browser mengirimkan potongan data ke server, dan server akan mengirimkan respons. Perjalanan tersebut, dari asal ke tujuan dan kembali, disebut pulang pergi.
Bergantung pada kondisi jaringan, satu round trip mungkin memerlukan waktu yang cukup lama. Proses penyiapan koneksi mungkin melibatkan hingga tiga perjalanan bolak-balik—dan lebih banyak lagi dalam kasus yang tidak dioptimalkan.
Menangani semua hal tersebut sebelumnya akan membuat aplikasi terasa jauh lebih cepat. Postingan ini menjelaskan cara melakukannya dengan dua petunjuk resource: <link rel=preconnect> dan <link rel=dns-prefetch>.
Membangun koneksi awal dengan rel=preconnect
Browser modern berupaya sebaik mungkin untuk mengantisipasi koneksi yang diperlukan halaman, tetapi tidak dapat memprediksi semuanya dengan andal. Kabar baiknya adalah Anda dapat memberi mereka petunjuk (referensi 😉).
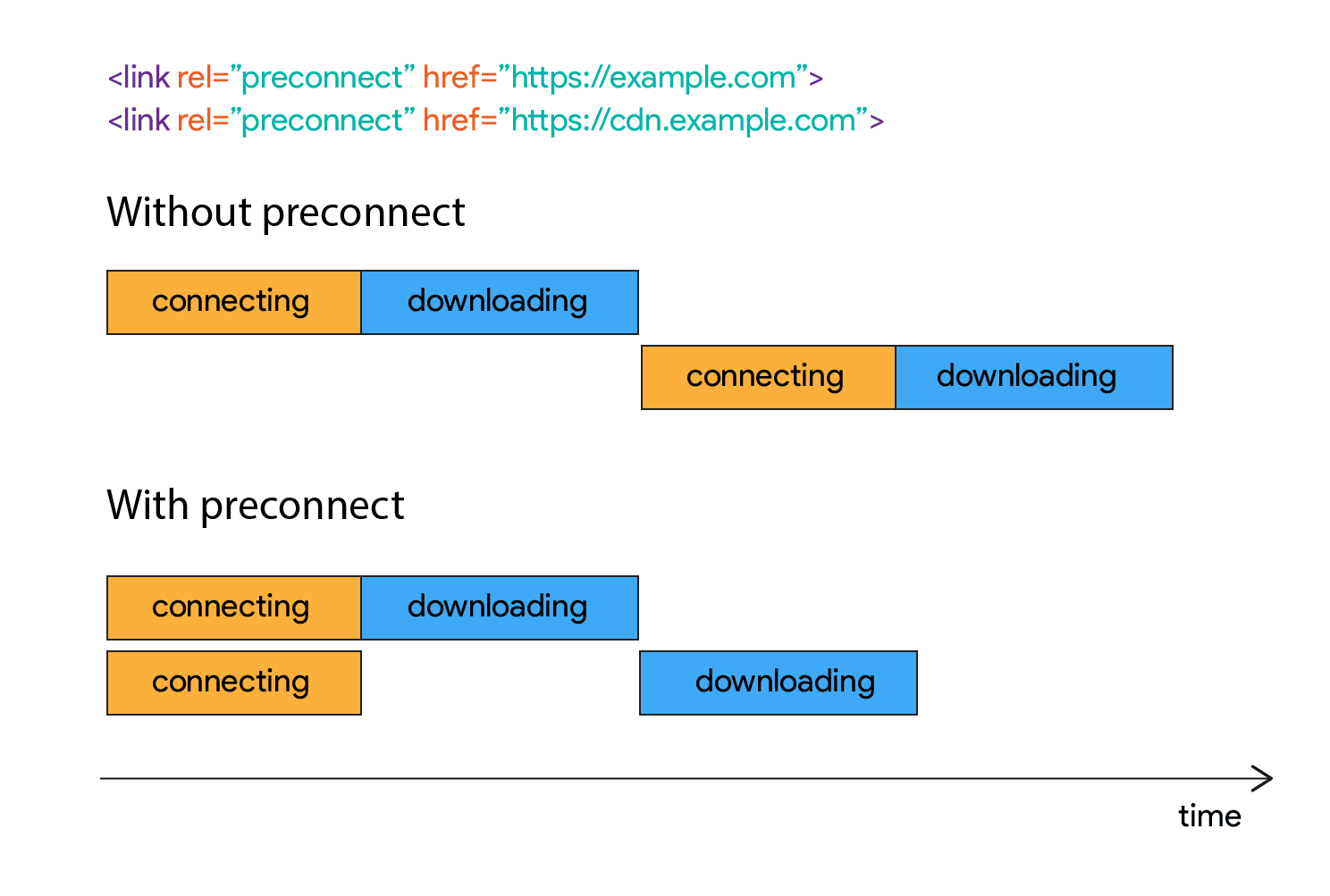
Menambahkan rel=preconnect ke <link> akan memberi tahu browser bahwa halaman Anda ingin membuat koneksi ke domain lain, dan Anda ingin prosesnya dimulai sesegera mungkin. Resource akan dimuat lebih cepat karena proses penyiapan telah selesai pada saat browser memintanya.
Petunjuk resource mendapatkan namanya karena bukan merupakan petunjuk wajib. Perintah ini memberikan informasi tentang hal yang ingin Anda lakukan, tetapi pada akhirnya browser yang akan memutuskan apakah akan menjalankannya atau tidak. Menyiapkan dan menjaga koneksi tetap terbuka adalah pekerjaan yang berat, sehingga browser mungkin memilih untuk mengabaikan petunjuk resource atau menjalankannya sebagian, bergantung pada situasinya.
Memberi tahu browser tentang niat Anda semudah menambahkan tag <link> ke halaman:
<link rel="preconnect" href="https://example.com">

Anda dapat mempercepat waktu pemuatan sebesar 100–500 md dengan membuat koneksi awal ke origin pihak ketiga yang penting. Angka ini mungkin tampak kecil, tetapi dapat membuat perbedaan dalam cara pengguna merasakan performa halaman web.
Kasus penggunaan untuk rel=preconnect
Mengetahui asal, tetapi tidak mengetahui apa yang Anda ambil
Karena dependensi berversi, terkadang Anda berada dalam situasi yang tahu bahwa Anda akan meminta resource dari CDN tertentu, tetapi tidak mengetahui jalur persisnya.

Kasus umum lainnya adalah memuat gambar dari CDN gambar, dengan jalur yang tepat untuk gambar bergantung pada kueri media atau pemeriksaan fitur runtime di browser pengguna.

Dalam situasi ini, jika resource yang akan diambil penting, Anda ingin menghemat waktu sebanyak mungkin dengan melakukan pra-koneksi ke server. Browser tidak akan mendownload file hingga halaman Anda memintanya, tetapi setidaknya browser dapat menangani aspek koneksi terlebih dahulu, sehingga pengguna tidak perlu menunggu beberapa perjalanan bolak-balik.
Media streaming
Contoh lain saat Anda mungkin ingin menghemat waktu dalam fase koneksi, tetapi tidak perlu langsung mengambil konten, adalah saat melakukan streaming media dari asal yang berbeda.
Bergantung pada cara halaman Anda menangani konten yang di-streaming, sebaiknya tunggu hingga skrip dimuat dan siap memproses streaming. Pra-koneksi membantu Anda mengurangi waktu tunggu menjadi satu perjalanan bolak-balik setelah Anda siap untuk mulai mengambil.
Cara menerapkan rel=preconnect
Salah satu cara untuk memulai preconnect adalah dengan menambahkan tag <link> ke <head> dokumen.
<head>
<link rel="preconnect" href="https://example.com">
</head>
Prakoneksi hanya efektif untuk domain selain domain asal, jadi Anda tidak boleh menggunakannya untuk situs Anda.
Anda juga dapat memulai prakoneksi melalui header HTTP Link:
Link: <https://example.com/>; rel=preconnect
Beberapa jenis resource, seperti font, dimuat dalam mode anonim. Untuk itu, Anda harus menetapkan atribut crossorigin dengan petunjuk preconnect:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
Jika Anda menghapus atribut crossorigin, browser hanya akan melakukan pencarian DNS.
Menyelesaikan nama domain lebih awal dengan rel=dns-prefetch
Anda mengingat situs berdasarkan namanya, tetapi server mengingatnya berdasarkan alamat IP. Itulah sebabnya domain name system (DNS) ada. Browser menggunakan DNS untuk mengonversi nama situs menjadi alamat IP. Proses ini—resolusi nama domain— adalah langkah pertama dalam membuat koneksi.
Jika halaman perlu membuat koneksi ke banyak domain pihak ketiga, melakukan pra-koneksi ke semuanya tidak akan efektif. Petunjuk preconnect sebaiknya hanya digunakan untuk koneksi yang paling penting. Untuk semua yang lain, gunakan <link rel=dns-prefetch> untuk menghemat waktu pada langkah pertama, pencarian DNS, yang biasanya memerlukan waktu sekitar 20–120 md.
Resolusi DNS dimulai dengan cara yang sama seperti preconnect: dengan menambahkan tag <link> ke <head> dokumen.
<link rel="dns-prefetch" href="http://example.com">
Dukungan browser untuk dns-prefetch sedikit berbeda dengan dukungan preconnect, sehingga dns-prefetch dapat berfungsi sebagai penggantian untuk browser yang tidak mendukung preconnect.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch di tag <link> yang sama menyebabkan bug di Safari saat preconnect dibatalkan.
Pengaruh pada Largest Contentful Paint (LCP)
Penggunaan dns-prefetch dan preconnect memungkinkan situs mengurangi jumlah waktu yang diperlukan untuk terhubung ke origin lain. Tujuan utamanya adalah waktu untuk memuat resource dari origin lain harus diminimalkan sebanyak mungkin.
Sebaiknya resource dapat langsung ditemukan jika menyangkut Largest Contentful Paint (LCP), karena kandidat LCP adalah bagian penting dari pengalaman pengguna. Nilai fetchpriority "high" pada resource LCP dapat lebih meningkatkan hal ini dengan menandakan pentingnya aset ini bagi browser sehingga dapat mengambilnya lebih awal.
Jika aset LCP tidak dapat langsung ditemukan, link preload—juga dengan nilai fetchpriority "high"—masih memungkinkan browser memuat resource sesegera mungkin.
Jika tidak ada opsi ini yang tersedia—karena resource yang tepat tidak akan diketahui hingga nanti saat pemuatan halaman—Anda dapat menggunakan preconnect pada resource lintas origin untuk mengurangi dampak penemuan resource yang terlambat sebanyak mungkin.
Selain itu, preconnect lebih murah daripada preload dalam hal penggunaan bandwidth, tetapi tetap memiliki risiko. Seperti halnya petunjuk preload yang berlebihan, petunjuk preconnect yang berlebihan masih menggunakan bandwidth terkait sertifikat TLS. Berhati-hatilah agar tidak melakukan prakoneksi ke terlalu banyak origin, karena hal ini dapat menyebabkan pertentangan bandwidth.
Kesimpulan
Kedua petunjuk resource ini berguna untuk meningkatkan kecepatan halaman jika Anda tahu bahwa Anda akan segera mendownload sesuatu dari domain pihak ketiga, tetapi Anda tidak mengetahui URL persisnya untuk resource tersebut. Contohnya termasuk CDN yang mendistribusikan library, gambar, atau font JavaScript. Perhatikan batasan, gunakan preconnect hanya untuk resource yang paling penting, andalkan dns-prefetch untuk resource lainnya, dan selalu ukur dampaknya di dunia nyata.



