rel=preconnect और rel=dns-prefetch संसाधन के संकेत और उन्हें इस्तेमाल करने के तरीके के बारे में जानें.
ब्राउज़र किसी सर्वर से संसाधन का अनुरोध करने से पहले, उसे कनेक्शन बनाना होगा. सुरक्षित कनेक्शन बनाने के लिए, यह तरीका अपनाएं:
डोमेन नेम खोजें और उसे आईपी पते में बदलें.
सर्वर से कनेक्ट करने के लिए कनेक्शन सेट अप करें.
सुरक्षा के लिए कनेक्शन को एन्क्रिप्ट करें.
इनमें से हर चरण में, ब्राउज़र किसी सर्वर को डेटा का एक हिस्सा भेजता है और सर्वर उसे जवाब भेजता है. ऑरिजिन से डेस्टिनेशन और वापस ऑरिजिन तक की यात्रा को राउंड ट्रिप कहा जाता है.
नेटवर्क की स्थिति के आधार पर, एक बार के अनुरोध को पूरा होने में काफ़ी समय लग सकता है. कनेक्शन सेटअप करने की प्रोसेस में, ज़्यादा से ज़्यादा तीन राउंड ट्रिप शामिल हो सकते हैं. साथ ही, ऑप्टिमाइज़ न किए गए मामलों में, ज़्यादा राउंड ट्रिप भी हो सकते हैं.
इन सभी बातों का पहले से ध्यान रखने पर, ऐप्लिकेशन तेज़ी से काम करते हैं. इस पोस्ट में, <link rel=preconnect> और <link rel=dns-prefetch> जैसे दो संसाधन के सुझावों की मदद से, ऐसा करने का तरीका बताया गया है.
rel=preconnect के साथ जल्दी कनेक्शन बनाएं
आधुनिक ब्राउज़र, यह अनुमान लगाने की पूरी कोशिश करते हैं कि किसी पेज को किन कनेक्शन की ज़रूरत होगी. हालांकि, वे सभी कनेक्शन का सटीक अनुमान नहीं लगा सकते. अच्छी बात यह है कि उन्हें (संसाधन 😉) का सुझाव दिया जा सकता है.
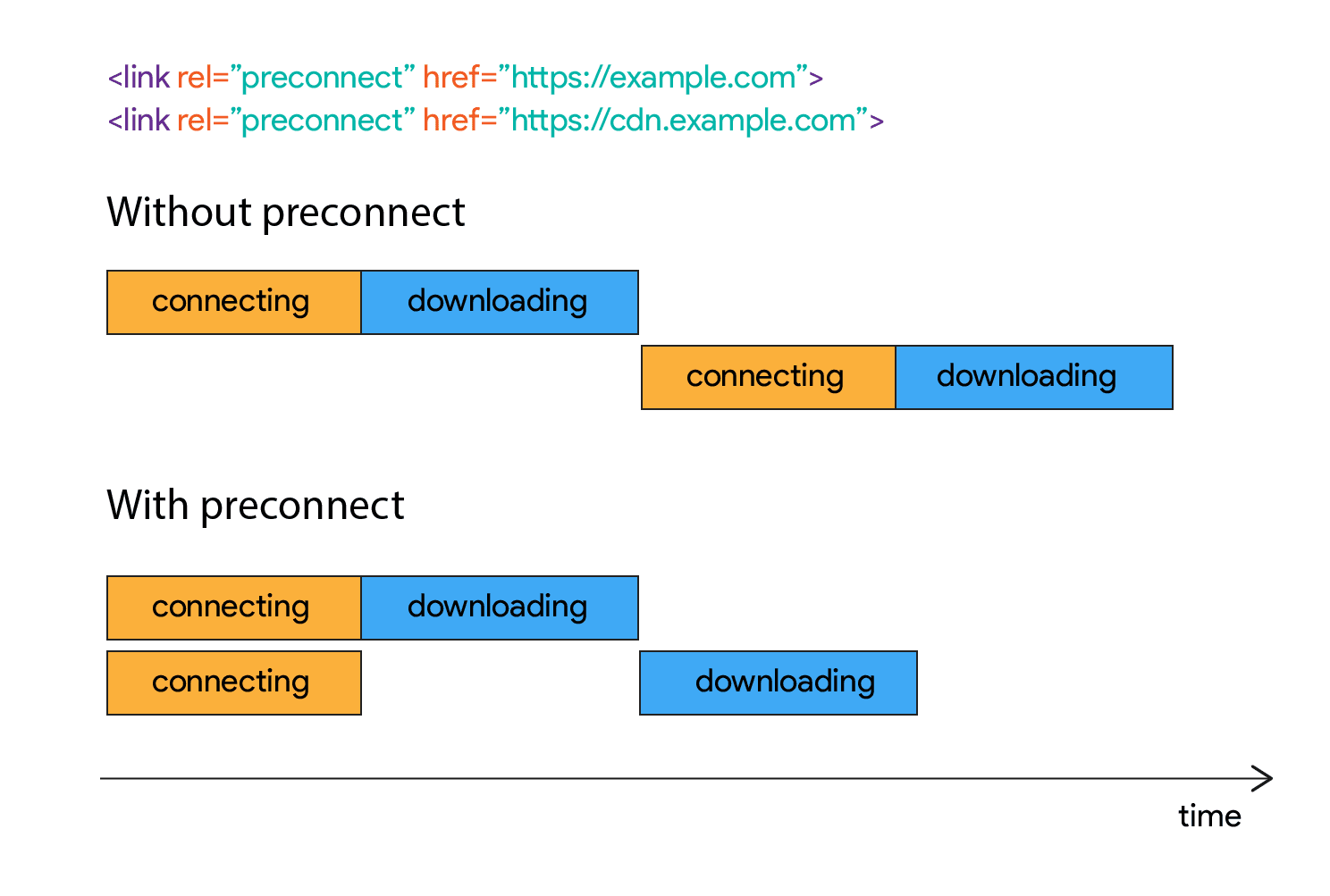
<link> में rel=preconnect जोड़ने से ब्राउज़र को पता चलता है कि आपका पेज किसी दूसरे डोमेन से कनेक्ट करना चाहता है और आपको यह प्रोसेस जल्द से जल्द शुरू करनी है. रिसॉर्स तेज़ी से लोड होंगे, क्योंकि ब्राउज़र के अनुरोध करने से पहले ही सेटअप की प्रोसेस पूरी हो चुकी होगी.
संसाधन के सुझावों को इस नाम से इसलिए जाना जाता है, क्योंकि ये ज़रूरी निर्देश नहीं होते. ये निर्देश, आपको यह बताते हैं कि आपको क्या करना है. हालांकि, इन्हें लागू करने या नहीं करने का फ़ैसला ब्राउज़र लेता है. कनेक्शन को सेट अप करना और उसे खुला रखना काफ़ी मुश्किल काम है. इसलिए, ब्राउज़र किसी स्थिति के हिसाब से, संसाधन के सुझावों को अनदेखा कर सकता है या उन्हें कुछ हद तक लागू कर सकता है.
ब्राउज़र को अपने इंटेंट के बारे में बताना उतना ही आसान है जितना कि अपने पेज में <link> टैग जोड़ना:
<link rel="preconnect" href="https://example.com">

तीसरे पक्ष के अहम ऑरिजिन से पहले से कनेक्शन बनाकर, पेज लोड होने में लगने वाले समय को 100 से 500 मिलीसेकंड तक कम किया जा सकता है. ये संख्याएं छोटी लग सकती हैं, लेकिन इनसे उपयोगकर्ताओं को वेब पेज की परफ़ॉर्मेंस कैसी लगती है, इस पर असर पड़ता है.
rel=preconnect के लिए इस्तेमाल के उदाहरण
कहां से फ़ेच किया जा रहा है, लेकिन क्या फ़ेच किया जा रहा है, यह नहीं पता
वर्शन वाली डिपेंडेंसी की वजह से, कभी-कभी आपको ऐसी स्थिति का सामना करना पड़ता है जहां आपको पता होता है कि आपको किसी खास सीडीएन से किसी संसाधन का अनुरोध करना है, लेकिन उसके सटीक पाथ की जानकारी नहीं होती.

दूसरा सामान्य मामला, इमेज सीडीएन से इमेज लोड करना है. यहां किसी इमेज का सटीक पाथ, मीडिया क्वेरी या उपयोगकर्ता के ब्राउज़र पर रनटाइम की सुविधा की जांच पर निर्भर करता है.

इन स्थितियों में, अगर आपको जो संसाधन फ़ेच करना है वह अहम है, तो सर्वर से पहले से कनेक्ट करके ज़्यादा से ज़्यादा समय बचाया जा सकता है. ब्राउज़र तब तक फ़ाइल डाउनलोड नहीं करेगा, जब तक आपका पेज उससे अनुरोध नहीं करता. हालांकि, यह कम से कम कनेक्टिविटी से जुड़ी समस्याओं को पहले से हल कर सकता है. इससे उपयोगकर्ता को कई बार रीडायरेक्ट होने की समस्या से बचने में मदद मिलती है.
स्ट्रीमिंग मीडिया
किसी दूसरे सोर्स से मीडिया स्ट्रीम करते समय, कनेक्टिविटी के चरण में कुछ समय बचाया जा सकता है. हालांकि, यह ज़रूरी नहीं है कि मीडिया को तुरंत वापस पाना शुरू किया जाए.
आपका पेज, स्ट्रीम किए गए कॉन्टेंट को कैसे हैंडल करता है, इसके आधार पर आपको तब तक इंतज़ार करना पड़ सकता है, जब तक आपकी स्क्रिप्ट लोड न हो जाएं और स्ट्रीम को प्रोसेस करने के लिए तैयार न हो जाएं. पहले से कनेक्ट होने से, डेटा फ़ेच करने के लिए इंतज़ार करने का समय कम हो जाता है.
rel=preconnect को लागू करने का तरीका
preconnect शुरू करने का एक तरीका यह है कि दस्तावेज़ के <head> में <link> टैग जोड़ा जाए.
<head>
<link rel="preconnect" href="https://example.com">
</head>
पहले से कनेक्ट करने की सुविधा, सिर्फ़ ऑरिजिन डोमेन के अलावा अन्य डोमेन के लिए काम करती है. इसलिए, आपको अपनी साइट के लिए इसका इस्तेमाल नहीं करना चाहिए.
Link एचटीटीपी हेडर की मदद से भी, प्रीकनेक्ट शुरू किया जा सकता है:
Link: <https://example.com/>; rel=preconnect
फ़ॉन्ट जैसे कुछ तरह के संसाधन, अनाम मोड में लोड किए जाते हैं. इनके लिए, आपको crossorigin एट्रिब्यूट को preconnect हिंट के साथ सेट करना होगा:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
crossorigin एट्रिब्यूट को छोड़ने पर, ब्राउज़र सिर्फ़ डीएनएस लुकअप करता है.
rel=dns-prefetch की मदद से, डोमेन नेम को जल्दी रिन्यू करना
आपको साइटों के नाम याद रहते हैं, लेकिन सर्वर उन्हें आईपी पतों से याद रखते हैं. इसलिए, डोमेन नेम सिस्टम (डीएनएस) मौजूद है. ब्राउज़र, साइट के नाम को आईपी पते में बदलने के लिए डीएनएस का इस्तेमाल करता है. डोमेन नेम रिज़ॉल्यूशन प्रोसेस, कनेक्शन बनाने का पहला चरण है.
अगर किसी पेज को तीसरे पक्ष के कई डोमेन से कनेक्ट करना है, तो उन सभी को पहले से कनेक्ट करना फ़ायदेमंद नहीं है. preconnect हिंट का इस्तेमाल सिर्फ़ सबसे ज़रूरी कनेक्शन के लिए किया जाना चाहिए. बाकी सभी मामलों में, पहले चरण यानी डीएनएस लुकअप में समय बचाने के लिए <link rel=dns-prefetch> का इस्तेमाल करें. आम तौर पर, इसमें 20 से 120 मिलीसेकंड लगते हैं.
डीएनएस रिज़ॉल्यूशन की प्रोसेस, preconnect की तरह ही शुरू की जाती है: दस्तावेज़ के <head> में <link> टैग जोड़कर.
<link rel="dns-prefetch" href="http://example.com">
dns-prefetch के लिए ब्राउज़र की सहायता, preconnect की सहायता से थोड़ी अलग है. इसलिए, dns-prefetch उन ब्राउज़र के लिए फ़ॉलबैक के तौर पर काम कर सकता है जो preconnect के साथ काम नहीं करते.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
<link> टैग में dns-prefetch फ़ॉलबैक लागू करने से, Safari में एक गड़बड़ी होती है. इस गड़बड़ी की वजह से, preconnect रद्द हो जाता है.
सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) पर असर
dns-prefetch और preconnect का इस्तेमाल करके, साइटें किसी दूसरे ऑरिजिन से कनेक्ट होने में लगने वाले समय को कम कर सकती हैं. इसका मकसद यह है कि किसी दूसरे सोर्स से संसाधन लोड होने में लगने वाला समय कम से कम हो.
सबसे बड़ा कॉन्टेंटफ़ुल पेंट (एलसीपी) के मामले में, यह बेहतर है कि रिसॉर्स तुरंत खोजे जा सकें. ऐसा इसलिए, क्योंकि एलसीपी कैंडिडेट, उपयोगकर्ता अनुभव के अहम हिस्से हैं. एलसीपी रिसॉर्स पर "high" की fetchpriority वैल्यू से, इस पर और भी बेहतर सुधार किया जा सकता है. इससे ब्राउज़र को इस ऐसेट की अहमियत का पता चलता है, ताकि वह इसे जल्दी फ़ेच कर सके.
अगर एलसीपी ऐसेट को तुरंत खोजे जाने लायक नहीं बनाया जा सकता, तो preload लिंक की मदद से ब्राउज़र, संसाधन को जल्द से जल्द लोड कर सकता है. इस लिंक में "high" की fetchpriority वैल्यू भी शामिल होती है.
अगर इनमें से कोई भी विकल्प उपलब्ध नहीं है, तो क्रॉस-ऑरिजिन रिसॉर्स पर preconnect का इस्तेमाल किया जा सकता है. इससे, रिसॉर्स का पता देर से चलने के असर को कम करने में मदद मिलती है. ऐसा इसलिए, क्योंकि पेज लोड होने के बाद ही असल रिसॉर्स का पता चलता है.
इसके अलावा, बैंडविथ के इस्तेमाल के मामले में preconnect, preload से कम खर्चीला है. हालांकि, इसमें भी जोखिम मौजूद हैं. ज़्यादा preload हिंट की तरह, ज़्यादा preconnect हिंट भी अब भी बैंडविड्थ का इस्तेमाल करते हैं. ऐसा तब होता है, जब TLS सर्टिफ़िकेट की बात हो. ध्यान रखें कि बहुत ज़्यादा ऑरिजिन से पहले से कनेक्ट न करें, क्योंकि इससे बैंडविड्थ की समस्या हो सकती है.
नतीजा
पेज की स्पीड को बेहतर बनाने के लिए, संसाधन के इन दो सुझावों का इस्तेमाल किया जा सकता है. ऐसा तब किया जा सकता है, जब आपको पता हो कि आपको जल्द ही किसी तीसरे पक्ष के डोमेन से कुछ डाउनलोड करना है, लेकिन आपको संसाधन का सटीक यूआरएल नहीं पता है. उदाहरण के लिए, JavaScript लाइब्रेरी, इमेज या फ़ॉन्ट डिस्ट्रिब्यूट करने वाले सीडीएन. सीमाओं का ध्यान रखें. सिर्फ़ सबसे ज़रूरी संसाधनों के लिए preconnect का इस्तेमाल करें. बाकी के लिए dns-prefetch पर भरोसा करें. साथ ही, असली दुनिया में होने वाले असर को हमेशा मेज़र करें.



