Tìm hiểu về gợi ý tài nguyên rel=preconnect và rel=dns-prefetch cũng như cách sử dụng các gợi ý này.
Trước khi có thể yêu cầu tài nguyên từ máy chủ, trình duyệt phải thiết lập kết nối. Quy trình thiết lập kết nối an toàn bao gồm 3 bước:
Tìm tên miền và phân giải tên miền đó thành địa chỉ IP.
Thiết lập kết nối với máy chủ.
Mã hoá kết nối để đảm bảo an toàn.
Trong mỗi bước này, trình duyệt sẽ gửi một phần dữ liệu đến máy chủ và máy chủ sẽ gửi lại phản hồi. Hành trình đó, từ điểm xuất phát đến điểm đến và quay lại, được gọi là chuyến đi khứ hồi.
Tuỳ thuộc vào điều kiện mạng, một lượt truy cập trọn vòng có thể mất một khoảng thời gian đáng kể. Quá trình thiết lập kết nối có thể bao gồm tối đa 3 lượt đi và về, và nhiều hơn nữa trong trường hợp chưa được tối ưu hoá.
Việc xử lý trước tất cả những vấn đề đó sẽ giúp ứng dụng chạy nhanh hơn nhiều. Bài đăng này giải thích cách thực hiện việc đó bằng hai gợi ý tài nguyên: <link rel=preconnect> và <link rel=dns-prefetch>.
Thiết lập kết nối sớm với rel=preconnect
Các trình duyệt hiện đại cố gắng hết sức để dự đoán những kết nối mà một trang cần, nhưng không thể dự đoán chính xác tất cả các kết nối đó. Tin vui là bạn có thể đưa ra gợi ý (tài nguyên 😉) cho họ.
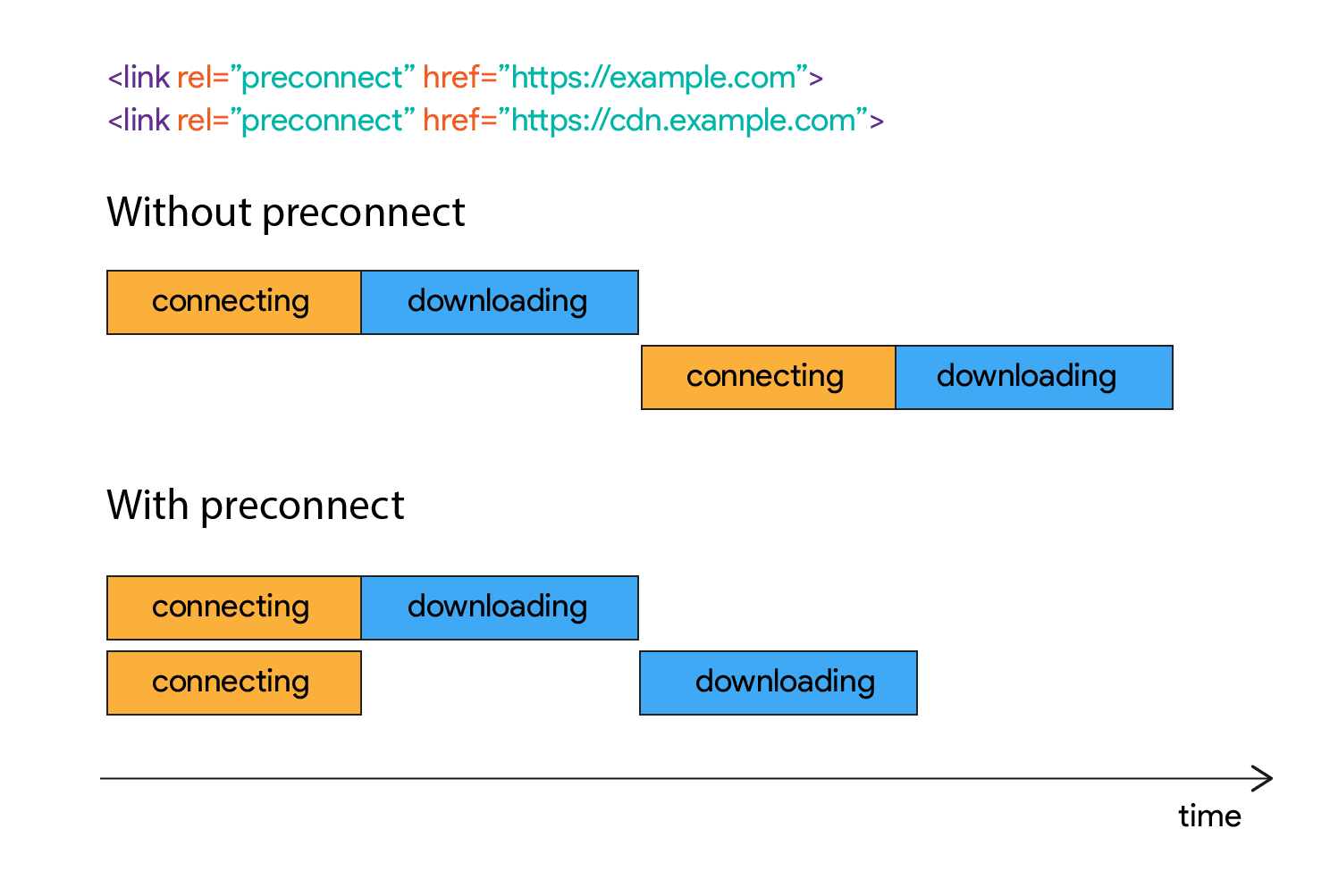
Việc thêm rel=preconnect vào <link> sẽ thông báo cho trình duyệt rằng trang của bạn dự định thiết lập kết nối với một miền khác và bạn muốn quá trình này bắt đầu sớm nhất có thể. Các tài nguyên sẽ tải nhanh hơn vì quá trình thiết lập đã hoàn tất vào thời điểm trình duyệt yêu cầu các tài nguyên đó.
Gợi ý tài nguyên được đặt tên như vậy vì đây không phải là hướng dẫn bắt buộc. Các lệnh này cung cấp thông tin về những gì bạn muốn xảy ra, nhưng cuối cùng, trình duyệt sẽ quyết định xem có thực thi các lệnh đó hay không. Việc thiết lập và duy trì kết nối mở là một công việc tốn nhiều công sức, vì vậy, trình duyệt có thể chọn bỏ qua gợi ý tài nguyên hoặc thực thi một phần gợi ý đó tuỳ thuộc vào tình huống.
Bạn có thể thông báo cho trình duyệt về ý định của mình bằng cách thêm thẻ <link> vào trang:
<link rel="preconnect" href="https://example.com">

Bạn có thể tăng tốc thời gian tải lên 100–500 mili giây bằng cách thiết lập kết nối sớm với các nguồn gốc quan trọng của bên thứ ba. Những con số này có vẻ nhỏ, nhưng lại tạo ra sự khác biệt trong cách người dùng cảm nhận hiệu suất của trang web.
Trường hợp sử dụng rel=preconnect
Biết từ đâu nhưng không biết nội dung bạn đang tìm nạp
Do các phần phụ thuộc theo phiên bản, đôi khi bạn sẽ rơi vào tình huống biết rằng mình sẽ yêu cầu một tài nguyên từ một CDN cụ thể, nhưng không biết chính xác đường dẫn của tài nguyên đó.

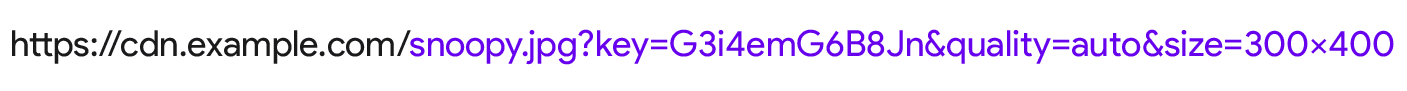
Một trường hợp phổ biến khác là tải hình ảnh từ CDN hình ảnh, trong đó đường dẫn chính xác của hình ảnh phụ thuộc vào truy vấn nội dung đa phương tiện hoặc kiểm tra tính năng thời gian chạy trên trình duyệt của người dùng.

Trong những trường hợp này, nếu tài nguyên bạn sẽ tìm nạp là quan trọng, bạn nên tiết kiệm nhiều thời gian nhất có thể bằng cách kết nối trước với máy chủ. Trình duyệt sẽ không tải tệp xuống cho đến khi trang của bạn yêu cầu, nhưng ít nhất trình duyệt có thể xử lý các khía cạnh kết nối trước, giúp người dùng không phải chờ nhiều lượt truy cập.
Nội dung nghe nhìn trực tuyến
Một ví dụ khác là khi bạn muốn tiết kiệm thời gian trong giai đoạn kết nối nhưng không nhất thiết phải bắt đầu truy xuất nội dung ngay lập tức, đó là khi truyền phát nội dung đa phương tiện từ một nguồn khác.
Tuỳ thuộc vào cách trang của bạn xử lý nội dung phát trực tuyến, bạn có thể đợi cho đến khi tập lệnh tải xong và sẵn sàng xử lý luồng. Tính năng kết nối trước giúp bạn giảm thời gian chờ xuống một lượt đi và về khi bạn đã sẵn sàng bắt đầu tìm nạp.
Cách triển khai rel=preconnect
Một cách để khởi tạo preconnect là thêm thẻ <link> vào <head> của tài liệu.
<head>
<link rel="preconnect" href="https://example.com">
</head>
Tính năng kết nối trước chỉ hiệu quả đối với các miền khác ngoài miền gốc, vì vậy, bạn không nên sử dụng tính năng này cho trang web của mình.
Bạn cũng có thể bắt đầu kết nối trước thông qua tiêu đề HTTP Link:
Link: <https://example.com/>; rel=preconnect
Một số loại tài nguyên, chẳng hạn như phông chữ, được tải ở chế độ ẩn danh. Đối với những thuộc tính đó, bạn phải đặt thuộc tính crossorigin bằng gợi ý preconnect:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
Nếu bạn bỏ qua thuộc tính crossorigin, trình duyệt sẽ chỉ thực hiện lệnh tra cứu DNS.
Giải quyết sớm tên miền bằng rel=dns-prefetch
Bạn nhớ các trang web theo tên, nhưng máy chủ nhớ các trang web theo địa chỉ IP. Đó là lý do hệ thống tên miền (DNS) ra đời. Trình duyệt sử dụng DNS để chuyển đổi tên trang web thành địa chỉ IP. Quá trình này (giải quyết tên miền) là bước đầu tiên để thiết lập kết nối.
Nếu một trang cần kết nối với nhiều miền của bên thứ ba, thì việc kết nối trước tất cả các miền đó sẽ phản tác dụng. Bạn chỉ nên sử dụng gợi ý preconnect cho những kết nối quan trọng nhất. Đối với tất cả các phần còn lại, hãy sử dụng <link rel=dns-prefetch> để tiết kiệm thời gian cho bước đầu tiên, đó là tra cứu DNS. Bước này thường mất khoảng 20–120 mili giây.
Quá trình phân giải DNS được bắt đầu tương tự như preconnect: bằng cách thêm thẻ <link> vào <head> của tài liệu.
<link rel="dns-prefetch" href="http://example.com">
Hỗ trợ trình duyệt cho dns-prefetch hơi khác với hỗ trợ preconnect, vì vậy, dns-prefetch có thể đóng vai trò dự phòng cho các trình duyệt không hỗ trợ preconnect.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch trong cùng một thẻ <link> sẽ gây ra lỗi trong Safari, trong đó preconnect bị huỷ.
Ảnh hưởng đến Thời gian hiển thị nội dung lớn nhất (LCP)
Việc sử dụng dns-prefetch và preconnect cho phép các trang web giảm thời gian kết nối với một nguồn gốc khác. Mục tiêu cuối cùng là giảm thiểu thời gian tải tài nguyên từ một nguồn gốc khác càng nhiều càng tốt.
Đối với Thời gian hiển thị nội dung lớn nhất (LCP), tốt hơn là bạn nên tìm thấy tài nguyên ngay lập tức, vì các đề xuất LCP là phần quan trọng trong trải nghiệm người dùng. Giá trị fetchpriority là "high" trên các tài nguyên LCP có thể cải thiện thêm vấn đề này bằng cách báo hiệu cho trình duyệt về tầm quan trọng của thành phần này để trình duyệt có thể tìm nạp thành phần đó sớm.
Trong trường hợp không thể giúp trình duyệt tìm thấy ngay các thành phần LCP, đường liên kết preload (cũng có giá trị fetchpriority là "high") vẫn cho phép trình duyệt tải tài nguyên càng sớm càng tốt.
Nếu không có lựa chọn nào trong số này (vì tài nguyên chính xác sẽ không được biết cho đến khi tải trang), bạn có thể sử dụng preconnect trên các tài nguyên đa nguồn gốc để giảm thiểu tác động của việc phát hiện muộn tài nguyên càng nhiều càng tốt.
Ngoài ra, preconnect rẻ hơn preload về mức sử dụng băng thông, nhưng vẫn có rủi ro. Giống như trường hợp gợi ý preload quá mức, gợi ý preconnect quá mức vẫn tiêu tốn băng thông liên quan đến chứng chỉ TLS. Hãy cẩn thận đừng kết nối trước với quá nhiều nguồn gốc, vì điều này có thể gây ra tranh chấp băng thông.
Kết luận
Hai gợi ý về tài nguyên này sẽ giúp cải thiện tốc độ trang khi bạn biết rằng mình sẽ sớm tải nội dung xuống từ một miền của bên thứ ba nhưng không biết chính xác URL của tài nguyên đó. Ví dụ: CDN phân phối thư viện JavaScript, hình ảnh hoặc phông chữ. Hãy lưu ý đến các quy tắc ràng buộc, chỉ sử dụng preconnect cho các tài nguyên quan trọng nhất, dựa vào dns-prefetch cho phần còn lại và luôn đo lường tác động trong thực tế.



