O armazenamento persistente pode ajudar a proteger dados importantes contra a exclusão e reduzir a chance de perda de dados.
Quando enfrentam pressão de armazenamento, como espaço de disco baixo, os navegadores normalmente excluem dados, incluindo da API Cache e do IndexedDB, da origem menos usada recentemente. Isso pode causar a perda de dados se o app não tiver sincronizado dados com o servidor e reduzir a confiabilidade do app ao remover recursos necessários para o funcionamento dele, o que leva a experiências negativas do usuário.
Felizmente, pesquisas da equipe do Chrome mostram que os dados são muito raramente limpos automaticamente pelo Chrome. É muito mais comum que os usuários limpem o armazenamento manualmente. Portanto, se um usuário visitar seu site regularmente, as chances de os dados serem removidos são pequenas. Para impedir que o navegador exclua seus dados, solicite que o armazenamento de todo o site seja marcado como persistente.
O armazenamento persistente é compatível com muitos navegadores modernos.
Para saber mais sobre a exclusão, o que é possível armazenar e como lidar com as limitações de cota, consulte Armazenamento para a Web.
Verificar se o armazenamento do site foi marcado como persistente
Você pode usar o JavaScript para determinar se o armazenamento do seu site foi marcado
como persistente. Chamar navigator.storage.persisted() retorna uma promessa que
é resolvida com um booleano, indicando se o armazenamento foi marcado como
persistindo.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Quando devo pedir armazenamento permanente?
O melhor momento para solicitar que o armazenamento seja marcado como permanente é quando você salva dados importantes do usuário. O ideal é que a solicitação seja incluída em um gesto do usuário. Não peça armazenamento persistente no carregamento da página ou em outro código de inicialização. O navegador pode solicitar permissão ao usuário. Se o usuário não estiver fazendo nada que precise ser salvo, o aviso pode ser confuso, e ele provavelmente vai rejeitar a solicitação. Além disso, não solicite com muita frequência. Se o usuário decidir não conceder a permissão, não peça novamente imediatamente na próxima gravação.
Solicitar armazenamento permanente
Para solicitar armazenamento permanente para os dados do seu site, chame
navigator.storage.persist(). Ele retorna uma promessa que é resolvida com um
booleano, indicando se a permissão de armazenamento persistente foi concedida.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Como a permissão é concedida?
O armazenamento permanente é tratado como uma permissão. Os navegadores usam diferentes fatores para decidir se concedem permissões de armazenamento persistente.
Chrome e outros navegadores baseados em Chromium
O Chrome e a maioria dos outros navegadores baseados no Chromium processam automaticamente a solicitação de permissão e não mostram avisos ao usuário. Em vez disso, se um site for considerado importante, a permissão de armazenamento persistente será concedida automaticamente. Caso contrário, ela será negada silenciosamente.
As heurísticas para determinar se um site é importante incluem:
- Qual é o nível de engajamento do site?
- O site foi instalado ou adicionado aos favoritos?
- O site tem permissão para mostrar notificações?
Se a solicitação for negada, ela poderá ser solicitada novamente mais tarde e será avaliada usando as mesmas heurísticas.
Firefox
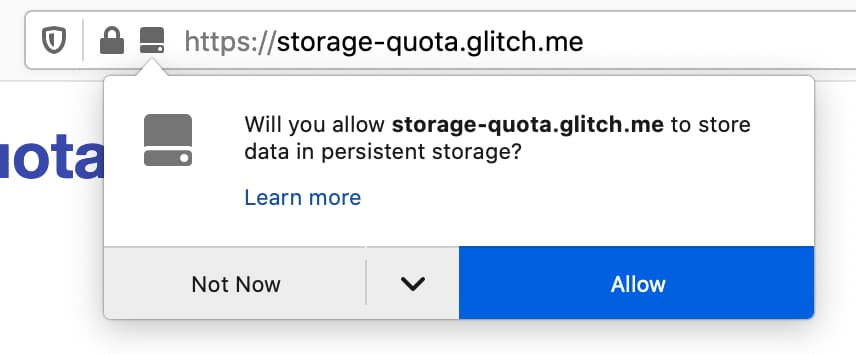
O Firefox delega a solicitação de permissão ao usuário. Quando o armazenamento permanente é solicitado, um pop-up de interface é exibido para o usuário perguntando se ele vai permitir que o site armazene dados no armazenamento permanente.

Qual armazenamento é protegido pelo armazenamento permanente?
Se a permissão de armazenamento persistente for concedida, o navegador não vai remover os dados armazenados em:
- API Cache
- Cookies
- Armazenamento DOM (armazenamento local)
- API File System (sistema de arquivos fornecido pelo navegador e em sandbox)
- IndexedDB
- Service workers
- Cache do app (descontinuado, não deve ser usado)
- WebSQL (descontinuado, não deve ser usado)
Como desativar o armazenamento permanente
No momento, não há uma maneira programática de informar ao navegador que você não precisa mais de armazenamento persistente.
Conclusão
Pesquisas da equipe do Chrome mostram que, embora seja possível, os dados armazenados raramente são limpos automaticamente pelo Chrome. Para proteger dados importantes que não podem ser armazenados na nuvem ou que resultariam em perda significativa de dados, o armazenamento persistente pode ser uma ferramenta útil para garantir que seus dados não sejam removidos pelo navegador quando o dispositivo local estiver com pressão de armazenamento. E lembre-se de solicitar armazenamento persistente apenas quando o usuário provavelmente quiser.
Obrigado
Agradecemos especialmente a Victor Costan e Joe Medley pela revisão deste artigo. Agradecemos a Chris Wilson, que escreveu a versão original deste artigo, publicado pela primeira vez no WebFundamentals.
Imagem principal de Umberto no Unsplash

