ذخیره سازی مداوم می تواند به محافظت از داده های حیاتی در برابر تخلیه کمک کند و احتمال از دست رفتن داده ها را کاهش دهد.
وقتی با فشار ذخیرهسازی مانند فضای کم دیسک مواجه میشوید، مرورگرها معمولاً دادهها، از جمله از Cache API و IndexedDB را از مبدایی که اخیراً کمتر استفاده شده است، خارج میکنند . اگر برنامه دادهها را با سرور همگامسازی نکرده باشد، ممکن است باعث از دست رفتن داده شود و با حذف منابع مورد نیاز برای کارکرد برنامه، قابلیت اطمینان برنامه را کاهش دهد، که هر دو منجر به تجربیات منفی کاربر میشوند.
خوشبختانه، تحقیقات تیم کروم نشان می دهد که داده ها به ندرت به طور خودکار توسط کروم پاک می شوند. پاکسازی دستی حافظه برای کاربران بسیار رایج تر است. بنابراین اگر یک کاربر به طور منظم از سایت شما بازدید کند، احتمال اینکه داده های شما خارج شود بسیار کم است. برای جلوگیری از حذف دادههای شما توسط مرورگر، میتوانید درخواست کنید که کل فضای ذخیرهسازی سایت شما دائمی علامتگذاری شود.
ذخیره سازی دائمی در بسیاری از مرورگرهای مدرن پشتیبانی می شود.
برای کسب اطلاعات بیشتر در مورد اخراج، مقداری که میتوانید ذخیره کنید، و نحوه رسیدگی به محدودیتهای سهمیه، به فضای ذخیرهسازی وب مراجعه کنید.
بررسی کنید که آیا فضای ذخیره سازی سایت شما به عنوان دائمی علامت گذاری شده است یا خیر
می توانید از جاوا اسکریپت برای تعیین اینکه آیا فضای ذخیره سازی سایت شما به عنوان ثابت علامت گذاری شده است یا خیر استفاده کنید. فراخوانی navigator.storage.persisted() یک Promise را برمیگرداند که با یک بولی حل میشود و نشان میدهد که آیا ذخیرهسازی بهعنوان پایدار علامتگذاری شده است یا خیر.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
چه زمانی باید برای ذخیره سازی دائمی درخواست کنم؟
بهترین زمان برای درخواست علامتگذاری فضای ذخیرهسازی شما بهعنوان ماندگار، زمانی است که دادههای مهم کاربر را ذخیره میکنید، و درخواست باید در حالت ایدهآل در یک حرکت کاربر پیچیده شود. هنگام بارگذاری صفحه، ذخیره سازی دائمی را درخواست نکنید، یا در سایر کدهای بوت استرپ، ممکن است مرورگر از کاربر اجازه درخواست کند. اگر کاربر کاری را انجام نمی دهد که فکر می کند باید ذخیره شود، ممکن است درخواست گیج کننده باشد و احتمالاً درخواست را رد می کند. علاوه بر این، خیلی مکرر درخواست نکنید. اگر کاربر تصمیم گرفت مجوز اعطا نکند، بلافاصله در ذخیره بعدی دوباره درخواست نکنید.
درخواست ذخیره سازی دائمی
برای درخواست ذخیره سازی دائمی برای داده های سایت خود، با navigator.storage.persist() تماس بگیرید. یک Promise را برمیگرداند که با یک Boolean حل میشود و نشان میدهد که آیا مجوز ذخیرهسازی دائمی داده شده است یا خیر.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
چگونه مجوز داده می شود؟
ذخیره سازی دائمی به عنوان یک مجوز تلقی می شود. مرورگرها از عوامل مختلفی برای تصمیم گیری در مورد اعطای مجوزهای ذخیره سازی دائمی استفاده می کنند.
Chrome و سایر مرورگرهای مبتنی بر Chromium
Chrome و اکثر مرورگرهای مبتنی بر Chromium به طور خودکار درخواست مجوز را رسیدگی می کنند و هیچ درخواستی را به کاربر نشان نمی دهند. در عوض، اگر سایتی مهم در نظر گرفته شود، مجوز ذخیره سازی دائمی به طور خودکار اعطا می شود، در غیر این صورت بی سر و صدا رد می شود.
اکتشافی برای تعیین اینکه آیا یک سایت مهم است عبارتند از:
- سطح تعامل سایت چقدر است؟
- آیا سایت نصب شده یا نشانه گذاری شده است؟
- آیا به سایت اجازه نمایش اعلان ها داده شده است؟
اگر درخواست رد شد، می توان آن را بعداً دوباره درخواست کرد و با استفاده از همان اکتشافی ارزیابی می شود.
فایرفاکس
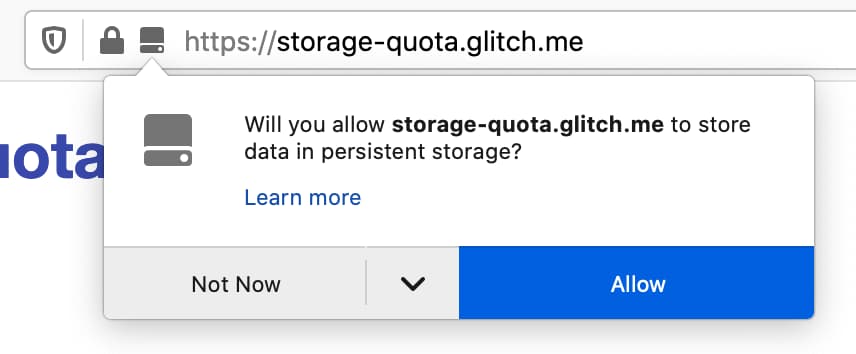
فایرفاکس درخواست مجوز را به کاربر محول می کند. هنگامی که ذخیره سازی دائمی درخواست می شود، از کاربر یک پنجره بازشو UI می خواهد که به سایت اجازه دهد داده ها را در فضای ذخیره سازی دائمی ذخیره کند یا خیر.

چه ذخیره سازی با ذخیره سازی مداوم محافظت می شود؟
اگر مجوز ذخیره سازی دائمی داده شود، مرورگر داده های ذخیره شده در:
- Cache API
- کوکی ها
- فضای ذخیرهسازی DOM (فضای ذخیرهسازی محلی)
- File System API (سیستم فایل ارائه شده توسط مرورگر و سندباکس)
- IndexedDB
- کارگران خدماتی
- کش برنامه (منسوخ شده، نباید استفاده شود)
- WebSQL (منسوخ شده، نباید استفاده شود)
نحوه خاموش کردن حافظه دائمی
در حال حاضر، هیچ روش برنامهای وجود ندارد که به مرورگر بگوید دیگر به فضای ذخیرهسازی دائمی نیاز ندارید.
نتیجه گیری
تحقیقات تیم کروم نشان می دهد که اگرچه امکان پذیر است، داده های ذخیره شده به ندرت توسط کروم به طور خودکار پاک می شوند. برای محافظت از دادههای حیاتی که ممکن است در فضای ابری ذخیره نشوند یا منجر به از دست رفتن قابل توجه دادهها شوند، ذخیرهسازی مداوم میتواند ابزار مفیدی باشد تا اطمینان حاصل شود که وقتی دستگاه محلی با فشار ذخیرهسازی مواجه میشود، دادههای شما توسط مرورگر حذف نمیشوند. و به یاد داشته باشید، فقط زمانی درخواست ذخیره سازی دائمی کنید که کاربر به احتمال زیاد آن را بخواهد.
با تشکر
تشکر ویژه از ویکتور کوستان و جو مدلی برای بررسی این مقاله. با تشکر از کریس ویلسون که نسخه اصلی این مقاله را نوشت که برای اولین بار در WebFundamentals ظاهر شد.
تصویر قهرمان توسط Umberto در Unsplash


