Le stockage persistant peut aider à protéger les données critiques contre l'éviction et à réduire le risque de perte de données.
Lorsqu'ils sont confrontés à une pression de stockage, comme un espace disque limité, les navigateurs éliminent généralement les données, y compris de l'API Cache et d'IndexedDB, de l'origine la moins récemment utilisée. Cela peut entraîner une perte de données si l'application n'a pas synchronisé les données avec le serveur, et réduire la fiabilité de l'application en supprimant les ressources requises pour son fonctionnement, ce qui entraîne une expérience utilisateur négative.
Heureusement, les recherches de l'équipe Chrome montrent que les données sont très rarement effacées automatiquement par Chrome. Il est beaucoup plus courant que les utilisateurs effacent manuellement l'espace de stockage. Par conséquent, si un utilisateur consulte régulièrement votre site, il est peu probable que vos données soient supprimées. Pour empêcher le navigateur de supprimer vos données, vous pouvez demander que l'intégralité du stockage de votre site soit marqué comme persistant.
Le stockage persistant est compatible avec de nombreux navigateurs modernes.
Pour en savoir plus sur l'éviction, la quantité de données que vous pouvez stocker et la gestion des limites de quota, consultez Stockage pour le Web.
Vérifier si l'espace de stockage de votre site a été marqué comme persistant
Vous pouvez utiliser JavaScript pour déterminer si le stockage de votre site a été marqué comme persistant. L'appel de navigator.storage.persisted() renvoie une promesse qui se résout avec une valeur booléenne, indiquant si le stockage a été marqué comme persistant.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Quand dois-je demander un stockage persistant ?
Le meilleur moment pour demander que votre espace de stockage soit marqué comme persistant est lorsque vous enregistrez des données utilisateur critiques. La requête doit idéalement être encapsulée dans un geste utilisateur. Ne demandez pas de stockage persistant lors du chargement de la page ni dans un autre code de démarrage. Le navigateur peut demander à l'utilisateur l'autorisation. Si l'utilisateur ne fait rien qui, selon lui, doit être enregistré, l'invite peut être source de confusion et il est susceptible de refuser la requête. De plus, n'affichez pas de requête trop fréquemment. Si l'utilisateur a décidé de ne pas accorder l'autorisation, ne le demandez pas immédiatement lors de la prochaine sauvegarde.
Demander un stockage persistant
Pour demander un espace de stockage persistant pour les données de votre site, appelez navigator.storage.persist(). Elle renvoie une promesse qui se résout avec une valeur booléenne, indiquant si l'autorisation de stockage persistant a été accordée.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Comment l'autorisation est-elle accordée ?
Le stockage persistant est traité comme une autorisation. Les navigateurs utilisent différents facteurs pour décider d'accorder des autorisations de stockage persistantes.
Chrome et les autres navigateurs basés sur Chromium
Chrome et la plupart des autres navigateurs basés sur Chromium gèrent automatiquement la demande d'autorisation et n'affichent aucune invite à l'utilisateur. À la place, si un site est considéré comme important, l'autorisation de stockage persistant est automatiquement accordée, sinon elle est refusée de manière silencieuse.
Voici quelques-unes des heuristiques utilisées pour déterminer si un site est important :
- Quel est le niveau d'engagement sur le site ?
- Le site a-t-il été installé ou ajouté aux favoris ?
- Le site a-t-il été autorisé à afficher des notifications ?
Si la demande a été refusée, elle peut être demandée à nouveau plus tard et sera évaluée à l'aide des mêmes heuristiques.
Firefox
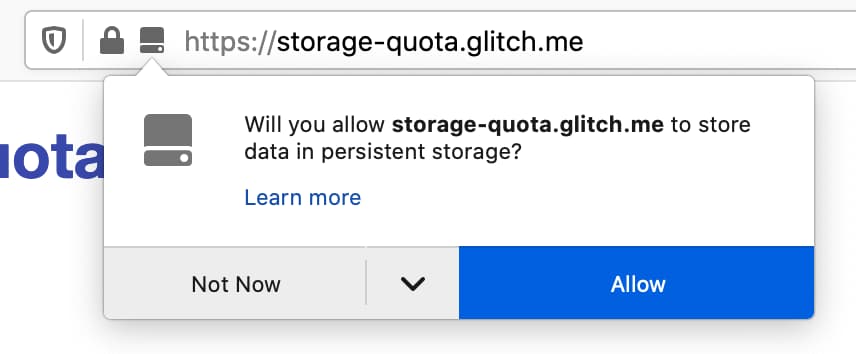
Firefox délègue la demande d'autorisation à l'utilisateur. Lorsqu'un stockage persistant est demandé, une fenêtre pop-up de l'UI s'affiche pour demander à l'utilisateur s'il autorise le site à stocker des données dans un stockage persistant.

Quel stockage est protégé par le stockage persistant ?
Si l'autorisation de stockage persistant est accordée, le navigateur n'évince pas les données stockées dans :
- API Cache
- Cookies
- Stockage DOM (stockage local)
- API File System (système de fichiers fourni par le navigateur et placé dans un bac à sable)
- IndexedDB
- Service workers
- Cache d'application (obsolète, ne pas utiliser)
- WebSQL (obsolète, ne pas utiliser)
Désactiver le stockage persistant
Pour le moment, il n'existe aucun moyen programmatique de dire au navigateur que vous n'avez plus besoin de stockage persistant.
Conclusion
Les recherches de l'équipe Chrome montrent que, bien que cela soit possible, les données stockées sont rarement effacées automatiquement par Chrome. Pour protéger les données critiques qui ne peuvent pas être stockées dans le cloud ou qui entraîneraient une perte de données importante, le stockage persistant peut être un outil utile pour vous assurer que vos données ne sont pas supprimées par le navigateur lorsque l'appareil local est soumis à une pression de stockage. N'oubliez pas de ne demander un stockage persistant que lorsque l'utilisateur en a le plus besoin.
Merci
Merci à Victor Costan et Joe Medley d'avoir relu cet article. Merci à Chris Wilson, qui a rédigé la version originale de cet article, qui est apparu pour la première fois sur WebFundamentals.
Image principale par Umberto sur Unsplash

