永久性儲存空間可避免重要資料遭到淘汰,並降低資料遺失的機率。
當瀏覽器面臨儲存空間壓力 (例如磁碟空間不足) 時,通常會從最近最少使用的來源淘汰資料,包括 Cache API 和 IndexedDB。如果應用程式未與伺服器同步處理資料,這可能會導致資料遺失,並移除應用程式運作所需的資源,進而降低應用程式的可靠性,兩者都會導致使用者體驗不佳。
幸好,Chrome 團隊的研究顯示,Chrome 很少自動清除資料。使用者通常會手動清除儲存空間。因此,如果使用者定期造訪您的網站,資料遭到淘汰的機率就會降低。如要避免瀏覽器刪除您的資料,您可以要求將整個網站的儲存空間標示為永久性。
許多新式瀏覽器都支援永久儲存空間。
如要進一步瞭解淘汰機制、可儲存的資料量,以及如何處理配額限制,請參閱「Web Storage」。
檢查網站儲存空間是否已標示為永久
您可以使用 JavaScript 判斷網站的儲存空間是否已標示為永久。呼叫 navigator.storage.persisted() 會傳回 Promise,並以布林值解析,指出儲存空間是否已標示為已儲存。
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
何時應要求使用永久性儲存空間?
要求儲存空間標示為持久性儲存空間的最佳時機,是在您儲存重要使用者資料時,且要求應以使用者手勢包裝。請勿在頁面載入時或在其他 Bootstrap 程式碼中要求持久性儲存空間,否則瀏覽器可能會向使用者要求權限。如果使用者認為自己並未執行任何需要儲存的操作,提示可能會造成混淆,他們很可能會拒絕要求。此外,請勿過於頻繁地顯示提示。如果使用者決定不授予權限,請勿在下次儲存時立即再次提示。
要求永久儲存空間
如要為網站資料要求持久性儲存空間,請呼叫 navigator.storage.persist()。這個方法會傳回 Promise,並以布林值解析,指出是否已授予永久性儲存空間權限。
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
如何授予權限?
永久儲存空間會視為權限。瀏覽器會根據不同因素決定是否授予永久性儲存空間權限。
Chrome 和其他以 Chromium 為基礎的瀏覽器
Chrome 和大多數以 Chromium 為基礎的瀏覽器會自動處理權限要求,不會向使用者顯示任何提示。相反地,如果系統認為網站很重要,就會自動授予持久性儲存空間權限,否則會在背景中拒絕授予。
判斷網站是否重要時,系統會使用下列經驗法則:
- 網站參與度高嗎?
- 是否已安裝或加入書籤?
- 網站是否已獲得顯示通知的權限?
如果要求遭拒,您可以稍後再次提出要求,系統會使用相同的推論法進行評估。
Firefox
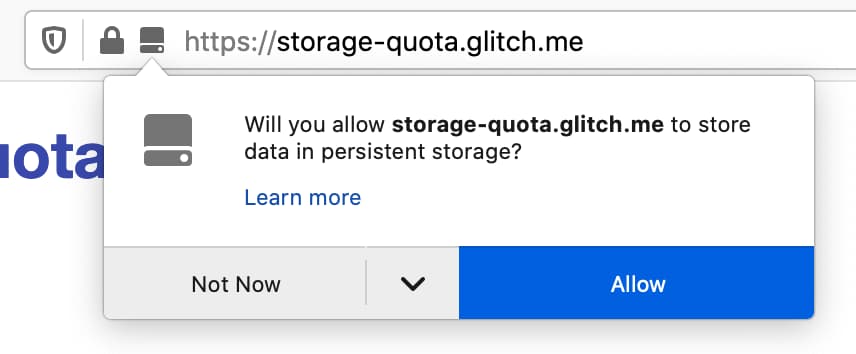
Firefox 會將權限要求委派給使用者。要求永久儲存空間時,系統會透過 UI 彈出式視窗提示使用者,詢問他們是否允許網站在永久儲存空間中儲存資料。

永久儲存空間可保護哪些儲存空間?
如果授予永久性儲存空間權限,瀏覽器就不會移除儲存在下列位置的資料:
- Cache API
- Cookie
- DOM 儲存空間 (本機儲存空間)
- File System API (瀏覽器提供的沙箱檔案系統)
- IndexedDB
- Service Worker
- 應用程式快取 (已淘汰,不應使用)
- WebSQL (已淘汰,不應使用)
如何關閉永久儲存空間
目前沒有程式輔助方式可讓瀏覽器知道您不再需要永久儲存空間。
結論
Chrome 團隊的研究顯示,雖然 Chrome 有這個功能,但很少會自動清除儲存的資料。為保護可能未儲存在雲端或會導致大量資料遺失的重要資料,您可以使用永久性儲存空間這項實用工具,確保當本機裝置面臨儲存空間壓力時,瀏覽器不會移除您的資料。請記住,請務必在使用者最有可能需要時,才要求持久性儲存空間。
謝謝
特別感謝 Victor Costan 和 Joe Medley 審查本文。感謝 Chris Wilson 編寫本文的原始版本,該版本最初刊載於 WebFundamentals。
主頁橫幅圖片由 Umberto 提供,圖片來源:Unsplash

