Постоянное хранилище может помочь защитить критически важные данные от удаления и снизить вероятность потери данных.
При столкновении с нехваткой места на диске браузеры обычно удаляют данные , в том числе из Cache API и IndexedDB, из наименее недавно использованного источника. Это может привести к потере данных, если приложение не синхронизировало данные с сервером, и снизить надежность приложения, удаляя ресурсы, необходимые для работы приложения, и оба эти фактора приводят к негативному опыту пользователя.
К счастью, исследования команды Chrome показывают, что данные очень редко очищаются автоматически Chrome. Гораздо чаще пользователи вручную очищают хранилище. Таким образом, если пользователь регулярно посещает ваш сайт, вероятность того, что ваши данные будут удалены, невелика. Чтобы браузер не удалял ваши данные, вы можете запросить, чтобы все хранилище вашего сайта было отмечено как постоянное.
Постоянное хранилище поддерживается во многих современных браузерах.
Дополнительную информацию об исключении, объеме хранимых данных и способах управления ограничениями квот см. в разделе Хранилище для Интернета .
Проверьте, отмечено ли хранилище вашего сайта как постоянное.
Вы можете использовать JavaScript, чтобы определить, отмечено ли хранилище вашего сайта как постоянное. Вызов navigator.storage.persisted() возвращает Promise, который разрешается с помощью логического значения, указывающего, отмечено ли хранилище как постоянное.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Когда следует запрашивать постоянное хранилище?
Лучшее время для запроса на пометку хранилища как постоянного — когда вы сохраняете критически важные пользовательские данные, и запрос в идеале должен быть заключен в пользовательский жест. Не запрашивайте постоянное хранилище при загрузке страницы или в другом коде начальной загрузки, браузер может запросить у пользователя разрешение. Если пользователь не делает ничего, что, по его мнению, нужно сохранить, запрос может оказаться запутанным, и он, скорее всего, отклонит запрос. Кроме того, не запрашивайте слишком часто. Если пользователь решил не предоставлять разрешение, не запрашивайте его сразу же при следующем сохранении.
Запросить постоянное хранилище
Чтобы запросить постоянное хранилище для данных вашего сайта, вызовите navigator.storage.persist() . Он возвращает Promise, который разрешается с помощью логического значения, указывающего, было ли предоставлено разрешение на постоянное хранилище.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Как выдается разрешение?
Постоянное хранилище рассматривается как разрешение . Браузеры используют различные факторы, чтобы решить, предоставлять ли разрешения на постоянное хранилище.
Chrome и другие браузеры на базе Chromium
Chrome и большинство других браузеров на базе Chromium автоматически обрабатывают запрос на разрешение и не показывают пользователю никаких подсказок. Вместо этого, если сайт считается важным, разрешение на постоянное хранение предоставляется автоматически, в противном случае оно молча отклоняется.
Эвристики для определения важности сайта включают:
- Насколько высок уровень вовлеченности сайта?
- Был ли сайт установлен или добавлен в закладки?
- Было ли предоставлено сайту разрешение на показ уведомлений?
Если запрос был отклонен, его можно будет повторно запросить позже, и он будет оценен с использованием той же эвристики.
Firefox
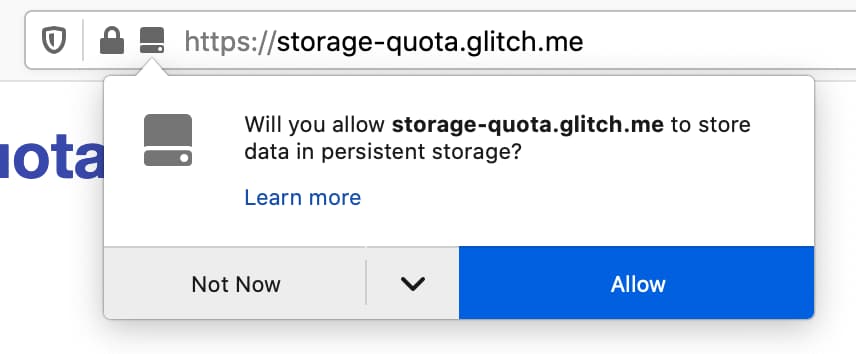
Firefox делегирует запрос на разрешение пользователю. Когда запрашивается постоянное хранилище, он предлагает пользователю всплывающее окно пользовательского интерфейса с вопросом, разрешает ли он сайту хранить данные в постоянном хранилище.

Какое хранилище защищено постоянным хранилищем?
Если разрешение на постоянное хранение предоставлено, браузер не будет удалять данные, хранящиеся в:
- API кэширования
- Файлы cookie
- DOM-хранилище (локальное хранилище)
- API файловой системы (файловая система, предоставляемая браузером и изолированная)
- Индексированная БД
- Работники сферы услуг
- Кэш приложения (устарело, не следует использовать)
- WebSQL (устарело, не следует использовать)
Как отключить постоянное хранилище
На данный момент не существует программного способа сообщить браузеру, что вам больше не нужно постоянное хранилище.
Заключение
Исследования команды Chrome показывают, что, хотя это и возможно, сохраненные данные редко очищаются Chrome автоматически. Для защиты критически важных данных, которые могут не храниться в облаке или приведут к значительной потере данных, постоянное хранилище может быть полезным инструментом, гарантирующим, что ваши данные не будут удалены браузером, когда локальное устройство столкнется с нехваткой хранилища. И помните, запрашивайте постоянное хранилище только тогда, когда пользователь, скорее всего, захочет этого.
Спасибо
Особая благодарность Виктору Костану и Джо Медли за рецензирование этой статьи. Спасибо Крису Уилсону, который написал оригинальную версию этой статьи, впервые появившуюся на WebFundamentals.
Главное изображение от Umberto на Unsplash


