Penyimpanan persisten dapat membantu melindungi data penting dari penghapusan, dan mengurangi kemungkinan kehilangan data.
Saat menghadapi tekanan penyimpanan seperti ruang disk yang rendah, browser biasanya akan menghapus data, termasuk dari Cache API dan IndexedDB, dari origin yang paling lama tidak digunakan. Hal ini dapat menyebabkan hilangnya data jika aplikasi belum menyinkronkan data dengan server, dan mengurangi keandalan aplikasi dengan menghapus resource yang diperlukan agar aplikasi berfungsi, yang keduanya menyebabkan pengalaman pengguna negatif.
Untungnya, riset oleh tim Chrome menunjukkan bahwa data sangat jarang dihapus secara otomatis oleh Chrome. Pengguna biasanya menghapus penyimpanan secara manual. Jadi, jika pengguna mengunjungi situs Anda secara rutin, kemungkinan data Anda akan dihapus sangat kecil. Untuk mencegah browser menghapus data Anda, Anda dapat meminta agar seluruh penyimpanan situs Anda ditandai persisten.
Penyimpanan persisten didukung di banyak browser modern.
Untuk mempelajari lebih lanjut penghapusan, jumlah yang dapat Anda simpan, dan cara menangani batasan kuota, lihat Penyimpanan untuk web.
Memeriksa apakah penyimpanan situs Anda telah ditandai sebagai persisten
Anda dapat menggunakan JavaScript untuk menentukan apakah penyimpanan situs Anda telah ditandai
sebagai persisten. Memanggil navigator.storage.persisted() akan menampilkan Promise yang
di-resolve dengan boolean, yang menunjukkan apakah penyimpanan telah ditandai sebagai
dipertahankan.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Kapan saya harus meminta penyimpanan persisten?
Waktu terbaik untuk meminta penyimpanan Anda ditandai sebagai persisten adalah saat Anda menyimpan data pengguna yang penting, dan permintaan idealnya harus digabungkan dalam gestur pengguna. Jangan meminta penyimpanan persisten saat halaman dimuat, atau dalam kode bootstrap lainnya, browser dapat meminta izin kepada pengguna. Jika pengguna tidak melakukan apa pun yang menurut mereka perlu disimpan, perintah tersebut mungkin membingungkan, dan mereka kemungkinan akan menolak permintaan tersebut. Selain itu, jangan terlalu sering meminta izin. Jika pengguna memutuskan untuk tidak memberikan izin, jangan langsung meminta lagi saat penyimpanan berikutnya.
Meminta penyimpanan persisten
Untuk meminta penyimpanan persisten bagi data situs Anda, panggil
navigator.storage.persist(). Fungsi ini menampilkan Promise yang di-resolve dengan
boolean, yang menunjukkan apakah izin penyimpanan persisten telah diberikan.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Bagaimana izin diberikan?
Penyimpanan persisten diperlakukan sebagai izin. Browser menggunakan faktor yang berbeda untuk memutuskan apakah akan memberikan izin penyimpanan persisten.
Chrome dan browser berbasis Chromium lainnya
Chrome, dan sebagian besar browser berbasis Chromium lainnya secara otomatis menangani permintaan izin, dan tidak menampilkan perintah apa pun kepada pengguna. Sebagai gantinya, jika situs dianggap penting, izin penyimpanan persisten akan otomatis diberikan, jika tidak, izin akan ditolak secara diam-diam.
Heuristik untuk menentukan apakah situs penting meliputi:
- Seberapa tinggi tingkat engagement situs?
- Apakah situs telah diinstal atau di-bookmark?
- Apakah situs telah diberi izin untuk menampilkan notifikasi?
Jika ditolak, permintaan tersebut dapat diminta lagi nanti dan akan dievaluasi menggunakan heuristik yang sama.
Firefox
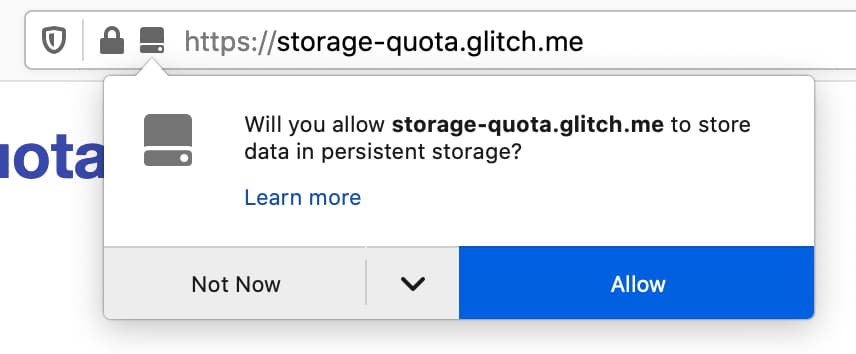
Firefox mendelegasikan permintaan izin kepada pengguna. Saat penyimpanan persisten diminta, pengguna akan melihat pop-up UI yang menanyakan apakah mereka akan mengizinkan situs menyimpan data dalam penyimpanan persisten.

Penyimpanan apa yang dilindungi oleh penyimpanan persisten?
Jika izin penyimpanan persisten diberikan, browser tidak akan menghapus data yang disimpan di:
- Cache API
- Kukis
- Penyimpanan DOM (Penyimpanan Lokal)
- File System API (sistem file yang disediakan browser dan memiliki sandbox)
- IndexedDB
- Pekerja layanan
- Cache Aplikasi (tidak digunakan lagi, tidak boleh digunakan)
- WebSQL (tidak digunakan lagi, tidak boleh digunakan)
Cara menonaktifkan penyimpanan persisten
Saat ini, tidak ada cara terprogram untuk memberi tahu browser bahwa Anda tidak lagi memerlukan penyimpanan persisten.
Kesimpulan
Riset dari tim Chrome menunjukkan bahwa meskipun mungkin, data yang disimpan jarang dihapus secara otomatis oleh Chrome. Untuk melindungi data penting yang mungkin tidak disimpan di cloud, atau akan mengakibatkan hilangnya data yang signifikan, penyimpanan persisten dapat menjadi alat yang berguna untuk memastikan bahwa data Anda tidak dihapus oleh browser saat perangkat lokal menghadapi tekanan penyimpanan. Dan ingat, hanya minta penyimpanan persisten saat pengguna kemungkinan besar ingin menggunakannya.
Terima kasih
Terima kasih khusus kepada Victor Costan, dan Joe Medley yang telah meninjau artikel ini. Terima kasih kepada Chris Wilson yang menulis versi asli artikel ini yang pertama kali muncul di WebFundamentals.
Gambar hero oleh Umberto di Unsplash

