请务必了解在网络连接不佳或不可靠时,用户使用您的应用或网站时的体验,并据此进行构建。您可以使用一系列工具来帮助您。
在带宽较低且延迟时间较长的情况下进行测试
越来越多的用户通过移动设备浏览网页。即使在家中, 许多人也开始放弃固定宽带,改用移动网络。
在这种情况下,了解在网络连接不佳或不可靠时使用应用或网站的体验非常重要。您可以使用一系列软件工具来模拟和模仿低带宽和高延迟时间。
模拟网络节流
构建或更新网站时,您必须确保在各种连接条件下都能提供足够的性能。您可以使用多种工具来解决此问题。
浏览器工具
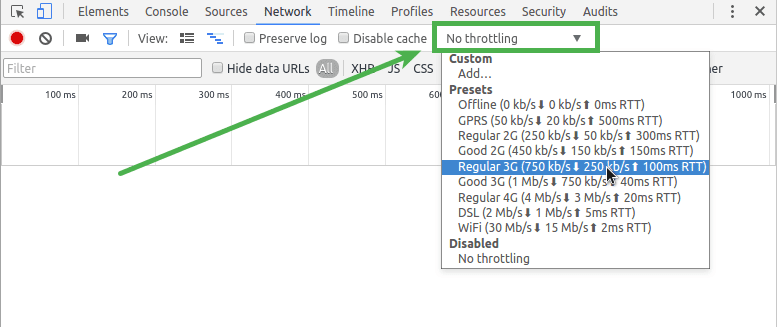
借助 Chrome 开发者工具,您可以使用“网络”面板中的预设或自定义设置,以各种上传/下载速度和往返时间测试网站。如需了解基本知识,请参阅“分析网络性能”功能使用入门。

系统工具
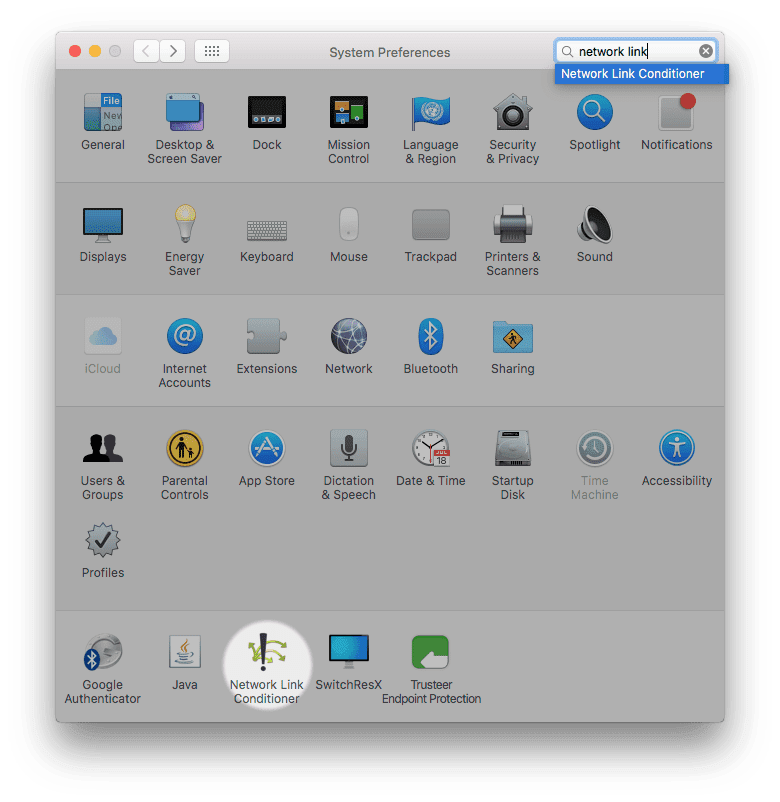
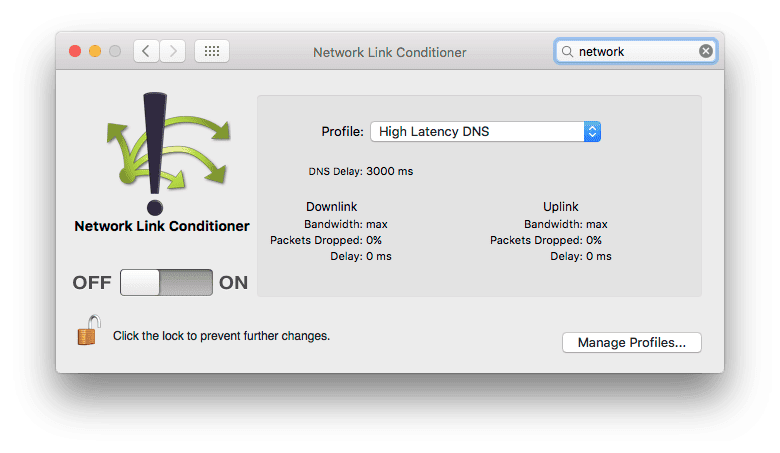
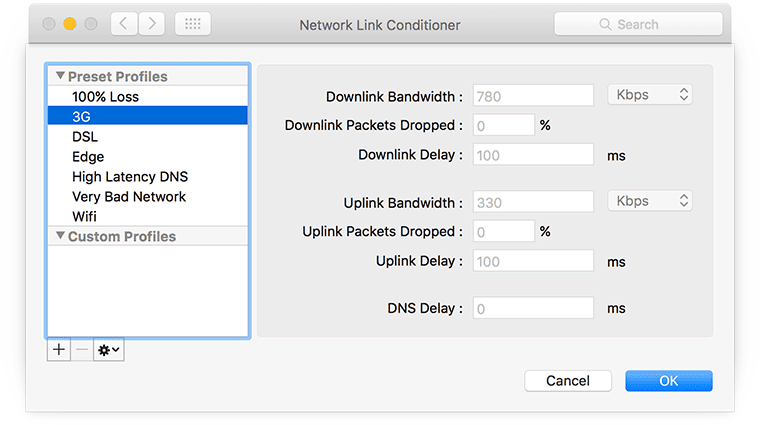
如果您为 Xcode 安装了硬件 IO 工具,则 Mac 上会提供“网络链路调节器”偏好设置面板:



设备模拟
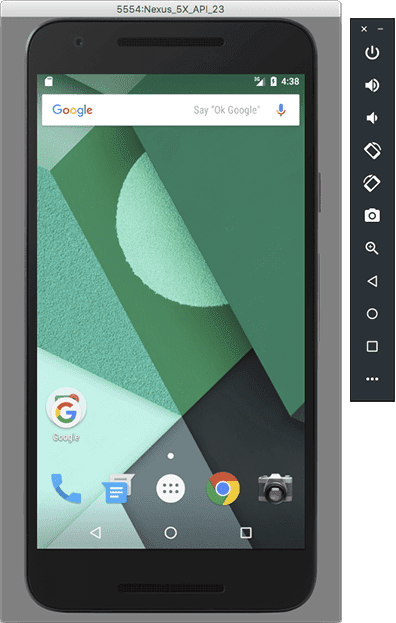
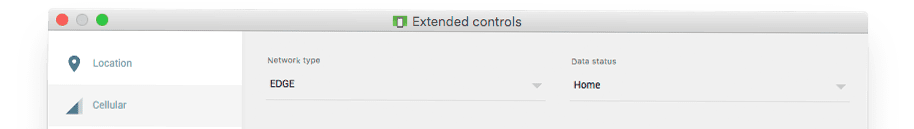
借助 Android 模拟器,您可以在 Android 上运行应用(包括 Web 浏览器和混合 Web 应用)时模拟各种网络条件:


对于 iPhone,您可以使用网络链路调节器来模拟受损的网络条件(见上文)。
从不同位置和网络进行测试
连接性能取决于服务器位置和网络类型。
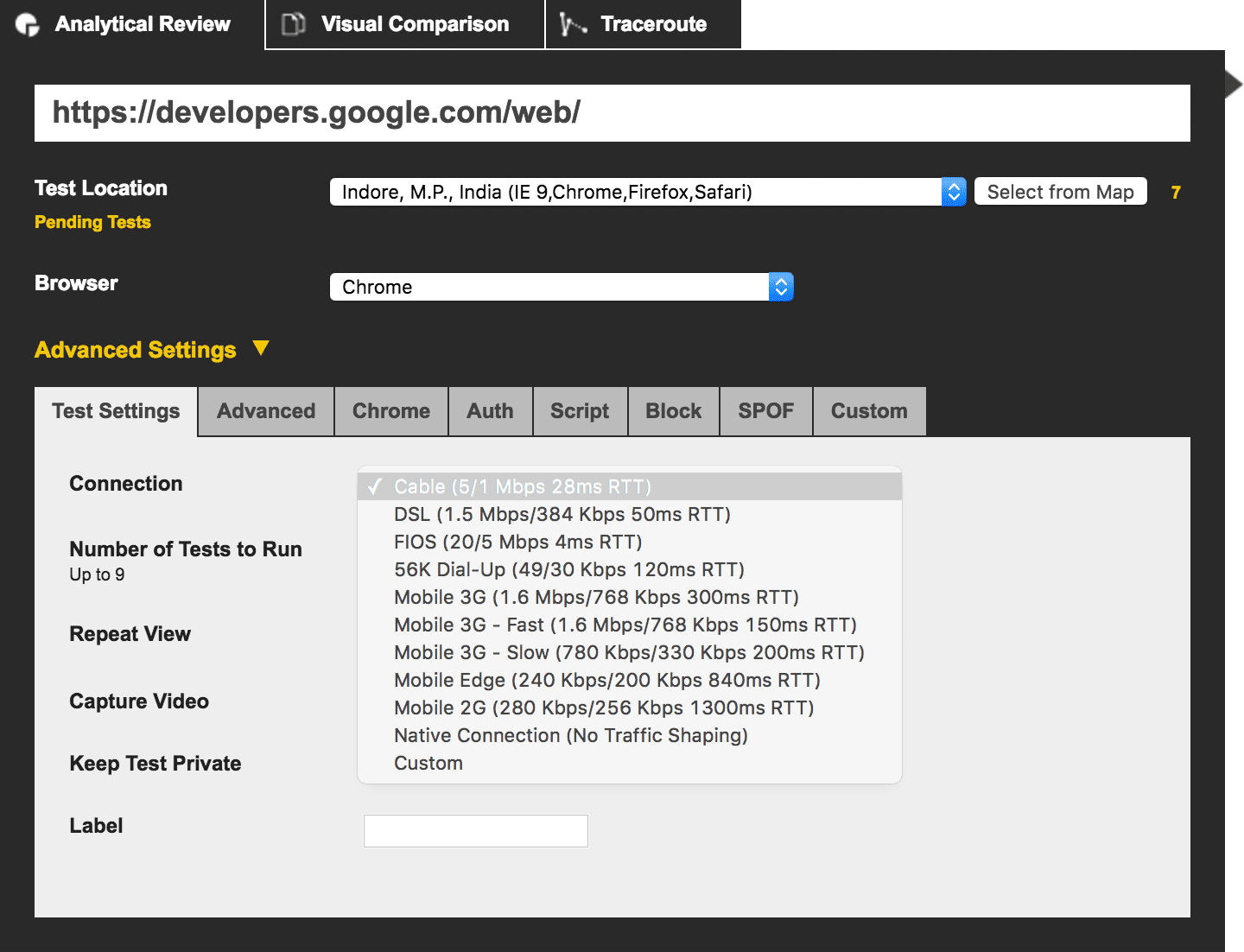
WebPagetest 是一项在线服务,可使用各种网络和主机位置为您的网站运行一组性能测试。例如,您可以通过印度的 2G 网络从服务器测试您的网站,也可以通过美国某个城市的电缆网络测试您的网站。

选择一个位置,然后从“高级设置”中选择一种连接类型。您甚至可以使用脚本(例如登录网站)或其 RESTful API 自动执行测试。这有助于您将连接性测试纳入构建流程或性能日志记录中。
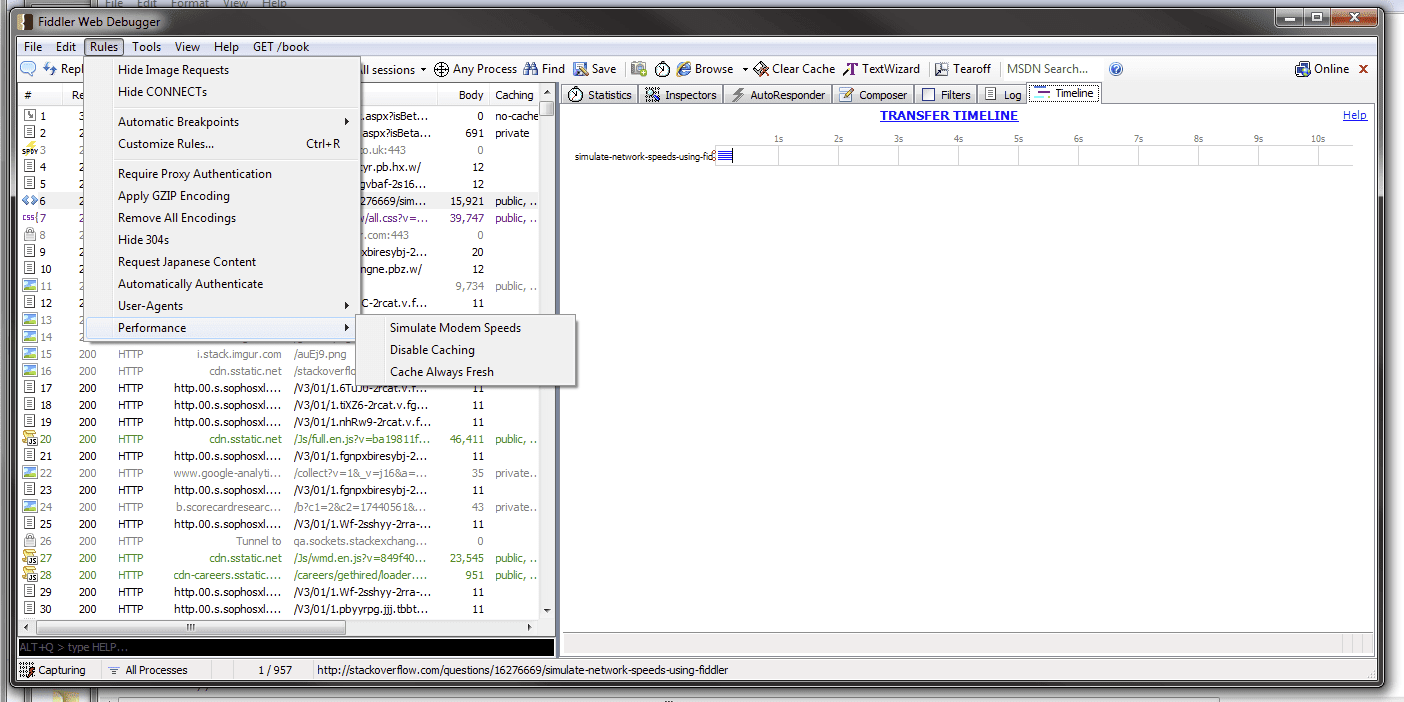
Fiddler 支持通过 GeoEdge 进行全球代理,其自定义规则可用于模拟调制解调器速度:

在网络连接不佳的情况下进行测试
借助软件和硬件代理,您可以模拟存在问题的移动网络条件,例如带宽节流、数据包延迟和随机丢包。借助共享代理或受损网络,开发者团队可以将真实网络测试纳入其工作流中。
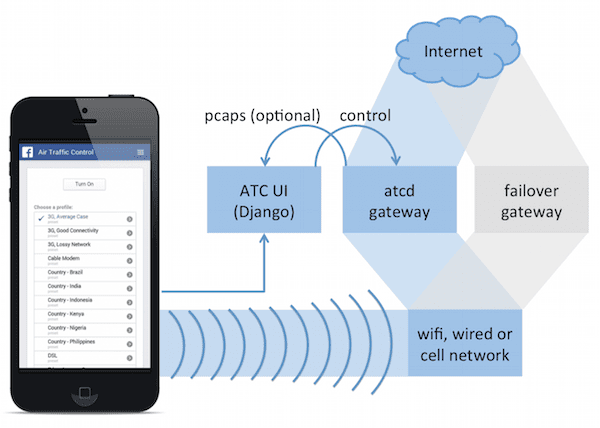
Facebook 的增强型流量控制 (ATC) 是一组采用 BSD 许可的应用,可用于调整流量和模拟受损的网络条件:

Facebook 甚至推出了 2G Tuesday(2G 星期二)活动,以便了解使用 2G 网络的用户如何使用其产品。在星期二,员工会看到一个弹出式窗口,可选择模拟 2G 连接。
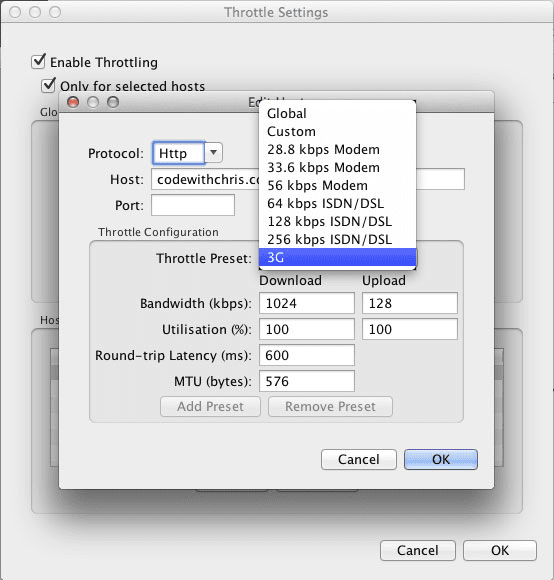
Charles HTTP/HTTPS 代理可用于调整带宽和延迟时间。Charles 是一款商业软件,但提供免费试用。

如需详细了解 Charles,请访问 codewithchris.com。
处理不可靠的连接和“lie-fi”
什么是“谎言”网络?
lie-fi 一词至少可以追溯到 2008 年(当时手机的样子如图所示),它指的是连接情况与实际情况不符。您的浏览器在任何原因导致无法连接时,都会表现出已连接的行为。
错误解读连接性可能会导致体验不佳,因为浏览器(或 JavaScript)会一直尝试检索资源,而不是放弃并选择合理的回退。实际上,谎言网络比离线更糟糕;至少,如果设备确实处于离线状态,您的 JavaScript 可以采取适当的规避措施。
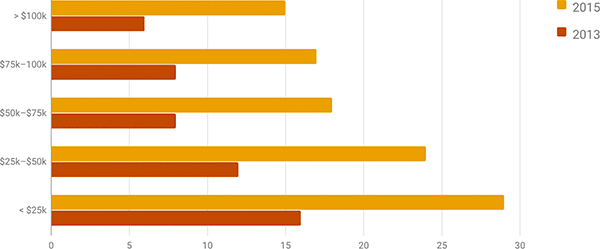
随着越来越多的人从固定宽带转向移动网络,谎言 Wi-Fi 可能会成为一个更严重的问题。近期的美国人口普查数据显示,用户开始放弃固定宽带。下图显示了 2015 年与 2013 年在家中使用移动互联网的情况:

使用超时来处理间歇性连接
过去,人们使用使用 XHR 的黑客方法来测试是否存在间歇性连接,但服务工件支持使用更可靠的方法来设置网络超时。只需几行代码,即可使用 Workbox 实现此目的:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
您可以观看 Jeff Posnick 在 Chrome 开发者大会上的演讲 Workbox:灵活的 PWA 库,详细了解 Workbox。
我们还在为 Fetch API 开发超时功能,并且 Streams API 应该有助于优化内容传送并避免单体请求。Jake Archibald 在提升网页加载速度一文中详细介绍了如何解决谎言信息问题。

