È importante capire come si utilizza la tua app o il tuo sito quando la connettività è scarsa o inaffidabile e creare di conseguenza. Esistono diversi strumenti per aiutarti.
Test con larghezza di banda ridotta e latenza elevata
Un numero crescente di persone utilizza il web su dispositivi mobili. Anche a casa, molte persone stanno abbandonando la banda larga fissa per quella mobile.
In questo contesto, è importante capire come si sente un utente quando utilizza la tua app o il tuo sito quando la connettività è scarsa o inaffidabile. Una serie di strumenti software può aiutarti a emulare e simulare una larghezza di banda ridotta e un'elevata latenza.
Emulare la limitazione della rete
Quando crei o aggiorni un sito, devi assicurarti un rendimento adeguato in una serie di condizioni di connettività. Esistono diversi strumenti che possono aiutarti.
Strumenti del browser
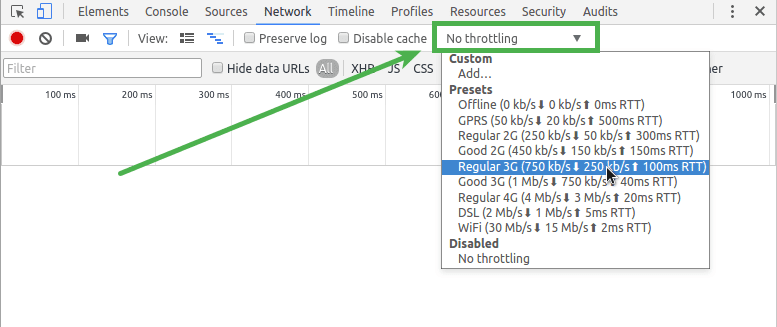
Chrome DevTools ti consente di testare il tuo sito con una serie di velocità di caricamento/download e tempi di transito, utilizzando preset o impostazioni personalizzate dal riquadro Rete. Per conoscere le nozioni di base, consulta la Guida introduttiva all'analisi del rendimento della rete.

Strumenti di sistema
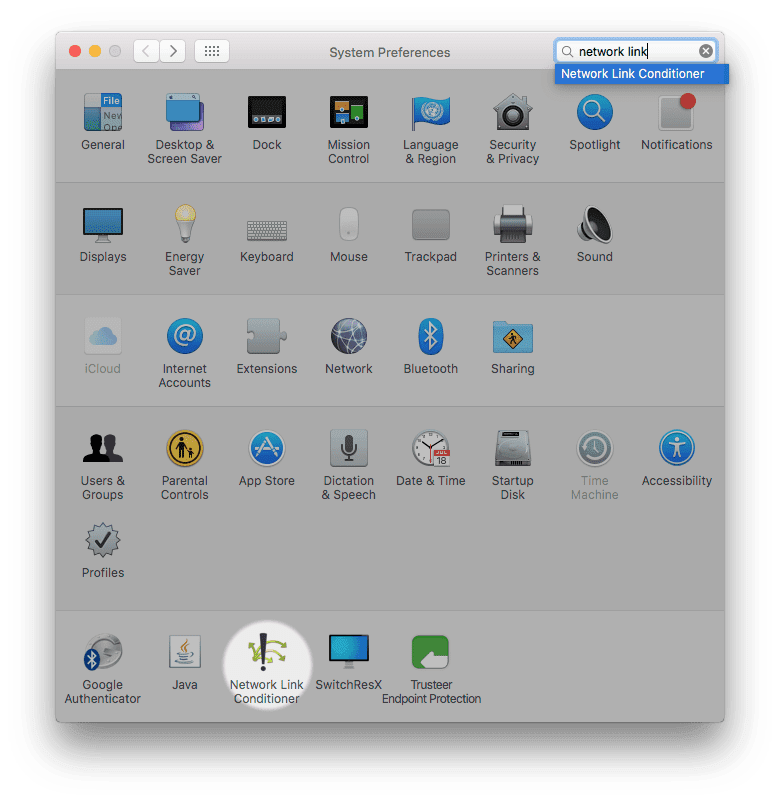
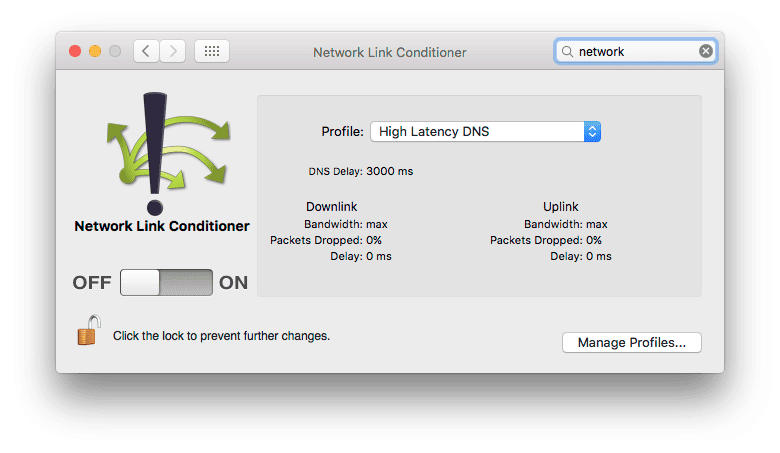
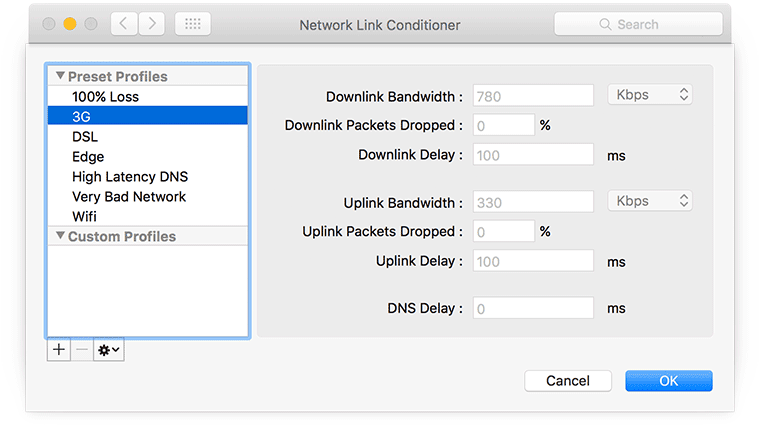
Network Link Conditioner è un pannello delle preferenze disponibile su Mac se installi Hardware IO Tools per Xcode:



Emulazione dispositivo
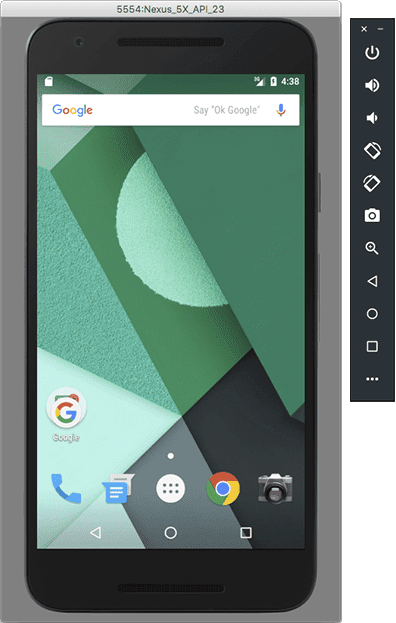
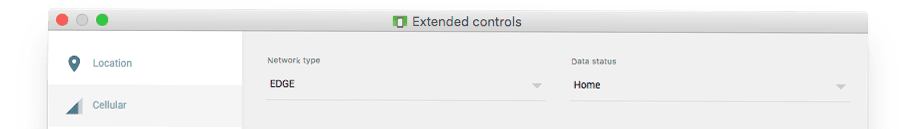
Android Emulator ti consente di simulare varie condizioni di rete durante l'esecuzione di app (inclusi browser web e app web ibride) su Android:


Per iPhone, puoi utilizzare Network Link Conditioner per simulare condizioni di rete con problemi (vedi sopra).
Esegui test da posizioni e reti diverse
Le prestazioni della connettività dipendono dalla posizione del server e dal tipo di rete.
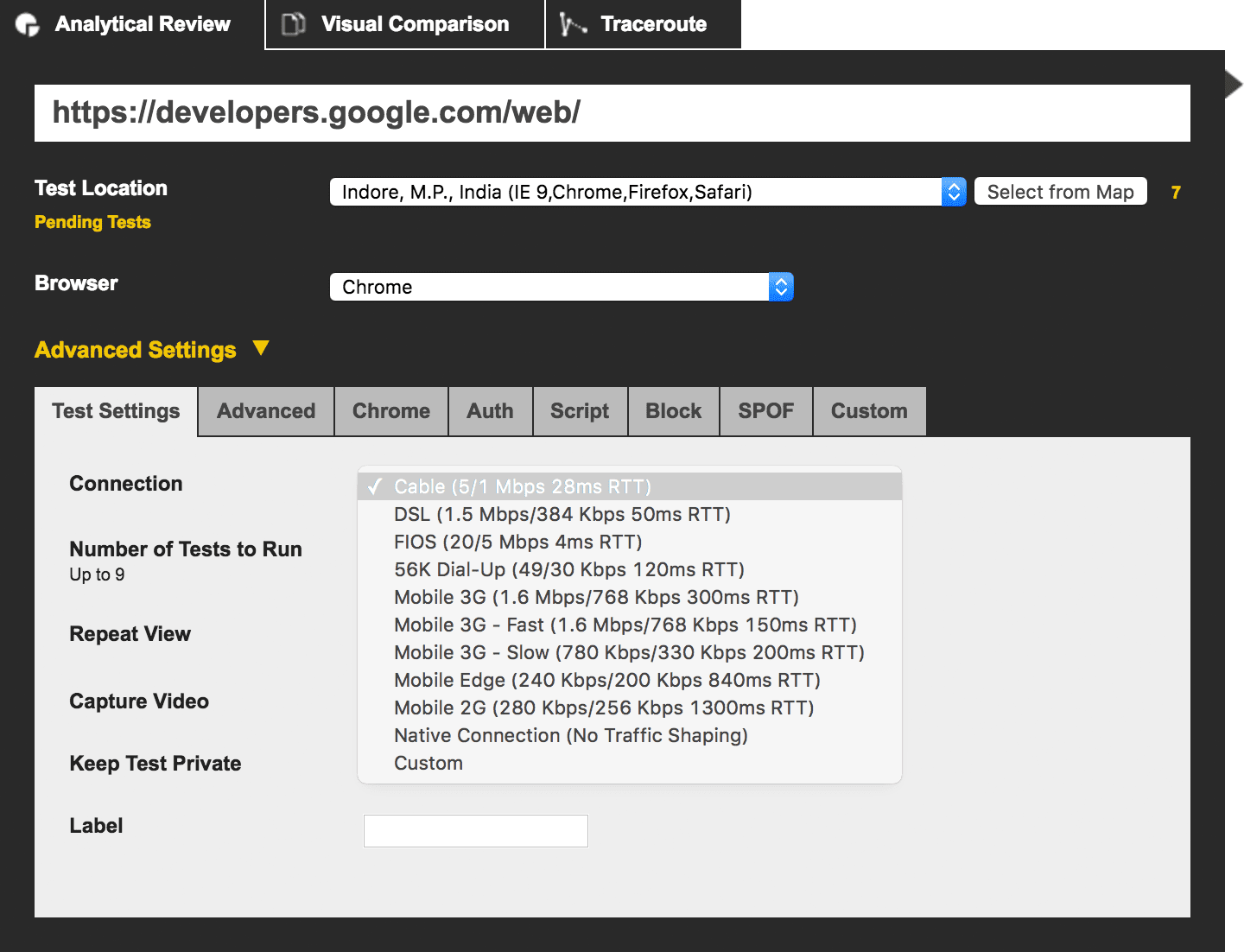
WebPagetest è un servizio online che consente di eseguire un insieme di test delle prestazioni per il tuo sito utilizzando una serie di reti e località di hosting. Ad esempio, puoi provare il tuo sito da un server in India su una rete 2G o via cavo da una città degli Stati Uniti.

Seleziona una località e, dalle impostazioni avanzate, seleziona un tipo di connessione. Puoi persino automatizzare i test utilizzando script (ad esempio per accedere a un sito) o le API RESTful. In questo modo puoi includere i test di connettività nei processi di compilazione o nel logging del rendimento.
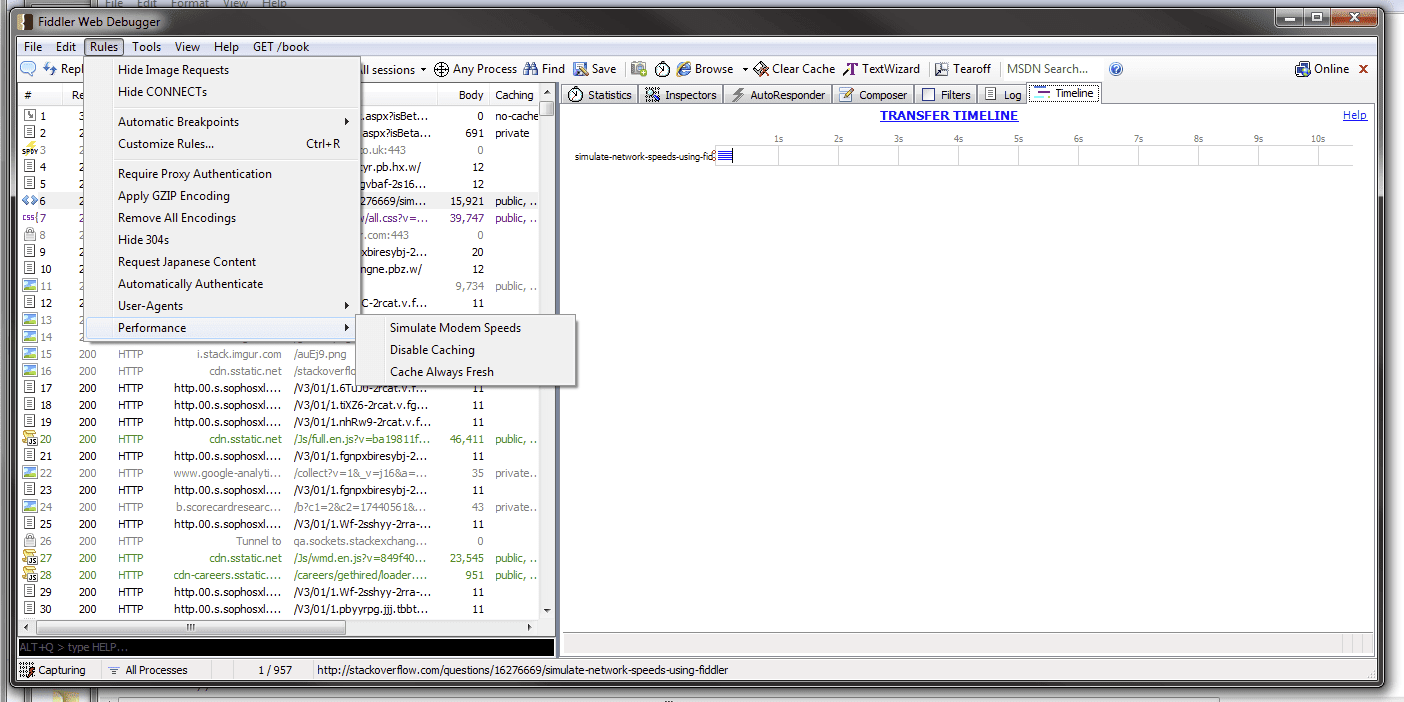
Fiddler supporta il proxy globale tramite GeoEdge e le sue regole personalizzate possono essere utilizzate per simulare le velocità del modem:

Test su una rete con problemi
I proxy hardware e software ti consentono di emulare condizioni problematiche della rete mobile, come la limitazione della larghezza di banda, il ritardo dei pacchetti e la perdita di pacchetti casuale. Un proxy condiviso o una rete con problemi può consentire a un team di sviluppatori di incorporare nel proprio flusso di lavoro i test di rete reali.
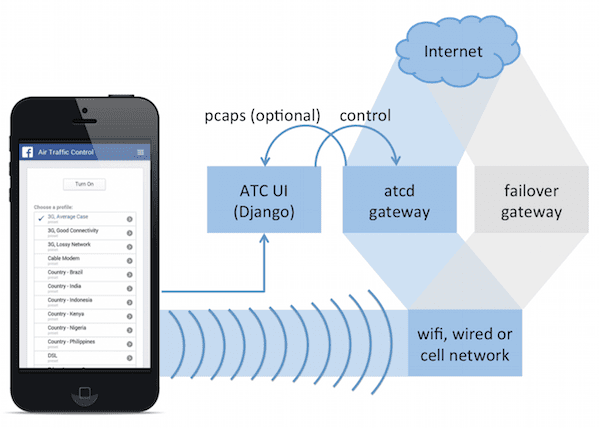
Il controllo del traffico aumentato (ATC) di Facebook è un insieme di applicazioni con licenza BSD che può essere utilizzato per modellare il traffico ed emulare condizioni di rete con limitazioni:

Facebook ha persino istituito i 2G Tuesday per comprendere meglio in che modo le persone che utilizzano il 2G usano il suo prodotto. I martedì, i dipendenti visualizzano un popup che offre la possibilità di simulare una connessione 2G.
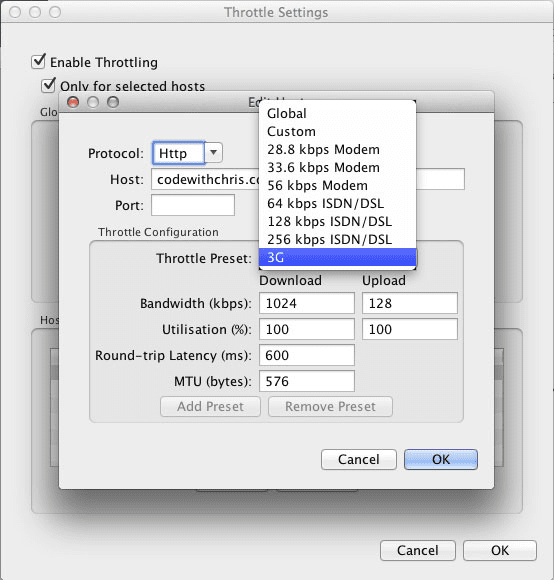
Il proxy HTTP/HTTPS Charles può essere utilizzato per regolare larghezza di banda e latenza. Charles è un software commerciale, ma è disponibile una prova senza costi.

Puoi trovare ulteriori informazioni su Charles all'indirizzo codewithchris.com.
Gestire la connettività inaffidabile e il "lie-fi"
Che cos'è il lie-fi?
Il termine lie-fi risale almeno al 2008 (quando gli smartphone assomigliavano a questo) e si riferisce alla connettività che non è ciò che sembra. Il browser si comporta come se avesse connettività quando, per qualsiasi motivo, non ce l'ha.
La connettività interpretata erroneamente può comportare un'esperienza negativa, in quanto il browser (o JavaScript) continua a tentare di recuperare le risorse anziché rinunciare e scegliere un'opzione di riserva ragionevole. Lie-fi può essere addirittura peggiore dell'offline; almeno se un dispositivo è definitivamente offline, il tuo codice JavaScript può intraprendere azioni evasive appropriate.
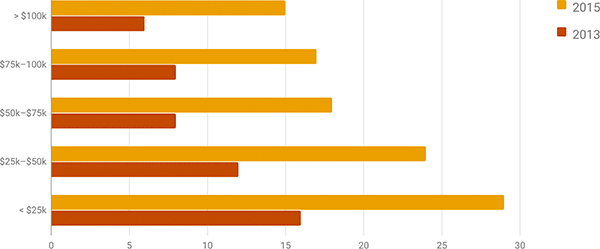
Il lie-fi rischia di diventare un problema più grande man mano che un numero maggiore di persone passa alla rete mobile e abbandona la banda larga fissa. I recenti dati del censimento degli Stati Uniti mostrano un allontanamento dalla banda larga fissa. Il seguente grafico mostra l'utilizzo di internet mobile a casa nel 2015 rispetto al 2013:

Utilizzare i timeout per gestire la connettività intermittente
In passato, per verificare la connettività intermittente sono stati utilizzati metodi poco ortodossi che utilizzano XHR, ma i worker di servizio consentono di utilizzare metodi più affidabili per impostare i timeout di rete. Per farlo, puoi utilizzare Workbox con poche righe di codice:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
Puoi scoprire di più su Workbox nel talk di Jeff Posnick al Chrome Dev Summit, Workbox: librerie PWA flessibili.
È in fase di sviluppo anche la funzionalità di timeout per l'API Fetch e l'API Streams dovrebbe contribuire a ottimizzare la pubblicazione dei contenuti ed evitare richieste monolitiche. Jake Archibald fornisce maggiori dettagli su come affrontare il problema del lie-fi in Supercharging page load.


