Важно понимать, каково использование вашего приложения или сайта при плохом или ненадежном подключении, и строить соответственно. Вам может помочь ряд инструментов.
Тест с низкой пропускной способностью и высокой задержкой
Все больше людей пользуются Интернетом с мобильных устройств. Даже дома многие отказываются от фиксированного широкополосного доступа в пользу мобильного .
В этом контексте важно понимать, каково использование вашего приложения или сайта при плохом или ненадежном подключении. Ряд программных инструментов может помочь вам эмулировать и имитировать низкую пропускную способность и высокую задержку .
Эмулировать сетевое регулирование
При создании или обновлении сайта необходимо обеспечить адекватную производительность в различных условиях подключения. Несколько инструментов могут помочь.
Инструменты браузера
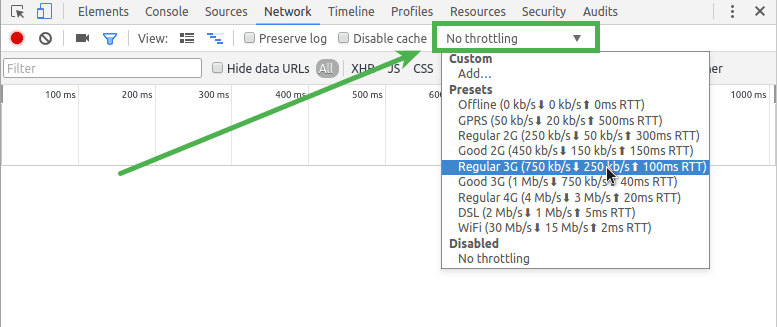
Chrome DevTools позволяет вам тестировать ваш сайт с различными скоростями загрузки/выгрузки и временем круговой передачи , используя предустановки или пользовательские настройки из панели «Сеть». Ознакомьтесь с разделом «Начало работы с анализом производительности сети» , чтобы узнать основы.

Системные инструменты
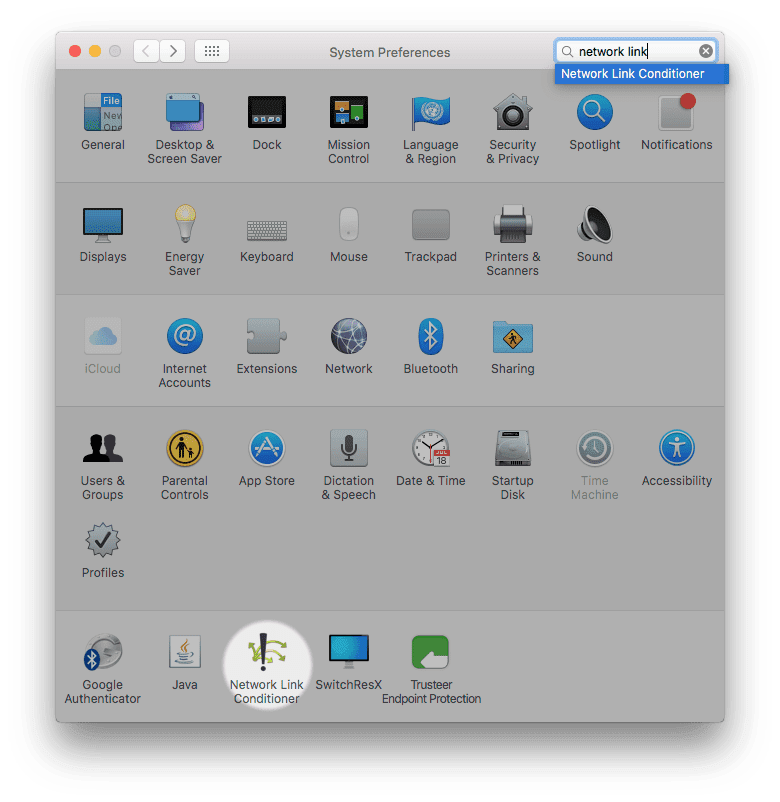
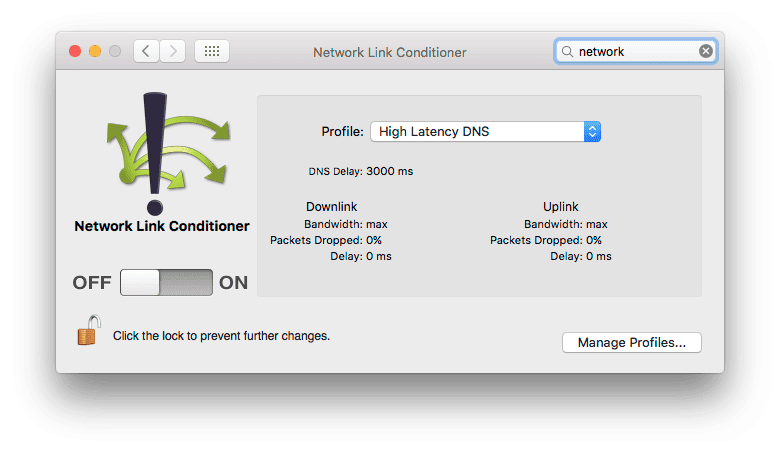
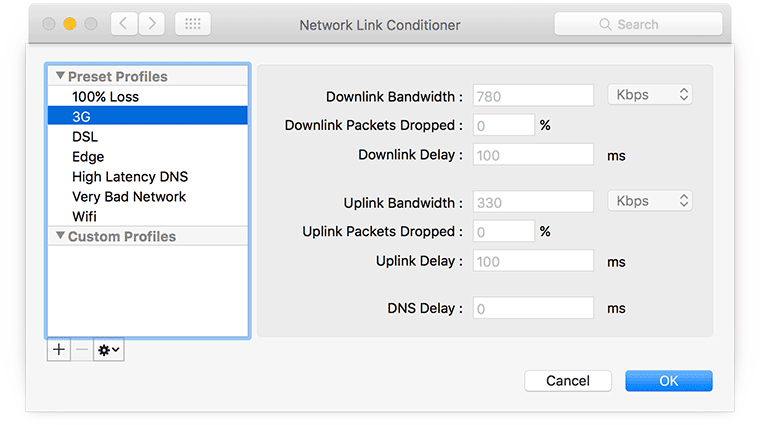
Network Link Conditioner — это панель настроек, доступная на Mac, если вы установите Hardware IO Tools для Xcode:



Эмуляция устройства
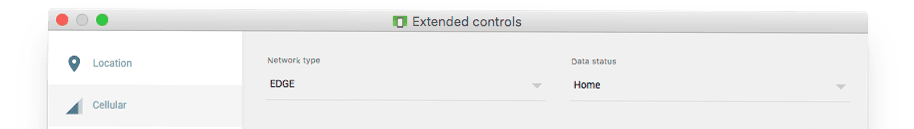
Android Emulator позволяет моделировать различные сетевые состояния при запуске приложений (включая веб-браузеры и гибридные веб-приложения) на Android:


Для iPhone можно использовать Network Link Conditioner для имитации неисправных сетевых условий (см. выше).
Тестируйте из разных мест и сетей
Производительность подключения зависит от местоположения сервера, а также типа сети.
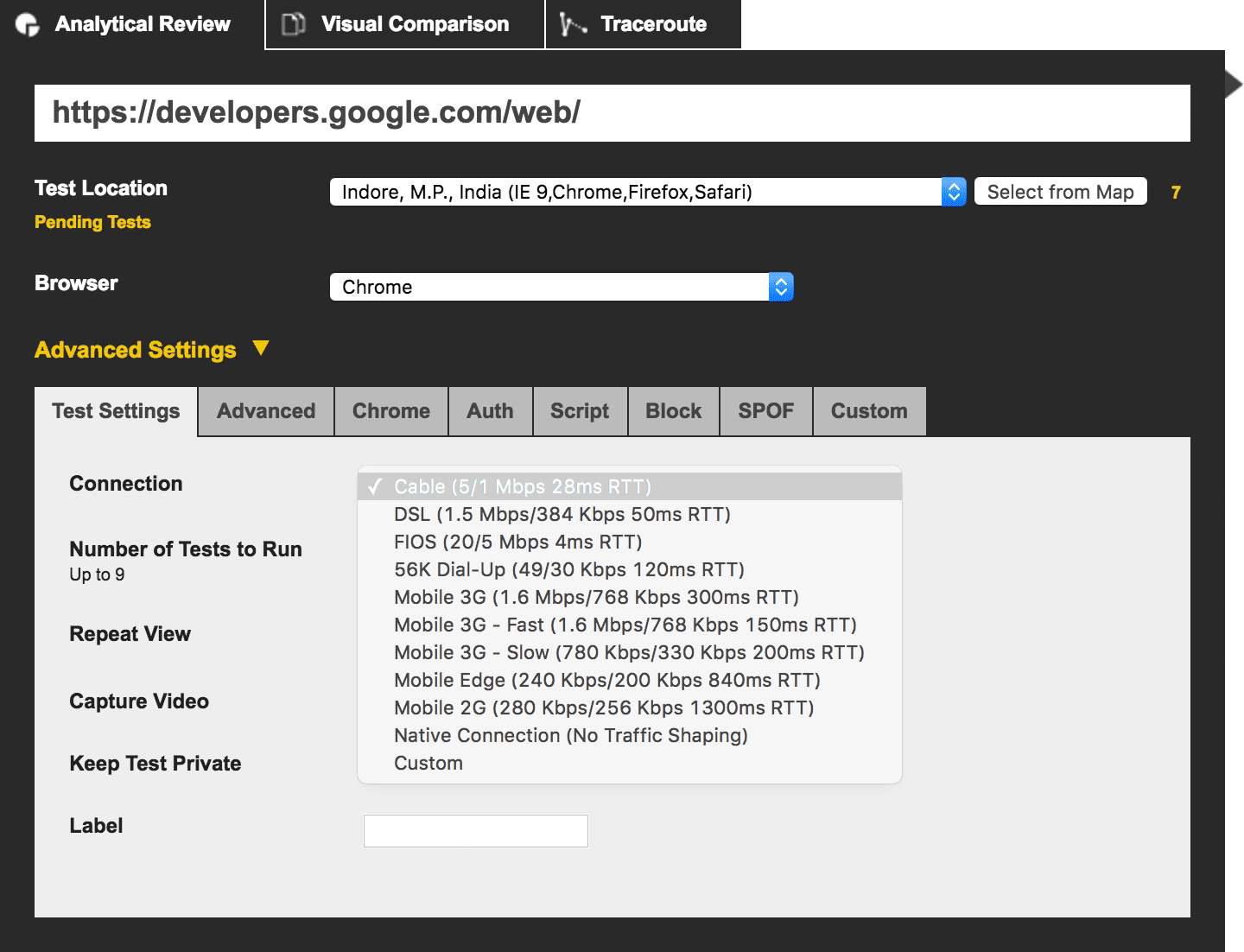
WebPagetest — это онлайн-сервис, который позволяет проводить набор тестов производительности для вашего сайта с использованием различных сетей и хост-локаций. Например, вы можете протестировать свой сайт с сервера в Индии в сети 2G или по кабелю из города в США.

Выберите местоположение и, в расширенных настройках, выберите тип подключения. Вы даже можете автоматизировать тестирование с помощью скриптов (например, для входа на сайт) или с помощью их RESTful API . Это поможет вам включить тестирование подключения в процессы сборки или ведение журнала производительности.
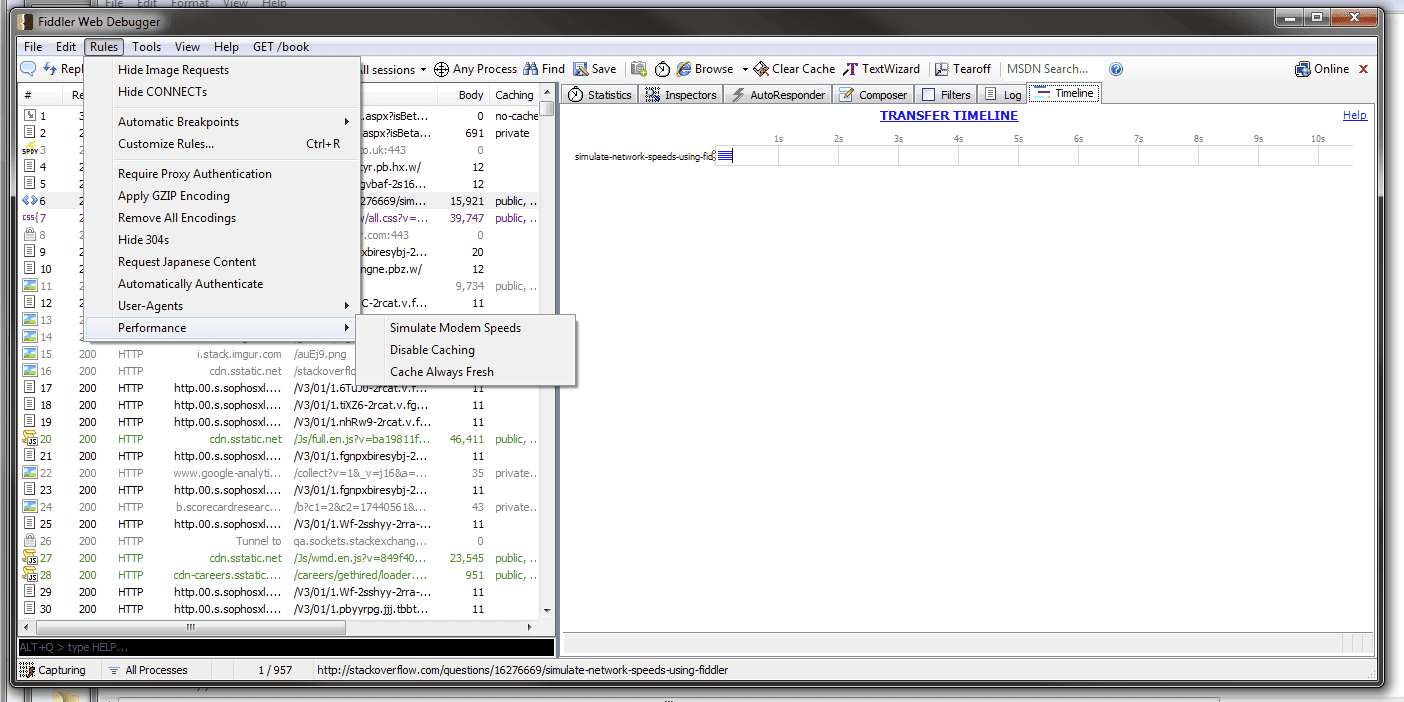
Fiddler поддерживает глобальное проксирование через GeoEdge , а его пользовательские правила можно использовать для имитации скорости модема:

Тест на неисправной сети
Программные и аппаратные прокси позволяют эмулировать проблемные условия мобильной сети, такие как ограничение полосы пропускания, задержка пакетов и случайная потеря пакетов. Общий прокси или ослабленная сеть могут позволить команде разработчиков включить тестирование реальных сетей в свой рабочий процесс.
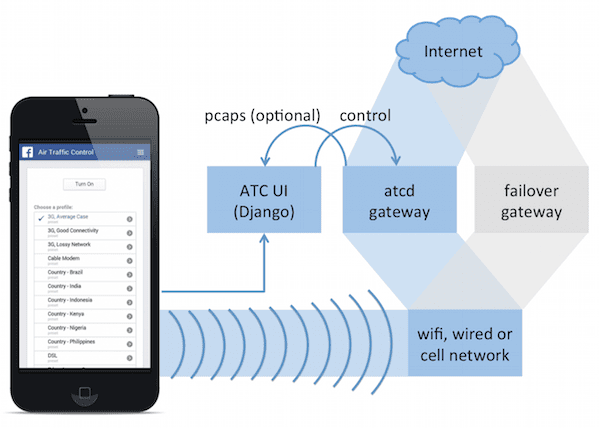
Расширенное управление трафиком (ATC) от Facebook — это набор приложений с лицензией BSD, которые можно использовать для управления трафиком и имитации неисправных сетевых условий:

Facebook даже ввел 2G вторники , чтобы помочь понять, как люди в 2G используют их продукт. По вторникам сотрудники получают всплывающее окно, которое дает им возможность имитировать 2G соединение.
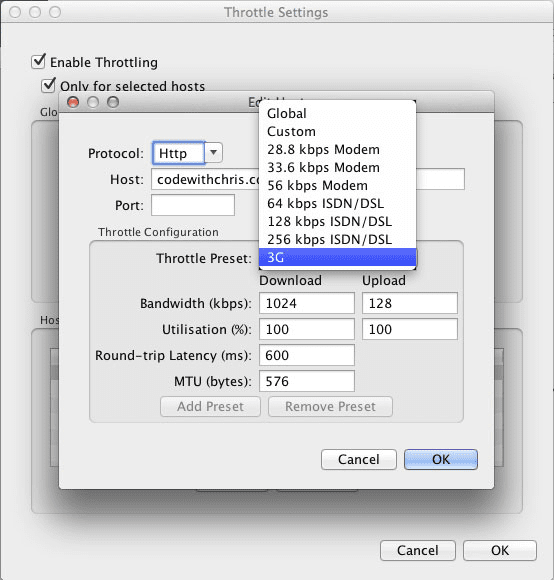
Для регулировки пропускной способности и задержки можно использовать прокси-сервер Charles HTTP/HTTPS. Charles — это коммерческое программное обеспечение, но доступна бесплатная пробная версия.

Более подробную информацию о Чарльзе можно получить на сайте codewithchris.com .
Борьба с ненадежным подключением и «ложными» сообщениями
Что такое лже-фай?
Термин «lie-fi» появился как минимум в 2008 году (когда телефоны выглядели так ), и относится к подключению, которое не является тем, чем кажется. Ваш браузер ведет себя так, как будто у него есть подключение, хотя по какой-то причине его нет.
Неправильно истолкованное подключение может привести к плохому опыту, поскольку браузер (или JavaScript) продолжает пытаться получить ресурсы вместо того, чтобы сдаться и выбрать разумный откат. Lie-fi на самом деле может быть хуже, чем офлайн; по крайней мере, если устройство определенно офлайн, ваш JavaScript может предпринять соответствующие уклончивые действия.
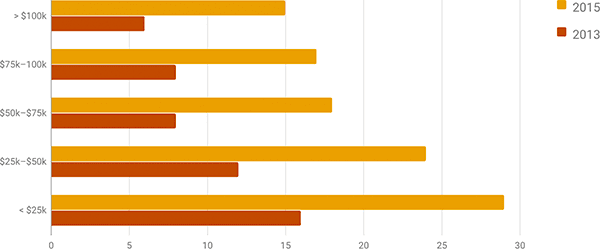
Lie-fi, вероятно, станет большей проблемой, поскольку все больше людей переходят на мобильную связь и отходят от фиксированной широкополосной связи. Последние данные переписи населения США показывают отход от фиксированной широкополосной связи . Следующая диаграмма показывает использование мобильного интернета дома в 2015 году по сравнению с 2013 годом:

Используйте тайм-ауты для обработки прерывистого соединения
В прошлом хакерские методы с использованием XHR использовались для проверки прерывистого соединения, но service worker предоставляет более надежные методы для установки тайм-аутов сети. Этого можно добиться с помощью Workbox всего с несколькими строками кода:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
Дополнительную информацию о Workbox можно узнать из доклада Джеффа Посника на Chrome Dev Summit «Workbox: гибкие библиотеки PWA» .
Функциональность тайм-аута также разрабатывается для Fetch API , а Streams API должен помочь, оптимизируя доставку контента и избегая монолитных запросов. Джейк Арчибальд дает более подробную информацию о борьбе с ложью в Superchargering page load .


