Next.js 會處理 React 應用程式中的許多最佳化作業,因此您不必
Next.js 是一個有特定偏好的 React 架構,內建多項效能最佳化功能。這套架構背後的主要概念,是透過預設納入這些功能,確保應用程式啟動並維持最佳效能。
這份簡介將概略介紹架構提供的許多功能。這個系列中的其他指南會更詳細地介紹這些功能。
您會學到哪些內容?
雖然 Next.js 預設提供多項效能最佳化功能,但這些指南旨在進一步說明這些功能,並說明如何運用這些功能打造快速且效能的使用體驗。
一般來說,React 網站可以加入許多最佳化功能,這些功能也適用於使用 Next.js 建構的應用程式。我們不會介紹這些內容,因為我們著重於 Next.js 提供的特定功能。如要進一步瞭解一般 React 最佳化方式,請參閱我們的 React 專區。
Next.js 與 React 有何不同?
React 是一種程式庫,可讓您更輕鬆地使用以元件為基礎的方法建構使用者介面。雖然 React 功能強大,但它是專門的 UI 程式庫。許多開發人員會加入其他工具,例如模組套件 (例如 webpack) 和轉譯器 (例如 Babel),以便取得完整的建構工具鍊。
在 React 系列中,我們採用了使用 Create React App (CRA) 的方法,快速啟動 React 應用程式。CRA 會提供完整的建構工具鍊,並透過單一指令完成設定,讓您輕鬆設定 React 應用程式。
雖然 CRA 內建了一些預設最佳化選項,但這項工具的目標是提供簡單明確的設定。開發人員可以自行決定是否要彈出並修改設定。
Next.js 也可以用來建立新的 React 應用程式,但採用不同的做法。它會立即提供許多常見的最佳化功能,許多開發人員都希望能使用這些功能,但卻發現難以設定,例如:
- 伺服器端算繪
- 自動程式碼分割
- 路徑預先擷取
- 檔案系統路由
- CSS-in-JS 樣式 (
styled-jsx)
設定
如要建立新的 Next.js 應用程式,請執行下列指令:
npx create-next-app new-app
接著前往目錄並啟動開發伺服器:
cd new-app
npm run dev
以下嵌入內容顯示新 Next.js 應用程式的目錄結構。
- 按一下「Remix to Edit」,即可編輯專案。
- 如要預覽網站,請按下「View App」,然後按下「Fullscreen」圖示
。
請注意,系統會使用單一檔案 index.jsx 建立 pages/ 目錄。Next.js 採用檔案系統路由方法,這個目錄中的每個頁面都會做為個別路徑提供。在這個目錄中建立新檔案 (例如 about.js) 時,系統會自動建立新路徑 (/about)。
您也可以像使用其他 React 應用程式一樣建立及使用元件。components/ 目錄已使用單一元件 nav.js 建立,且已在 index.js 中匯入。根據預設,Next.js 只會在載入該頁面時擷取所用每個匯入項目,提供自動程式碼分割的優點。
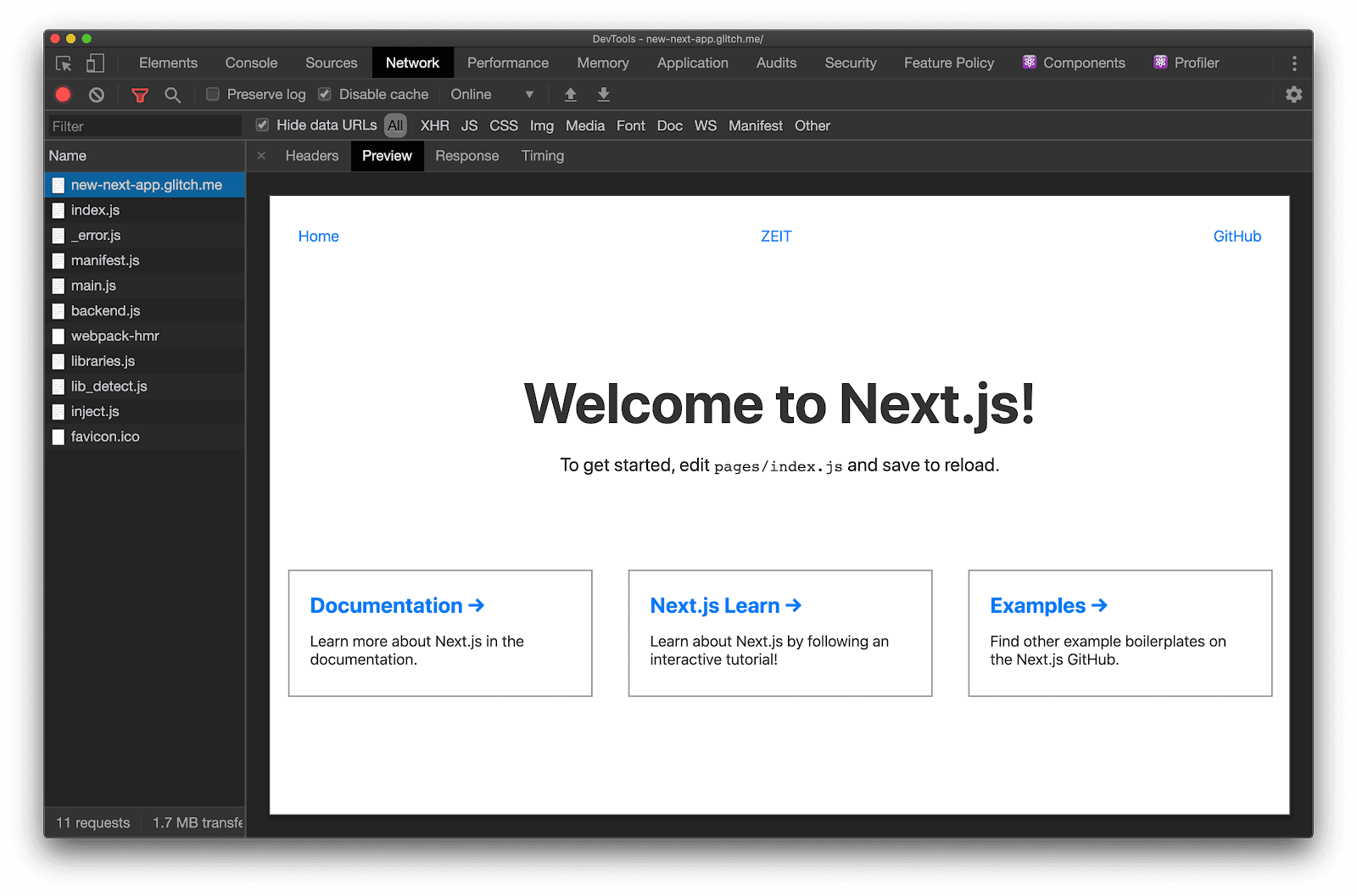
此外,Next.js 中的每個初始網頁載入作業都是伺服器端轉譯。如果您在開發人員工具中開啟「網路」面板,可以看到文件的初始要求會傳回完全由伺服器算繪的網頁。

以上只是 Next.js 自動提供的眾多功能中的幾項。許多功能都可以自訂,並可根據不同用途進行修改。
後續步驟
我故意使用雙關語 😛
這個系列中的其他指南會詳細介紹特定 Next.js 功能:
- 路徑預先擷取,加快網頁導覽速度
- 提供混合型和 AMP 專用網頁,加快搜尋引擎的載入速度
- 使用動態匯入功能分割元件,以減少 JavaScript 足跡


